目录
一.创建Vue2工程
1.使用 vue-cli 创建
2.使用 vite 创建
二.常用 Composition API
setup
ref函数
reactive函数
计算属性与监视
1.computed函数
2.watch函数
3.watchEffect函数
一.创建Vue2工程
1.使用 vue-cli 创建
查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
安装或者升级你的@vue/cli
npm install -g @vue/cli
创建
vue create vue_test
启动
cd vue_test
npm run serve
2.使用 vite 创建
-
什么是vite?—— 新一代前端构建工具。
-
vite创建Vue3工程的优势:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)
-
真正的按需编译,不再等待整个应用编译完成
-
创建
npm create vite@latest <project-name>
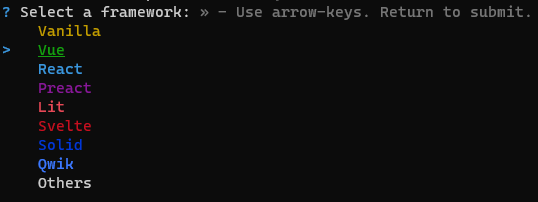
选择vue

选择语言

创建完之后如果在页面上找不到文件,有可能在用户目录里
进入工程目录
cd <project-name>
安装依赖
npm install
运行
npm run dev
二.常用 Composition API
setup
1.理解:Vue3.0中一个新的配置项,值为一个函数。
2.setup是所有Composition API(组合API)“ 表演的舞台 ”。
3.组件中所用到的:数据、方法等等,均要配置在setup中
4.setup函数的两种返回值:
1.若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用
2.若返回一个渲染函数:则可以自定义渲染内容
5.注意点:
1.尽量不要与Vue2.x配置混用
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法
但在setup中不能访问到Vue2.x配置(data、methos、computed...)
如果有重名, setup优先
2.setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
ref函数
作用:定义一个响应式的数据
语法: const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)
JS中操作数据: xxx.value
模板中读取数据: 不需要.value,直接:<div>{{xxx}}</div>
备注:
-
接收的数据可以是:基本类型、也可以是对象类型
-
基本类型的数据:响应式依然是靠Object
.defineProperty()的get与set完成的 -
对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——reactive函数
reactive函数
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作
计算属性与监视
1.computed函数
与Vue2.x中computed配置功能一致
写法:
import {computed} from 'vue'setup(){...//计算属性——简写let fullName = computed(()=>{return person.firstName + '-' + person.lastName})//计算属性——完整let fullName = computed({get(){return person.firstName + '-' + person.lastName},set(value){const nameArr = value.split('-')person.firstName = nameArr[0]person.lastName = nameArr[1]}})
}2.watch函数
与Vue2.x中watch配置功能一致
注意:
-
监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)
-
监视reactive定义的响应式数据中某个属性时:deep配置有效
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{console.log('sum变化了',newValue,oldValue)
},{immediate:true})//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{console.log('sum或msg变化了',newValue,oldValue)
}) /* 情况三:监视reactive定义的响应式数据若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效3.watchEffect函数
watch:既要指明监视的属性,也要指明监视的回调。
watchEffect:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
watchEffect与omputed:
-
computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
-
watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{const x1 = sum.valueconst x2 = person.ageconsole.log('watchEffect配置的回调执行了')
})