组件:用于将某个功能的 HTML、CSS、JS 封装到一个文件中,提高代码的复用性和可维护 性。
基础使用【setup 语法糖写法】
一、在 src / components 文件夹中创建一个组件,文件命名为 MyDemo 。
<template><p class="redColor">组件数据:{{ num }}</p><button @click="num++">点击+1</button><hr />
</template><script setup>
import { ref } from "vue";
let num = ref(0);
</script><style scoped>
.redColor { color: red; }
</style>
注:文件名自定义,文件内容正常书写即可。
二、在页面中引入组件,以标签的形式使用组件。
<template><h3>使用组件</h3><MyDemo></MyDemo> <!-- 2、使用组件 --><MyDemo /> <!-- 2、使用组件 --><my-demo></my-demo> <!-- 2、使用组件 --><my-demo /> <!-- 2、使用组件 -->
</template><script setup>
// 1、引入组件
import MyDemo from '@/components/MyDemo.vue';
</script>
注:在 setup 语法糖中引入的组件,不需要注册,可以直接使用。
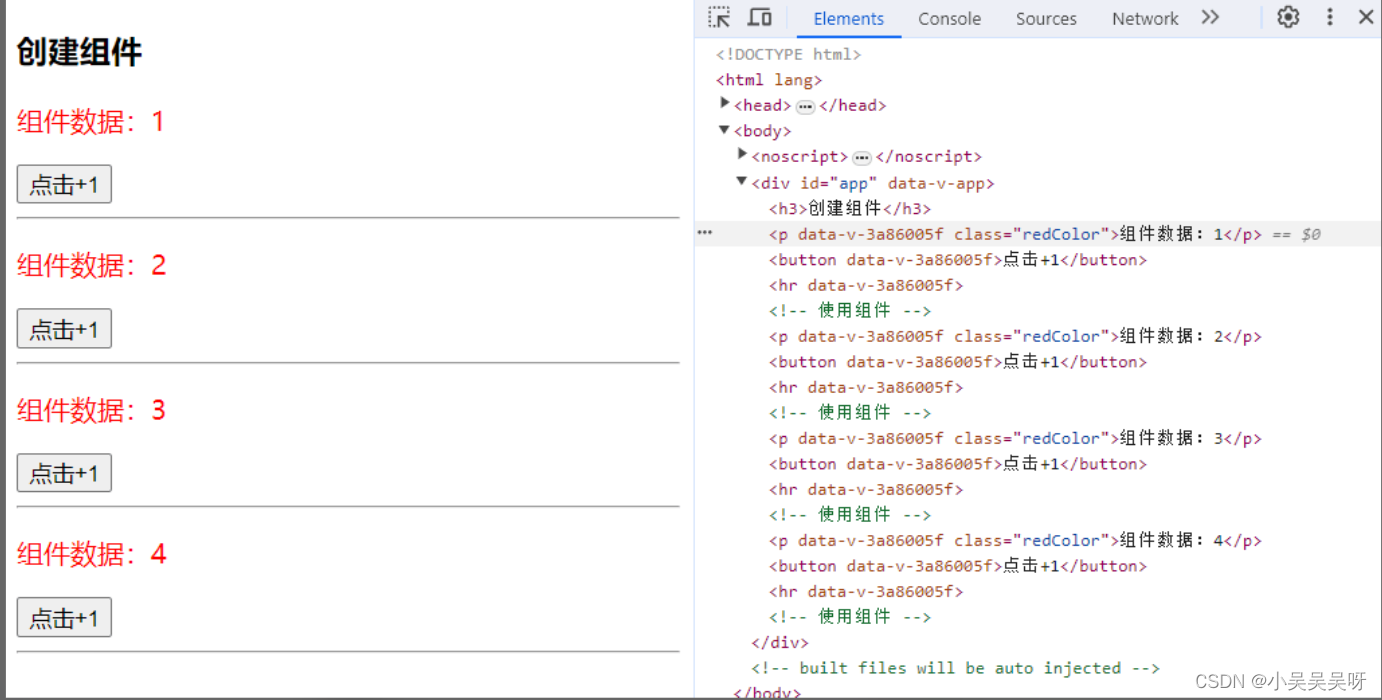
三、最终效果:

原创作者:吴小糖
创作时间:2023.12.6