前言
前面的文章里面我们有介绍在Wpf中如何在View层将事件映射到ViewModel层的文章,传送门,既然WPF和Avalonia是两套不同的前端框架,那么WPF里面实现模式肯定在这边就用不了,本篇我们将分享一下如何在Avalonia前端框架下面将事件映射到ViewModel层。本章内容还是在上一节的基础上做扩展讲解。Avalonia中使用Prism实现区域导航功能
安装行为扩展
在Avalonia框架下面有它自己的行为扩展,我们需要借助这些扩展库里面的行为扩展来实现我们今天要讲解的功能。
dotnet add package Avalonia.Xaml.Behaviors --version 11.0.5
编写View层的代码
我们先来一个简单的页面加载事件的触发,View层代码如下:
<UserControl xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:prism="http://prismlibrary.com/"xmlns:i="clr-namespace:Avalonia.Xaml.Interactivity;assembly=Avalonia.Xaml.Interactivity"xmlns:ia="clr-namespace:Avalonia.Xaml.Interactions.Core;assembly=Avalonia.Xaml.Interactions"prism:ViewModelLocator.AutoWireViewModel="True"mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"x:Class="AvaloniaTest.Views.ViewB" Background="Green"><i:Interaction.Behaviors><ia:EventTriggerBehavior EventName="Loaded"><ia:InvokeCommandAction Command="{Binding OnLoad}"></ia:InvokeCommandAction></ia:EventTriggerBehavior></i:Interaction.Behaviors><StackPanel><TextBlock Text="{Binding Title}"></TextBlock></StackPanel>
</UserControl>

xmlns:i="clr-namespace:Avalonia.Xaml.Interactivity;assembly=Avalonia.Xaml.Interactivity"xmlns:ia="clr-namespace:Avalonia.Xaml.Interactions.Core;assembly=Avalonia.Xaml.Interactions"
这段代码的意思是在头部引入了事件行为用到的两个命名空间Avalonia.Xaml.Interactivity和Avalonia.Xaml.Interactions。
<i:Interaction.Behaviors><ia:EventTriggerBehavior EventName="Loaded"><ia:InvokeCommandAction Command="{Binding OnLoad}"></ia:InvokeCommandAction></ia:EventTriggerBehavior></i:Interaction.Behaviors>
这段代码的意思是我们给Interactivity的Interaction.Behaviors属性赋值,这里面我们用到了Avalonia.Xaml.Interactions里面的EventTriggerBehavior,字面意思是“事件触发行为”,我们设置EventName属性为Loaded,这个是axalm的前端加载事件名称。
编写ViewModel层的代码
using Prism.Commands;
using Prism.Regions;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace AvaloniaTest.ViewModels
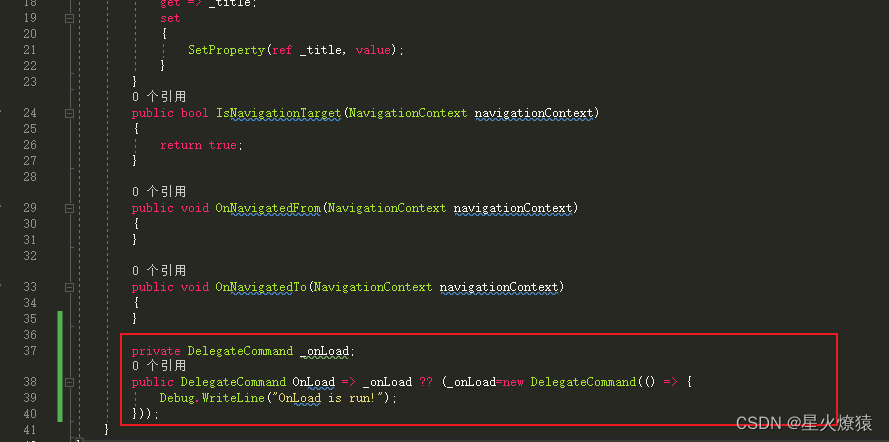
{public class ViewBViewModel : ViewModelBase, INavigationAware{private string _title = "ViewB";public string Title{get => _title;set{SetProperty(ref _title, value);}}public bool IsNavigationTarget(NavigationContext navigationContext){return true;}public void OnNavigatedFrom(NavigationContext navigationContext){}public void OnNavigatedTo(NavigationContext navigationContext){}private DelegateCommand _onLoad;public DelegateCommand OnLoad => _onLoad ?? (_onLoad=new DelegateCommand(() => {Debug.WriteLine("OnLoad is run!");}));}
}相比较上一篇的内容,其实就多了一个命令属性OnLoad

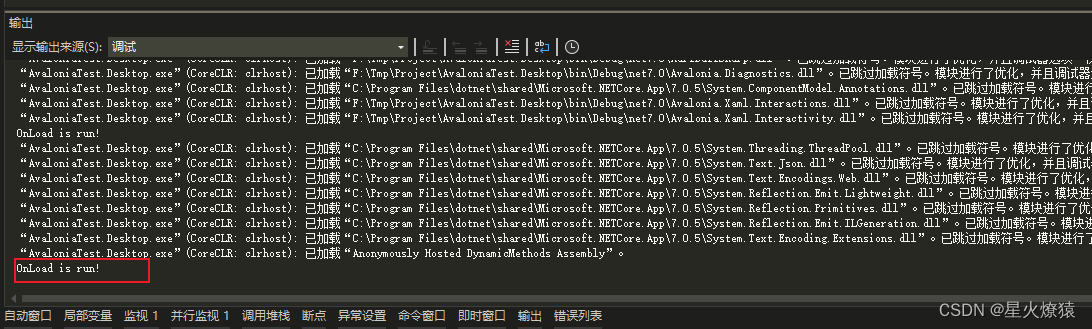
运行程序查看效果,果然在导航页面加载的时候会进入该方法,完美。