
代码:
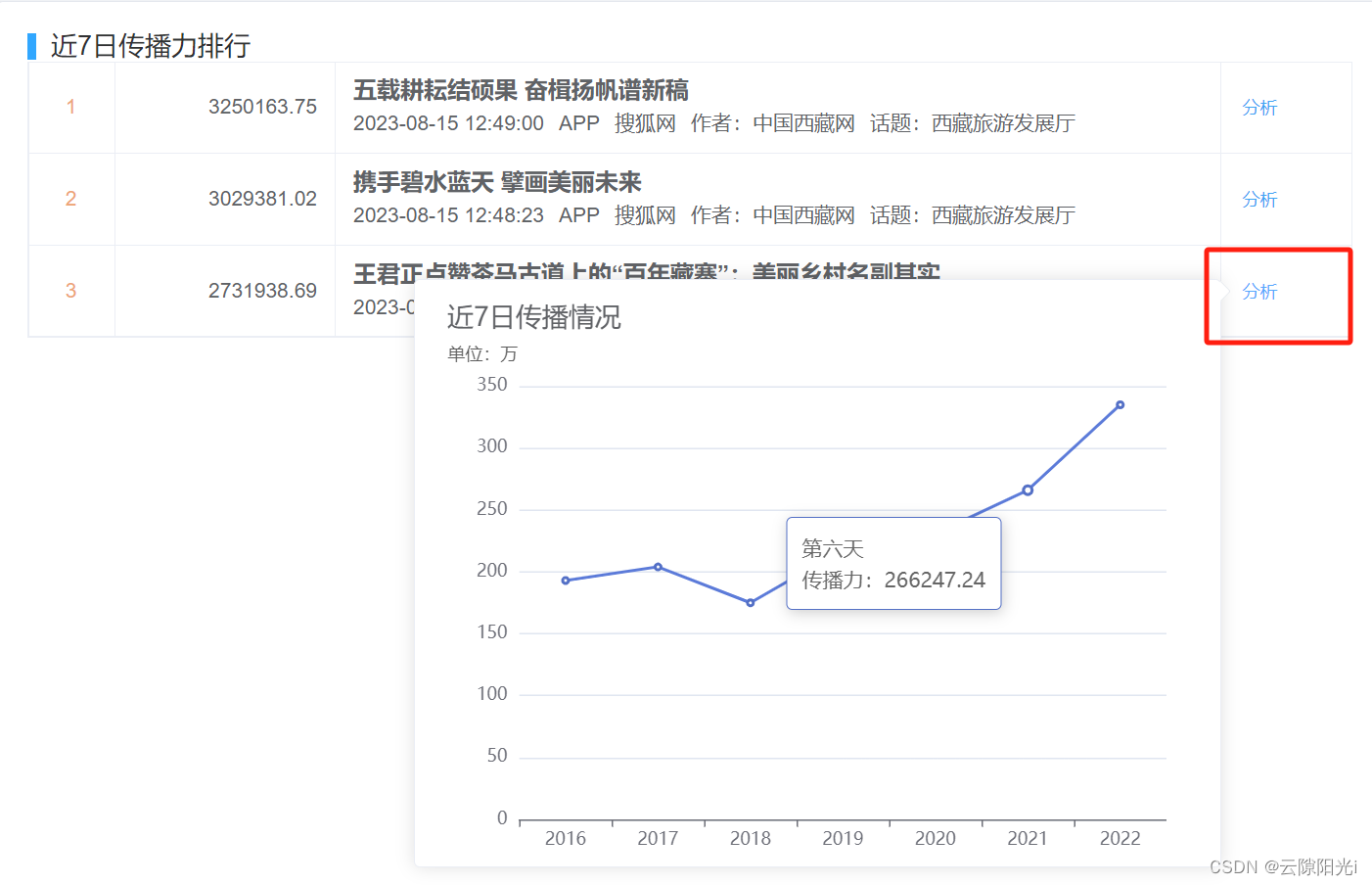
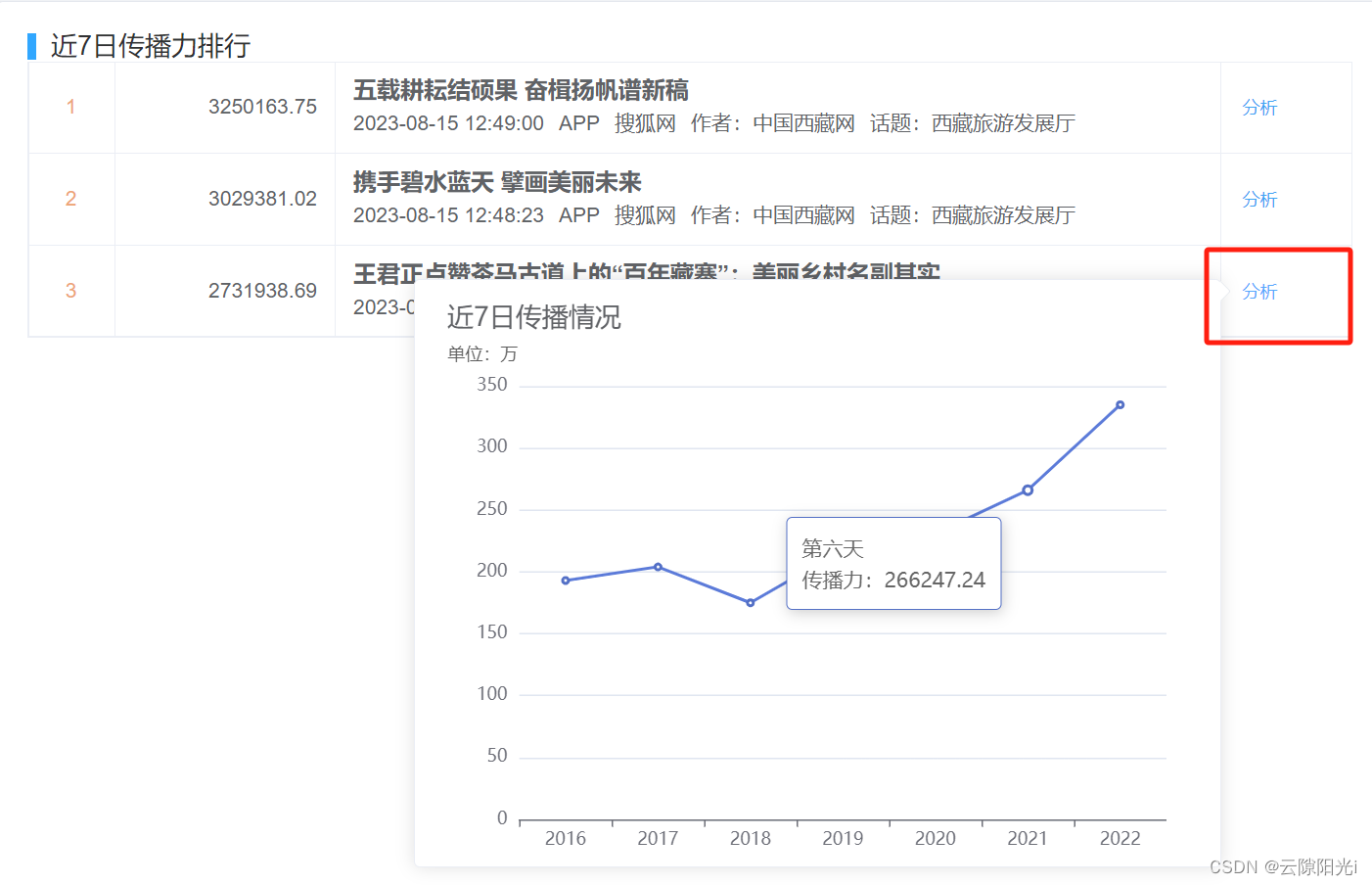
<el-table-column :width="90"><template #default="scope"><el-popover placement="left-end" width="550" trigger="click"><div><div style="font-size: 18px; margin-left: 10px">近7日传播情况</div><div:id="scope.row.index":style="{ width: '500px', height: '350px' }"></div></div><template #reference><el-button:key="scope.$index + scope.row.id + '0'"@click="handleClick(scope.row)"type="primary"linksize="small">分析</el-button></template></el-popover></template></el-table-column>
方法:
let myChart1 = null;
let myChart2 = null;
let myChart3 = null;let domId = ref("");
const handleClick = (row) => {domId.value = row.index;mychart();
};
const mychart = () => {setTimeout(() => {let myChart = "myChart" + domId.value;myChart = echarts.init(document.getElementById(domId.value));myChart.setOption({grid: {left: "30", top: "10%",right: "0",bottom: "0",containLabel: true, },tooltip: {trigger: "item",formatter: function (params) {let str1 = params.data.name;let str2 = params.data.num;let str = str1 + "<br />" + "传播力:" + str2;return str;},},xAxis: {type: "category",data: ["2016", "2017", "2018", "2019", "2020", "2021", "2022"],},yAxis: {type: "value",name: "单位:万",nameTextStyle: {color: "#5c5c5c",padding: [0, 50, 0, 0],},},series: [{name: "传播力",type: "line",data: [{name: "第一天",value: 193,num: 193321.33,},{name: "第二天",value: 204,num: 204556.73,},{name: "第三天",value: 175,num: 175284.06,},{name: "第四天",value: 218,num: 218246.24,},{name: "第五天",value: 231,num: 231092.75,},{name: "第六天",value: 266,num: 266247.24,},{name: "第七天",value: 335,num: 335274.95,},],},],});window.onresize = function () {myChart.resize();};}, 200);
};