2023 的最后一篇博客,祝大家元旦快乐,新的一年一起共勉!
06. Vue 生命周期
6.1 基本介绍
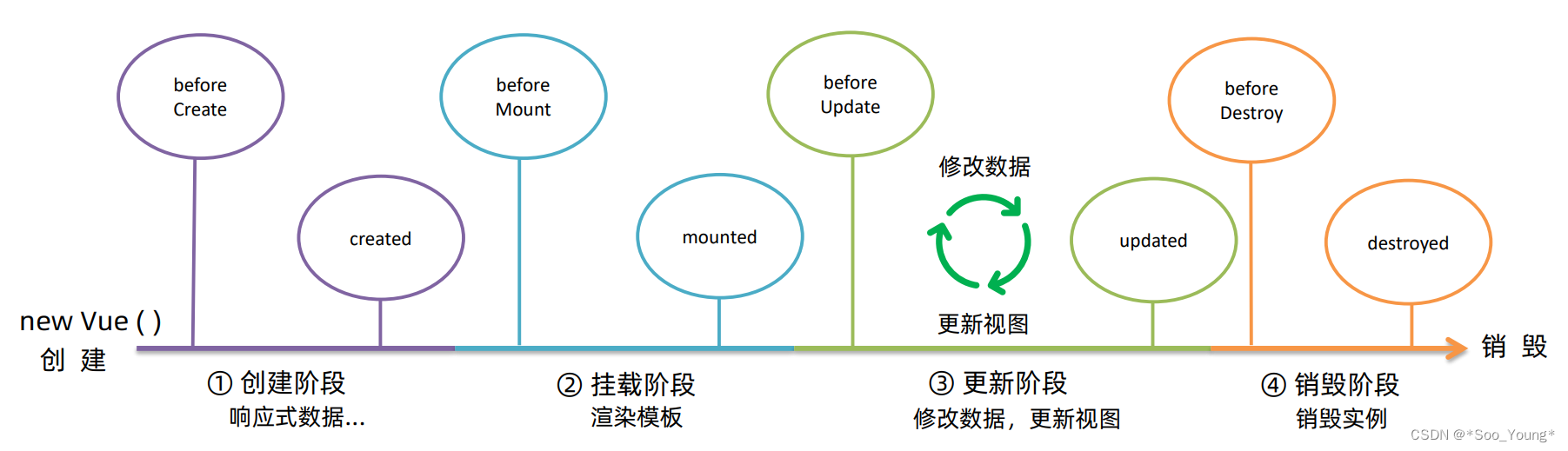
生命周期就是一个 Vue 示例从 创建 到 销毁 的整个过程,创建、挂载、更新、销毁

有一些请求是必须在某个阶段完成之后或者某个阶段之前执行的
所以在 Vue 生命周期过程中,会 自动 运行一些函数,被成为 生命周期钩子,可以让开发者在特定的阶段运行自己的代码。
每个阶段对应两个钩子函数,共八个

这里面比较重要的是 created 和 mounted ,分别用于发送初始化渲染请求和操作 DOM
6.2 各个阶段及对应的钩子函数
创建阶段(Initialization)
- beforeCreate:在实例初始化之后,数据观测 (
data和methods初始化之前)。 - created:在实例创建完成后立即调用。可以在这个阶段进行数据操作,但是模板和虚拟DOM尚未生成。
挂载阶段(Mounting)
- beforeMount:在挂载开始之前调用,相关的
render函数首次被调用。 - mounted:在挂载完成后调用,此时组件已经被挂载到 DOM 中。在这个阶段可以访问到模板中的元素,并可以对其进行操作。
更新阶段(Updating)
- beforeUpdate:在数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated:在数据更新完成时调用,组件 DOM 已经更新。
销毁阶段(Unmounting)
- beforeDestroy:在实例销毁之前调用。此时实例仍然完全可用。
- destroyed:在实例销毁之后调用。该阶段组件完全被销毁,清理工作应该在这里完成。
<script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,title: '计数器'},beforeCreate () {console.log('响应式数据准备好前');},created () {console.log('响应式数据准备好后');},beforeMount () {console.log('模板渲染前');},mounted () {console.log('模板渲染后');},beforeUpdate () {console.log('数据修改了,视图还没更新');},updated () {console.log('数据修改了,视图已经更新');},beforeDestroy () {console.log('销毁前');},destroyed () {console.log('销毁后');}})</script>
比如上面的测试代码,当我们可以看到视图的时候,创建阶段 和 挂载阶段 已经执行完了,需要注意的是更新阶段更新的是视图,这两个阶段对应的都是视图更新前和更新后,不是数据。
6.3 created 应用
下面我们来实现一个加载新闻信息的实例,当用户打开网页渲染之前,我们需要发送请求将数据替换
<li class="news"><div class="left"><div class="title">模拟数据</div><div class="info"><span>模拟数据</span><span>模拟数据</span></div></div><div class="right"><img :src="item.img" alt=""></div></li>
比如将下面的模拟数据改为发送请求获取到的数据,这个操作需要在渲染之前,响应式数据准备完成之后再进行操作,这时候就用到了我们的 created 钩子函数,我们写如下的操作:
- 使用
v-for渲染li标签
<li class="news" v-for="item in list" :key="item.id"><div class="left"><div class="title">{{item.title}}</div><div class="info"><span>{{item.source}}</span><span>{{item.time}}</span></div></div><div class="right"><img :src="item.img" alt=""></div></li>
- 通过 axios 发送请求并存储
<script src="./vue.js"></script><script src="./axios.js"></script><script>// 接口地址:http://hmajax.itheima.net/api/news// 请求方式:getconst app = new Vue({el: '#app',data: {list: []},async created () {// 发送请求获取数据const res = await axios.get('http://hmajax.itheima.net/api/news');console.log(res);this.list = res.data.data;}})</script>
这样就完成了操作
07. 工程化开发
7.1 工程化开发基本介绍
Vue 的开发方式分为两种,一种是我们前面使用的导入核心包的传统开发模式,即基于 html、css、js 文件,直接引入 vue 核心包的开发方式。
还有一种是基于构建工具(例如 webpack)的环境总开发 Vue 的方式,自动化构建工具是用来 简化和优化 软件开发过程中的一系列重复性任务和复杂性操作的工具。它们可以帮助开发人员自动化地执行诸如编译、打包、优化、压缩、转译、部署 等多种任务,以提高开发效率并确保项目的质量和稳定性。
以下是自动化构建工具的主要功能和作用:
- 代码打包和压缩:
- 自动化构建工具能够将项目中的多个文件或模块打包成一个或多个最终可执行的文件,以减少网络传输时间和提高页面加载速度。
- 它们还可以对代码进行压缩和优化,去除不必要的空格、注释和未使用的代码,从而减小文件大小,提高页面加载性能。
- 资源转换和处理:
- 自动化构建工具可以处理项目中的各种资源文件,例如将 SCSS 或 LESS 文件转换为 CSS,将 ES6+ 语法转译为兼容性更好的 ES5 代码,处理图片压缩等。
- 通过这些转换和处理,开发者可以使用更加便捷的开发方式,而无需手动进行繁琐的转换工作。
- 模块化管理:
- 当项目中使用了模块化的开发方式时(如使用 CommonJS、ES6 模块等),自动化构建工具可以帮助将模块化的代码打包成浏览器可识别的代码。
- 它们可以管理模块之间的依赖关系,将多个模块合并为一个文件,以提高页面的加载速度和性能。
- 代码检查和测试:
- 自动化构建工具可以集成代码检查工具,如 ESLint、JSHint、TSLint 等,帮助开发者发现并修复代码中的潜在问题和错误。
- 它们还可以集成单元测试和端到端测试工具,自动运行和监控测试用例,以确保代码质量和功能的稳定性。
- 部署和发布:
- 自动化构建工具可以帮助开发者简化项目的部署和发布流程,自动将构建后的代码部署到服务器或云端,以便最终的产品发布和线上运行。
但是 webpack 的配置并不简单,而且由于很多雷同的配置需要重复进行,且没有统一的配置标准,使得开发研究成本比较高,这就需要用到一个工具来进行 标准化 的配置。
这就要提到 Vue CLI。
7.2 Vue CLI 基本介绍
Vue CLI 是一个由 Vue.js 官方提供的命令行工具,用于快速搭建 Vue.js 项目、管理项目依赖、开发和构建 Vue.js 应用程序。它是 Vue.js 生态系统中的一个重要工具,能够帮助开发者快速初始化 Vue.js 项目,并提供了一套现代化的开发环境和工作流程。
使用步骤:
-
全局安装
通过 yarn 安装 yarn global add @vue/cli 通过 npm 安装 npm i @vue/cli -g -
检查安装是否成功(查看版本)
vue -- version -
创建项目架子(初始化项目),project-name 是你的项目名,不要使用中文名
vue create project-name -
启动项目(通过 package.json 查看)
通过 yarn 启动 yarn serve 通过 npm 启动 npm run serve
完成了上述的步骤,我们就拥有了一个 vue 开发的初始模板,且安装是一次安装,我们后续可以任意使用 vue create 全局命令拉取模板,开机不需要再次安装。
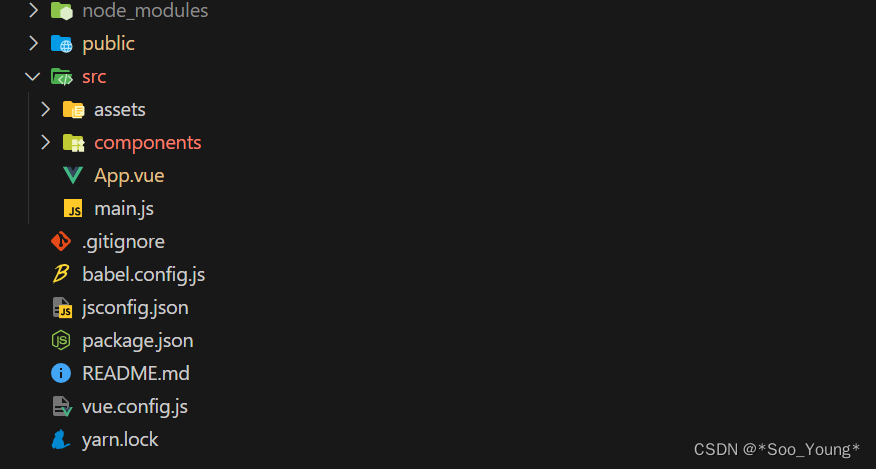
通过在 vs 中打开项目我们可以见到如下的目录

接下来让我们来认识这些文件。
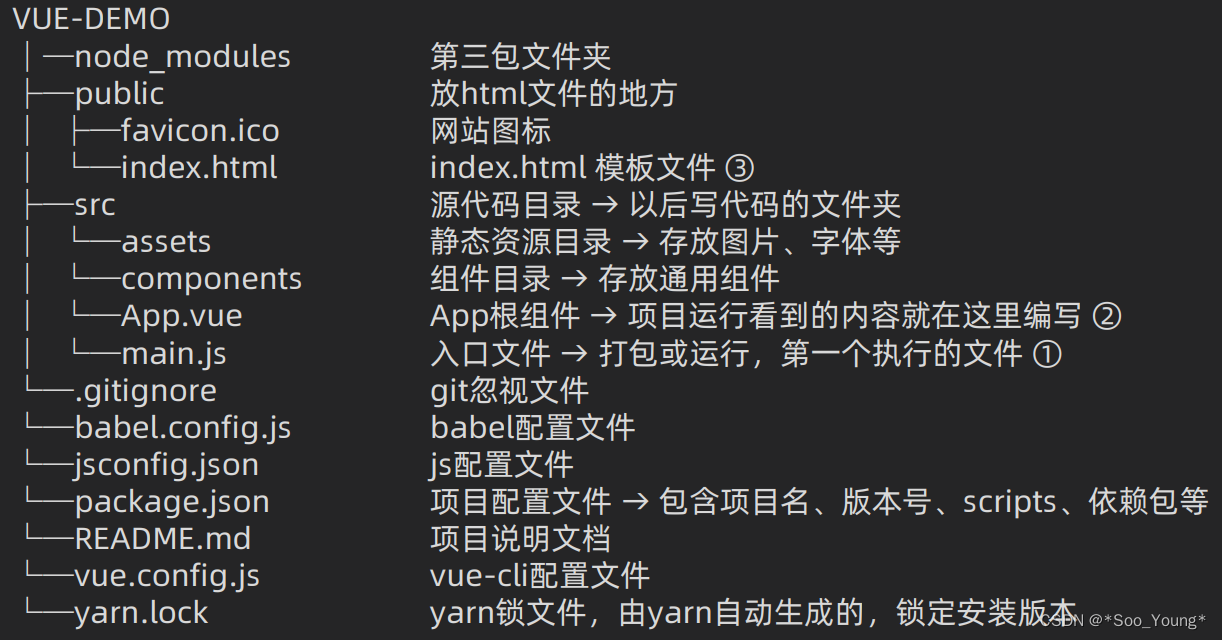
7.3 目录介绍
基于 vue2 构建的和基于 vue3 构建的在一些语法方面可能有部分不同,这里先看基于 vue2 构建的。

这里面最核心的是 index.html App.vue 和 main.js 三个文件,main.js 可以看作是程序的入口,首先会执行这里面的代码:
Vue 2 的 main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')Vue 3 的 main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
这两个版本起到的作用是相同的,首先是引入了 App 组件和 createApp 函数,再利用下面的 createApp 将这个组件(后面详细的讲组件是什么)渲染到 index.html 中 id 名为 app 的容器中。
index.html
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><!-- 对不支持 JavaScript 的浏览器的适配,显示下面语句 --><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body>
</html>
- index.html:
index.html是整个应用的入口 HTML 文件。它是一个静态文件,通常位于项目的public文件夹中。这个文件是最初由 Vue CLI 自动生成的,其中可能包含一些标记,比如<div id="app"></div>,这个 div 标签就是 Vue 应用所挂载的根 DOM 元素。- main.js:
main.js是 Vue 应用的主要 JavaScript 文件。它是应用的入口文件,在这里创建了 Vue 实例,并将其挂载到index.html中的根 DOM 元素上。main.js中通常包含了创建 Vue 实例、引入所需的组件、配置路由(如果有的话)、设置全局配置等逻辑。
main.js文件通过 Vue 实例化,并在指定的 DOM 元素中(通常是index.html中的<div id="app"></div>)挂载 Vue 应用。这种挂载过程将 Vue 应用程序和 HTML 文件联系在一起,实现了 Vue 应用的渲染和展示。虽然
index.html和main.js之间没有直接的物理绑定,但通过 Vue 的挂载机制,main.js中创建的 Vue 实例会将应用程序动态地渲染到index.html中指定的位置,因此二者是应用程序的入口文件和主逻辑文件。
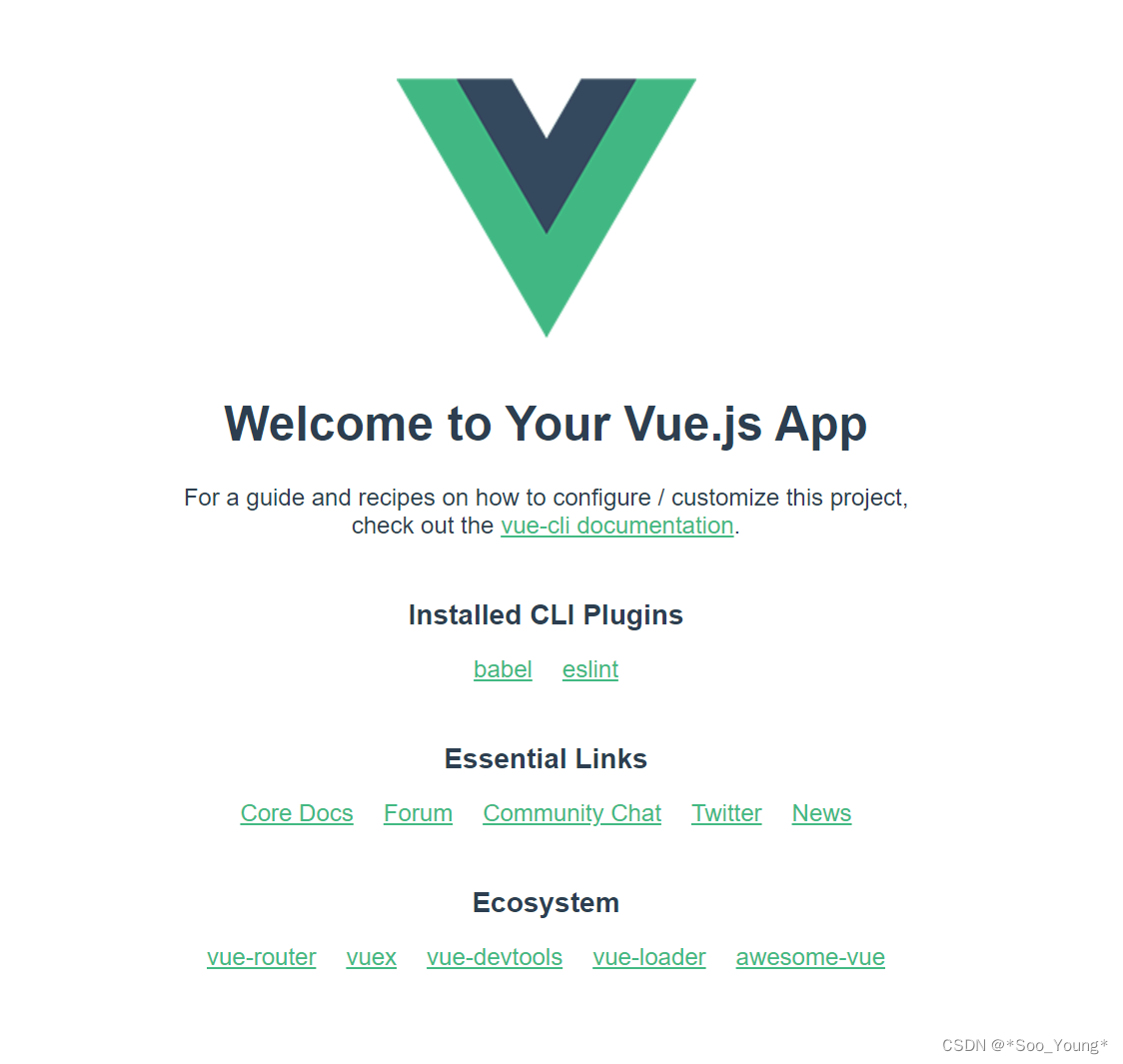
下面我们来启动一个项目看看效果
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
运行 yarn serve ,我们打开浏览器输入地址,默认在(8080 端口打开),看到下面的界面就表示成功了:

下面我们来试试上面讲的机制
import Vue from 'vue'
Vue.config.productionTip = false
new Vue({
}).$mount('#app')
我们将 App 组件移除,这时候界面是完全空白的了

说明确实是影响到了 index.html 界面
7.4 组件化
上面一直提到组件化,接下来让我们来具体的看看组件化是什么。
组件化就是将页面拆分成一个个小的组件,这样做的意义是什么呢?
之前我们开发的网页都比较简单,修改和维护都很容易,但是如果开发的是一整个项目的话,那么寻找是哪个部分出了问题或者修改某个部分都有很大的工作量,而且如果多个界面出现重复的内容,只能通过复制粘贴的方式解决。
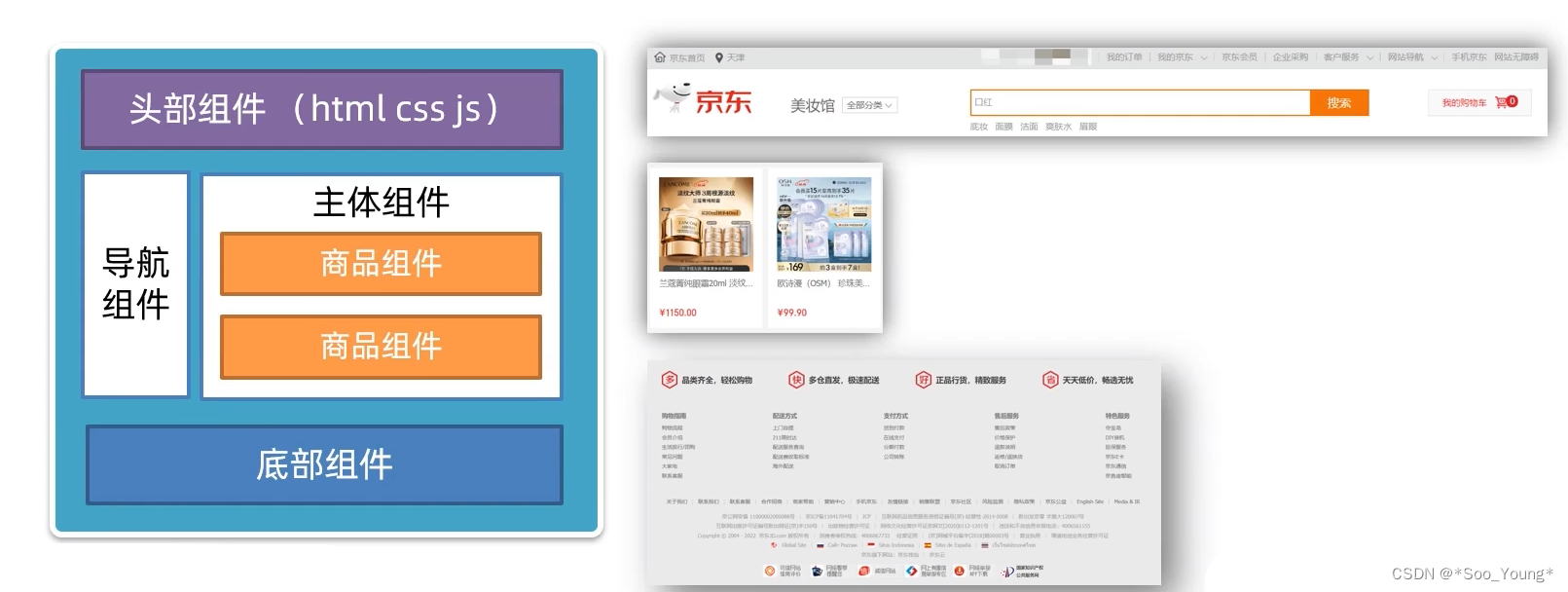
所以为什么不把网页拆分成一个个小组件,比如说一个大的页面有头部组件、主题组件、尾部组件,这些组件里面 又有一个个小的组件,这样维护起来就十分容易,只需要去修复对应的组件即可,而且也解决了复用性的问题。

和 html 中的 body 一样,组件也有包含所有小组件的大组件,作为整个应用的最上层,我们称之为 根组件

7.5 组件的组成
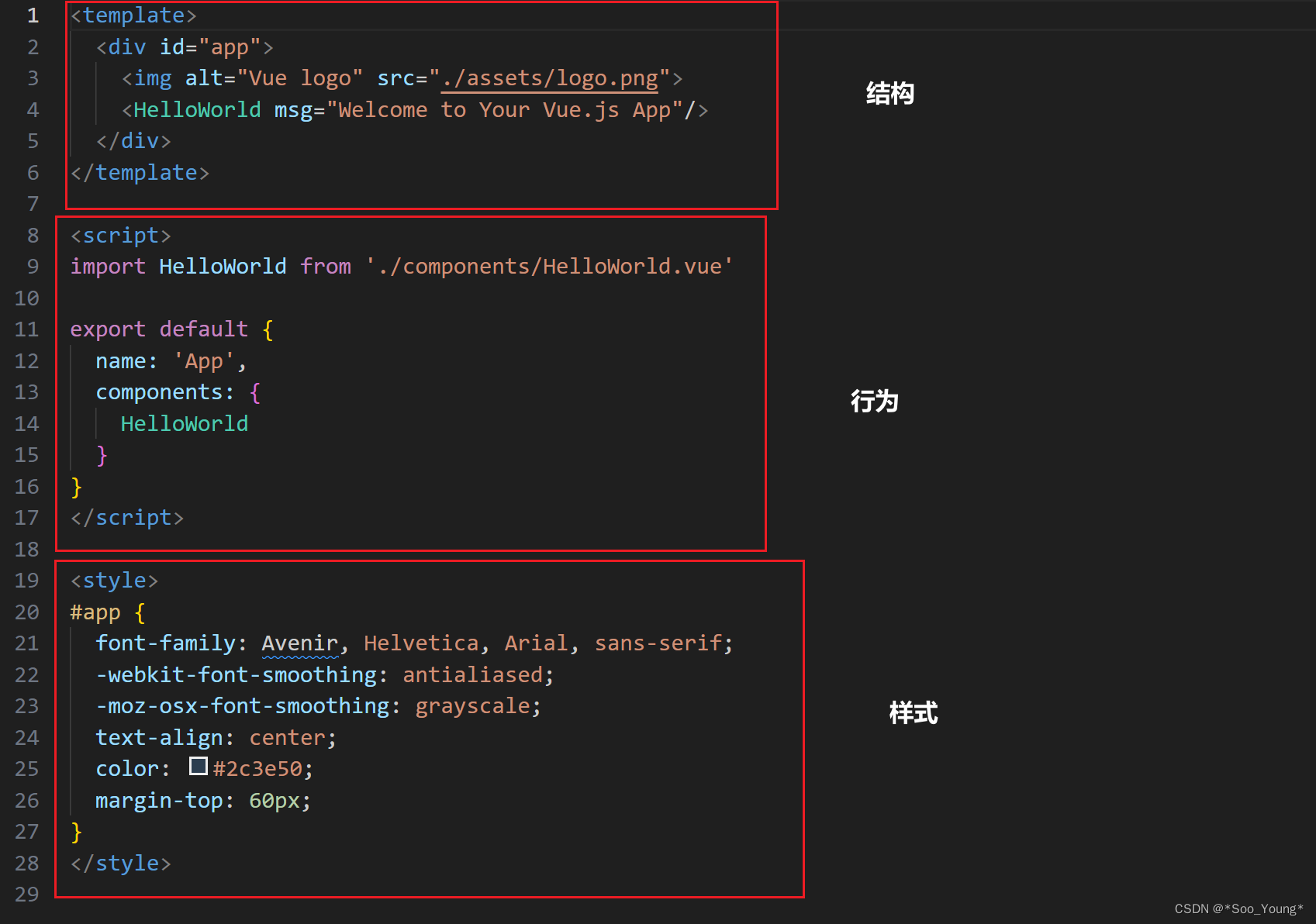
当我们打开 App.vue 的时候,会发现和我们平时写的 vue 代码有很大的差别,其实一个组件可以分为三部分,分别控制这个组件的行为、结构和样式,对应着 javascript html 和 css。

如果代码不是和我一样高亮的需要安装 Vetur 插件

7.4 组件的注册和使用
组件可以看成一个个的积木,我们通过将这些组件组合在一起就搭建起了整个网页,那积木也有搭建某一部分使用的和搭建全局都需要使用到的积木(不知道这个例子恰不恰当,主要是看使用的范围)。
对于这些经常需要用到的的就可以注册为 全局组件,而那些部分地方需要的就可以注册为 局部组件 来局部的注册和使用。
先来看局部注册的方式,局部注册只能在注册的组件内使用,分为两步:
- 创建
.vue文件 - 在使用的组件内 导入 并 注册
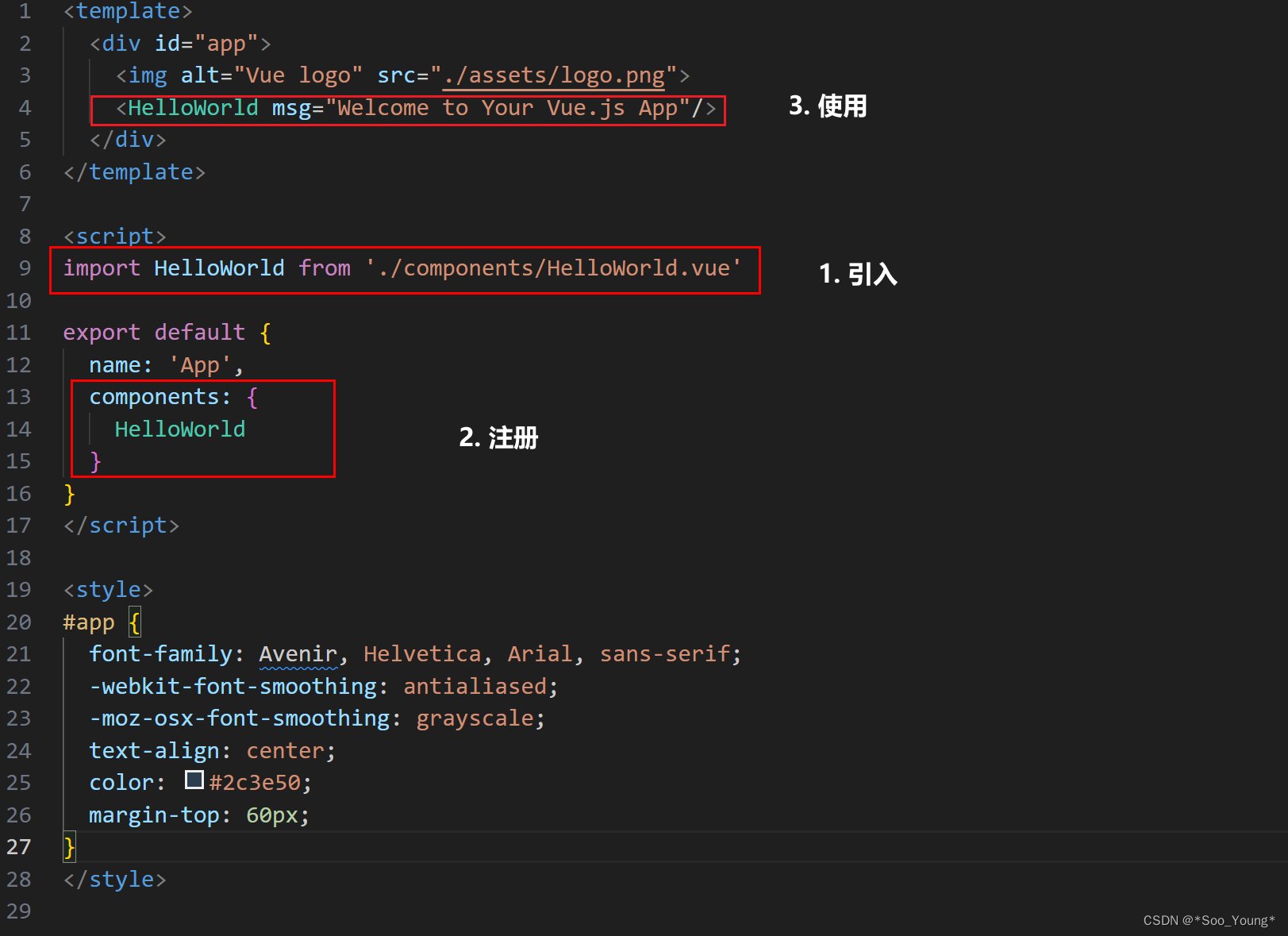
比如我们来看 Vue 架子准备好的 App.vue

当我们引入这个对象后,需要在该组件的配置对象的 components 中注册组件,原本的写法应该是 组件名: 组件对象 作为 components 对象的属性,但是变量名和变量值相同可以简写成为上述的写法。
使用就可以当作正常的 html 标签使用,还可以传递属性。
再来看看我们引入的内容:
<script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script>
上面的是 HellowWorld 组件中的导出部分,我们通过
import HelloWorld from './components/HelloWorld.vue' 语句可以拿取到默认导出的部分并且将它赋值给 HelloWorld 变量。
很明显这个默认导出的部分就是 HellowWorld 组件的 配置对象,在上面的例子中我们传递了 Welcome to Your Vue.js App 的字符串变量(关于这部分后面详细解释)。
再来看全局注册的方式,全局注册于局部注册唯一的不同就是在 main.js 中进行注册
import Vue from 'vue'
// 引入组件
import HelloWorld from './components/HelloWorld'
import App from './App.vue'
// 全局注册
Vue.component(HelloWorld)Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
这样注册的组件在全局都可以使用。