一、专栏介绍 🥚🥚
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章!
二、JSX是什么 🍞🍞

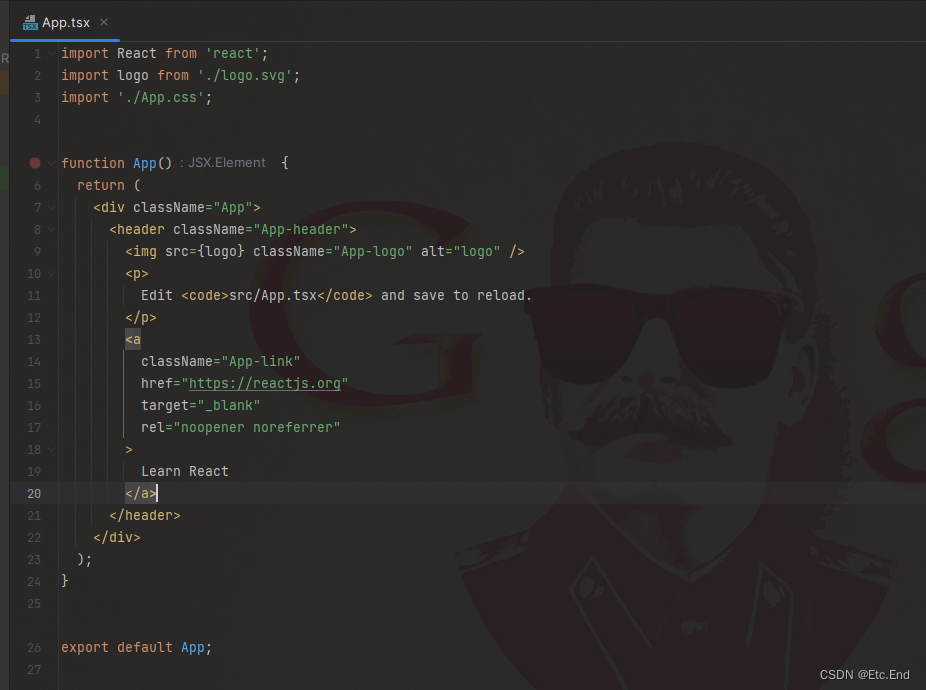
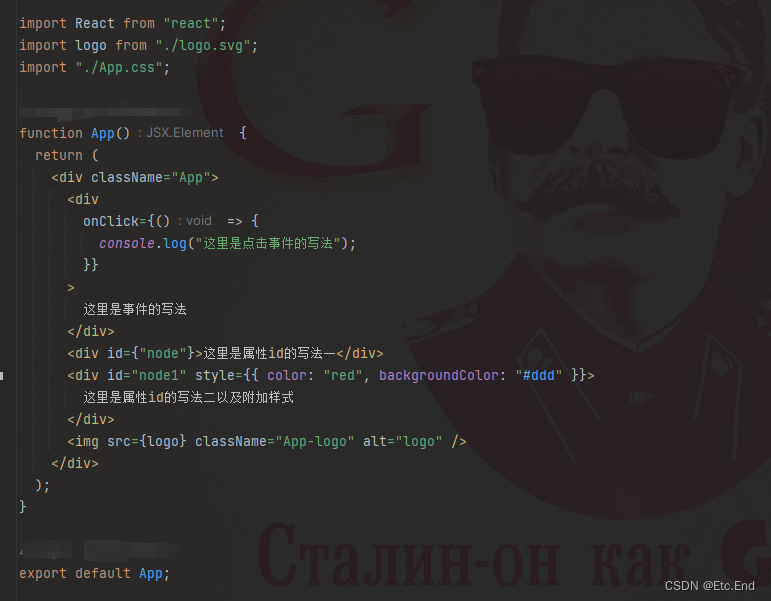
上门的代码中其实就是一个JSX的写法,因为代码中没有体现typescript。所以文件后缀是.jsx或者.tsx都不会影响输出。
JSX是一种JavaScript的语法扩展,最初被应用在React框架中。它并不是HTML,而是一种语法糖,本质是React.createElement()函数的语法糖。虽然看起来像是模版语言,但JSX完全是在JavaScript内部实现的。在JSX中,元素是构成React应用的最小单位,它就是用来声明React当中的元素。
JSX可以配合JavaScript表达式一起使用,也可以在JSX中嵌入表达式。在JSX中可以使用大括号{}来嵌入表达式,比如插入变量或者逻辑运算等。这种插值表达式指的是产生值的代码集合。
此外,JSX在React 17之后得到了进一步的改进。在React 17中新增了JSX-runtime,可以将JSX直接编译成虚拟DOM,而在React 17之前,JSX会被编译成React.createElement()。所以,如果只需要使用React的JSX,那么在17及之后就不需要再引入React的依赖了。
总的来说,JSX是一种强大的JavaScript语法扩展,被广泛应用于React和其他类似的框架中,它使得开发者可以以更加直观和便捷的方式来构建复杂的用户界面。
三、.jsx和.tsx有什么区别 🍩🍩
JSX和TSX都是基于JavaScript的语法扩展,常用于React和Vue.js等框架中编写可复用的UI组件和控制逻辑。但它们之间存在一些关键的区别。
JSX是React的一种扩展语法,用于构建UI组件和控制逻辑。它可以帮助开发者更加直观和高效地编写UI组件和交互逻辑,同时也可以提高代码的可读性和可维护性。
TSX则是TypeScript与JSX结合使用后,用于构建可复用UI组件和控制逻辑的一种语法扩展。TSX在VSCode等IDE中有很好的支持,可以带来更好的代码补全和类型检查。
在实际开发中,使用JSX/TSX可以帮助我们更快速地编写UI组件和逻辑控制代码,同时可以使代码更加易于理解和调试。
总的来说,JSX和TSX都是为了提高开发效率和代码质量而设计的语法扩展,但在TypeScript的支持下,TSX可以提供更强大的类型检查和代码补全功能。
四、基础语法 🍮🍮
从最上面的图中可以看出,标签上面的话和我们平时写HTML、Vue的语法是一样的。但又存在一些差异

从上图中可以看出原本的class现在更改为className了。如果你的值是一个字符串,可以直接使用引号包起来即可,如果你的值是一个变量,那必须使用{}包起来,比如src={变量名}。
事件上面区别于html没有什么变化。但是需要驼峰写法。反正编辑器上你只需要打出前面的就会有提示了。
其次是style上面写法,必须使用对象(key,value)的形式。style={样式}。比如此时样式为{ color: "red", backgroundColor: "#ddd" }。
还有一个比较重要的点是,React只能有一个根元素,上图中className为App的div就是当前组件的根元素。它里面可以包含N个子元素。
五、事件监听 🍦🍦
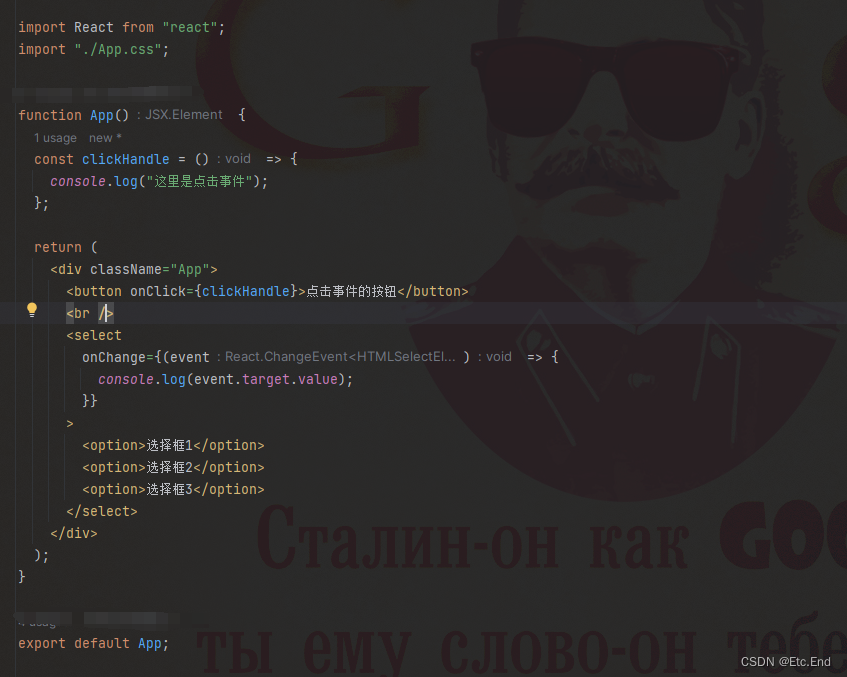
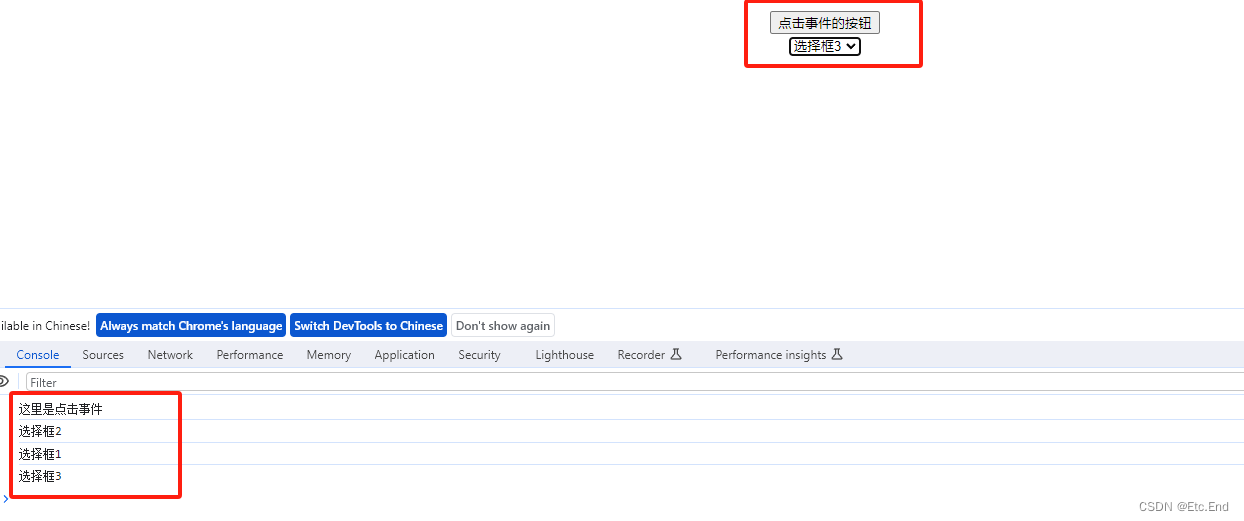
在React中,事件的写法一般为onClick、onChange等以on开头事件首字母大写组成。并且事件接收一个函数。除了一些组件的自定义事件。不过个人建议如果组件有自定义事件的话也是以on进行开发,让代码看起来就一目了然。


六、遍历组件 🍨🍨
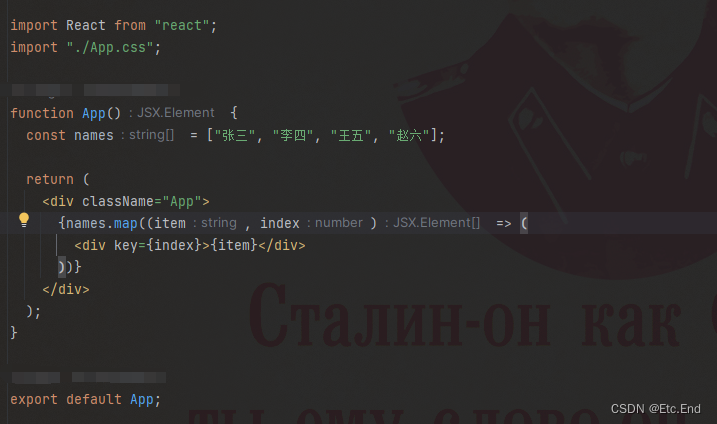
在HTML中可以使用js进行遍历组件,Vue中可以使用v-for,render函数等方式去遍历组件。在React中呢我们也是通过js的方式去遍历,但不一样的地方是我们需要使用JSX的语法去实现。


上图中遍历names时套了一层{}。这是因为在JSX语法中,外面套一层{}是为了将map函数的结果作为JSX元素返回。在JSX中,如果返回的是多个元素,需要将它们放在一个容器元素中,比如一个div。需要满足React一个根元素的规则。而{}就是用来包裹这个容器元素的。
而key,它是React中用于识别列表中的每个元素的唯一标识符。当列表中的元素发生变化时,React会使用key来高效地重新渲染列表。key可以是每个元素的唯一标识符,比如在这个例子中,可以是每个item的唯一标识符。如果key不是唯一的,可能会导致一些不可预料的问题。
其他还有很多区别于HTML与Vue的写法,我们将在后续的文章中会逐一体现。
七、逻辑判断(if/else) 🍧🍧
jsx中的if/else不像vue直接可以使用指令。而是使用常见的一些js写法去实现。
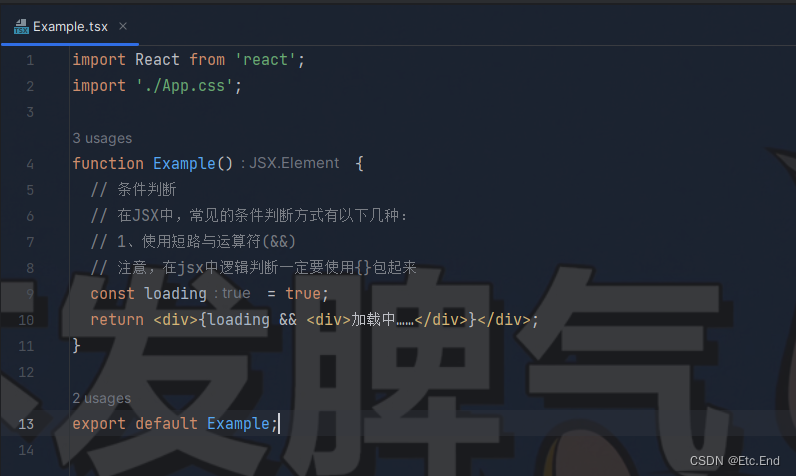
1、使用短路与运算符(&&) 👇👇

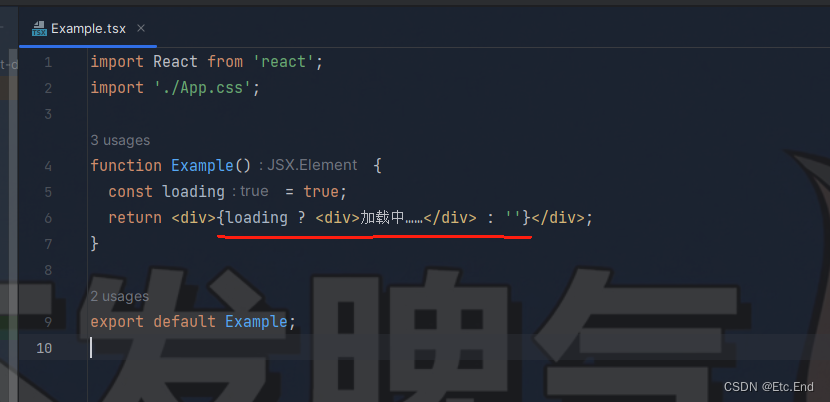
2、使用三元运算符 👇👇

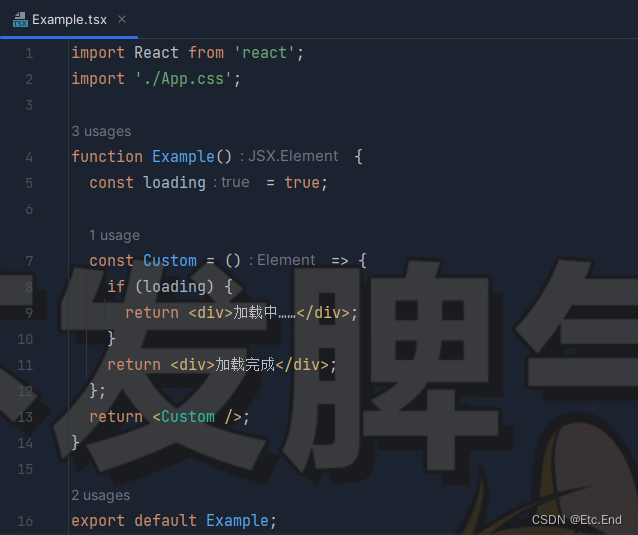
3、函数式、适应于更复杂的逻辑判断 👇👇
函数式呢就是把需要进行逻辑判断的代码放进一个函数里面,写法的话就和js一模一样了,更加的灵活且适用于更复杂的逻辑判断,但是需要注意的是,函数名称首字母一定要大写,因为它就和我们的自定义组件一个逻辑。

八、总结 ✅✅
TSX语法在保留了HTML的标记语言的同时,增加了类型注解和JSX语法的特点,并通过构建工具将它们结合在一起,为构建大型、复杂的Web应用提供了更高效、更灵活的编程方式。在下一篇文章中我将讲解typescript的使用。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。

👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇