目录
前言
全局前置路由守卫
全局后置路由守卫
局部路由守卫之path守卫
局部路由守卫之component守卫
前言
本文介绍Vue2最后的知识点,关于vue的路由守卫。也就是鉴权,不是所有的组件任何人都可以访问到的,需要权限,而根据权限显示路由组件就需要路由守卫。
(本文建立在上篇文章代码基础之上)
全局前置路由守卫
全局前置路由守卫写在创建好router和暴露router之间
router.beforeEach(callback)
callback函数可以是普通函数也可以是箭头函数
callback函数有三个参数
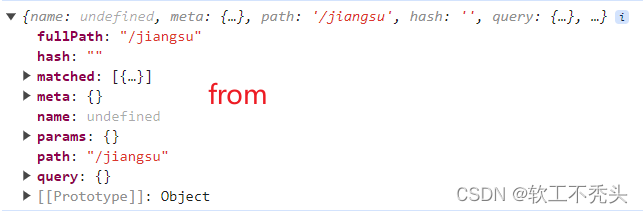
from:路由对象,表示从哪来,起点
to:路由对象,表示到哪去,终点
next:这是一个函数,调用后表示放行,可以继续往下走
router.beforeEach((to,from,next)=>{})
该callback函数会在初始化时被调用执行一次,以后每一次在任意切换路由组件之前都会被调用
简单举例
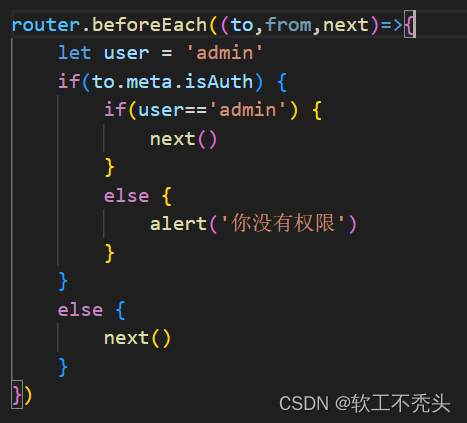
router.beforeEach((to,from,next)=>{let user = 'zzz'if(to.meta.isAuth) {if(user=='admin') {next()}else {alert('你没有权限')}}else {next()} })因为需要给路由对象频繁的进行判断是否需要鉴权
所以可以通过给路由对象添加自定义属性,可以解决代码的冗余
给路由对象添加自定义属性需要在路由对象的meta中定义
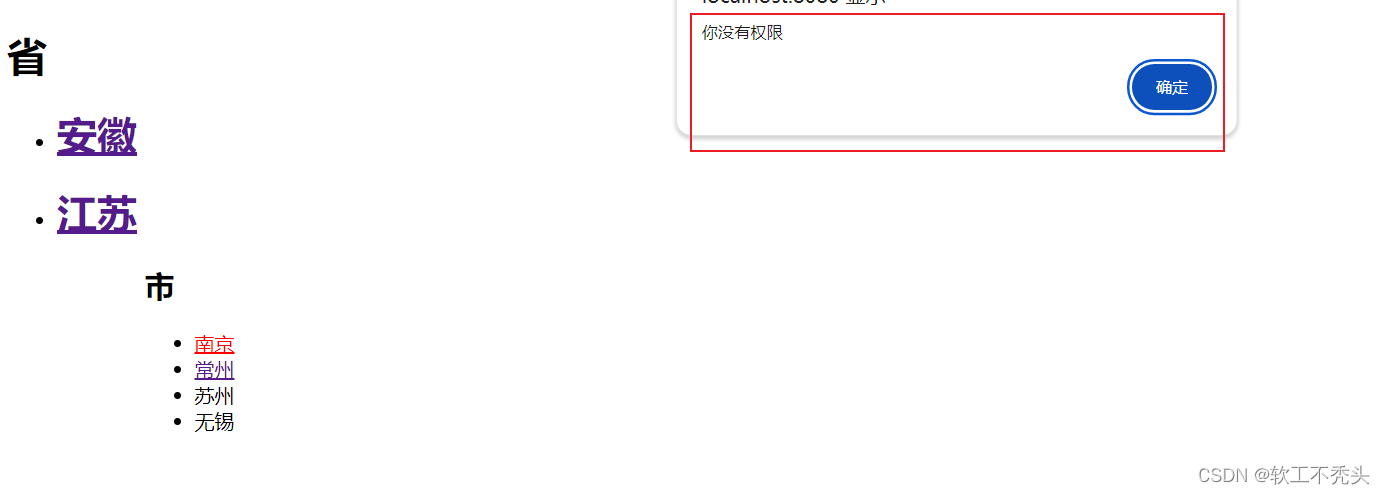
通过以上代码可以简单的达到鉴权的功能,判断用户名从而决定是否放行显示路由组件
全局后置路由守卫
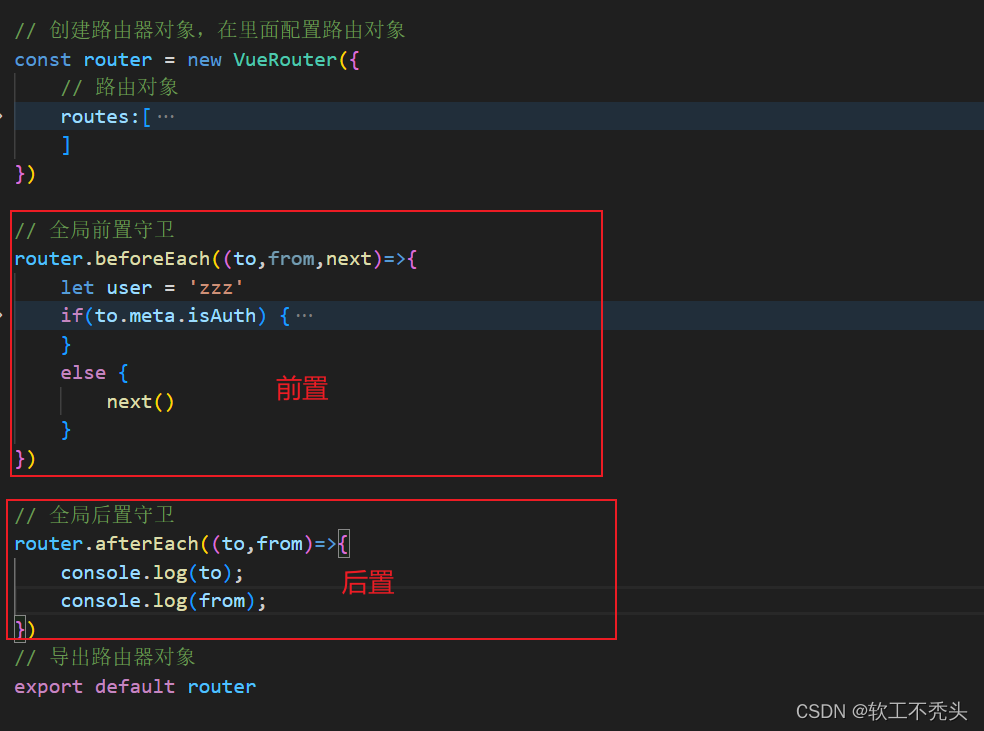
全局后置路由守卫与全局前置路由守卫相同,都写在创建路由器和暴露路由器之间
router.afterEach((to,from)=>{})
两个参数,to和from,和全局前置守卫相同
区别点在与
全局前置路由守卫在初始化时会调用一次callback以及在切换路由组件之前会调用一次callback函数
全局后置路由守卫则是在初始化时会调用一次callback和在切换路由组件之后调用一次
// 全局后置守卫 router.afterEach((to,from)=>{console.log(to);console.log(from); })
局部路由守卫之path守卫
局部路由守卫,针对单个组件进行鉴权
代码写在route路由对象中
beforeEnter(){}
没有callback函数
本身可以理解为函数
三个参数
to,from,next
beforeEnter(to,from,next){let user = 'admin'if(user=='admin') {next()}else {alert('你没有权限')}}
局部路由守卫之component守卫
component守卫是针对路由组件的,只会对路由组件生效
代码写在路由组件中
进入路由组件之前执行:
beforeRouteEnter(to,from,next){}
离开路由组件之前执行:
beforeRouteLeave(to,from,next){}
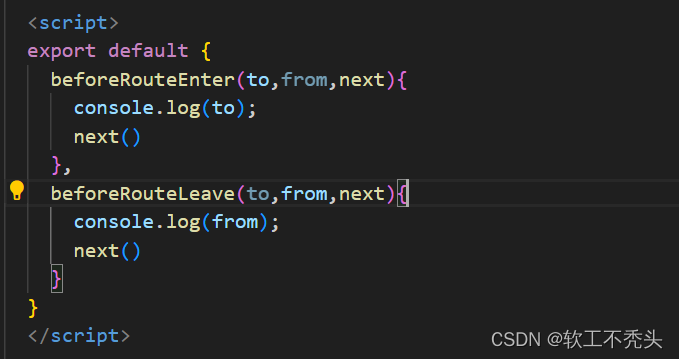
beforeRouteEnter(to,from,next){console.log(to);next()},beforeRouteLeave(to,from,next){console.log(from);next()}在一条时间线上执行
beforeRouteEnter中的to和beforeRouteLeave中的from是指向一个对象