一、基础认知
1.1CSS介绍
CSS:层叠式样表(Cascading style sheets),用来给页面中的HTML标签设置样式
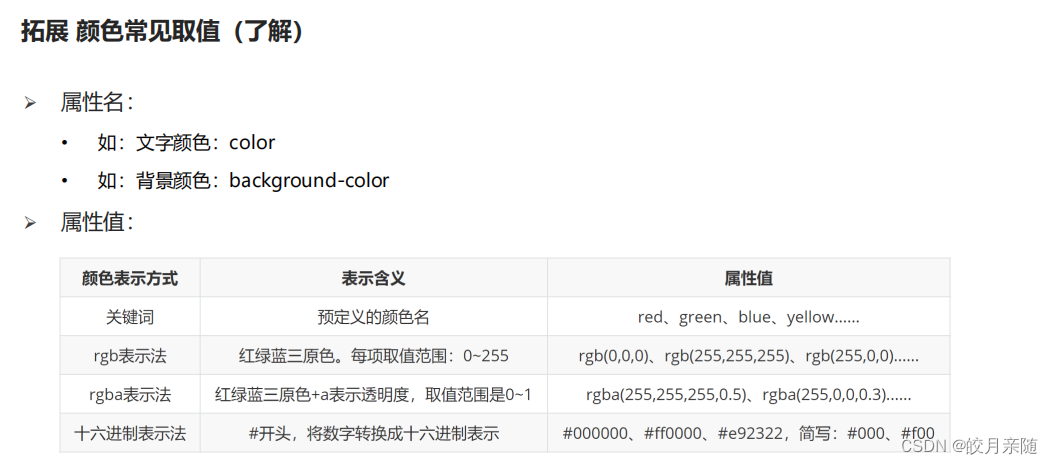
常见属性:color颜色、font-size字体大小、background-color背景颜色、width宽度、height高度
注意点:CSS标点符号都是英文状态下的,每一个样式键值写完之后,最后需要写分号,分号之后加空格。

1.2CSS引入方式
- 内嵌式:CSS写在style标签中,style标签虽然可以写在页面任意位置,但是通常约定写在head标签中,作用范围为当前页面,在小案例场景中使用
- 外联式:CSS写在一个单独的.CSS文件中,需要通过link标签在网页中引入,作用范围为多个页面,在项目中使用
- 行内式:CSS写在标签的style属性中,作用范围为当前标签,基础阶段不推荐使用,之后会配合js使用,程序员使用频次较少。
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./my.css"> <!-- 外嵌式 ,大型项目中经常使用--><!-- 写好名字为my.css的文件,然后./文件名,来引入CSS的操作,注意位置是在title和head之间 --><style>p{color: red;background-color: yellow;/* px表示 */font-size: 30px;width: 300px;height: 300px;} /* 内嵌式,小型案例使用 */</style></head><body><p>这是一个p标签</p><span style="color: red; font-size:3000px;">这是一个span标签</span><!-- 分号后面加空格 --><!-- 行内式 ,配合js使用--></body></body>二、基础选择器
选择器的作用:选中页面中对应的标签,方便后续设置样式
2.1标签选择器
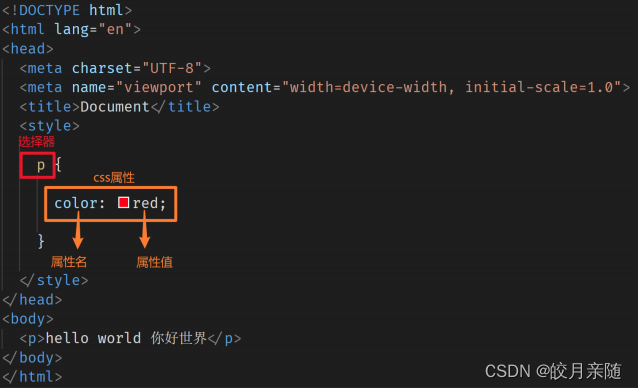
结构:标签名(CSS属性名:属性值;)
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:标签选择器选择的是一类标签,而不是单独某一个,标签选择器无论嵌套关系有多深,都能找到对应的标签
2.2类选择器
结构:.类名 (css属性:属性值;)
作用:通过类名,找到页面中所有带这个类名的标签,设置样式
注意点:
- 所有标签上都有class属性,class属性的属性值为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个选择器可以同时选中多个标签
2.3id选择器
结构:#id属性值{css属性名:属性值;}
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
2.4通配符选择器
结构:*{css属性名:属性值;}
作用:找到页面中所有的标签,设置样式
注意点:
- 开发中使用极少,只会在极特殊情况下才会用到
- 在小页面中可能会用于去除标签默认的margin和padding(消除相关的边框)
知识补充:
class类名与id属性值的区别
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
类选择器与id选择器的区别
- 类选择器以 . 开头
- id选择器以#开头
实际开发的情况:类选择器用的最多,id一般配合js使用,除非特殊情况,否则不要使用id设置样式,实际开发中会遇到冗余代码的抽取(可以将一些公共的代码抽取到一个公共的类中去)
head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 标签选择器 就是 以标签名命名的选择器,形式为:选择器 {} */p {color: red;}/* 类选择器 ,一个标签可以有多个类选择器,需要以空格隔开 */.size {font-size: 66px;}/* id选择器,只能一一对应 */#blue {color: skyblue;}/* 通配符选择器 */* {font-size: 100px;}</style>
</head>
<body><p>pppppppp</p><p class="size">这个p是什么颜色呢</p><p id="blue">2222</p>
</body>三、字体和文本样式
3.1字体样式
3.1.1字体大小
属性名:font-size
取值:数字+px
注意点:谷歌浏览器默认文字大小是16px,单位需要设置,否则无效。
3.1.2字体粗细
属性名:font-weight
取值
- 关键字:正常 normal 加粗 bold
- 纯数字:100-900的整百数:正常400 加粗700 (推荐使用)
注意点:不是所有字体都提供了九种粗细,因此部分取值页面中无变化,实际开发中以正常、加粗两种取值使用最多
3.1.3字体样式(是否倾斜)
属性名:font-style
取值:正常(默认值):normal、倾斜:italic
3.1.4常见字体系列

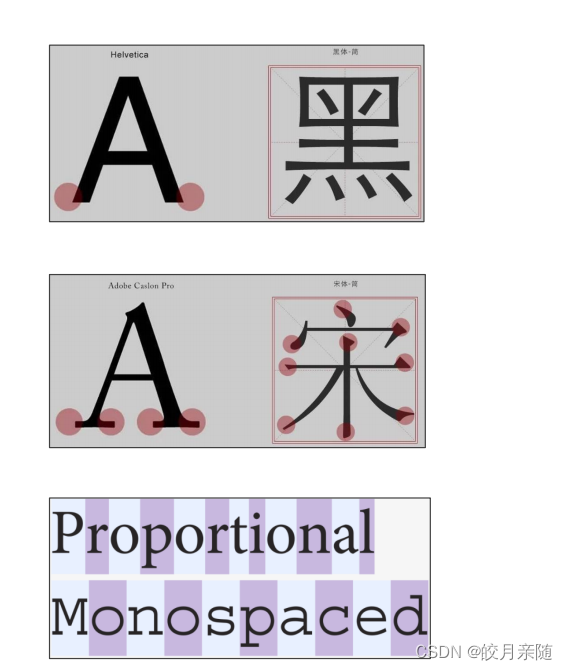
无衬线字体(sans-serif)
特点:文字笔画粗细均匀,并且首位无装饰
场景:网页中大多采用无衬线字体
常见该系列字体:黑体、Arial
衬线字体(serif)
特点:文字笔画粗细不均,并且首尾有笔锋修饰
场景:报刊书籍中应用广泛
常见该系列字体:宋体、Time New Roman
等宽字体
特点:每个字母或者文字的宽度相等
场景:一般用于程序代码编写,有利于代码的阅读和编写
常见该系列字体:Consolas、fira code
3.1.5字体系列font-family
属性名:font-family
常见取值:具体字体1,具体数字2,具体数字3,...,字体系列
- 具体字样:Microsoft YaHei、微软雅黑、黑体、宋体、楷体等......
- 字体系列:sans-serif、serif、monospace等.......
渲染规则:从左往右按顺序查找,如果电脑中未安装该字体,则显示下一个字体,如果都不支持,此时会根据操作系统,显示最后字体系列的,默认字体(windows默认字体是微软雅黑、macOS默认字体是苹方)。
注意点:如果字体名称中存在多个单词,推荐使用引号包裹,最后一项字体系列不需要引号包裹,网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
3.1.6样式的层叠问题
给同一个标签设置了相同的属性,此时样式会层叠,写在最下面的会生效,所谓的层叠,就是叠加的意思,表示样式可以一层一层的层叠覆盖
3.1.7字体font相关属性的连写
属性名:font(符合属性)
取值:font : style weight size family;
省略要求:只能省略前两个,如果省略了相当于设置了默认值。如果需要同时设置单独和连写的形式,要么把单独的样式写在连写的下面,要么把单独的样式写在连写的里面
<style>div {font-weight: 400; /* 不加粗 *//* font-family: 宋体; *//* 如果用户电脑没有安装微软雅黑, 就按黑体显示文字 *//* 如果电脑没有安装黑体, 就按任意一种非衬线字体系列显示 */font-family: 微软雅黑, 黑体, sans-serif;}h1 {font-weight: 700; /* 加粗 */}p {font-size: 32px; /* 字体大小,谷歌浏览器默认字体是16px *//* font: style weight size 字体; *//* font: italic 700 66px 宋体;font-style: normal; */font: 100px 微软雅黑;/* 一个属性冒号后面书写多个值的写法 -- 复合属性 */}3.2文本样式
3.2.1文本缩进:text-indent
属性名:text-indent
取值:数字+px、数字+em(推荐,1em=当前标签的font-size的大小)
3.2.2文本水平对齐方式:text-align
属性名:text-align
取值:left 左对齐 center居中对齐 right右对齐
注意点:text-align:center可以水平居中的元素:文本、span标签和a标签、input标签和img标签如果需要让以上元素水平居中,text-align属性给以上元素所在标签(元素的父元素)设置
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=p, initial-scale=1.0"><title>Document</title><style>p{text-indent: 2em; /* 缩进两个当前页面字 */ text-indent: 32px; /* 当前页面字为16px,此效果等价于缩进两个页面字*/}h1{text-align: right; /* 水平对齐方式默认为left */ }body{text-align: center; /* img元素所在的标签为body,也就是指父元素 */}</style>
</head>
<body><h1>党的优势</h1><p>现代化肇始西方而后扩散至全球,成为不可抗拒的历史潮流。现代化是各国追求繁荣富强的内在要求,但是一个国家实现现代化的具体道路必须基于自身历史和现实进行自主探索。中国的现代化进程是在封建专制统治日益式微和西方列强持续入侵的历史条件下开启的。这就决定了如果不能推翻内外双重压迫,实现国家独立和人民解放,中国的现代化进程必然崎岖坎坷。近代以来,为推进现代化、实现中华民族伟大复兴,无数仁人志士进行了大量的尝试和抗争。然而,由于缺乏科学的理论指引、有力的政治领导和正确的战略策略,加之对外自主性的丧失,各种现代化的努力均以失败而告终。中华民族的集体性迷失呼唤新的政治力量引领中国的现代化方向,中国共产党正是在这样的时代背景下应运而生。</p><img src="./这个就是爱情.jpg" alt="">
</body>
</html>3.2.3文字修饰:text-decoration
属性名:text-decoration
取值:underline下划线(常用)、line-through删除线(不常用)、overline上划线(几乎不用)、none无装饰线(常用)
注意点:开发中会使用text-decoration:none;清除a标签默认的下划线
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {text-decoration: underline;}p {text-decoration: line-through;}h2 {text-decoration: overline;}a {text-decoration: none;}</style>
</head>
<body><div>div</div><p>ppp</p><h2>h2</h2><a href="#">我是超链接, 点呀</a>
</body>3.3line-height行高

作用:控制一行的上下行间距
属性名:line-height
取值(两种方式):数字+px、倍数(当前标签font-size的倍数)
应用:让单行文本垂直居中可以设置line-height:文字父元素高度;网页精准布局时,会设置line-height:1可以取消上下间距
行高与font连写的注意点:如果同时设置了行高和font连写,注意覆盖问题,格式为:
font: style weight size/line-height family ;(前两个可以省略)
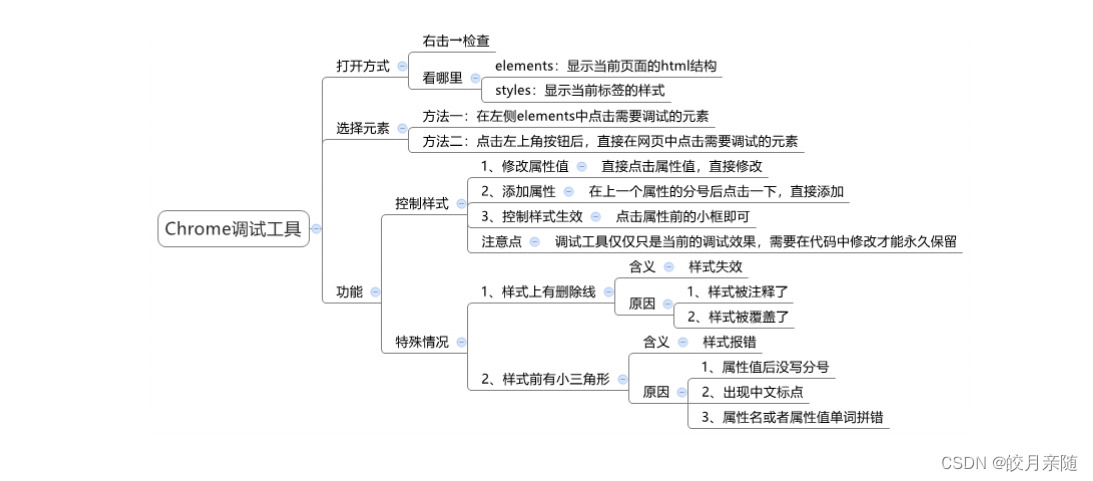
/* 66px 宋体 倾斜 加粗 行高是2倍 */font: italic 700 66px/2 宋体;font: italic 700 66px/70px 宋体;四、Chrome调试工具
有删除线,则说明存在覆盖或者是被注释掉了



五、综合案例
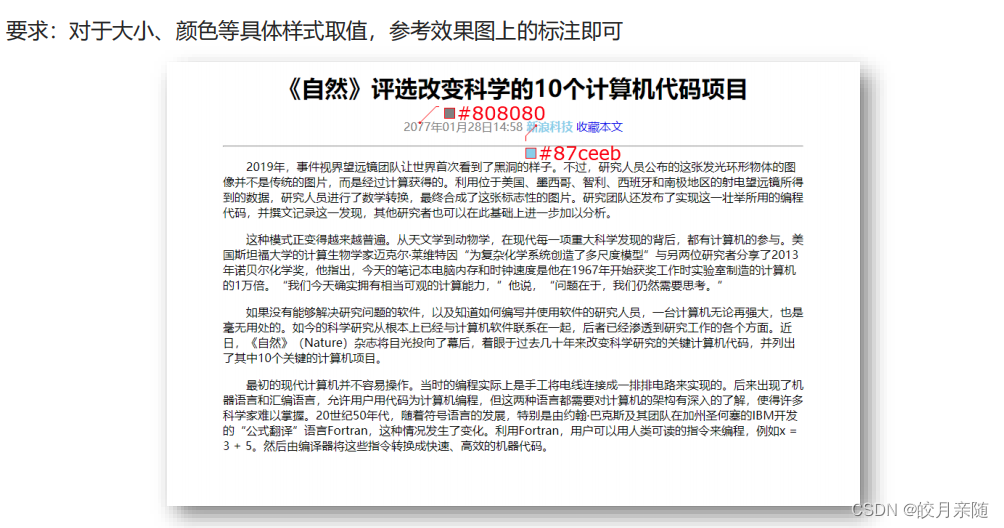
5.1新闻网页案例-效果图

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 800px;height: 600px;/* background-color: pink; */margin: 0 auto;}/* h1 {text-align: center;} *//* p {text-align: center;} 后面还有其他的段落, 其他段落不居中 *//* 类选择器设置段落居中 */.center {text-align: center;}.color1 {color: #808080;}.color2 {color: #87ceeb;font-weight: 700;}a {text-decoration: none;}/* 段落内容首行缩进 */.suojin {text-indent: 2em;}</style>
</head>
<body><div><h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1><p class="center"><span class="color1">2077年01月28日14:58</span><span class="color2">新浪科技</span><a href="#">收藏本文</a></p><hr><p class="suojin">2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p><p class="suojin">这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”</p><p class="suojin">如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p><p class="suojin">最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x = 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。</p></div>
</body>
</html>5.2小米官网卡片案例-效果图

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {background-color: #f5f5f5;}.goods {width: 234px;height: 300px;background-color: #fff;/* 标签div居中 */margin: 0 auto;/* 内容居中 */text-align: center;}img {width: 160px;}/* 产品标题 */.title {font-size: 14px;line-height: 25px;}.info {color: #ccc;font-size: 12px;line-height: 30px;}.money {font-size: 14px;color: #ffa500;}</style></head>
<body><!-- div 用来网页布局, 一个页面可能用无数次, 原则: 如果使用div ,尽量使用类名控制样式 --><div class="goods"><img src="./images/car.jpg" alt=""><div class="title">九号平衡车</div><div class="info">成年人的玩具</div><div class="money">1999元</div></div>
</body>
</html>