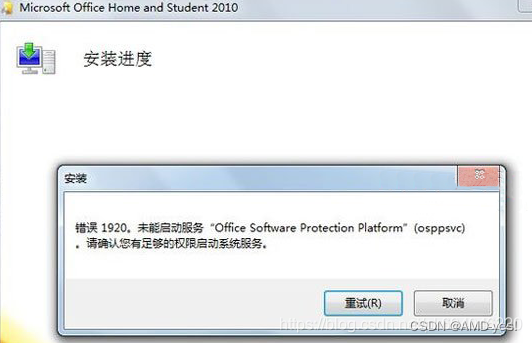
office 2010 在打开文档时提示需要配置office问题,配置到最后出现错误:1920 ,未能启动服务 “Office Software Protection Platform”(osppsvc) 。请确认您有足够的权限启动系统服务。

操作方法:
1.win+R运行“ regedit ”,打开注册表
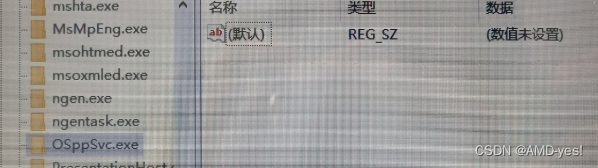
2.找到注册表如下位置:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Image File Execution Options\OSppSvc.exe(有的电脑是小写的,无所谓)
将OSppSvc.exe里面的数据都删除即可(这个里面的全部删除),删除后是这个样子:

3.重新打开或者重新安装office即可。