对称矩阵是线性代数中一种非常重要的矩阵结构,它具有许多独特的性质和应用。下面是对称矩阵的详细描述:
### 定义
对称矩阵,即对称方阵,是指一个n阶方阵A,其转置矩阵等于其本身,即A^T = A。这意味着方阵A中的元素满足交换律,即对于任意的i和j(i ≤ j),都有A[i][j] = A[j][i]。
### 性质
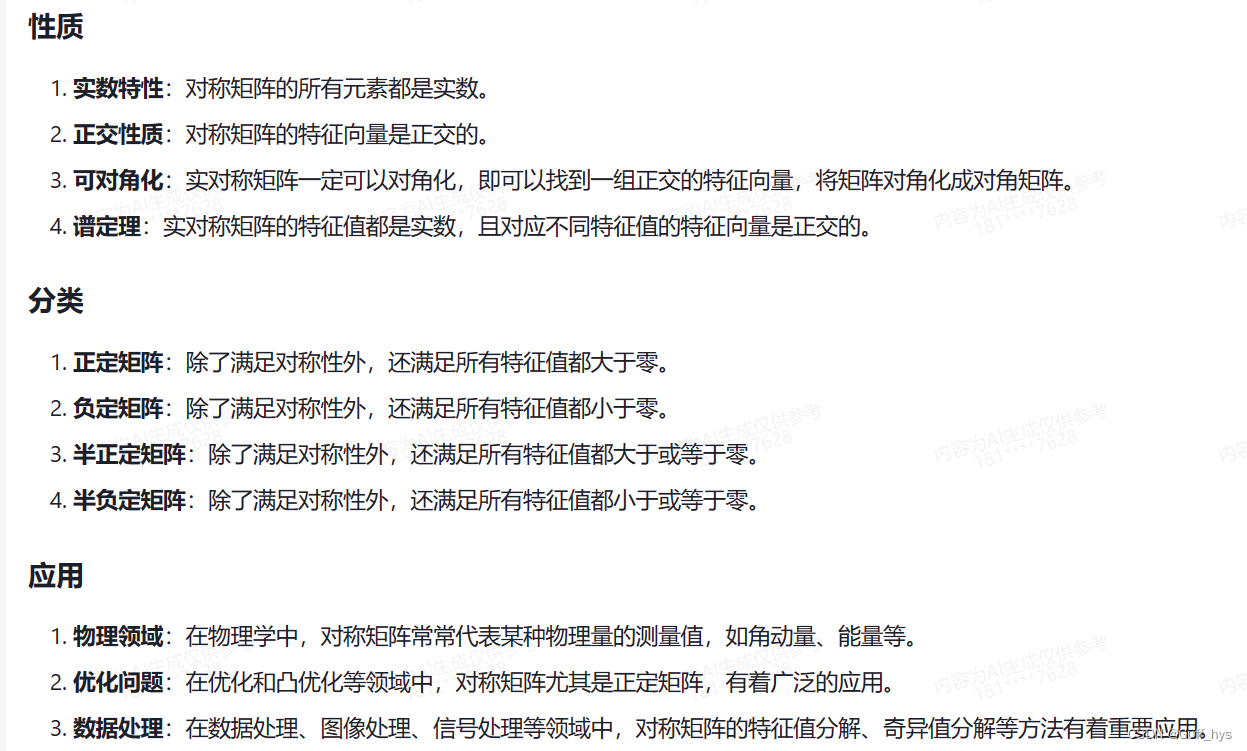
1. **实数特性**:对称矩阵的所有元素都是实数。
2. **正交性质**:对称矩阵的特征向量是正交的。
3. **可对角化**:实对称矩阵一定可以对角化,即可以找到一组正交的特征向量,将矩阵对角化成对角矩阵。
4. **谱定理**:实对称矩阵的特征值都是实数,且对应不同特征值的特征向量是正交的。
### 分类
1. **正定矩阵**:除了满足对称性外,还满足所有特征值都大于零。
2. **负定矩阵**:除了满足对称性外,还满足所有特征值都小于零。
3. **半正定矩阵**:除了满足对称性外,还满足所有特征值都大于或等于零。
4. **半负定矩阵**:除了满足对称性外,还满足所有特征值都小于或等于零。
### 应用
1. **物理领域**:在物理学中,对称矩阵常常代表某种物理量的测量值,如角动量、能量等。
2. **优化问题**:在优化和凸优化等领域中,对称矩阵尤其是正定矩阵,有着广泛的应用。
3. **数据处理**:在数据处理、图像处理、信号处理等领域中,对称矩阵的特征值分解、奇异值分解等方法有着重要应用。
### 压缩存储
对称矩阵由于其特殊的性质,可以采用压缩存储的方式,只存储下三角部分的元素,上三角部分的元素可以通过下三角部分元素的信息得到。这种方式可以节约存储空间,提高存储效率。
总之,对称矩阵是线性代数中一种非常重要的矩阵结构,它具有许多独特的性质和应用,不仅在数学领域,还在物理、工程、优化等多个领域有着广泛的应用。