文章目录
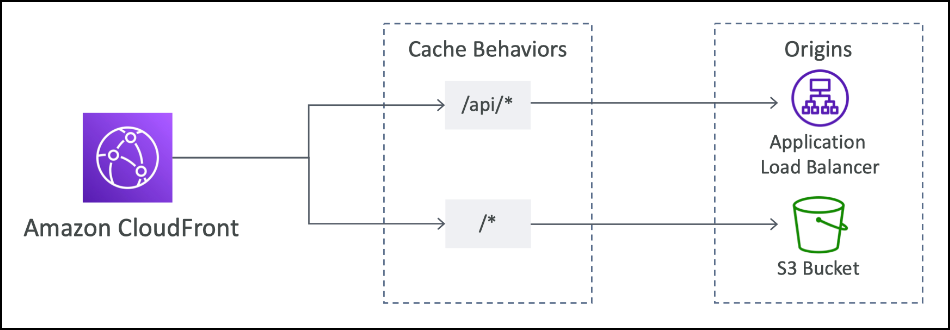
- 实验架构图
- 1. 准备实验环境
- 2. 创建CloudFront分配、配置动、静态资源分发
- 2.1 创建CloudFront分配,添加S3作为静态资源源站
- 2.2 为CloudFront分配添加动态源站
在本实验——使用CloudFront进行全站加速中,将了解与学习Amazon CloudFront服务,配置Amazon CloudFront distribution分发Web应用,实现动态内容加速、静态内容缓存的功能,并了解如何控制缓存键(缓存策略)和源请求策略。
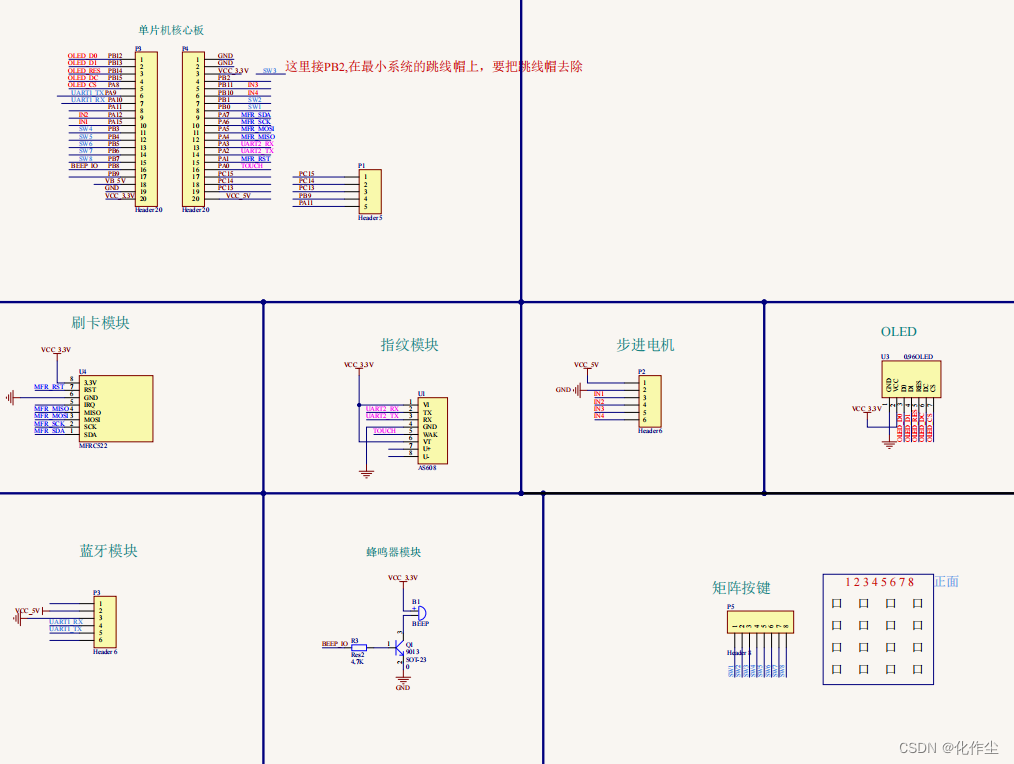
实验架构图

1. 准备实验环境
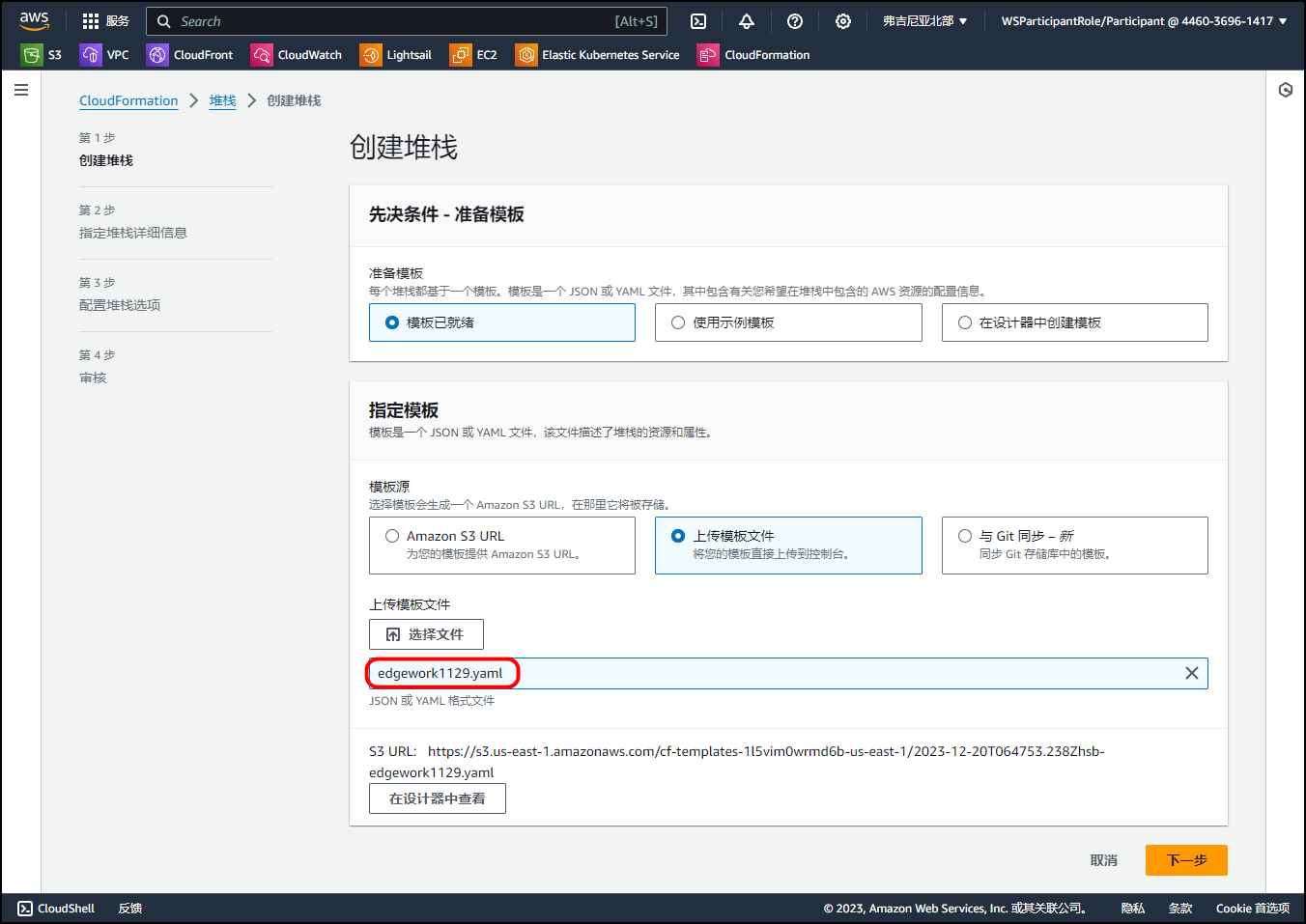
点击下载本实验CLoudFormation模版 , 点击Cloudformation us-east-1,进入亚马逊云科技CloudFormation服务上传模版文件
将在美国弗吉尼亚区域(us-east-1)创建CloudFormation堆栈。该模版将创建实验中的Web服务所需资源:
- 应用负载均衡器Application Load Balancer和Amazon EC2实例,作为API服务
- S3存储桶,用于存放静态文件

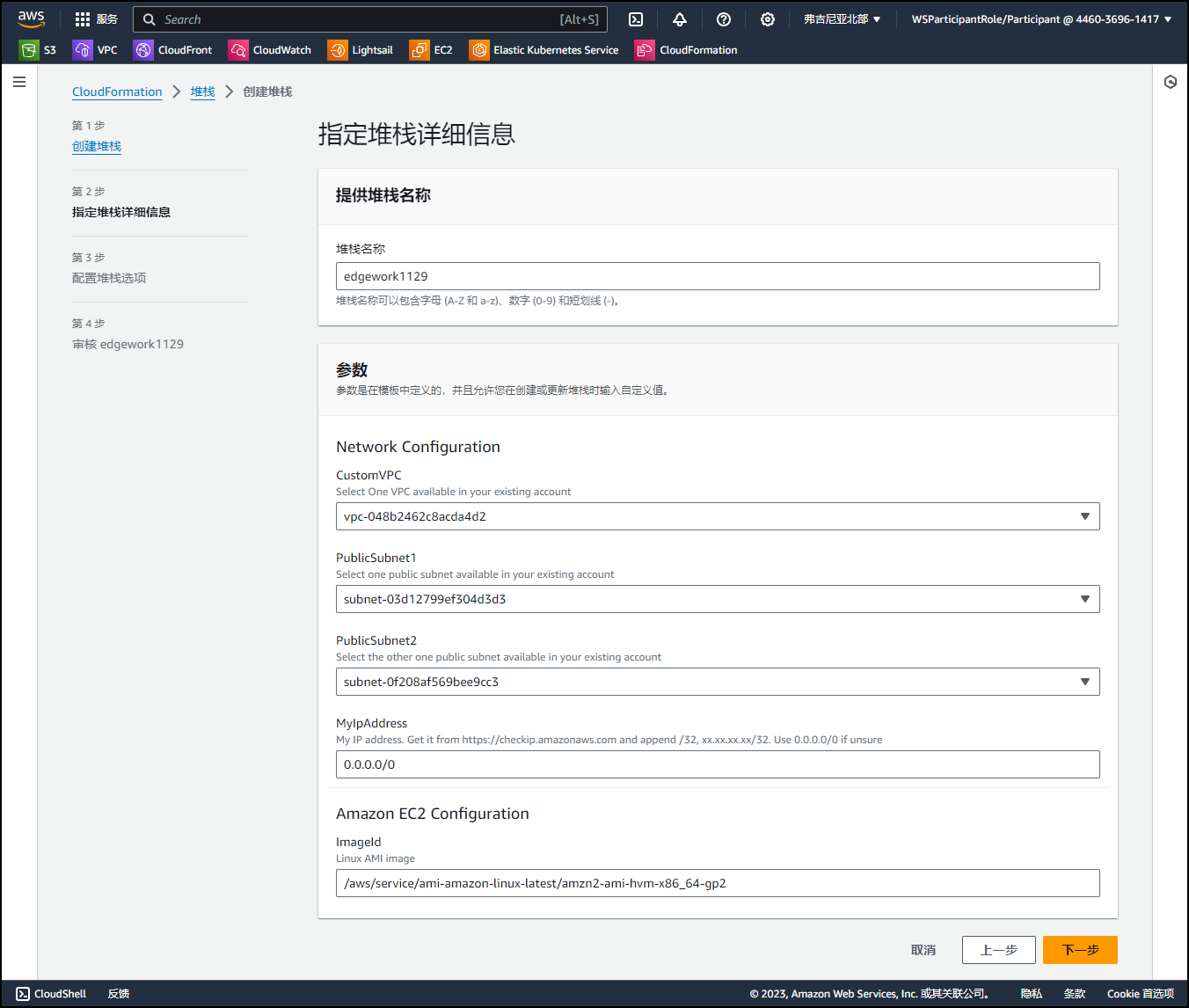
在指定堆栈详细信息页面,网络参数配置中,指定VPC,并选择2个此VPC中的公有子网,其余参数保持默认,点击下一步。

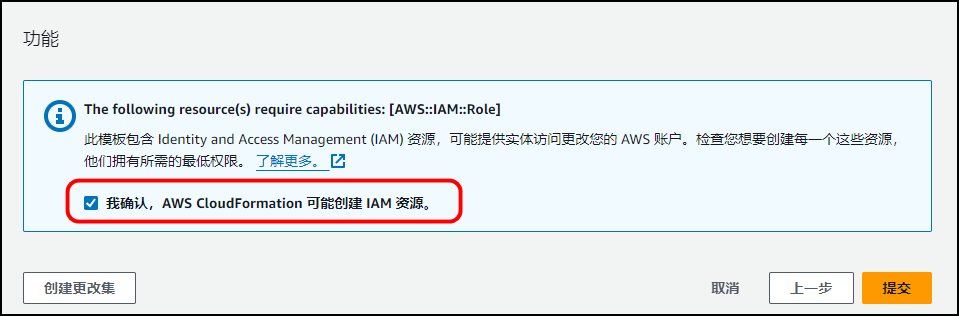
配置堆栈选项页面保持默认设置,点击下一步,进入堆栈审核页面,勾选我确认,Amazon CloudFormation可能创建IAM资源,点击提交,CloudFormation将开始部署实验所需资源。

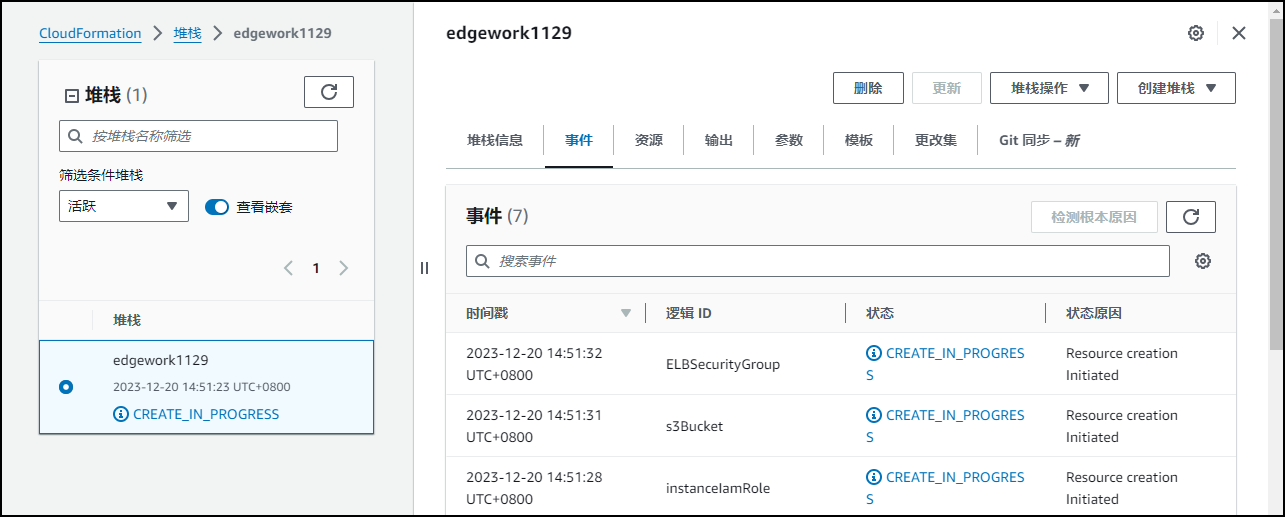
等待部署完成,大约时间需要5分钟左右。

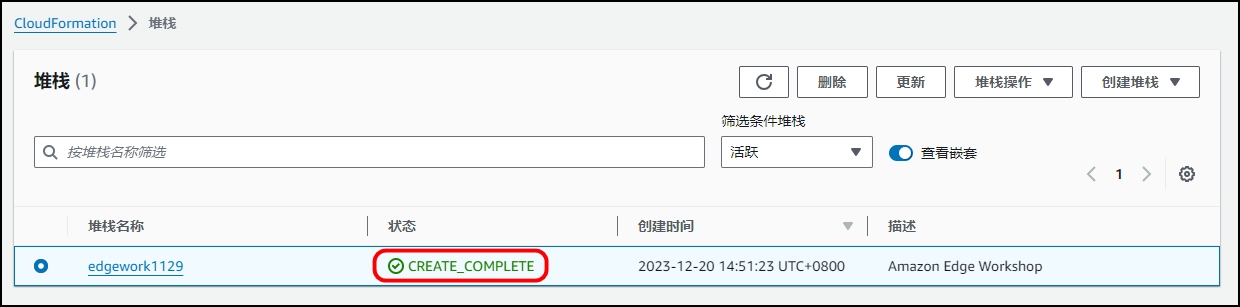
状态显示
CREATE_COMPLETE,显示部署完成。

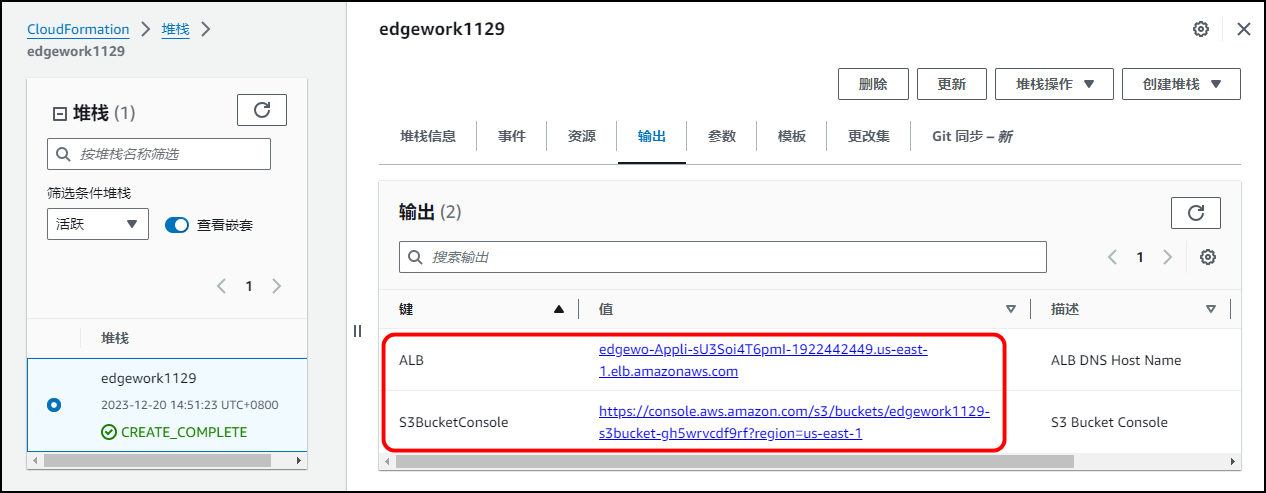
点击CloudFormation堆栈的输出标签,进入S3存储桶,上传index.html和infra.png文件。
点击
输出,查看ALB、S3BucketConsole,有两个链接。

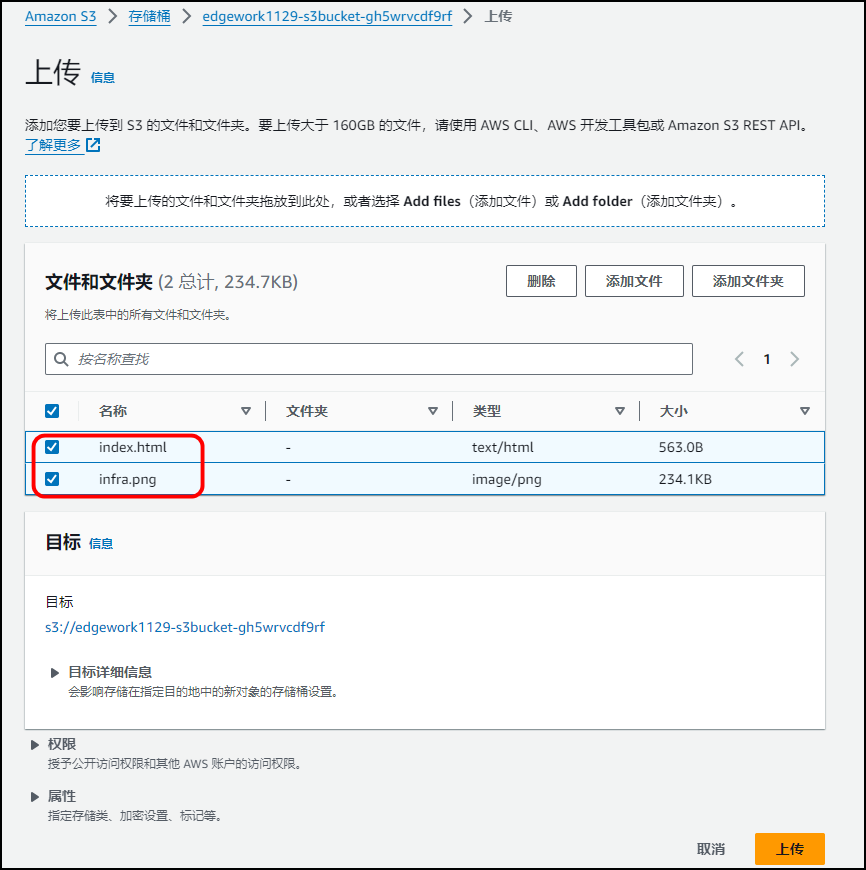
点击S3BucketConsole存储桶的链接,选择上传以下两个配置文件,
index.html,infra.png。
index.html文件下载:点击下载index.html 文件,如下HTML内容。这个HTML文件使用iframe tag 调用了动态内容。实际上,当一个用户发出一个请求给index.html的时候,浏览器送出了一个对/api的子请求。
infra.png下载:点击下载infra.png

提示
上传成功。

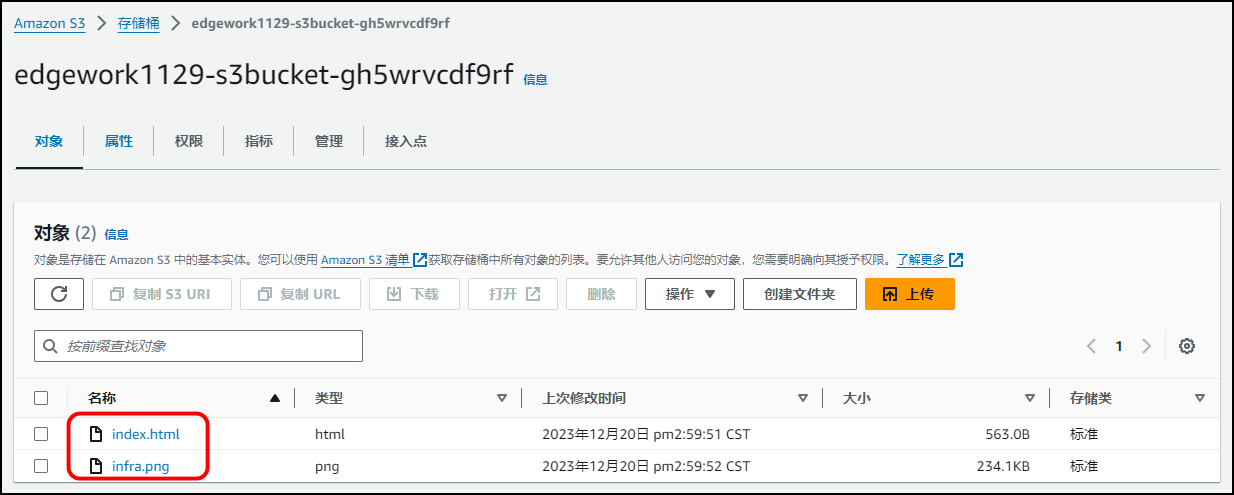
查看此时该存储桶中拥有两个配置文件。

验证实验环境
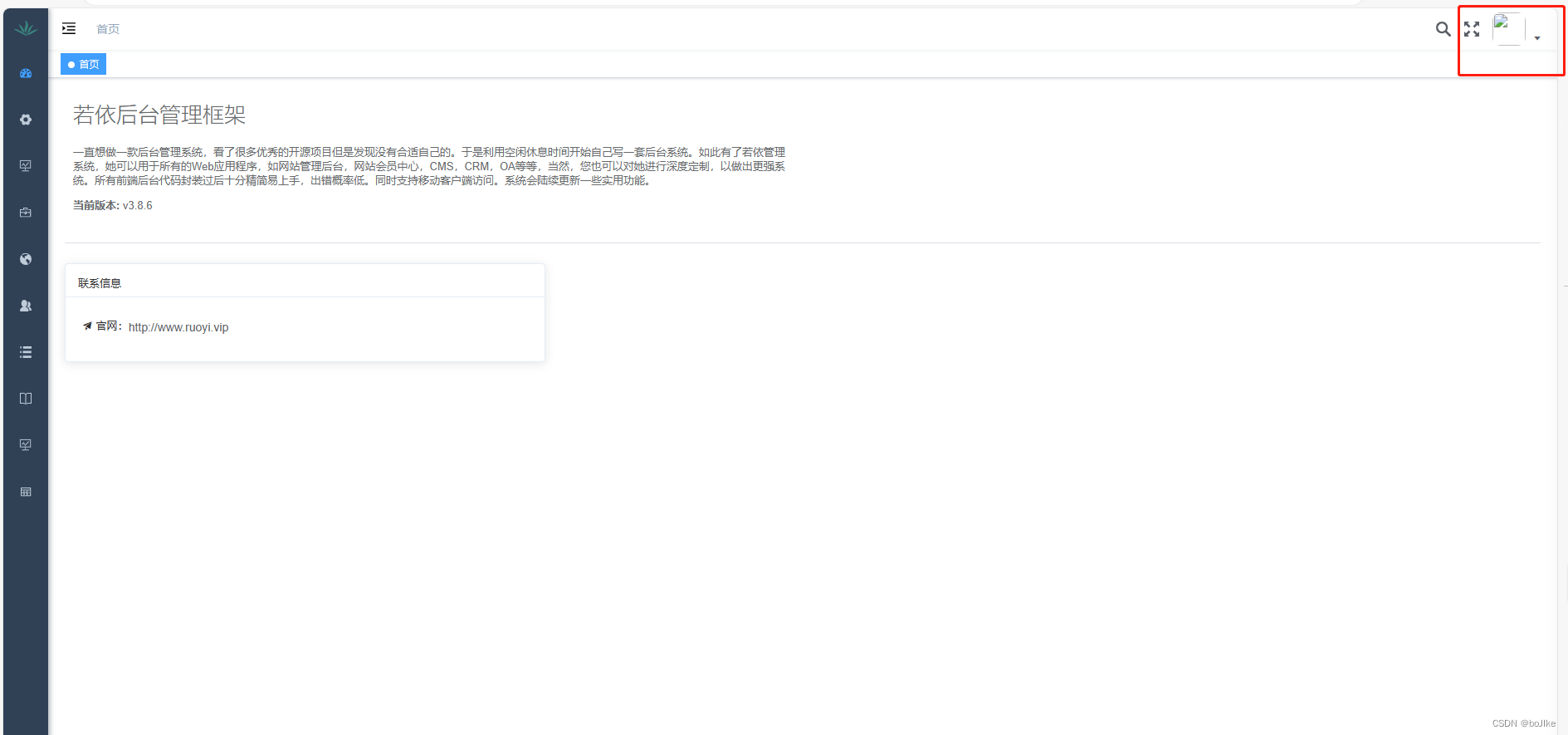
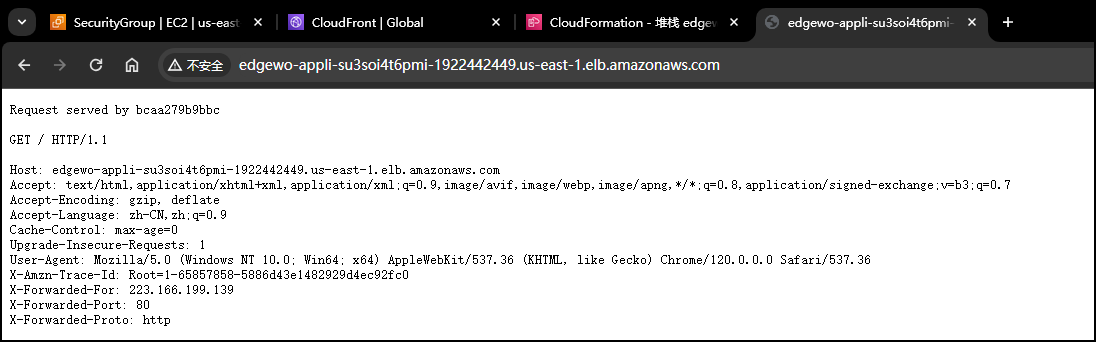
- 验证ALB访问:点击CloudFormation堆栈的输出标签,获得ALB URL,在浏览器中打开ALB URL,如下图所示。

2. 创建CloudFront分配、配置动、静态资源分发
开始创建CloudFront分配,并为该分配添加CloudFormation创建的S3存储桶和ALB两个源,分别作为静态资源、动态资源以测试CloudFront分发效果。
2.1 创建CloudFront分配,添加S3作为静态资源源站
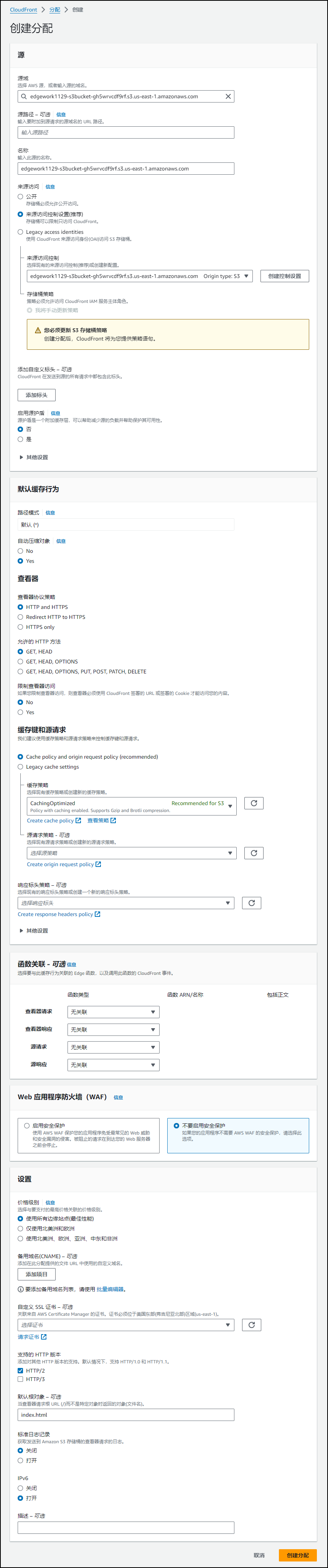
进入CloudFront控制台,点击创建CloudFront分配按钮。
在源域中,从下拉菜单中选择CloudFormation创建的S3桶。
在来源访问中,选择 来源访问控制(推荐),点击下方 创建控制设置 按钮,保持控制设置的默认选项,点击创建。 出于安全因素考虑,S3 存储桶创建时关闭了 public access 权限,所以我们设置了通过 CloudFront OAC(Origin Access Control)的方式来让 CloudFront 获取私有 S3 的内容。 如banner中提示,稍后创建完 CloudFront 初始化后,我们将获取到 Policy Statement,在后续的步骤我们再将 Policy Statement 更新到 S3 的存储桶策略设置中。
在 Web应用程序防火墙(WAF) 中,在本实验中选择 不要启用安全保护。
在默认根对象处,键入 index.html 。这会使得在访问CloudFront分配根目录时即能提供主页文件。
其余选项保持默认,点击创建分配。

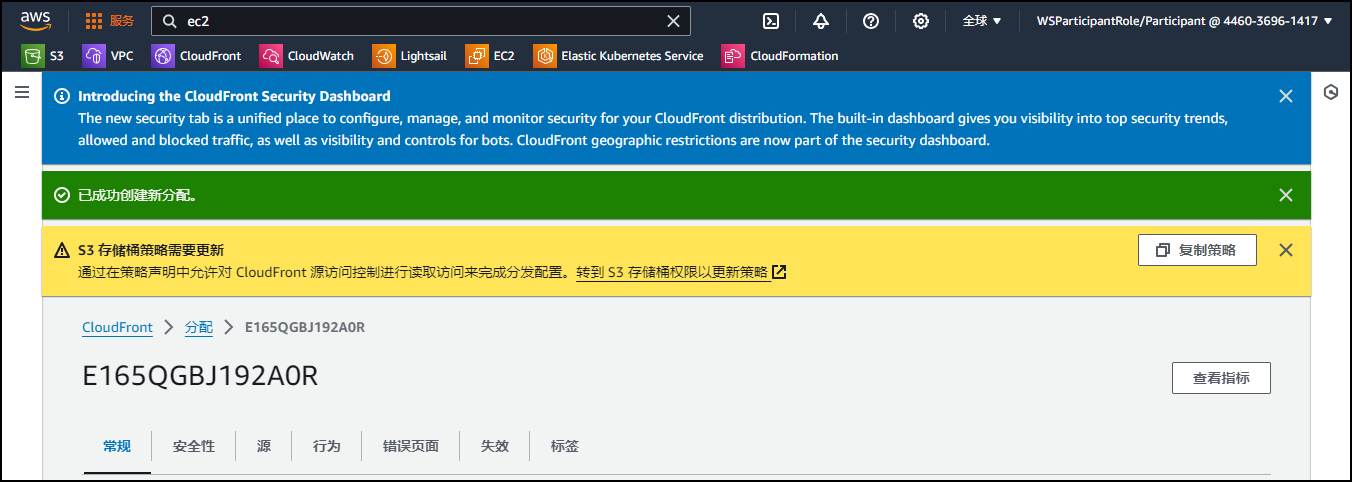
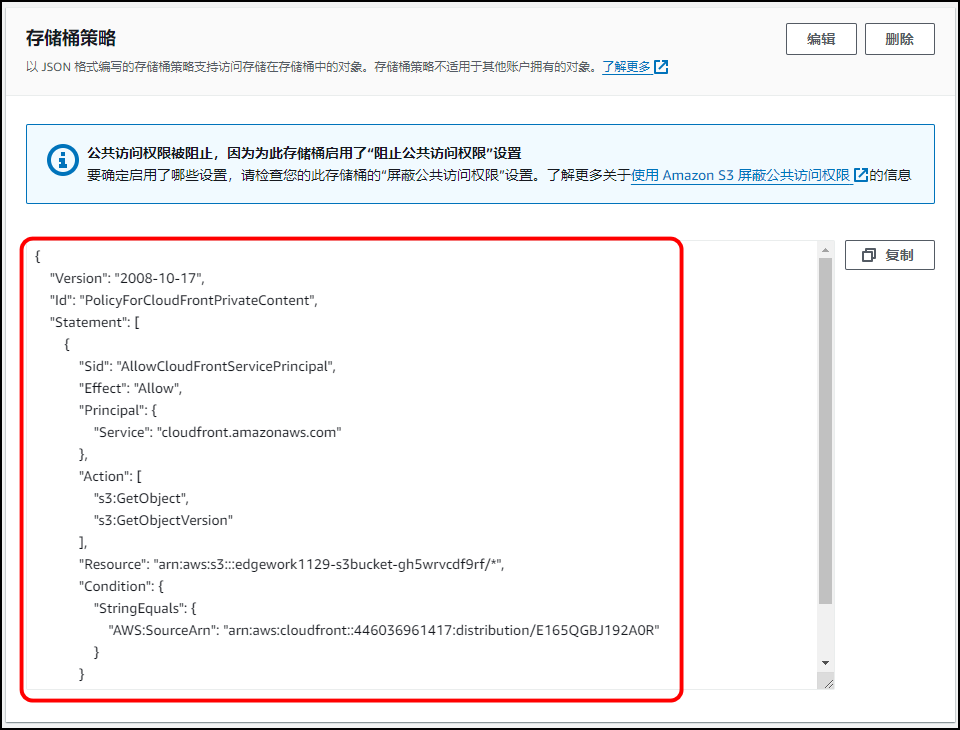
在创建完成分配后,回到分配概览页面,点击上方banner中复制策略按钮,并点击转到S3存储桶权限以更新策略进入S3存储桶权限页面,以更新OAC policy。



验证CloudFront分配的静态资源缓存
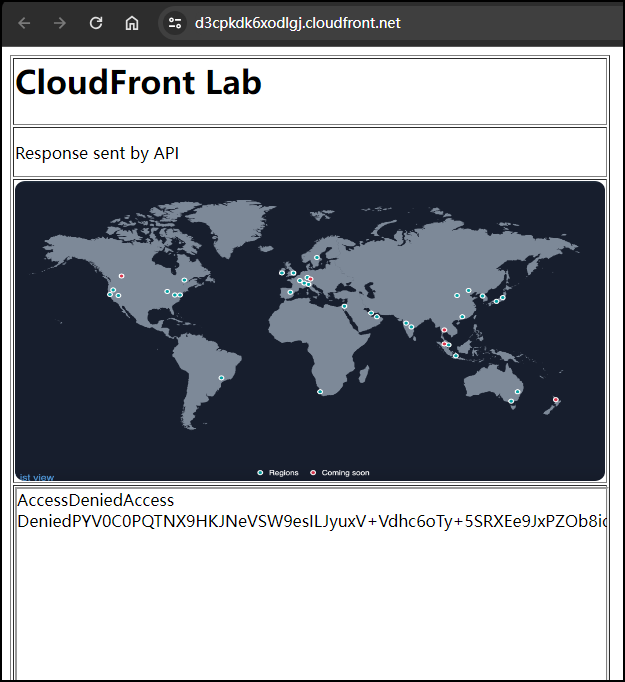
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在根目录/ 和 infra.png的响应header中,x-cache未hit from cloudfront,表示S3中的静态资源已被成功缓存在CloudFront边缘站点。由于此时我们未添加/api路径的源站,故对于/api的访问报错。

验证CloudFront分配的动态资源分发
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在/api路径的响应header中,x-cache始终为miss from cloudfront,表示CloudFront未缓存关于/api路径的请求,对于/api路径访问始终回到其源站。


2.2 为CloudFront分配添加动态源站
为CloudFront分配,添加ALB作为动态资源API源站
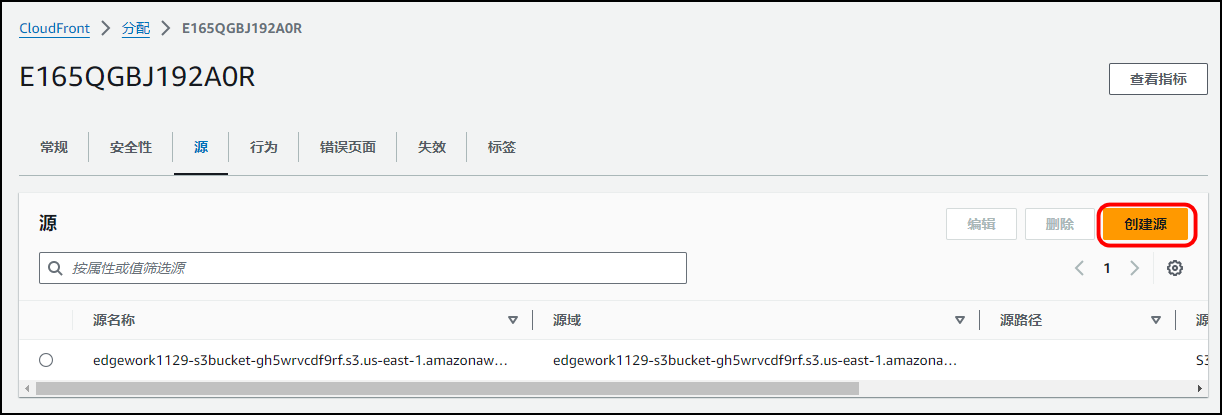
进入上一步创建的CloudFront分配,在源处点击创建源。

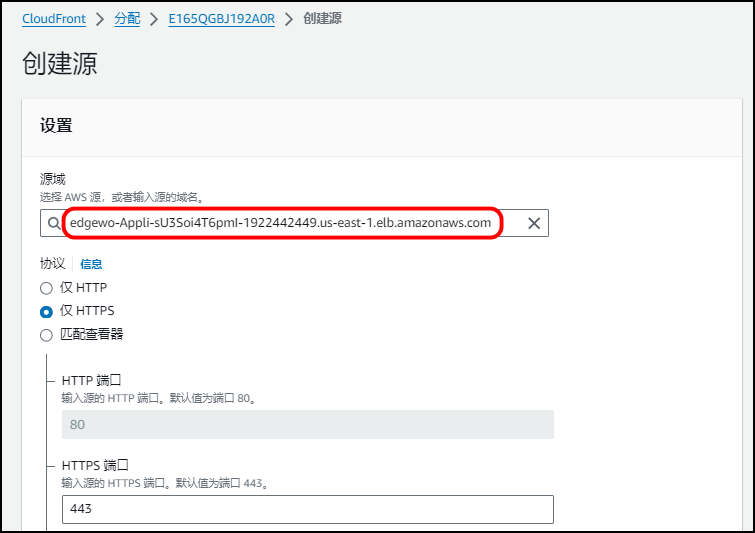
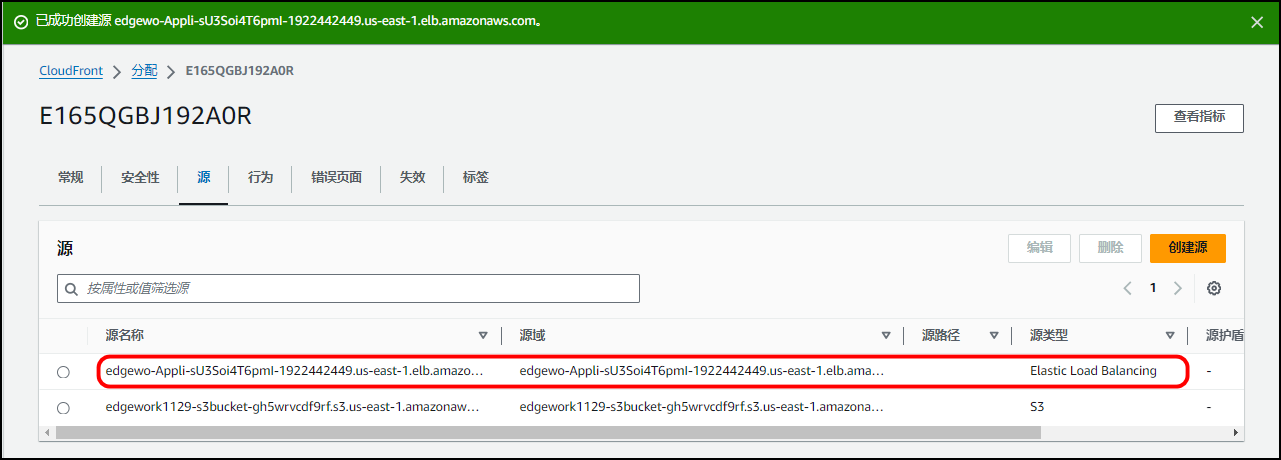
在源域中,从下拉菜单中选择CloudFormation创建的ALB,协议选择仅HTTP。点击创建源。


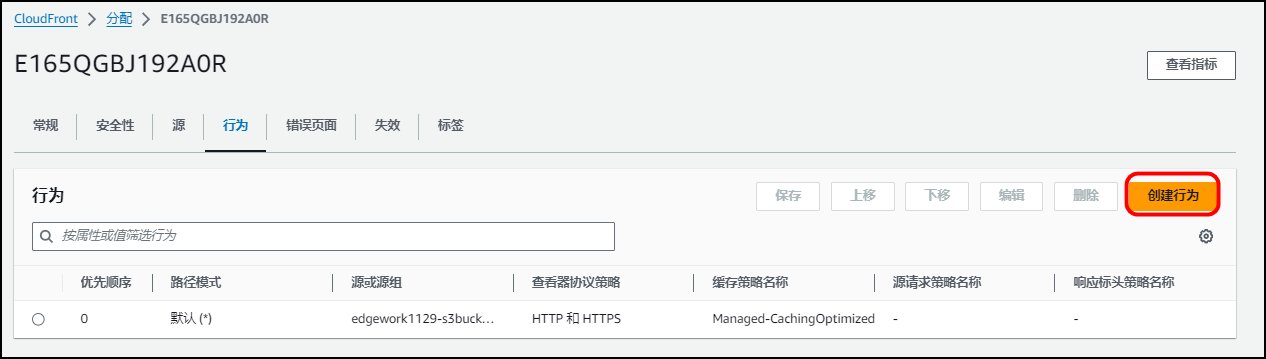
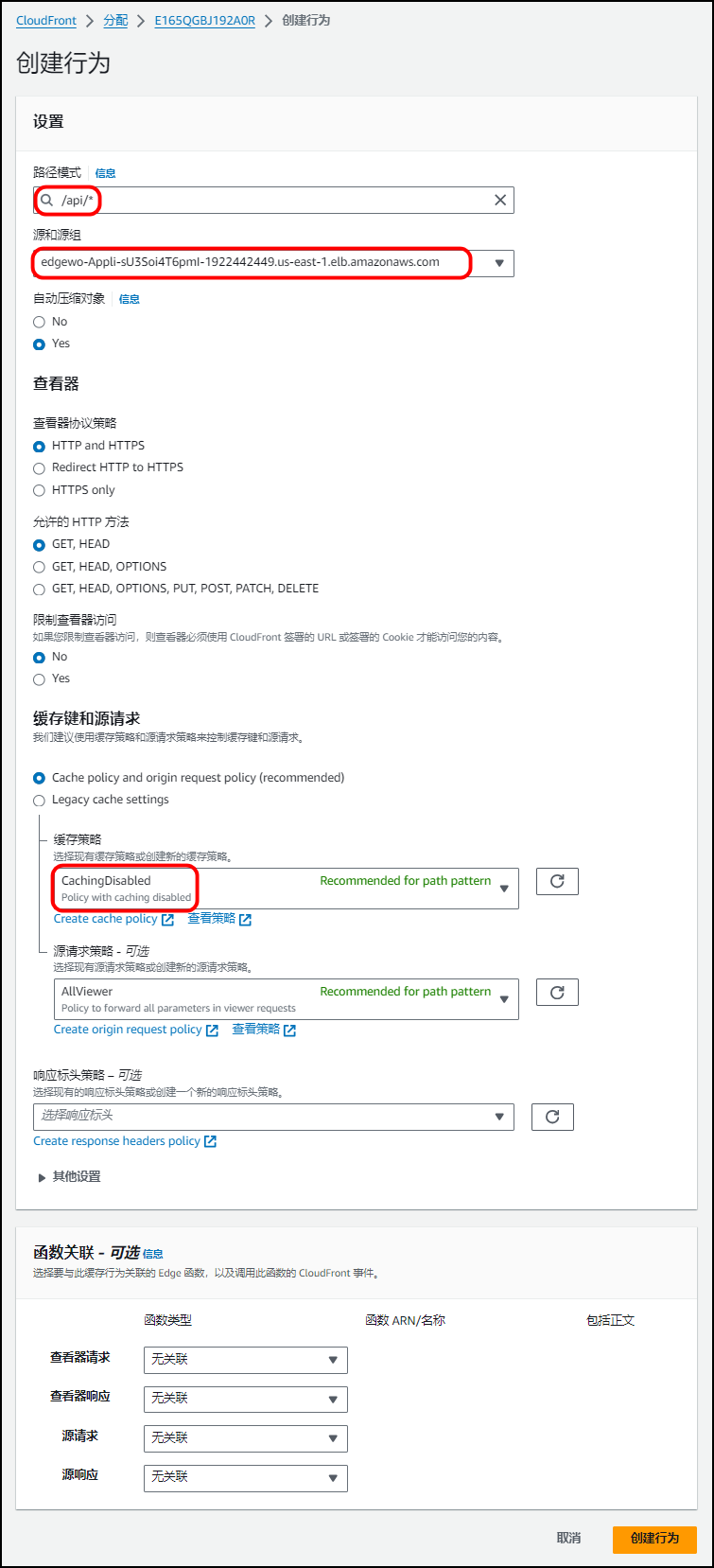
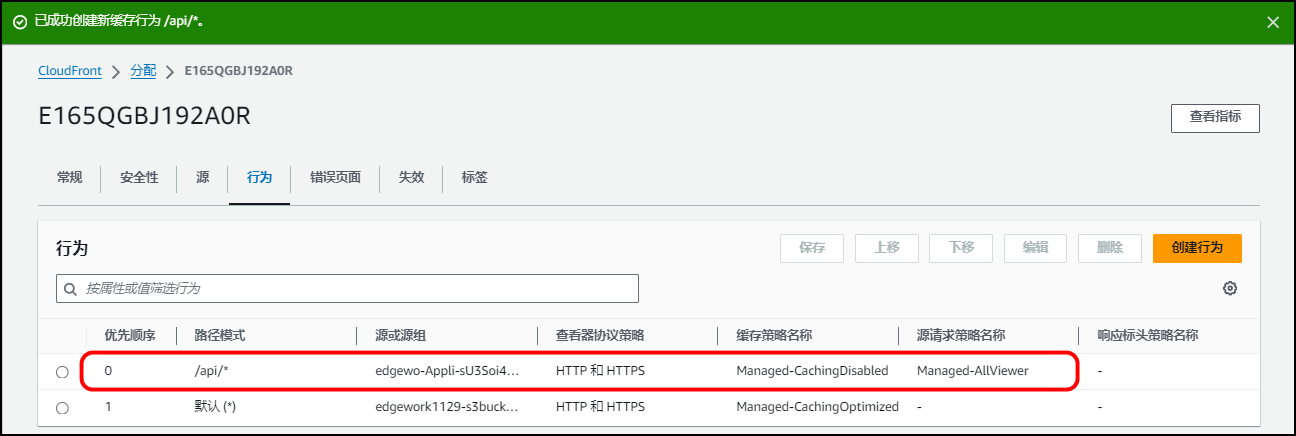
在CloudFront分配额的行为标签中,点击创建行为。

其余选项保持默认,点击创建行为。


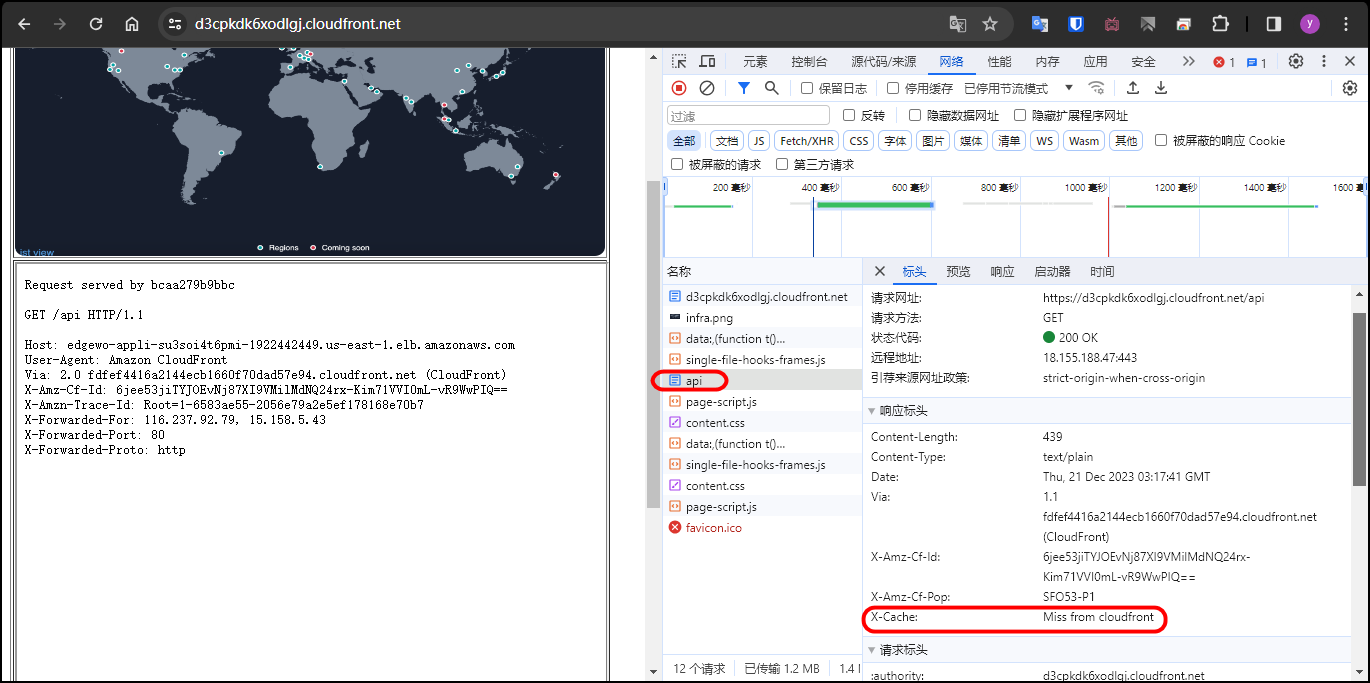
验证CloudFront分配的动态资源分发
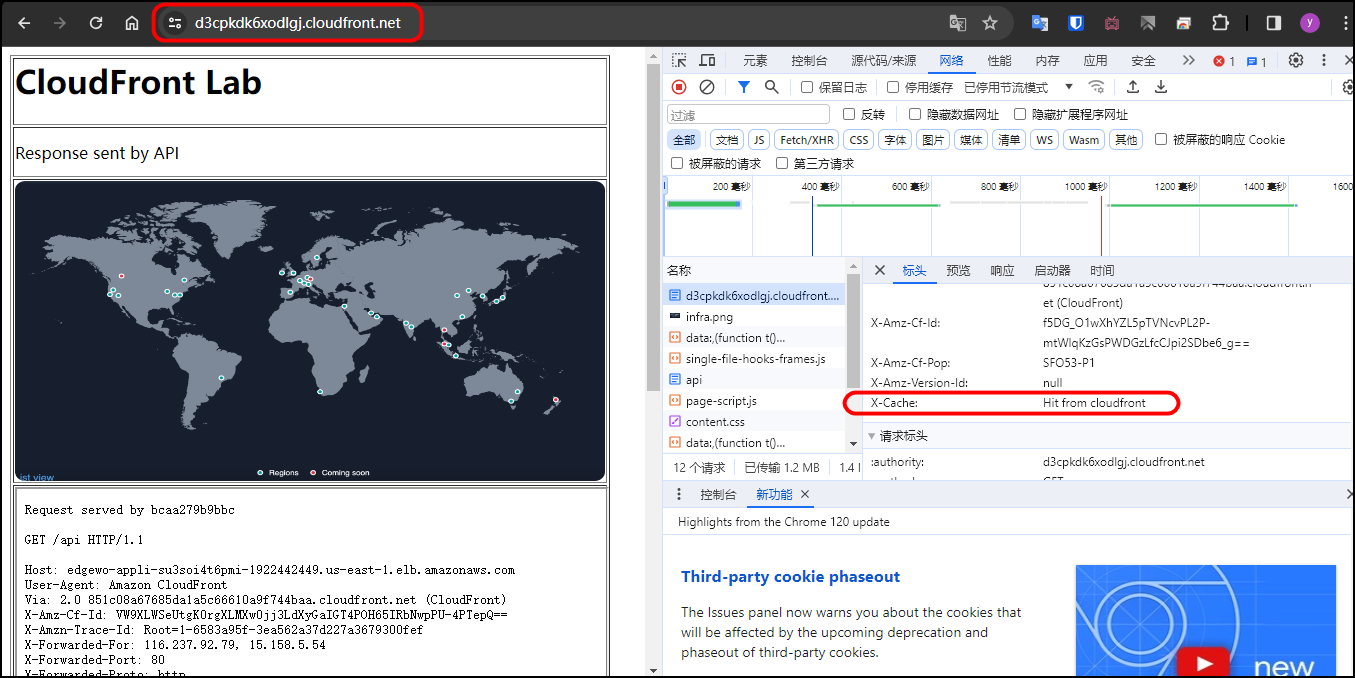
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在/api路径的响应header中,x-cache始终为miss from cloudfront,表示CloudFront未缓存关于/api路径的请求,对于/api路径访问始终回到其源站。

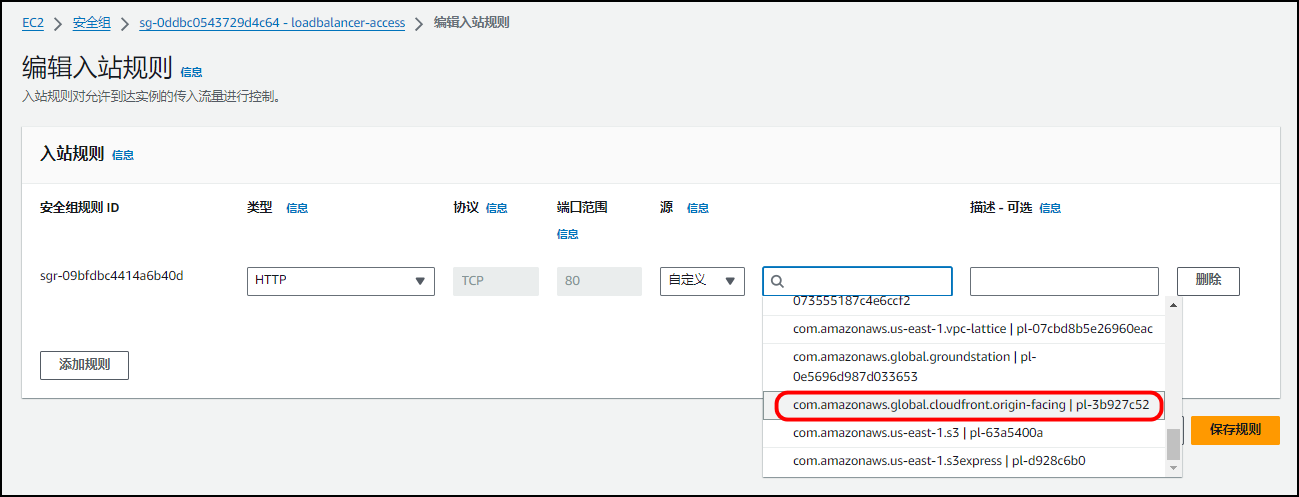
修改ALB安全组(可选)
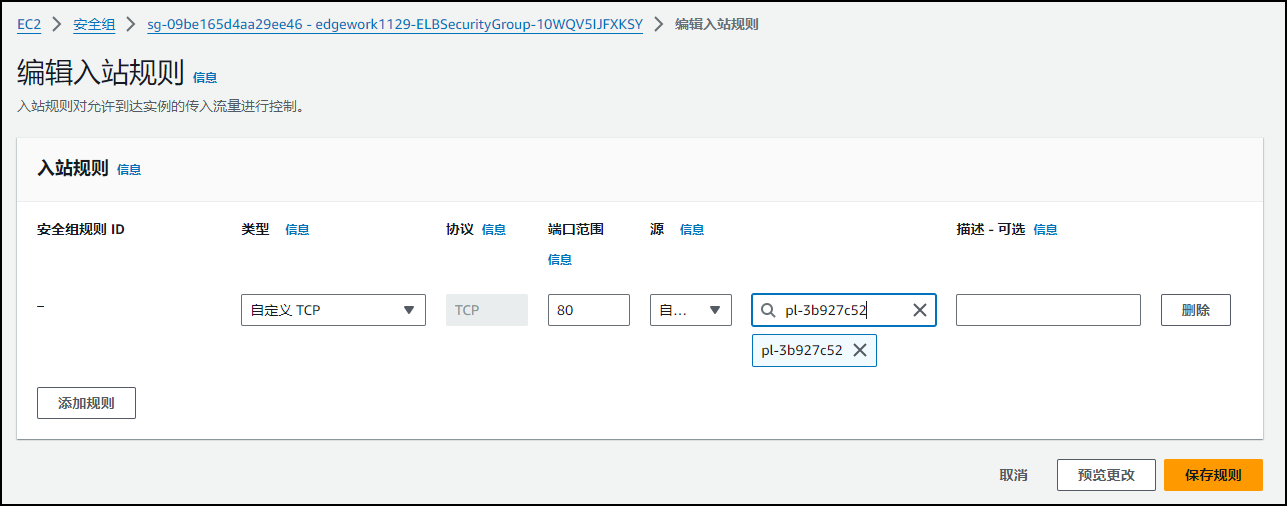
为了使得ALB HTTP 80端口访问不对公网开放、仅允许来自CloudFront的流量进入,可在ALB安全组中使用CloudFront托管前缀列表进行访问控制。在ALB的安全组入展规则中删除协议为HTTP、源为0.0.0.0/0的安全组规则,添加一条新的安全组规则,协议为HTTP,源为com.amazonaws.global.cloudfront.origin-facing的前缀列表。