初识 WebGPU 以及遇到 WebGPU not supported 错误的解决方法
- WebGPU学习资源
- 初识WebGPU
- 遇到并解决问题
- 在线示例
因公司需求,开始接触 WebGPU,偶然遇到问题,网上搜索无效,后来通过逐步判断,终于定位到问题,这里记录一下,为其他遇到此问题的网友提供解决思路。
本包含 WebGPU学习资源、初识WebGPU、遇到并解决问题、在线示例四部分。
WebGPU学习资源
1. 学习API WebGPU_API 。

3. 基础学习 WebGPU 理论基础。

4. 在线示例 WebGPU Samples。

5. WebGPU 与 WebGL 对比:WebGL 与 WebGPU 比对
根据以上学习资源,快速了解什么是 WebGPU 以及完成 helloworld 入门。
初识WebGPU
1. 什么是 WebGPU以及为什么要用WebGPU?
网上资料一搜一大堆,这里我简单说一下自己的理解:
对于计算机图形(二维三维)而言,需要大量的计算,这些计算通常需要交给 GPU,而 WebGL提供了调用 GPU 的接口,使得在 Web 端也可以很轻松的加载酷炫的效果。
但是 WebGL 是通过 OpenGL 驱动 GPU,存在一定的局限性,不能完全发挥 GPU 的性能,因此 WebGPU 出现了。
以下是 WebGPU 的介绍(复制的):
WebGPU API 使 web 开发人员能够使用底层系统的 GPU(图形处理器)进行高性能计算并绘制可在浏览器中渲染的复杂图形。
WebGPU 是 WebGL 的继任者,为现代 GPU 提供更好的兼容、支持更通用的 GPU 计算、更快的操作以及能够访问到更高级的 GPU 特性。
WebGPU 解决了WebGL 中的一些问题,其提供了与现代 GPU API 兼容的更新的通用架构,它会让你感到更加丝滑。它支持图形渲染,同时对 GPGPU 计算也有一流的支持。在 CPU 端渲染单个对象的成本要低得多,并且它支持现代化的 GPU 渲染特性,例如,基于计算的粒子和用于后期处理的滤镜,如颜色效果、锐化和景深模拟。此外,它也可以直接在 GPU 上处理诸如剔除和骨骼动画模型等耗费大量计算资源的任务。
总之就是:WebGPU 作为下一代图形计算,非常有前景,非常牛,最好学学!
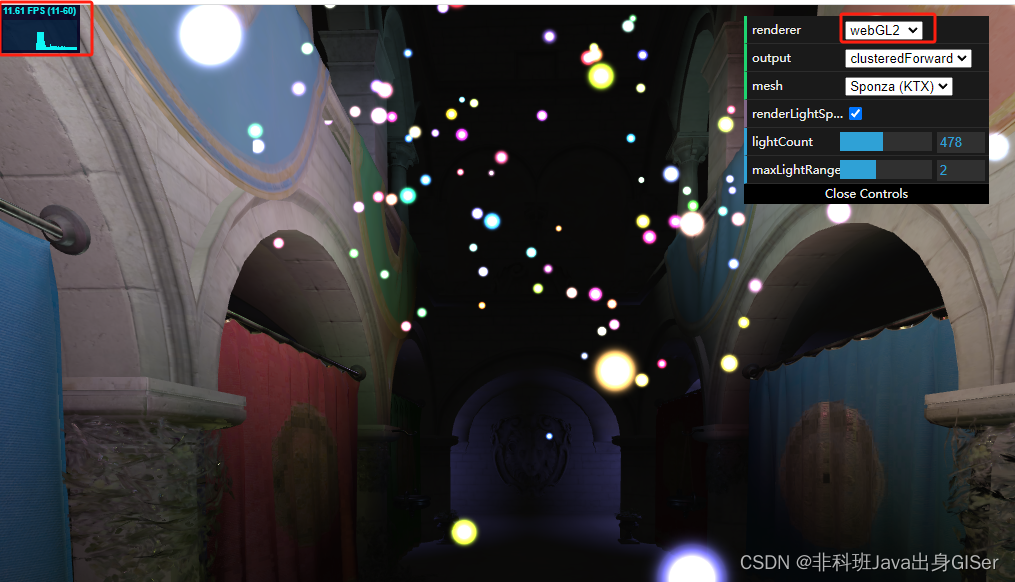
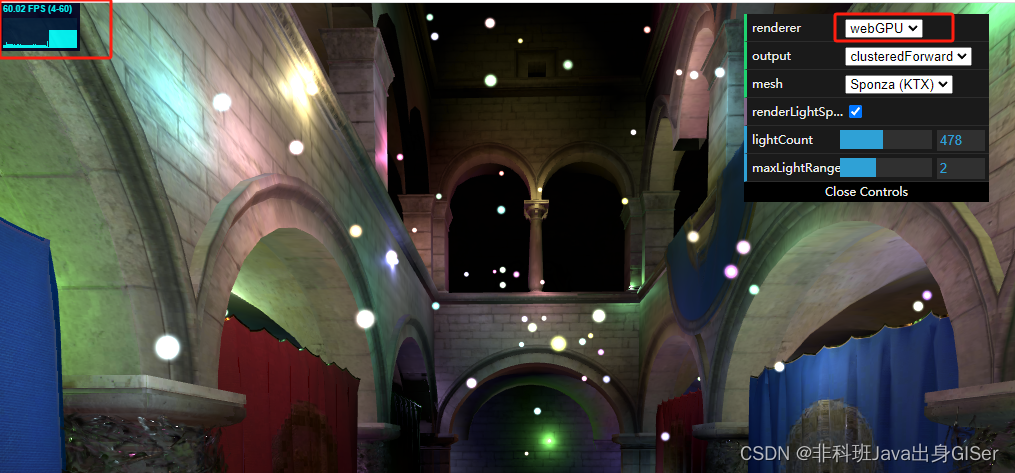
这里放一个 WebGL 和 WebGPU 在线对比:WebGL 和 WebGPU 性能效果对比


2. WebGPU helloworld
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"></head><body><script type="text/javascript">// 异步方法// 判断是否支持 WebGPUasync function init() {// 是否支持 WebGPUif (!navigator.gpu) {alert("WebGPU not supported.");throw Error("WebGPU not supported.");}// 适配器const adapter = await navigator.gpu.requestAdapter();if (!adapter) {throw Error("Couldn't request WebGPU adapter.");}// 获取逻辑设备const device = await adapter.requestDevice();console.log(device)alert("WebGPU supported.");//...}init()
</script>
</body></html>遇到并解决问题
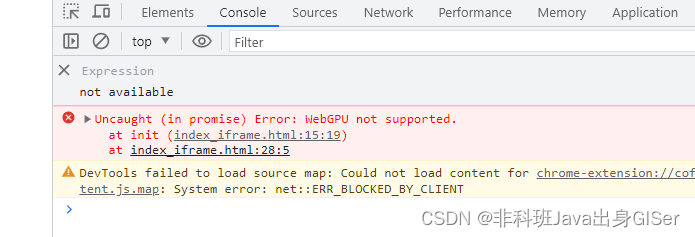
1. 遇到问题应该也很普遍:WebGPU not supported.

开始以为没有开启 WebGPU,后经过查看以及其他 WebGL 程序测试,确认已经开启 WebGPU。
2. 解决问题
经过不断调试代码以及运行环境,最终发现,应该是 WebGPU 权限问题。
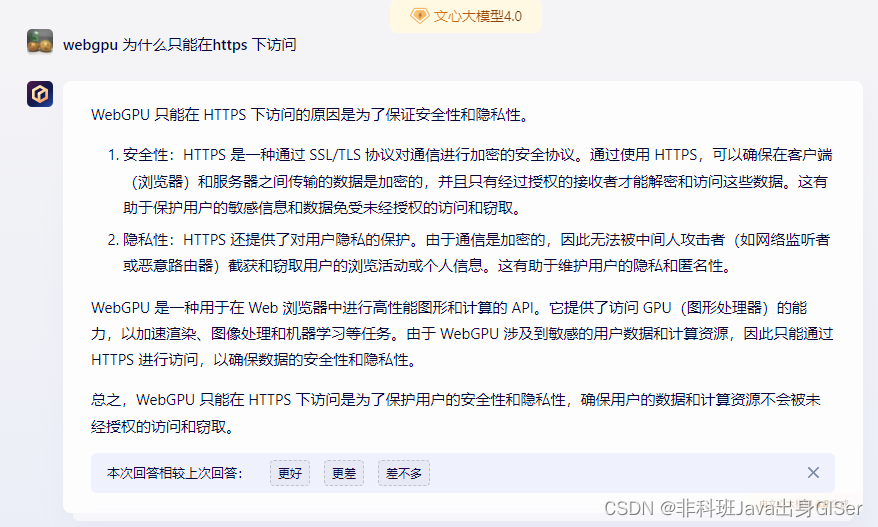
结论:WebGPU 只允许本地访问或者 https 访问!!!
即,浏览器地址只能是:localhost、127.0.0.1 或者 https + 其他地址!
如果 http + 其他地址则会报以上错误!
2. 错误原因,没搜索到,放上文心一言的回答

测试地址:
http + WebGPU 初始化(报错)

https + WebGPU 初始化(正常)

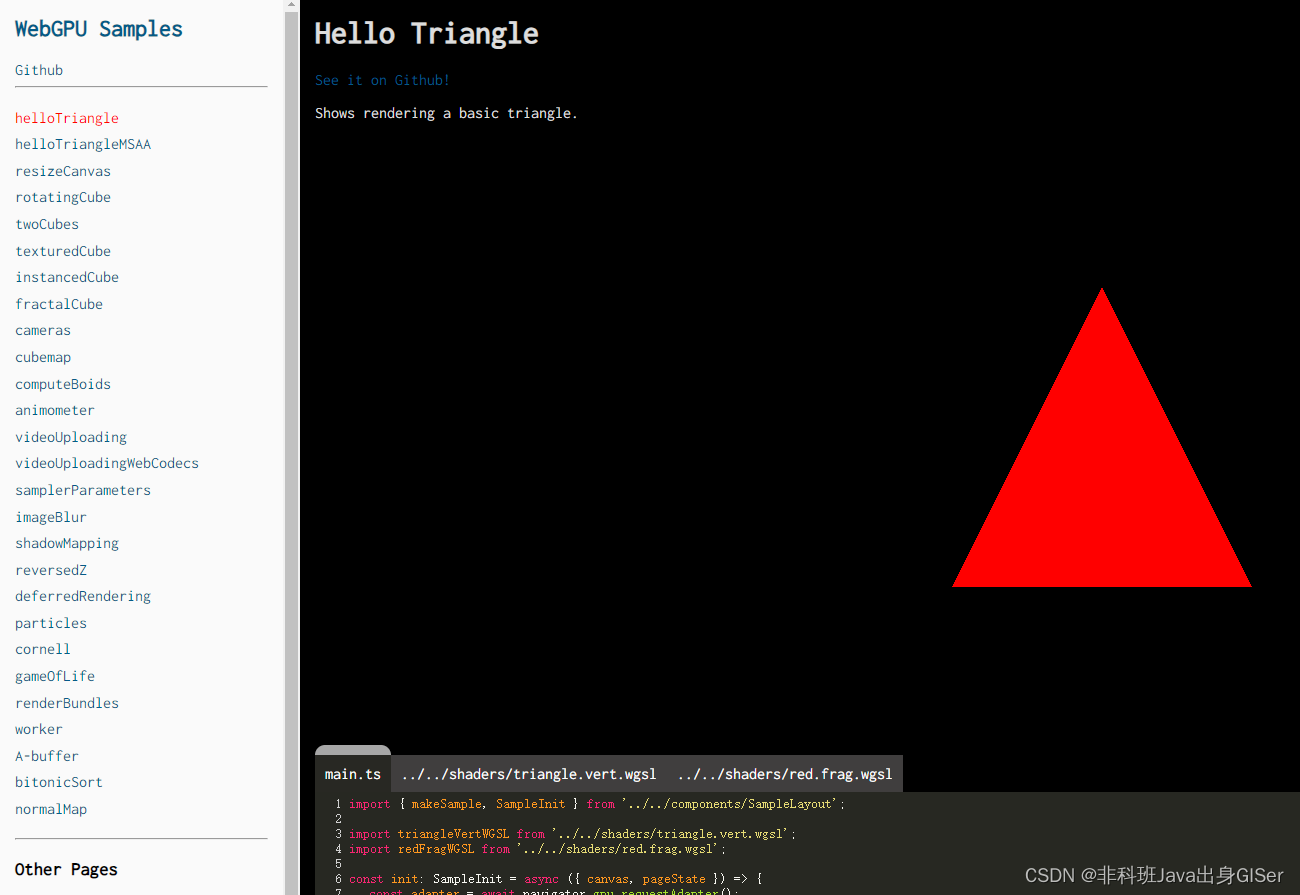
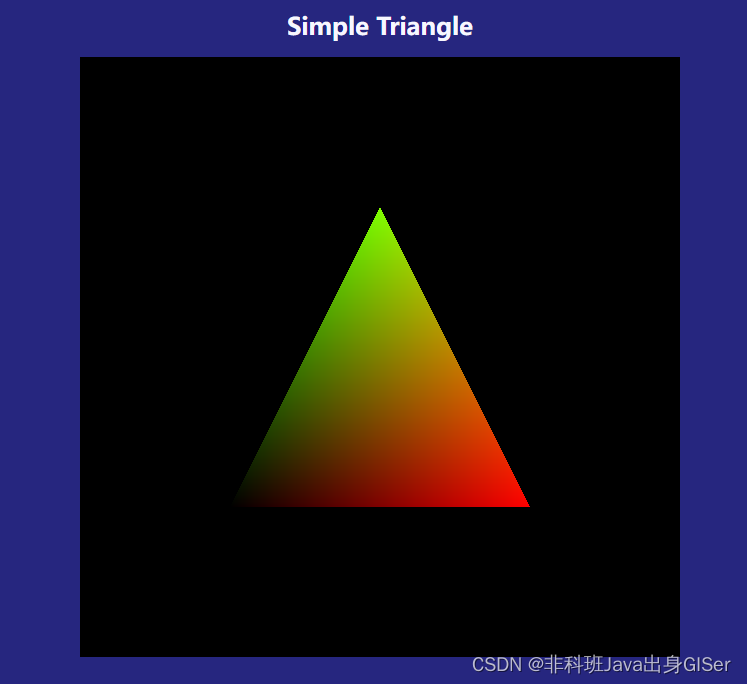
在线示例

webgpu 在线示例:webgpu 绘制三角形