日新月异,与时俱进…
随着Angular版本不断更新,再看所开发的项目版本仍然是Angular 11,于是准备升级
截止发博日最版本是 v17.1.0,考虑到稳定性因素决定升级到v16版本
一:查看 升级指南
二:按照指南,逐步升级
1、Angular 11 升级到Angular 12
执行命令行
ng update @angular/core@12 @angular/cli@12
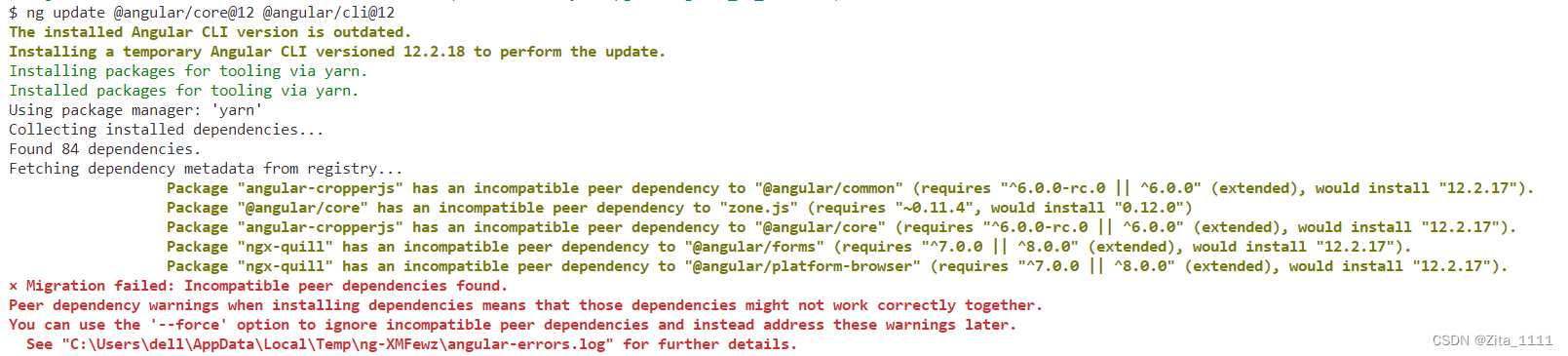
但是发现直接报错了…

红色字体大概意思就是:
迁移失败:发现不兼容的对等依赖项
安装依赖项时的对等依赖项警告意味着这些依赖项可能无法正确协同工作。
您可以使用“–force”选项来忽略不兼容的对等依赖项,而是在以后处理这些警告。
既然提示文案中已经明确建议使用 --force 进行升级,于是在命令行后边加上 --force 试试
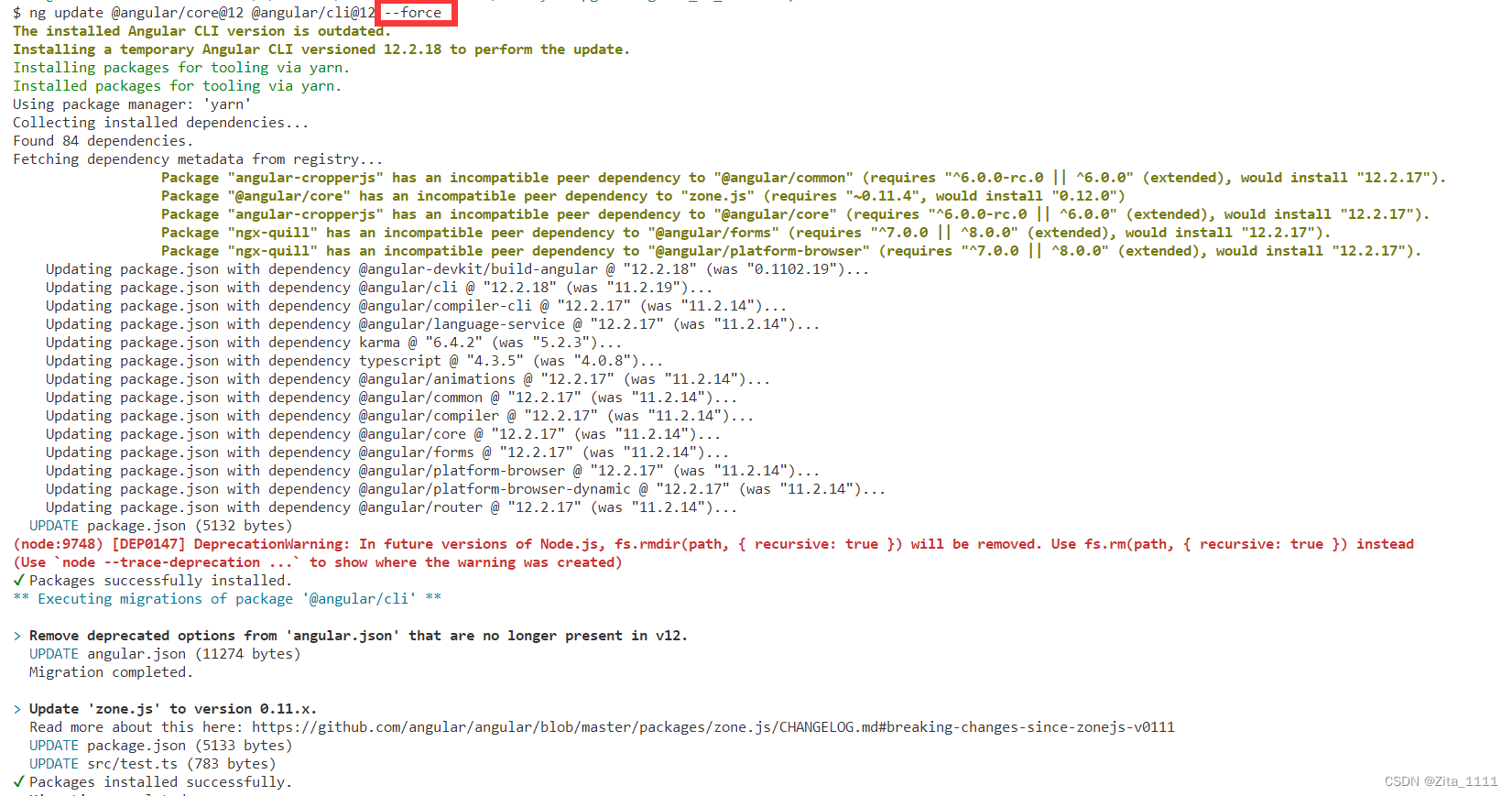
ng update @angular/core@12 @angular/cli@12 --force

如图中所示,更新成功,并且会逐一列出都有哪些改动点,并且会根据要升级到的Angular12版本的语法规则自动修复项目中代码
例如:
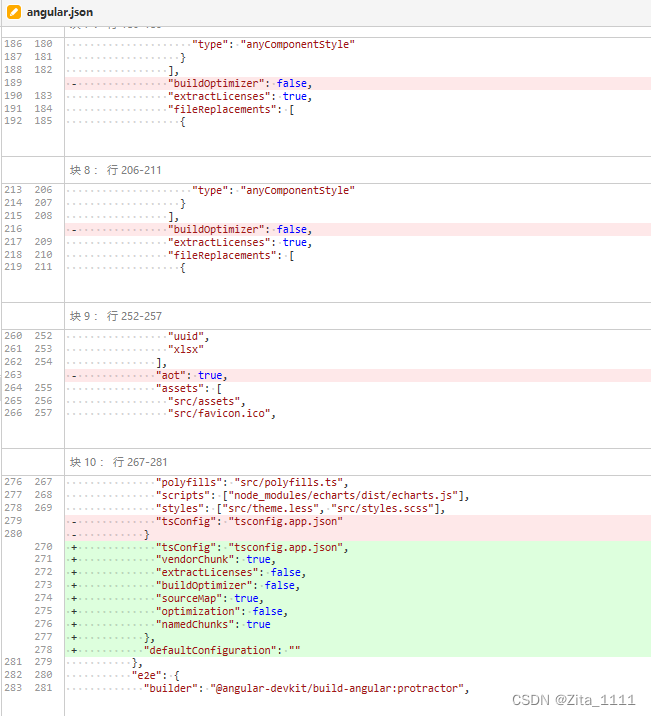
angular.json 文件
去除了"buildOptimizer"、“aot”配置项,增加了“namedChunks”配置项等等

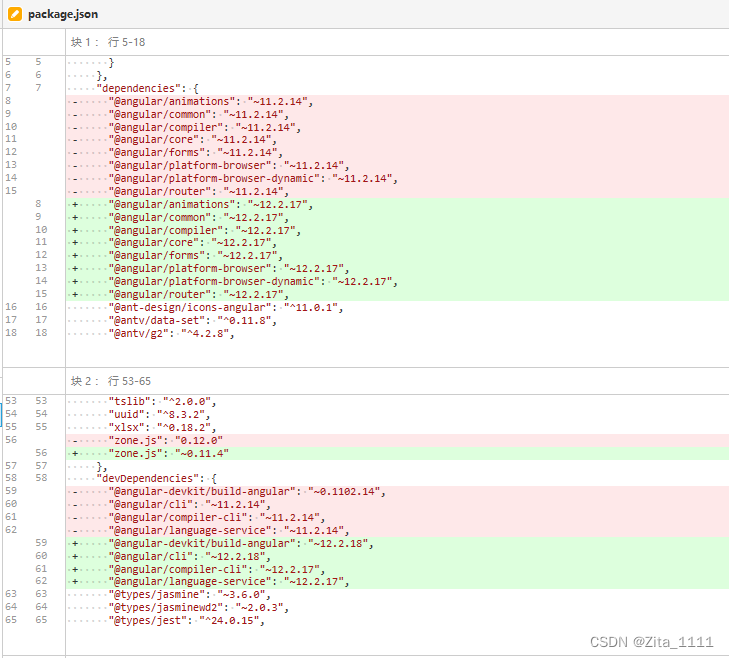
package.json 文件
因为命令行会自动升级相对应的包,所以只截取了部分代码供参考。

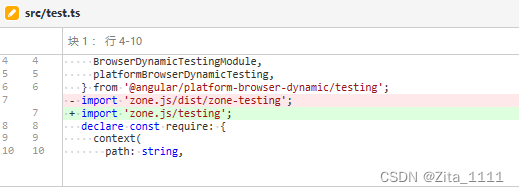
test.ts 文件

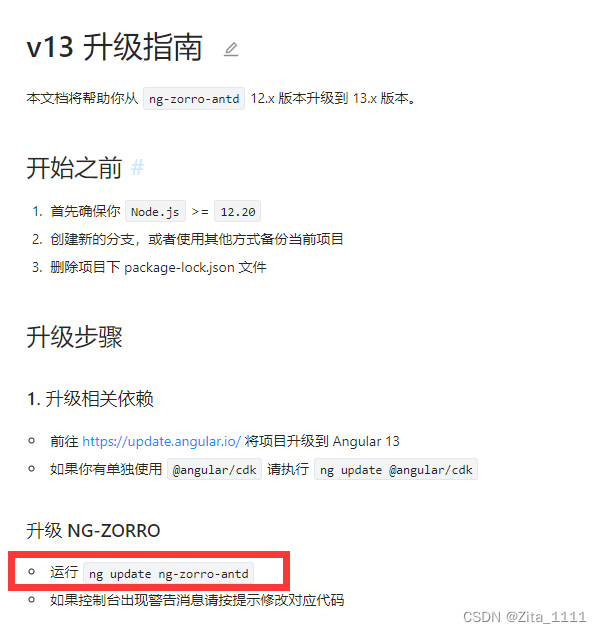
升级完 angular-cli,决定同时升级一下配套的 ng-zorro-antd 于是又到了 ng-zorro官网 查看 v13升级指南

按照指示,在终端输入 ng update ng-zorro-antd 之后发现直接把这个包升级到了v17版本,这还得了,不匹配了呀!随后加上版本号,并带上 --force 进行升级,就成功了
ng update ng-zorro-antd@12.1.1 --force
随后,开始运行项目,初尝试是否会报错???
答案当然是:是!

先排查了下 package.json 文件是不是某些包没自动升级导致的,后来排查到 “@ant-design/icons-angular” 仍然是 “^11.0.1”,随后进行了手动升级!
再次启动,仍然失败!
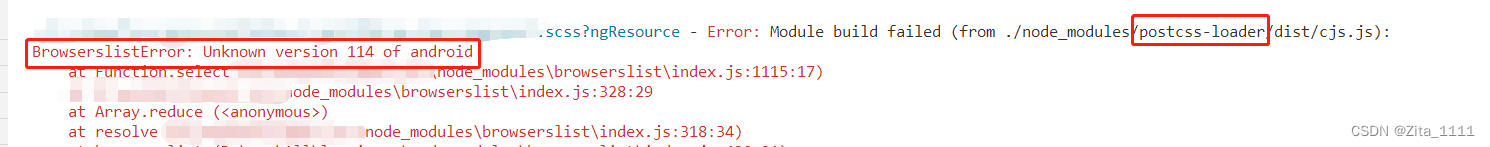
再后边又一直以为是 postcss-loader的锅,试了多种方案仍解决无果,直到注意到下边这句报错
BrowserslistError: Unknowm version 114 of android
果断!找到!文件!中的!
.browserslistrc 文件,一顿修改,再次启动,成功!
2、Angular 12 升级到 Angular 13
ng update @angular/core@13 @angular/cli@13 --force
entryComponents is no longer available and any reference to it can be removed from the @NgModule and @Component public APIs.
这一命令会将项目中@NgModule 中所有包含 entryComponents 的地方的该属性全部自动删除!
ps:会智能识别到该 entryComponents 属性值是否被使用 ,如果未使用则不做处理。
注意:要同时升级 ng-zorro-antd 和 @ant-design/icons-angular
3、Angular 13 升级到 Angular 14
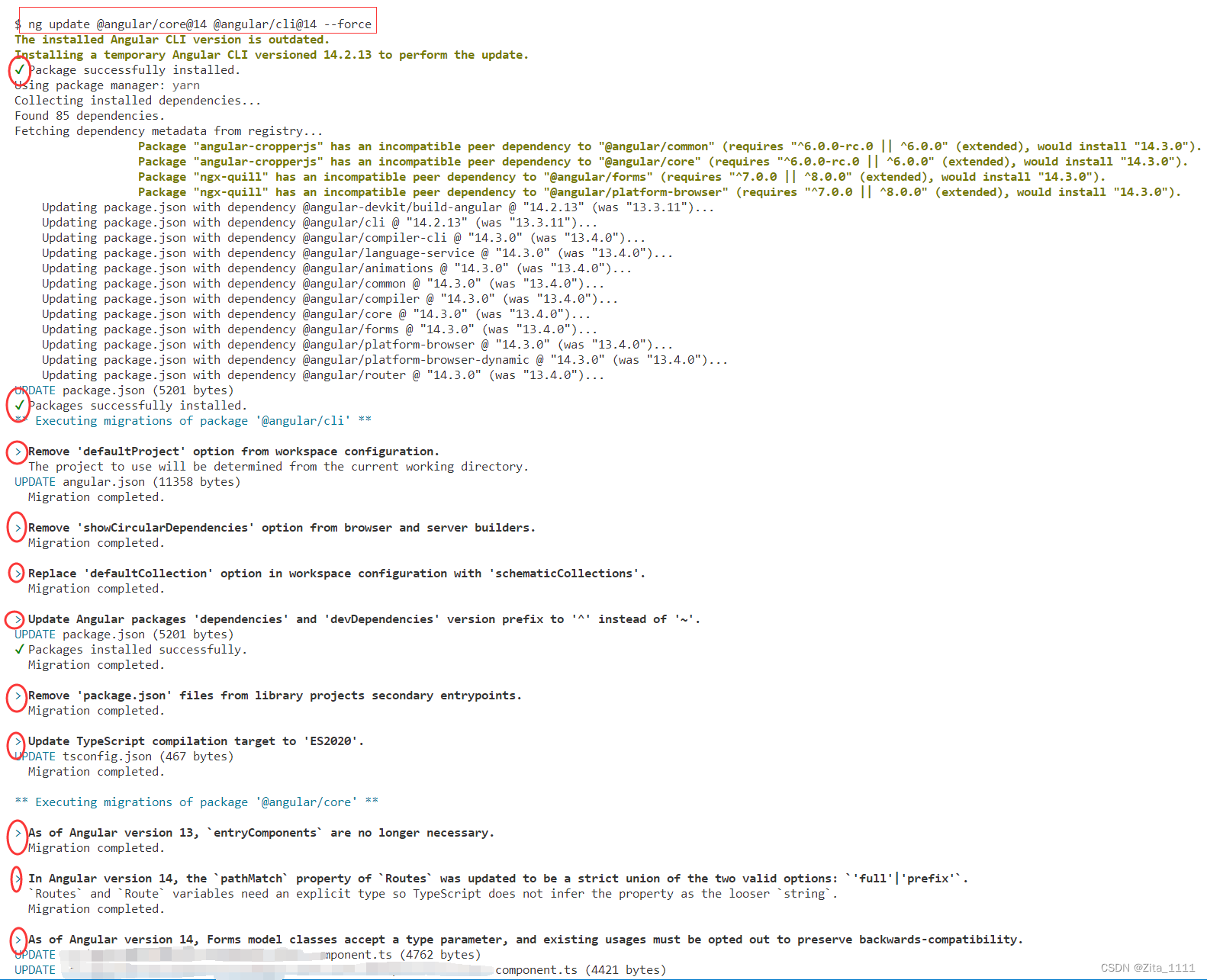
ng update @angular/core@14 @angular/cli@14 --force

对于项目文件最大变化便是(自动全局替换,因为我们的是后台管理系统,所以一下子给我更改了六百多个文件…):
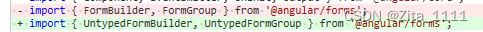
将 FormBuilder 更换为 UntypedFormBuilder
将 FormGroup 更换为 UntypedFormGroup

除此之外,还有
angular.json 文件
去除了 “defaultProject”: “frontend”,
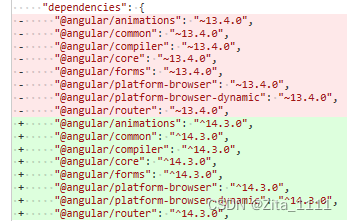
package.json 文件

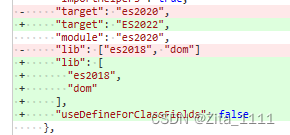
tsconfig.json 文件

注意:要同时升级 ng-zorro-antd 和 @ant-design/icons-angular
4、Angular 14 升级到 Angular 15
ng update @angular/core@15 @angular/cli@15 --force
package.json 文件

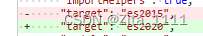
tsconfig.json 文件

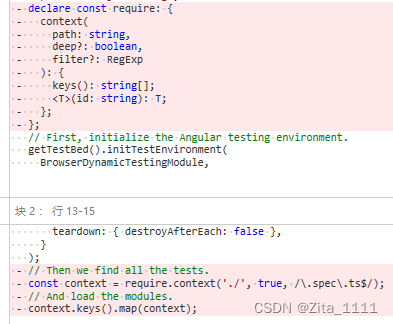
test.ts 文件

app-routing.module.ts 文件
imports: [RouterModule.forRoot(routes, { relativeLinkResolution: 'legacy' })],更改为:imports: [RouterModule.forRoot(routes, {})],
注意:要同时升级 ng-zorro-antd 和 @ant-design/icons-angular
5、Angular 15 升级到 Angular 16
ng update @angular/core@16 @angular/cli@16 --force
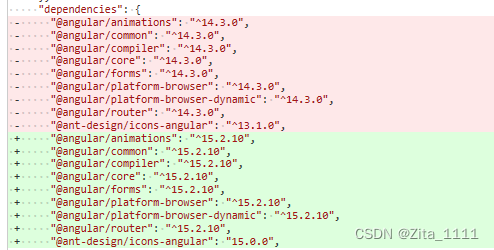
package.json 文件

除此之外弃用 CanActivate, CanActivateChild
详情可见 官网说明
注意:要同时升级 ng-zorro-antd 和 @ant-design/icons-angular
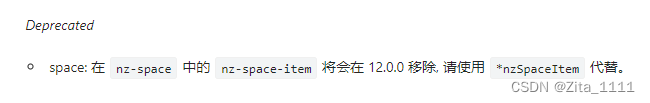
注意:同步更改 ng-zorro-antd 相关语法
不同的版本要找不同的更新日志,例如:ng-zorro-antd 更新日志

温馨提示:遇到上述这种,一定要同步更改代码哦,要不然会启动不起来~~~