需求:选中或拖拽文件后,使用http-request属性实现自动上传,并根据后端传回来的结果显示错误和控制fileList的显示,如果后端返回成功,则文件显示在文件列表处,如果后端返回失败,则文件列表不显示这个文件并提示错误。

html源码:
<el-uploadclass="upload-demo"dragaction="#":http-request="uploadFile":file-list="fileList":on-error="uploadError"ref="uploadArr":on-change="changeFile"><i class="el-icon-upload"></i><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
js源码:
changeFile(file){this.fileList=JSON.parse(JSON.stringify(this.fileList));this.newFile=file;// this.fileList.push(fileList);// console.log("changefileList",this.fileList);
},
uploadFile(file){var formData = new FormData();formData.append('file', file.file);formData.append('versionType', parseInt(this.formdata.versionType));this.$axios({url: `/proxy_version/renew/uploadFile`,method: 'post',data:formData,success: (result) => {console.log("result",result);if(result.data===''){this.$message.error(result.msg);console.log("uploadfileList",this.fileList);// file.onError();}else{this.fileList.push(this.newFile);}}});
}
问题一:上传的文件只传了uid给后端
解决方案:
可以使用formData来进行参数和文件的传递,FormData 会将文件自动转换成二进制流,并且将header中的Content-type编码类型被设为 “multipart/form-data”,这种编码方式被用作文件传输提高传输效率,不再需要自己设定。
如果不使用FormData ,手动设定Content-type编码类型,那么传输的文件将不是二进制,而是一个json的map集合,并且只存在uid。
也可以使用base64但是会增大工作量。
var formData = new FormData();
formData.append('file', file.file);
formData.append('versionType', parseInt(this.formdata.versionType));....axios传输代码
//body参数data:formData,....
问题二:this.fileList不会自动新增
在data中设置了fileList,并且:file-list="fileList"进行绑定,但是上传后this.fileList并没有新增文件。
但是在on-change,on-remove,before-remove等(http-request、on-error中得不到fileList)绑定的方法中都可以获得操作的file以及fileList(这里的fileList是自带的,可以得到当前所有文件列表的文件,不是data中自己设置的fileList)
即有两个fileList,一个自己在data设置的,一个是自带的,如果对data中的fileList不进行修改时,会一直为空,即使上传了文件,组件默认修改的是自带的fileList,如果对data中的fileList进行修改时,则文件列表是根据data中的fileList进行显示,而不是自带的fileList。

文件列表最终只显示一个文件。
handleRemove(file, fileList) {this.fileList = fileList;console.log("删除",this.fileList);console.log("删除file",file);
},
beforeRemove(file, fileList) {console.log("确定",fileList,file);return this.$confirm(`确定移除 ${file.name}?`);
},
1.设置on-change方法(未成功)
onchange方法可以得到新上传的file文件,我们可以通过push方式将文件加入fileList,以此来更新fileList,但是遇到问题。
changeFile(file){this.fileList.push(file);console.log("changefileList",this.fileList);
},
问题:在上传后会自动给fileList进行增加,但是如果这个文件符合前端所有的限制要求,则在文件列表处会显示该文件,并且是打勾的状态,可是后端返回报错,这个文件不可用,那么我们需要从文件列表处自动删除这个文件。
如果是在axios的success处进行删除this.fileList.splice(-1);,则针对从未上传过的文件,页面会出现文件出现后会马上消失,如果是已经上传过的,则会出现组件上下跳动一下。
2.解决方案
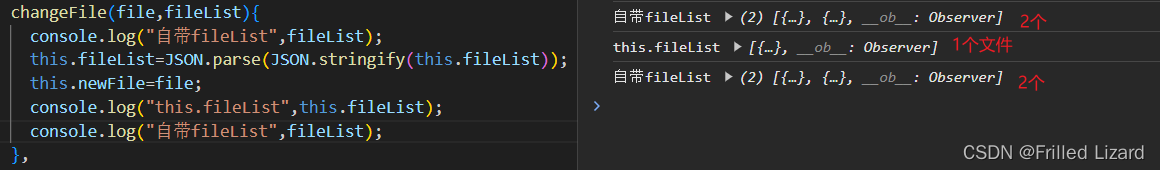
changeFile(fileList){// 使得界面中文件列表增加的效果消失this.fileList=JSON.parse(JSON.stringify(this.fileList));// 记录下新增加的文件this.newFile=file;
},
最后根据后端的返回结果去修改fileList,从而达到效果。
success: (result) => {console.log("result",result);if(result.data===''){this.$message.error(result.msg);// file.onError();}else{// 界面中的文件列表会出现新上传的文件this.fileList.push(this.newFile);}}
注意:文件列表处显示的文件需要有name属性,才会显示文件名
3.拓展
1.
可以使用file.onError();去手动调用on-error绑定的方法。使用这个方法后文件会从文件列表处消失。
file.onSuccess()等等
2.
// 可以清空已上传的文件
this.$refs.uploadArr.clearFiles();
clearFiles() 方法只会清空已上传的文件,而不会清空待上传的文件队列。如果需要同时清空待上传的文件队列,可以使用 clearQueue() 方法。