笔者所在的专业最近开设了单片机课程,对笔者而言,虽然之前有一定的代码基础。但还是第一次面对既要求代码架构又要求电路仿真的领域。为了巩固知识和增强记忆,特此创建了这个专栏,谨以一名非电专业初学者的身份记录和分享知识。
今天记录的内容是软件的安装,陆游有句话说得好“纸上得来终觉浅,绝知此事要躬行”,尽管我们也属于在纸上抄写代码的教条考核,但想学到真东西,还需要勤加练习。
课程选用的教材是张毅刚教授编纂的《单片机原理及应用——C51编程+Proteus仿真》,因此软件也是配套的Keil和Proteus,按照老师建议,C51属于比较古早的单片机,为了保证兼容性和稳定性,版本选用Keil μVision4和Proteus 8。
首先在这里放上keil4和proteus8的链接,供有需要的朋友取用。
链接:https://pan.baidu.com/s/1Axrk1JiHYQ7O3fd6_9Vzqg?pwd=mgcw
提取码:mgcw
链接:https://pan.baidu.com/s/17nV2RXgWfDnt70-GOrXxoA?pwd=ydbw
提取码:ydbw
具体的安装过程就不赘述了,在安装包里有相应的“readme”文件,大家按照步骤进行就可以了。另外如果你的电脑里没有C语言或C++的编译器的话,keil在安装的过程中还会为你安装VC++6.0。
下面为大家介绍一下如何用Keil编写程序,以51单片机为例。

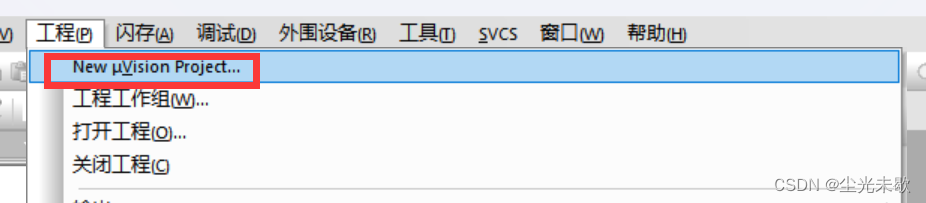
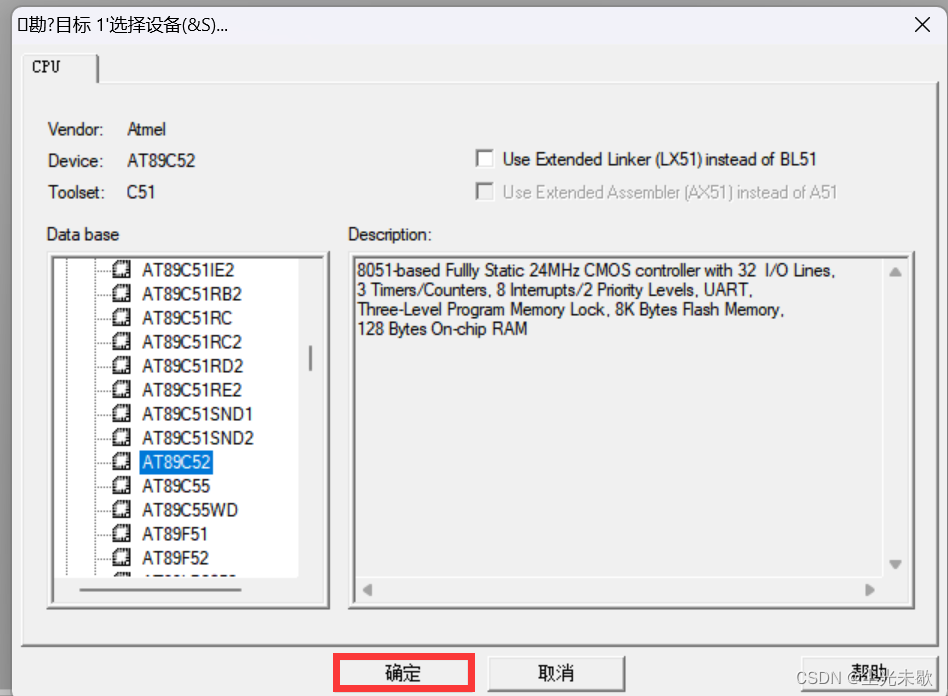
第一步点击功能栏中的“工程”选项,选择New μvision project新建工程,创建成功后会打开如下窗口,选择你需要的单片机型号。

我采用的是Atmel中的AT89C52,也是51单片机的升级版,书中也是以该型号单片机为例进行讲解的。

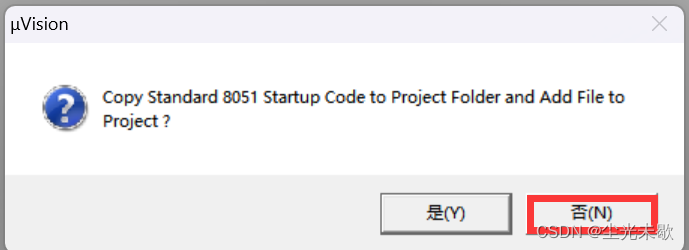
这里选择否,可以省下空间避免一些冗杂的附加文件。

点击左侧工具栏中的“目标1”,选中“源组”。

再点击左上角的新建文件,这一步是要创建C语言文件。

新建的文件叫做text1,点击保存按键将文件另存为.c后缀的c语言文件。

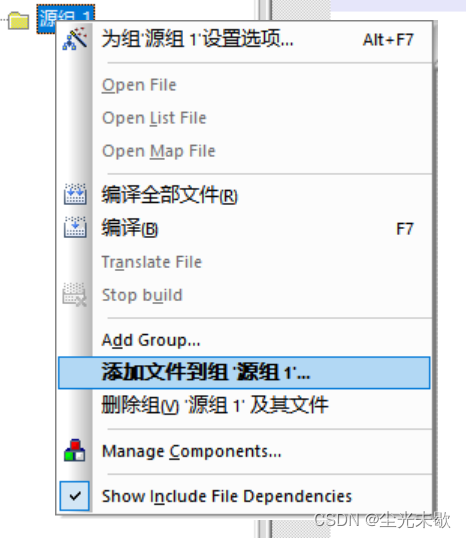
右键“源组”,选择添加文件到源组。

找到我们刚才保存的文件。点击添加即可。

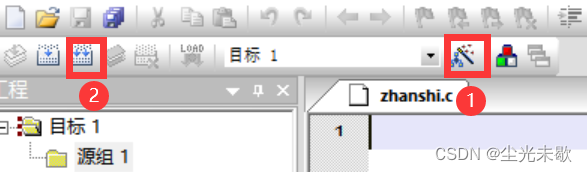
之后要注意两个按键,①可以修改单片机的一些属性和输出内容,②是重新编译所有文件,可以用这个功能运行代码。具体的使用方式会在后面的文章中介绍。下面来介绍Proteus8的配置。
安装好后可以看到Proteus8的界面如下所示。

我们可以新建工程,当然作为初学者,一般都是将老师下发的电路图直接拖入软件打开。Proteus7的文件格式为.DSN,而Proteus8的文件格式为.pdsprj,不过无须担心版本问题,Proteus8可以兼容DSN格式。

打开文件后选择左侧工具栏中的“元件模式”,点击按钮“P”,就能得到如下窗口。
 在左上角搜索需要的电路元件名称,屏幕中央就会出现一系列与之有关的元件,右侧则会出现该元件在电路中的图标,点击确定即可。
在左上角搜索需要的电路元件名称,屏幕中央就会出现一系列与之有关的元件,右侧则会出现该元件在电路中的图标,点击确定即可。

除了普通的电路元件外,我们可以在“终端模式”中找到电源、端口、地线等图标,至此就可以搭建一个完整的闭环电路。

在左下角有四个按键,分别是“运行”、“动态帧运行”、“暂停”和“停止”,一般来说只需要用到“运行”和“停止”。
今天的记录就到这里,后面会分享更多的单片机知识,谢谢大家。