搭建个人智能家居 开篇(搭建Home Assistant)
- 前言
- Home Assistant
- 搭建Home Assistant
- Ubuntu系统搭建
- Windows系统搭建
- VM安装方法
- VirtualBox安装方法:
- 配置Home Assistant控制页面
前言
随着科技的进步、发展,物联网给我们的生活带来了翻天覆地的变化,使我们的日常生活变得更加的方便的同时,也增加了乐趣。
物联网听起来就像什么“高大上”的东西,实则我们伸手可触,从今天开始,我们将开展一个系列的文章记录我们用“Home Assistant”和“ESP Home”搭建个人的智能家居。
今天进行的是第一步,搭建智能家居的控制平台“Home Assistant”。

Home Assistant

HomeAssistant是构建智慧空间的神器。是一个成熟完整的基于 Python 的智能家居系统,设备支持度高,支持自动化(Automation)、群组化(Group)、UI 客制化(Theme) 等等,这个还有可以接入几乎市面上所有的智能家居设备,可玩性非常高。
搭建Home Assistant
Home Assistant的搭建有很多种,可以在windows、Linux平台搭建,其中linux平台搭建可以通过树莓派直接烧录官方提供的Home Assistant,或者在Ubuntu系统里通过指令搭建,而Windows搭建则需要在虚拟机里搭建。
本次将会演示Windows搭建和Ubuntu系统下面搭建
Ubuntu系统搭建
本次演示使用的是Ubuntu 23.04版本的系统

- 打开命令终端
Ubuntu安装Home Assistant需要通过指令安装,所以我们需要从命令终端输入相应的环境依赖和Home Assistant的安装指令。

- 安装pipx
在指令终端中输入
sudo apt install pipx
安装pipx,安装过程需要输入用户密码,输入您的Ubuntu系统登陆的用户密码即可。等待片刻,安装完成。

- 把pipx添加到环境变量中
打开指令终端输入以下指令
pipx ensurepath

- 安装Python 3
先更新本地软件包列表,在指令终端输入
sudo apt-get update

安装Python 3在指令终端输入
sudo apt-get isntall python3 python3-pip
输入指令,按下回车,开始安装Python 3

- 安装Home Assistant
上面安装完Python 3后开始安装Home Assistant,在指令终端输入
sudo pipx install homeassistant
开始安装

出现这个表示正在安装,可能需要一点时间,耐心等待安装完成。

安装完成
- 添加环境变量
打开Ubuntu的文件管理页面,选择“其他位置”,再选择“Ubuntu”

找到“root”文件夹并打开

打开“root”文件夹可能会弹出认证窗口,输入Ubuntu的系统登录密码即可。
进入“root”文件夹后,点击窗口最小化左边的“三条横杠”的符号,选择“显示隐藏文件”。选择后我们就可以看到“root”文件夹下的所以文件和文件夹了

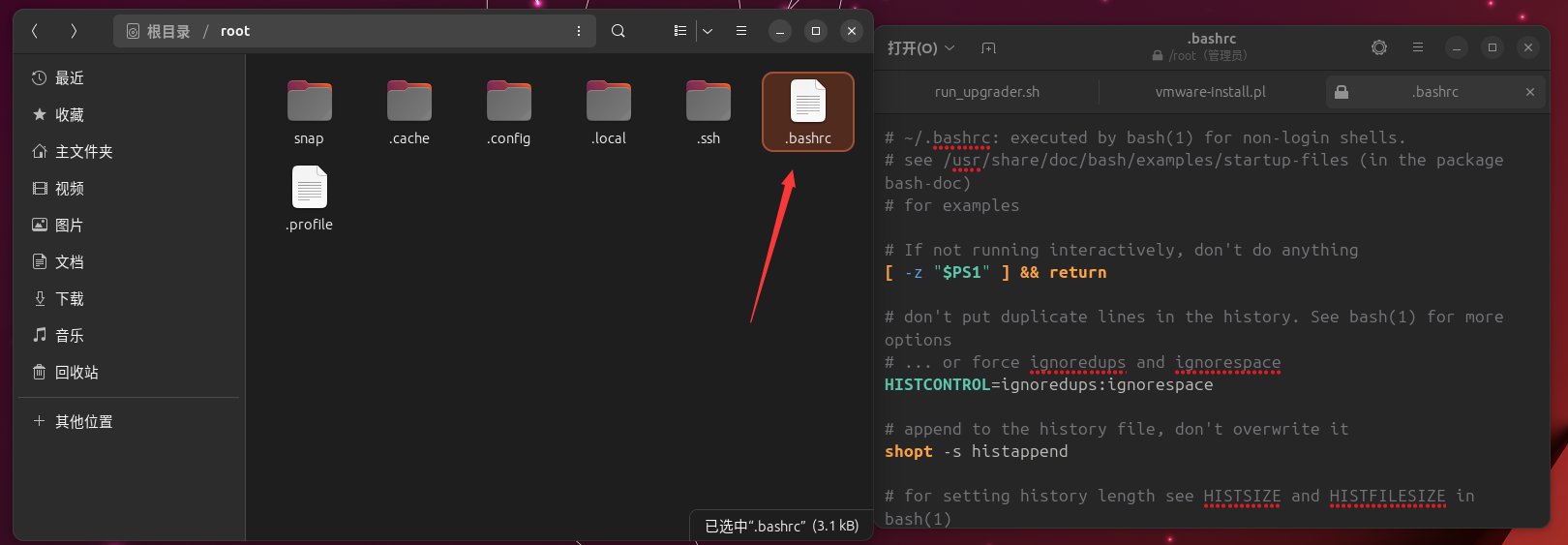
把“root”文件夹里的内容显示出来后找到名为“.bashrc”的文件,双击打开,如果需要认证就同样输入登录密码即可。

打开“.bashrc”文件后,拉到最底,隔几个空行后输入
export PATH=$PATH:$HOME/.local/bin
输入后“Ctrl+S”保存然后关闭窗口即可。

- 启动Home Assistant
重新回到指令终端,进入管理员权限输入
sudo su
需要输入登录密码,按指令终端提示输入即可

圈起来的这个“$”符号变成了“#”号就说明我们已经进入管理员权限了。
进入管理员权限后输入
hass
启动Home Assistant

打开浏览器,输入
localhost:8123
进入Home Assistant管理页面

Ubuntu系统搭建Home Assistant完成。
Windows系统搭建
上面演示完了Ubuntu系统搭建,接线来在Windows系统下也搭建一次,毕竟对于大多数人来说,使用更多的应该是Windows系统。
Windows系统搭建Home Assistant需要在虚拟机里搭建,官方分别提供了以下几个虚拟机软件的虚拟磁盘包
VirtualBox 虚拟磁盘下载传送门
VMware Workstation 虚拟磁盘下载传送门
Hyper-V 虚拟磁盘下载传送门
用的什么软件就下载相应的虚拟磁盘包,在虚拟机里安装即可
VM安装方法
第一步:下安装相应的虚拟磁盘
第二步:点击新建一个虚拟机
- 配置类型:自定义(高级)
- 虚拟机硬件兼容性:默认
- 安装客户机操作系统:稍后安装操作系统
- 选择客户机操作系统:Linux
版本:其他Linux 5.X内核64位 - 命名虚拟机:
虚拟机名称:自定义命名
位置:选择安装位置 - 处理器配置:根据自己的电脑配置情况配置、分配
- 此虚拟机的内存:根据自己的电脑配置情况配置、分配
- 网络类型:使用桥接网络(保证虚拟机桥接模式下网络是通的)
- 选择I/O控制器类型:默认
- 选择磁盘类型:默认
- 选择磁盘:使用现有的虚拟磁盘(这里很重要)
- 选择磁盘:选择第一步下载并解压好的虚拟磁盘(如果提示更新虚拟磁盘格式,选择“保存现有格式”即可)
- 点击完成,结束虚拟机创建
第三步
选择刚才新建的虚拟机,点击“编辑虚拟机设置”,弹出虚拟机配置端口后,点击右上角的“选项”,窗口切换后再点击“高级”,在窗口的右侧找到“固件类型”,然后选择“UEFI”,点击“确定”关闭窗口。
第四步
点击新建的虚拟机,等待自动启动
出现这个画面表示启动成功

现在可以在电脑的浏览器上输入这个虚拟的IP地址加8123端口号即可进入Home Assistant控制页面了。(虚拟机的网络模式必须是桥接模式,并且测试网络是通的)
比如上面图片显示虚拟机的本地地址是192.168.3.165,那么在电脑的浏览器上输入
http://192.168.3.165:8123

VirtualBox安装方法:
首先把VirtualBox和相应的虚拟磁盘下载下来,安装好VirtualBox后打开。
第一步:注册虚拟硬盘
打开VirtualBox后点击工具,选择“虚拟硬盘”,再点击“注册”。

点击“注册”后会弹出选择注册文件的窗口,找到上面下载的VirtualBox的虚拟磁盘包点击打开即可

添加成功后会出现一个虚拟磁盘
第二步:新建虚拟机

跟着引导配置安装就好
虚拟电脑名称和系统类型:
名称:自定义
文件夹:这是安装的目录,自定义就好
虚拟光盘:默认,未指定
类型:Linux
版本:Oracle Linux 5.X(64-bit)

自动安装:
默认

硬件:
根据自己 的电脑硬件配置情况分配
勾选上启用EFI

虚拟硬盘:
选择使用现有的虚拟硬盘文件

点击完成,结束新建虚拟机
第三步:配置网络
点击一下刚才新建的虚拟机,选择右边的“网络”选项

弹出网络设置窗口后选择“网卡1”,勾选“启用网络连接”,连接方式“桥接网卡”,桥接的网卡就选择电脑在用的网卡。最后点击“确定”关闭网络配置窗口。

第四步:启动虚拟机
双击虚拟机,等待Home Assistant启动完成

出现这个界面后,表示启动成功。
我们可以再电脑的浏览器输入这个虚拟机的本地地址加上8123端口去访问这台虚拟机上面搭建的Home Assistant控制页面
配置Home Assistant控制页面

点击“创建我的智能家居”,创建后自己的账户和定位好自己所在的城市,定位城市后Home Assistant的控制面板会显示当地天气等信息。
账号位置等信息填完后点击完成,开启Home Assistant的控制页面


Home Assistant搭建完成。
本文演示了Ubuntu和Windows两个系统的Home Assistant搭建,选择合适自己的搭建即可。后续会继续记录用Home Assistant搭配ESP Home驱动各种传感器做属于自己的智能家居。