文章目录
- 前言
- 一、关于vue-full-calendar
- 二、使用步骤
- 1. 引入库
- 2. 使用库
- 3. 开始编码
- 4. 实际效果图展示
- 5. 点击弹窗展示
- 6. 弹窗展示效果图
- 总结
前言
近些天有位做酒店业务朋友问到我,有没有前端比较好用的预定日历查看插件,实际上我也没有研究过,毕竟我的专长还是后端,不过迫与多年好友关系,帮他研究了一把,现在前端发展的真的是非常快,今天分享一款比较好用的预定日历展示插件vue-full-calendar,并给出主要的使用演示。

大概实现的思路是,展示完整的月预定日历,并且实现点击每一个预定,弹窗展示一下具体的预定信息。
一、关于vue-full-calendar
vue-full-calendar是一个非常强大的日历工具,官方的介绍请 点击这里。
二、使用步骤
1. 引入库
npm install --save vue-full-calendar
2. 使用库
在需要引入的vue文件中,script标签头部放入如下代码。
import { FullCalendar } from 'vue-full-calendar'
import "fullcalendar/dist/fullcalendar.css";
引入组件,将FullCalendar放入components里面。
components: {...FullCalendar
},
3. 开始编码
配置Calendar组件到网页
<div class="fullCalendarCont"><full-calendar:config="config":events="events"ref="calendar"></full-calendar>
</div>
配置config,将如下代码放置到data()里面。其中events这里是写死的数据,实际过程中,应该由api接口返回的数据组装而成。
events: [{id: 1,title: '2位成人,1位儿童',start: '2022-05-13',end: '2022-05-14',},{id: 2,title: '2位成人,1位儿童',start: '2022-05-15',end: '2022-05-16',},
],
calendarData: [],
config: {header: {left:'title',center: '',right: 'today prev,next month'},// 自定义按钮文字buttonText: {month: '月',today:'今天'},//日历切换时间范围validRange: { start: '2020-03-01',end: '2028-07-01'},locale: 'zh-cn', //中文allDaySlot: false, // 是否显示allDaydefaultView: 'month', // 显示默认视图showNonCurrentDates: false, //是否在本月中显示其他月//事件eventMouseover: this.eventMouseover, // 事件悬停eventClick: this.eventClick, // 事件点击dayClick: this.dayClick // 天点击
}
4. 实际效果图展示

5. 点击弹窗展示
这里主要利用到config里面的配置eventClick: this.eventClick。要实现eventClick这方法。先放一个弹窗组件到页面。
<el-dialogtitle="预定信息":visible.sync="orderDialogVisible"width="30%"><span v-html="calendarOrderInfo" style="line-height: 25px;"></span><span slot="footer" class="dialog-footer"><el-button @click="orderDialogVisible = false">确 认</el-button></span>
</el-dialog>
接下来实现eventClick方法。其中event.id就是预定的id,和events数据中的id对应,通过数据匹配拿到这个id对应的订单信息,就可以展示在dialog里面了。
eventClick (event, jsEvent, pos) {let item = {};this.calendarData.forEach(element => {if(element.id == event.id) {item = element}})let payStatus = item.ps == 'bg-success' ? '成功' : '未清'this.calendarOrderInfo = ""this.calendarOrderInfo += `入住时间: ${item.startsAt}<br/>退房时间:${item.ea}<br/>预定平台:${item.pf}<br/>订单编号:${item.os}<br/>客人姓名:${item.un}<br/>入住人数:${item.gt}<br/>订单金额:${item.amount}<br/>邮箱:${item.ue}<br/>联系电话:${item.um}<br/>收款状态:${ps}<br/>收款方式:${item.pm}<br/>订单备注:${item.r}<br/>`this.orderDialogVisible = true
},
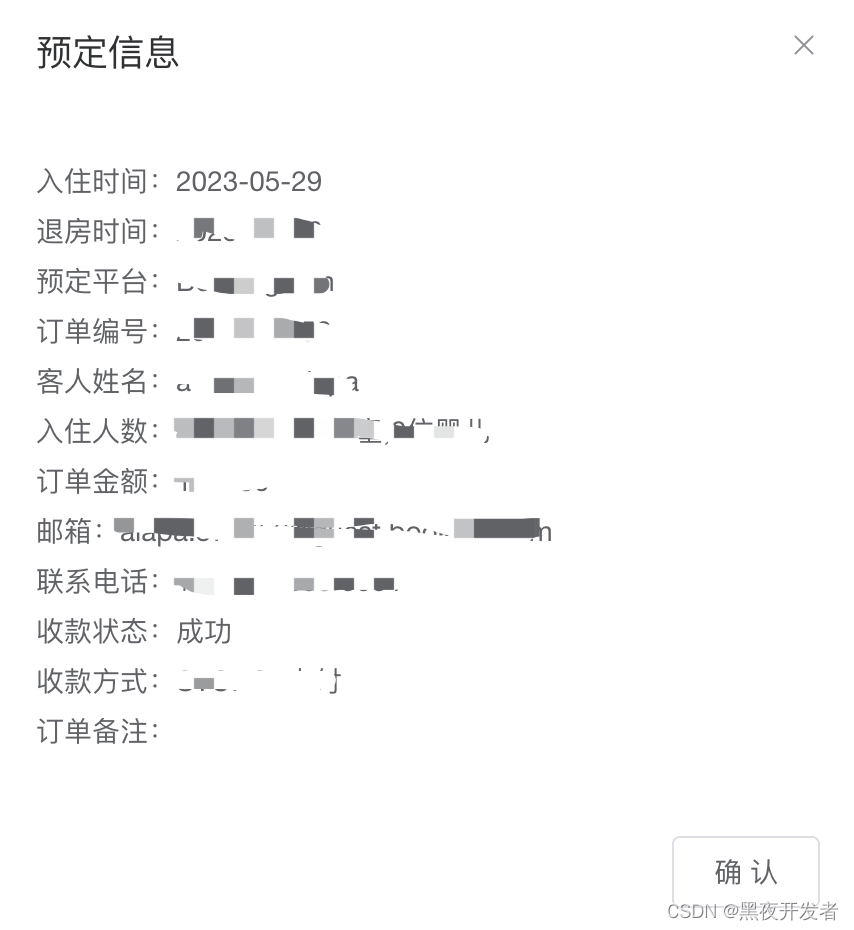
6. 弹窗展示效果图

总结
以上就是今天要讲的内容,用vue-full-calendar实现酒店预定管理展示。您也可以通过链接 https://www.npmjs.com/package/vue-full-calendar获取最新的插件版本哟。如有疑问,欢迎评论区留言讨论。