文章目录
- ES6
- 1.ES6 let声明变量
- 2.ES6 const声明常量
- 3.变量解构赋值
- 3-1解构对象
- 3-2解构数组
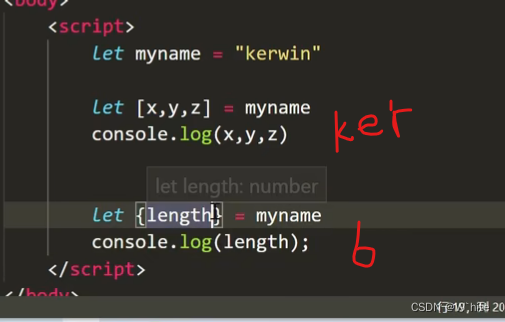
- 3-3字符串解构
- 4.模板字符串
- 5.字符串扩展
- 5-1 include函数
- 5-2 repeat函数(重复)
- 6.数值扩展
- 6-1二进制和八进制表示法
- 6-2isFinite 与 isNaN方法
- 6-3islnteger方法
- 6-4极小常量Number.EPSILON
- 6-5Math.trunc
- 6-6Math.sign
- 7.数组扩展
- 7-1扩展运算符
- 7-2Array.from
- 7-3Array.of
- 7-4find findIndex() 方法
- 7-5 fill方法(填充)
- 7-6 flat() flatMap()
- 8.对象扩展
- 8-1 对象简写
- 8-2对象属性 表达式
- 8-3 扩展运算符 ES2018
- 8-4 Object.assign(快速合并数组)
- 8-5 Object.is
- 9.函数扩展
- 9-1.函数参数的默认值
- 9-2.rest参数 剩余参数
- 9-3. name属性
- 9-4. 箭头函数*
- 10.Symbol
ES6
1.ES6 let声明变量
1.块级作用域(只能在大括号内使用)
之前的var,可以在外部访问,容易污染到全局
- let的经典案例:有一个
ul,里面有三个li,功能是,遍历这个列表,然后分别给每个li绑定事件,绑完之后,点哪个,就弹出来哪个的索引值这样一个功能
<ul><li>11111</li><li>22222</li><li>33333</li>
<ul>
<script>//①用var写:👇var oli = document.querySelectorAll("ul li")for(var i=0;i<oli.length;i++){oli[i]onlick=function(){console.log(i)}}//②用let写:👇var oli = document.querySelectorAll("ul li")for(let i=0;i<oli.length;i++){oli[i]onlick=function(){console.log(i)}}</script>
2.不允许重复声明
3.变量提升没有了
<script>let name = "zxy"function test(){//conosle.log(myname)let name = "tiechui"}test()
</script>
4.不与顶层对象挂钩
<script>let myage = 100console.log(myage)
</script>
2.ES6 const声明常量
<script>//1.常量const myname = "zxy"//常量一开始必须要进行初始化myname = "tiechui"//执行错误,不能赋值给常量//2.不能重复定义const myname = "tiechui"//上面定义过了,所以这里执行会出错//3.块级{const myname = "zxy"}console.log(myname)//4.声明不提升const name = "zxy"function test(){//conosle.log(myname)const name = "tiechui"}test()//5.不与顶层对象挂钩const myage = 100console.log(window.myage)//undefined
</script>
- const经典例子
<script>const myobj = {//myobj是指向下面这些复杂数据类型的地址name:"zxy",age:100}myobj.name = "tiechui"console.log(myobj)//地址里面的数据是可以改的,不影响const/*如果就是不让修改,那可以使用freeze,然后用“()”括起来(冻住了)[但是只能冻住一级属性,如果里面还有复杂数据类型的话,是冻不住的]*/const myobj = Object.freeze({name:"zxy",age:100})myobj.name = "tiechui"console.log(myobj)
</script>
3.变量解构赋值
- 解构赋值,就是快速的从对象或者数组中取出成员的一个语法方式
3-1解构对象
- 快速的从对象中获取成员
<script>
// ES6 的方法向得到对象中的成员const obj = {name:"zxy",age:100,gender:'女'}let name = obj.namelet age = obj.agelet gender = obj.gender//解构赋值的放大从对象中获取成员const obj = {name:"zxy",age:100,gender:'女'}</script>
对象解构赋值👇
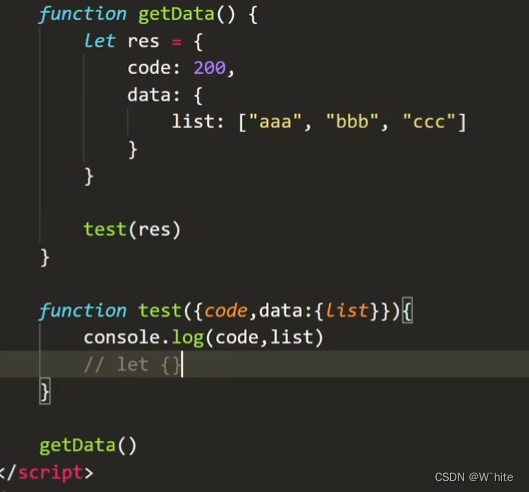
<script>let obj = {name:"zxy",age:100}let {name,age} = obj//name和age可以交换顺序(数组解构不可以)console.log(name,age)let code = "AAAA"let res = {code:200,//① date:"1111"//②如果date的内容变复杂,是一个列表👇date:{list:["aaa","bbb","ccc"]}}//①let {date,code:co,err="2222"} = res/*内层函数,和外部变量有重名,可以用xxx:xx(不重名的话会报错)*/console.log(date,co,err)//②let {date{list:[x,y,z]},code:co,err=:"3333"} = resconsole.log(x,co,err)
</script>
传参

3-2解构数组

数组解构赋值👇
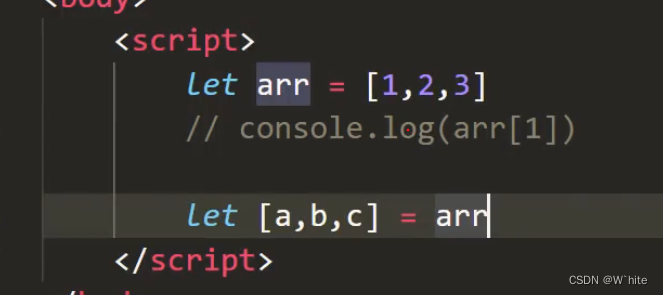
<script>
//最简单的数组解构赋值:let arr = [1,2,3]//console.log(arr[1])let [a,b,c] = arr//运行之后,输入a拿到1,b拿到2,c拿到3//如何快速交换两个数的值,不借助第三个变量 let x=1;let y=2;[y,x]=[x,y]//x,y的值交换了let arr = [1,2,3]//console.log(arr[1])let [,,a] = arr//console.log(a)//执行之后拿到的是3//如果一个数组里又嵌套了一个数组,那该怎么拿呢let arr = [1,[2,3,4],5,6]let [a,[b,,d],c] = arrconosle.log(b,d)//执行拿到的是b和d//如果返回了一个数组,这个数组是空的,第一个元素上来就是undefined,那么就可以给它一个初始值let [x=1] = [100]
</script>3-3字符串解构

4.模板字符串
<style>.active{color:red;}
</style><ul></ul>
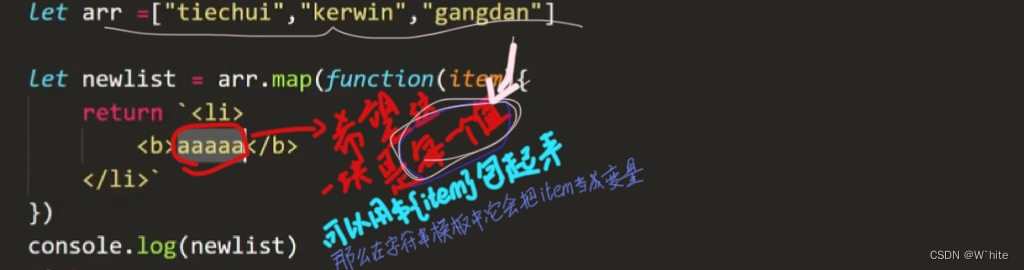
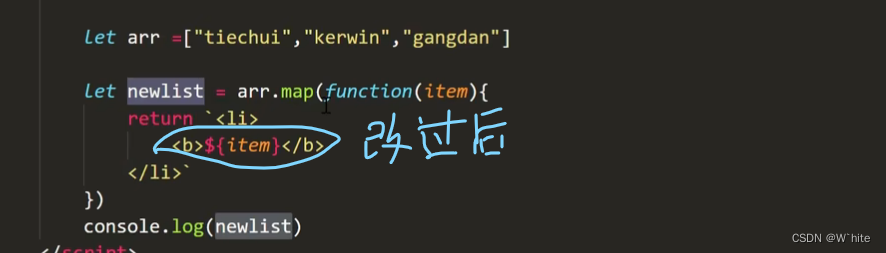
<script>let name = "tiechui"let oli = "<li>\<b>"+name+"<b>\</li>"let oli = `<li><b>${name}</b></li>`console.log(oli)let arr =["tiechui","zxy","gangdan"]//map为数组中的映射let newlist = arr.map(function(item){return `<li><b>aaaa<b></li>`})console.log(newlist)//执行结果如下图👇
</script>




<head><style>.active{color:red;}</style>
</head>
<ul></ul>
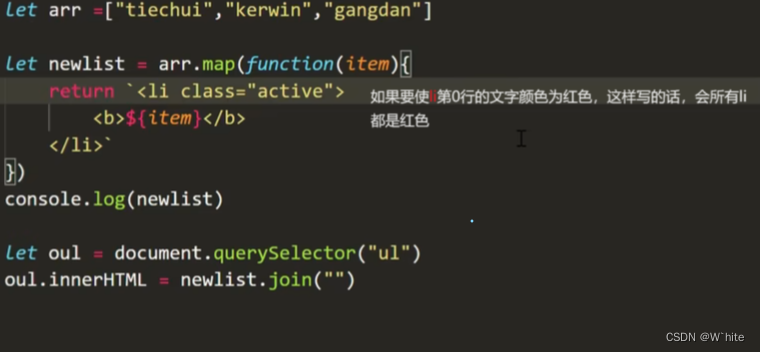
<script>function test(){return"返回函数结果"}let arr =["tiechui","zxy","gangdan"]//map为数组中的映射let newlist = arr.map(function(item,index){//让li的第0行元素是红色return `<li class="${index===0?'active':''}"><b>${item}<b>${test()}</li>`})console.log(newlist)//
//最后,要把上面的li追加到ul里面//所以在这里,可以首先获取这个ul这个节点 let oul = document.querySelector("ul")oul.innerHTML = newlist.join("")/*给ul的HTML附上值,在这里直接把newlist给它附上如果不加“.join("")”的话,它会被强行转为字符串,用逗号分割*/
</script>


最终正确执行结果👇
5.字符串扩展
5-1 include函数
判断字符串中是否存在指定字符
<script>let mayname = "zxy"console.log(myname.includes("x"))//(是否包含)true(如果是“zy”的话,就是false,因为zy不连在一起)console.log(myname.startswith("z"))//(是否在开头位置)trueconsole.log(myname.endswith("e"))//(是否在结尾)trueconsole.log(myname.includes("e",1))console.log(myname.startsWith("e",1))console.log(myname.endsWith("z",1))//意思是,1为下标的字符往前的最后一个字符是不是‘z’
</script>
<script>let myname = "zxy"console.log(myname.includes("z"))//其中包含z吗,包含,所以true
</script>
5-2 repeat函数(重复)
repeat()方法返回一个新字符串,表示将源字符串重复n次
<script>let myname = "zxy"conosle.log(myname.repeat(3))//zxyzxyzxyconosle.log(myname.repeat(0))//""conosle.log(myname.repeat(3.5))//zxyzxyzxyconosle.log(myname.repeat("3"))//zxyzxyzxy(把字符串转化成一个数值重复3次)
</script>
6.数值扩展
6-1二进制和八进制表示法
<script>let count1 = 100let count2 = 0x100//十六进制打印出来,变成十进制的显示是256let count3 = 0o100//转换成八进制,为64let count4 = 0b100//二进制打印出来,变成十进制为4
</script>
<script>//1-二进制八进制的写法</script>
6-2isFinite 与 isNaN方法
减少全局性方法,使得语言逐步模块化
<script>let num1 = Number.isFinite(100)//truelet num2 = Number.isFinite(100/0)//falselet num3 = Number.isFinite(Infinity)//falselet num4 = Number.isFinite("100")//false
</script>
<script>let num1 = Number.isNaN(100)//falselet num2 = Number.isNaN(NaN)//truelet num3 = Number.isNaN("zxy")//falselet num4 = Number.isNaN("100")//false
</script>
它们与传统的全局方法
isFinite()和isNaN()的区别在于,传统的方法先调用Number()将非数值的值转为数值,再进行判断,而这两个新方法只对数值有效,Number.isFinite()对于非数值一律返回false,Number,isNaN()只有对于NaN才返回ture,非NaN一律返回false
6-3islnteger方法
用来判断一个数值是否为整数
<script>let num1 = Number.islnteger(100)//truelet num2 = Number.islnteger(100.0)//truelet num3 = Number.islnteger("kerwin")//falselet num4 = Number.islnteger("100")//true
</script>
6-4极小常量Number.EPSILON
它表示1与大于1的最小浮点数之间的差。2.2204460492503131e-16
<script>function isEqual(a,b){return Math.abs(a-b)<NUmber.EPSILON}console.log(inEqual(0.1+0.2,0.3))//trueconsole.log(0.1+0.2===0.3)//false
</script>
6-5Math.trunc
将小数部分抹掉,返回一个整数
<script>console.log(Math.trunc(1.2))//1console.log(Math.trunc(1.8))//1console.log(Math.trunc(-1.8))//-1console.log(Math.trunc(-1.2))//-1
</script>
6-6Math.sign
Marg.sign方法用来判断一个数到底是正数、复数还是零,对于非数值,会先将其转为数值
<script>Math.sign(-100)//-1Math.sign(100)//+1Math.sign(0)//+0Math.sign(-0)//-0Math.sign("zxy")//NaN
</script>
7.数组扩展
7-1扩展运算符
<script>let arr1 = [1,2,3]let arr2 = [4,5,6]console.log([...arr1,...arr2])//合并1,2,3,4,5,6
</script>


7-2Array.from
将类数组对象转化为真正数组
<ul><li>111</li><li>111</li><li>111</li>
</ul>
<script>function test(){console.loh(Array.from(arguments))}test(1,2,3)let oli = document.querySelectorAll("li")//console.log(Arry.from(oli))//olis.map()//如果在这里做map的一些操作会立即报错,因为map并不是一个方法/*所以就可以利用,Array.from,把它转化成真数组,再调用map方法,再在map中做一些处理就可以了👇*/Array.from(olis).map(function(){//这种方法就是把类数组结构,转化为数组对象})</script>
7-3Array.of
将一组值转化为数组,即新建数组
帮你重新生成一个数组
<script>let arr1 = Array(3)console.log(arr1)//[..]let arr2 = Array.of(3)conosle.log(arr2)//[3]
</script>
7-4find findIndex() 方法
1)该方法主要应用于直接找查第一个符合条件的数组元素
2)它的参数是一个回调函数,在回调函数中可以写你要找查的元素的条件,当条件成立为true的时候,返回该元素,如果有符合条件的元素,返回值为undefined
<script>
//find是从前开始找的let arr = [11,12,13,14,15]let res1 = arr.find(function(item){return item>13//find是找值})let res2 = arr.findIndex(function(item){return item>13//findIndex是找下标(索引值)})console.log(res1)//14console.log(res2)//3//findLast findLastIndex() 是从后面开始找的(ES13)let res = arr.findLast(function(item){return item>13/*大于13从后面开始查,所以15,从后往前,第一个就查到了,所以打印后是15,所以findLastIndex就是4*/})</script>
7-5 fill方法(填充)
初始化数组,或者把数组中的某几个元素进行替换的一个作用
<script>let arr = new Array(3).fill("zxy")//创建一个长度为3的空数组,然后.fill,相当于空的内容都填充上zxy这样一个字符串console.log(arr)//['zxy','zxy','zxy']let arr1 = [11,22,33]console.log(arr1.fill("zxy",1,2))/*1,2的意是,初始化位置开始,到2结束,也就是把22替换成zxy,如果没有1,2的话,那就是11,22,33全都变成zxy*/
</script>
7-6 flat() flatMap()
扁平化方法,就是变成“一维”
<script>let arr = [1,2,3,[4,5,6]]/*里面有个数组[4,5,6],想要把它扁平化,就是把大括号破掉👇*/let arr1 = arr.flat()console.log(arr1)//flatlet arr = [["安庆","安阳","鞍山"]["北京","保定","包头"]]conosole.log(arr.flat() )//flatMaplet arr = [{name:"A",list:["安庆","安阳","鞍山"]},{name:"B",list:["北京","保定","包头"]}]let res = arr.flapMap(function(item){return item.list})conosle.log(res )
</script>
8.对象扩展
8-1 对象简写
<script>let obj = {name:"moduleA",test1:function(){},test2:function(){}}
</script>

8-2对象属性 表达式
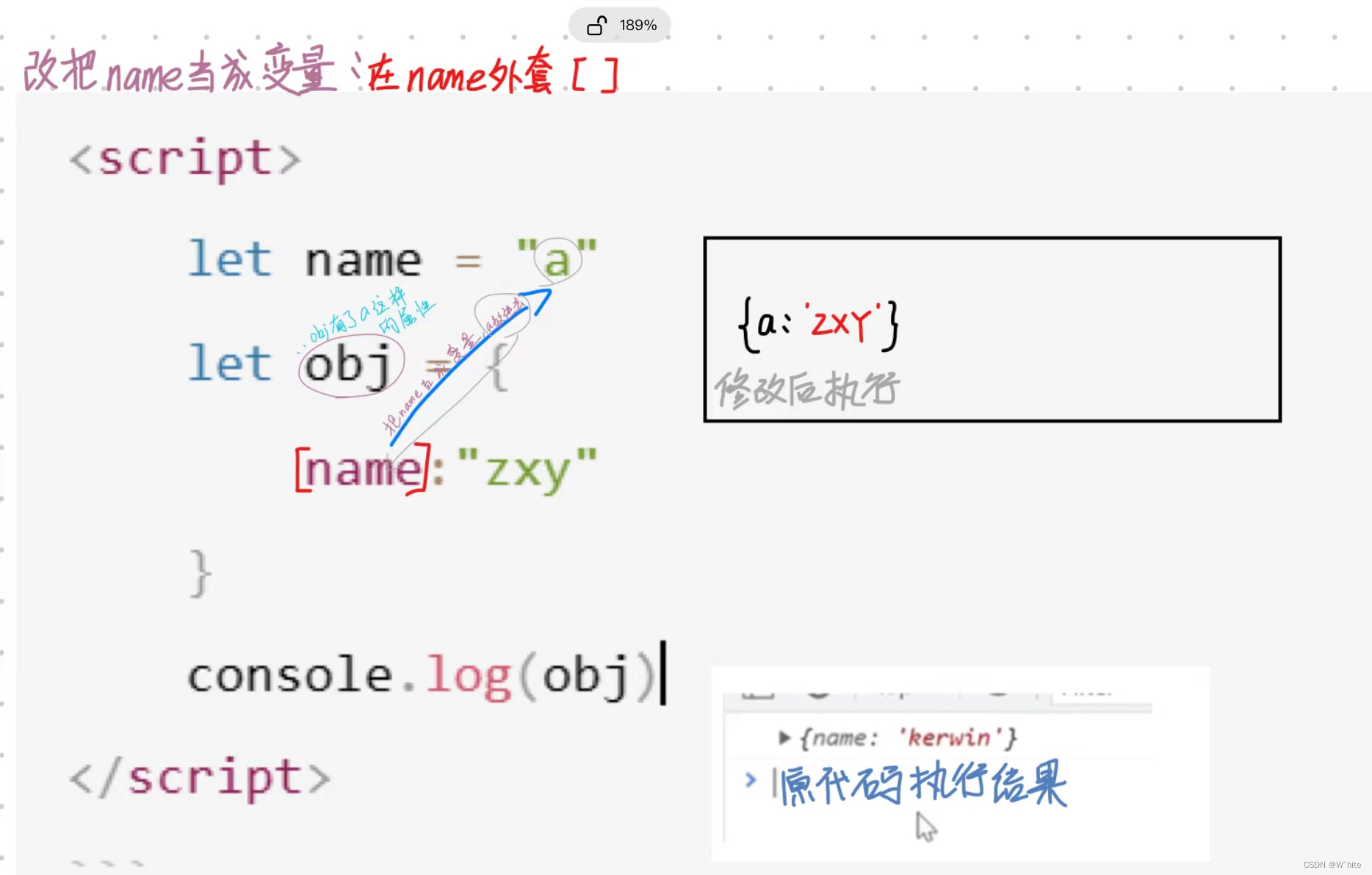
<script>let name = "a"let obj = {name:"zxy"}console.log(obj)
</script>
如果要把name变成变量

如果[name]里面再拼接→[name+"bc"],那执行结果就是{abc:'zxy'}
8-3 扩展运算符 ES2018
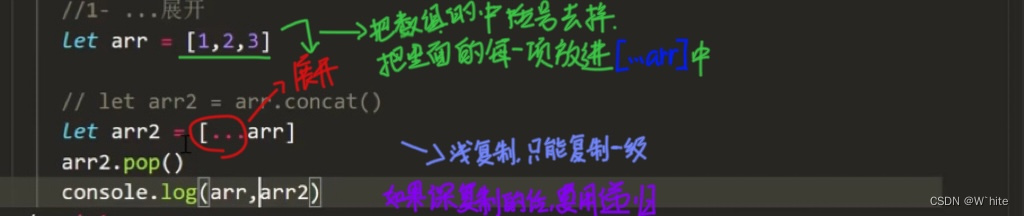
数组中...个点展开
<script>let obj = {name:"zxy"}//快速的进行复制👇let obj1 = {...obj//直接把obj展开在这里}obj1.name = "tiechui"//在这里改了内容,obj1改变了,但是obj不会受到影响console.log(obj1)
</script>
<script>
//把obj1和obj2合并到一起,用...破开let obj1 = {name:"zxy"}let obj2 = {age:100}console.log({...obj1,...obj2})
</script>

8-4 Object.assign(快速合并数组)
在对象中用Object.assign进行快速的合并数组
<script>let obj1 = {name:"kerwin"}let obj2 = {age:100}let obj3 = {name:"zxy"}console.log(Object.assign(obj1,obj2,obj3))/*obj1执行后跟8-3中的结果一样,只有第一项受到影响,obj2,obj3都是原样输出,如果希望1,2,3都不收到影响的话,可以加一个“let obj = {}”空的*/
</script>
8-5 Object.is
能够判断两个值是否相等
<script>
// ==:值相等
// ===:值相等,类型相同console.log(Object.is(5,5))//trueconsole.log(Object.is(5,"5"))//falseconsole.log(Object.is({},{}))//falseconsole.log(Object.is(NaN,NaN))//trueconsole.log(Object.is(parseInt("zxy"),NaN))//trueconsole.log(Object.is(+0,-0))/*false,它可以判断正0和负0是不相等的,但是下面的三个等于号就会认为它是相等的*/console.log(+0===-0)//true</script>
9.函数扩展
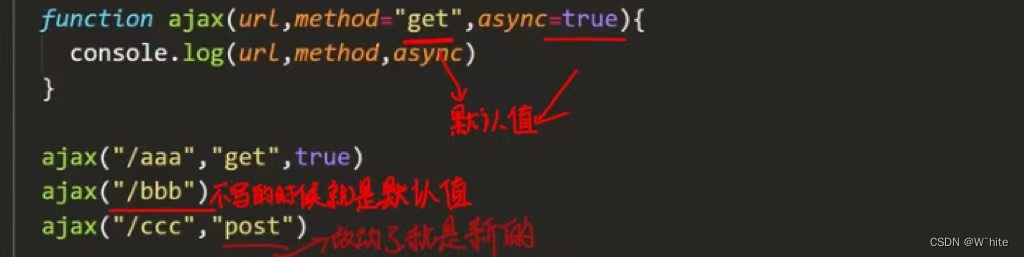
9-1.函数参数的默认值
参数默认值适用于任何形式的函数,而且非常有用(之前学解构的时候也用过,解构不出来,就用一个默认值)
<script>
/*有人分装了ajax这样一个方法,这个方法传了很多个属性,
有url地址、method方法(里面表示着get,post)、async
是否异步。正常使用的时候,里面可能传不同的地址,method
是get请求,异步的方式。*/function ajax(url,method,async){console.log(url,method,async)}ajax("/aaa","get",true)//以上代码这样,传了三个实参和三个形参
</script>

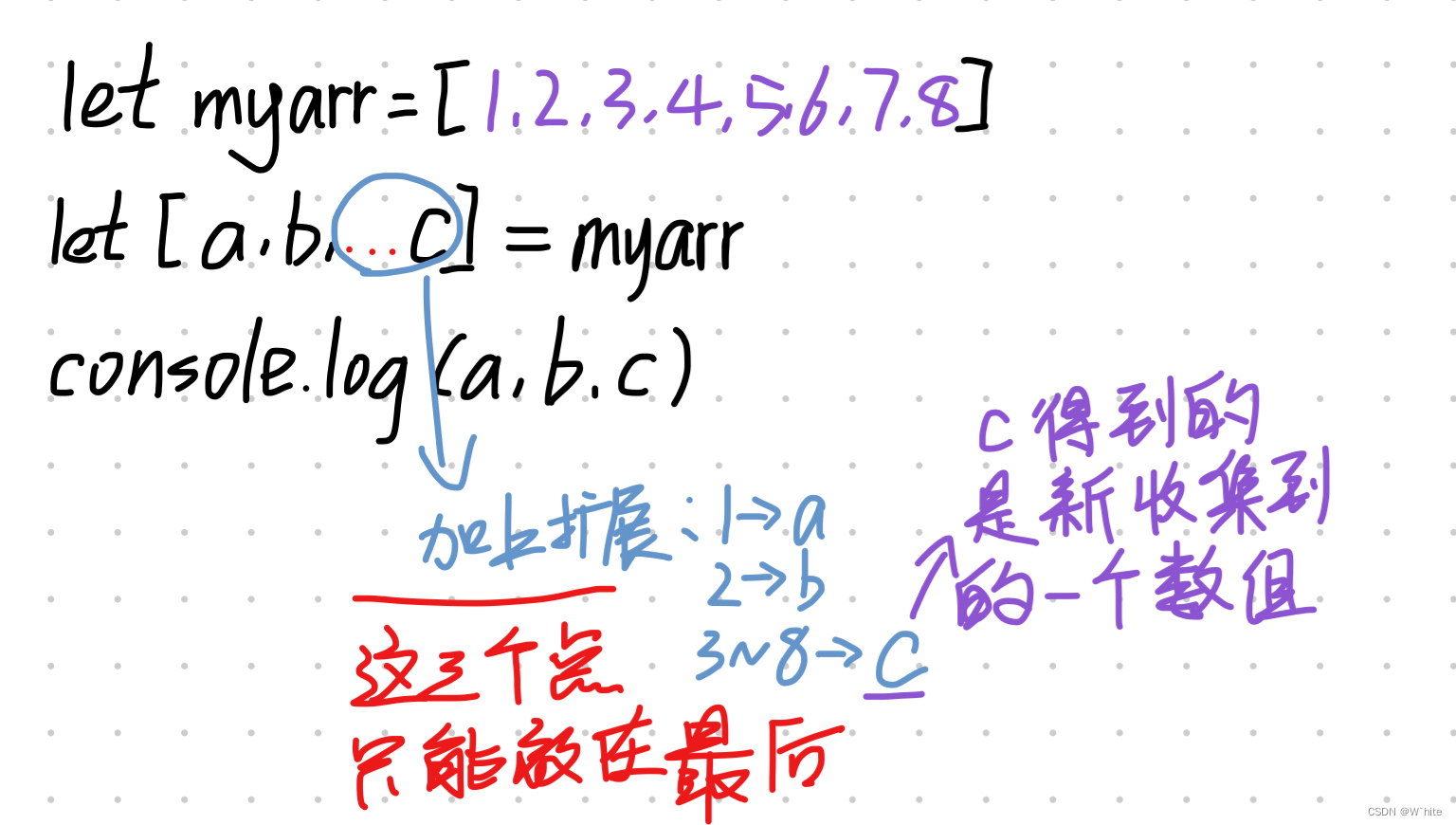
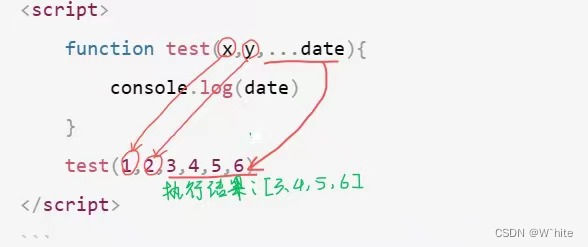
9-2.rest参数 剩余参数
<script>function test(...date){console.log(date)}test(1,2,3,4,5,6)
</script>

9-3. name属性
<script>conosole.log(text.name)//执行后拿到“test”
</script>
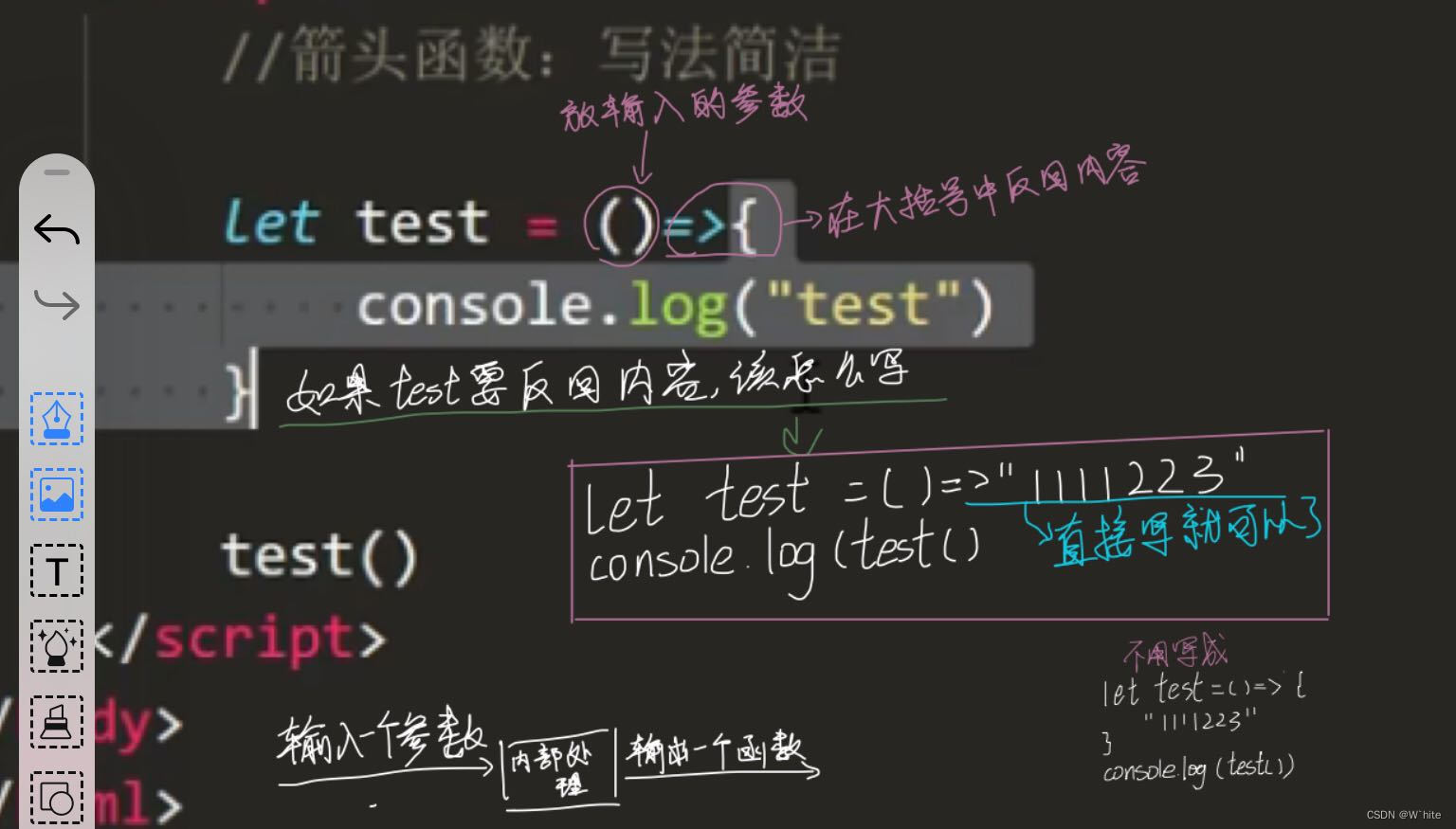
9-4. 箭头函数*
箭头函数:写法简洁
<script>function test(){}//这是声明式的//赋值式👇let test = function(){}
//箭头函数“=>”:写法上,省略的上面function单词的拼写(这是箭头函数最初是的一种写法)let test = ()=>{console.log("test")}test()
</script>


10.Symbol
ES6引入了一种新的原始数据类型
Symbol,表示独一无二的值,它属于JS语言的原生数据类型之一,其他的数据类型是:undefined,null,布尔值(Boolean),字符串(String),数值(Number),对象(Object)。
1.使用Symbol作为对象属性名
<script>let name = Symbol()let age = Symbol()var obj = {[name]:"zxy",[age]:100}console.log(obj)
</script>
2.Symbol()函数可以接受一个字符串作为参数,表示对Symbol实例的描述。比较容易区分
<script>let name = Symbol("name")let age = Symbol("age")var obj = {[name]:"zxy",[age]:100}console.log(obj)
</script>
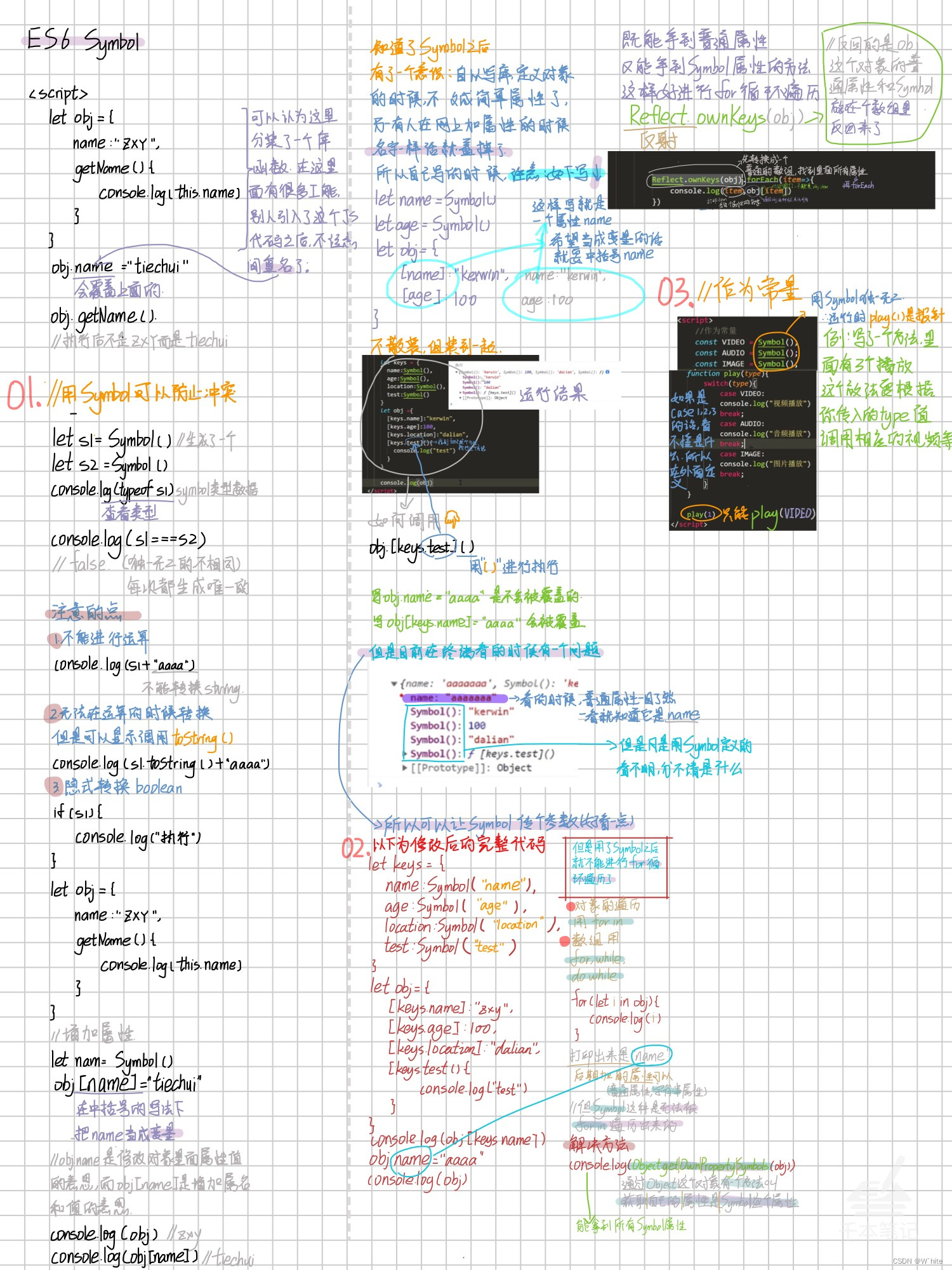
关于Symbol的笔记如下👇***