参考链接:Http请求 | uView - 多平台快速开发的UI框架 - uni-app UI框架
安装
打开我们项目的cmd进行下载:
yarn add uview-ui首先我们要确定,未下载前的文件目录以及下载后,是多了个文件目录node_modules


下载完成之后我们就可以直接查看官网的配置步骤进行配置即可。

不仅仅是这两个而已,具体的还要参考官方文档(在开头我已经放了链接)
配置完成之后我们就可以使用uview中的组件了
配置之后我们要确保我们的scss/sass编译安装成功。
Git管理
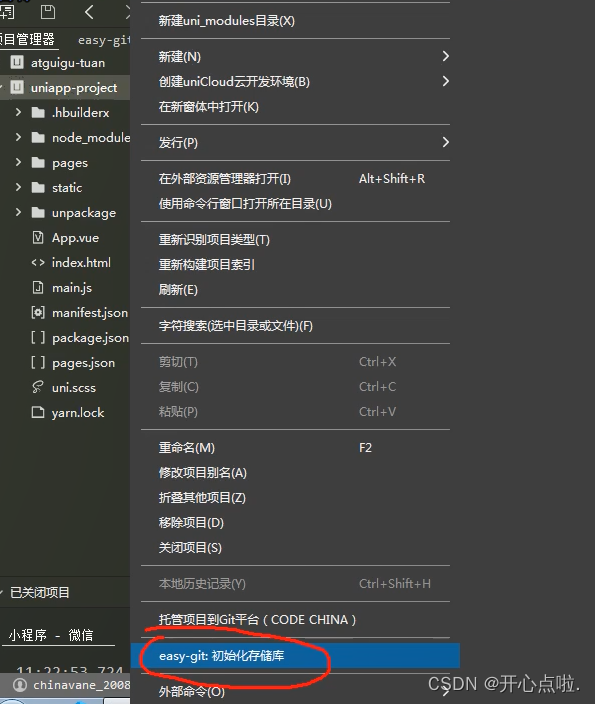
配置完这一系列的操作后,我们会发现我们的代码已经越来越多了,那么这时候我们可以使用git仓库来管理这些代码,如果没有easy-git,那么我们就需要去下载。

可能在我们打开的时候,会出现以下的一个画面

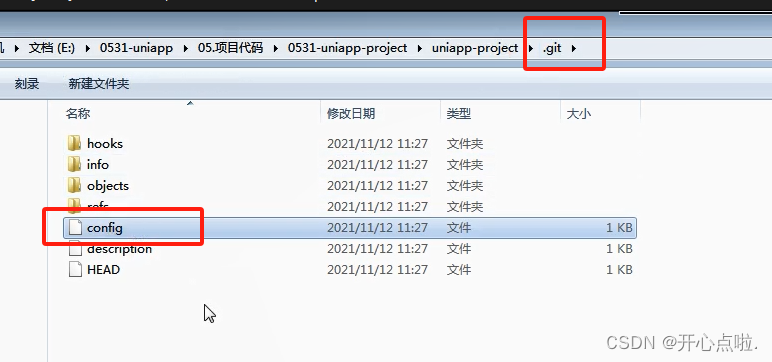
这时候我们就需要打开我们项目所在的一个文件夹,里面会有一个git

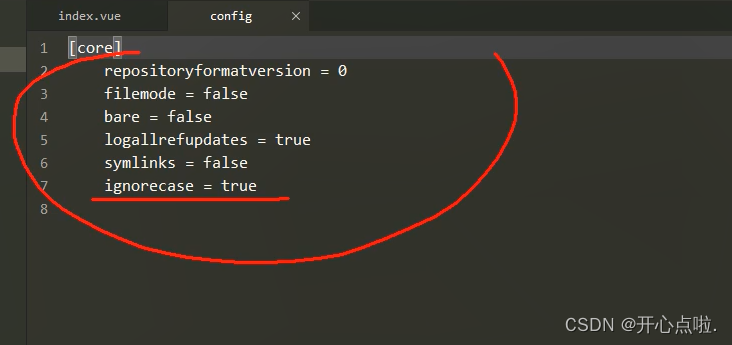
打开git中的config

默认情况下我们的本地仓库和远程仓库并没有进行一个关联

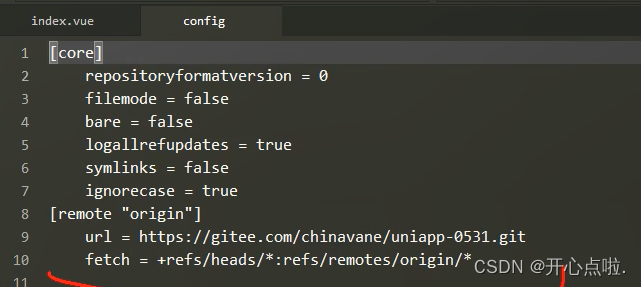
这时git中就可以执行一个命令
git remote add origin 远程仓库链接这时候再次打开,就是以下的一个页面

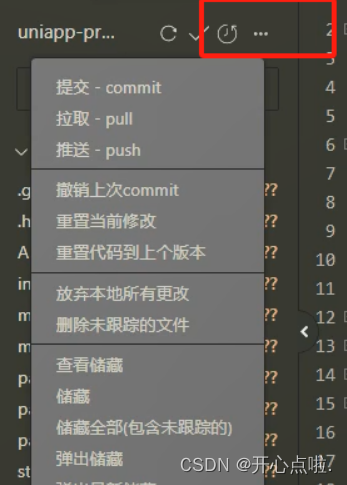
这时我们再次打开easy-git,就会出现一些文件,在这里我们就可以使用这些按钮进行一个git仓库的一个操作了