Vue
-
data中的两种方式
- 对象式
data:{}- 函数式
data(){return {} }示例:
<body><div id="app">{{ name }} {{ age}} {{$options}}<input type="text" v-model="value"></div><script>let vm = new Vue({el: '#app',// 对象式// data:{// name: '小红',// age: 16// }// 函数式data(){return {name: '小明',age: 55,value: '111'}}})</script></body> -
el中的两种方式
- new Vue时候配置 el 属性
const vm = new Vue({el: '#root' })- 先创建Vue实例,随后再通过 vm.$mount(‘#root’)指定el的值(这种方式更加灵活)
const vm = new Vue({}) vm.$mount('#root')示例:
<body><div id="app">{{ name }}</div><script>//el的两种方式// let vm = new Vue({// // el:'#app',// data:{// name: '小红'// }// })let vm = new Vue({data:{name: '小红'}})// 这种方式更加灵活,比如加个定时器setTimeout(()=>{vm.$mount('#app')}, 3000)</script></body> -
MVVM模型
vue受到mvvm模型的启发- M: 模型(Model): data的数据
- V: 视图(View): 模板代码
- VM: 视图模型(ViewModel): Vue实例对象(核心)
ViewModel 包含 DOM Listeners 和 Data Bindings。Data Bindings 用于将数据绑定到 View 上显示,DOM Listeners 用于监听操作。
- 从 Model 到 View 的映射,也就是 Data Bindings 。这样可以大量省略我们手动 update View 的代码和时间。
- 从 View 到 Model 的事件监听,也就是 DOM Listeners 。这样我们的 Model 就会随着 View 触发事件而改变。
<p>{{ name }}</p> // 改变data中的数据,页面随之变化<input type="text" v-model="name"> //改变input的value值,data中的值也变化
在Vue中的mvvm:
- data中所有的属性、computed的计算属性、methods中的方法等,最后都出现在了vue实例vm身上。
- vue实例vm身上所有的属性 及 Vue原型上所有属性,在Vue模板{{}}中都可以直接使用。
-
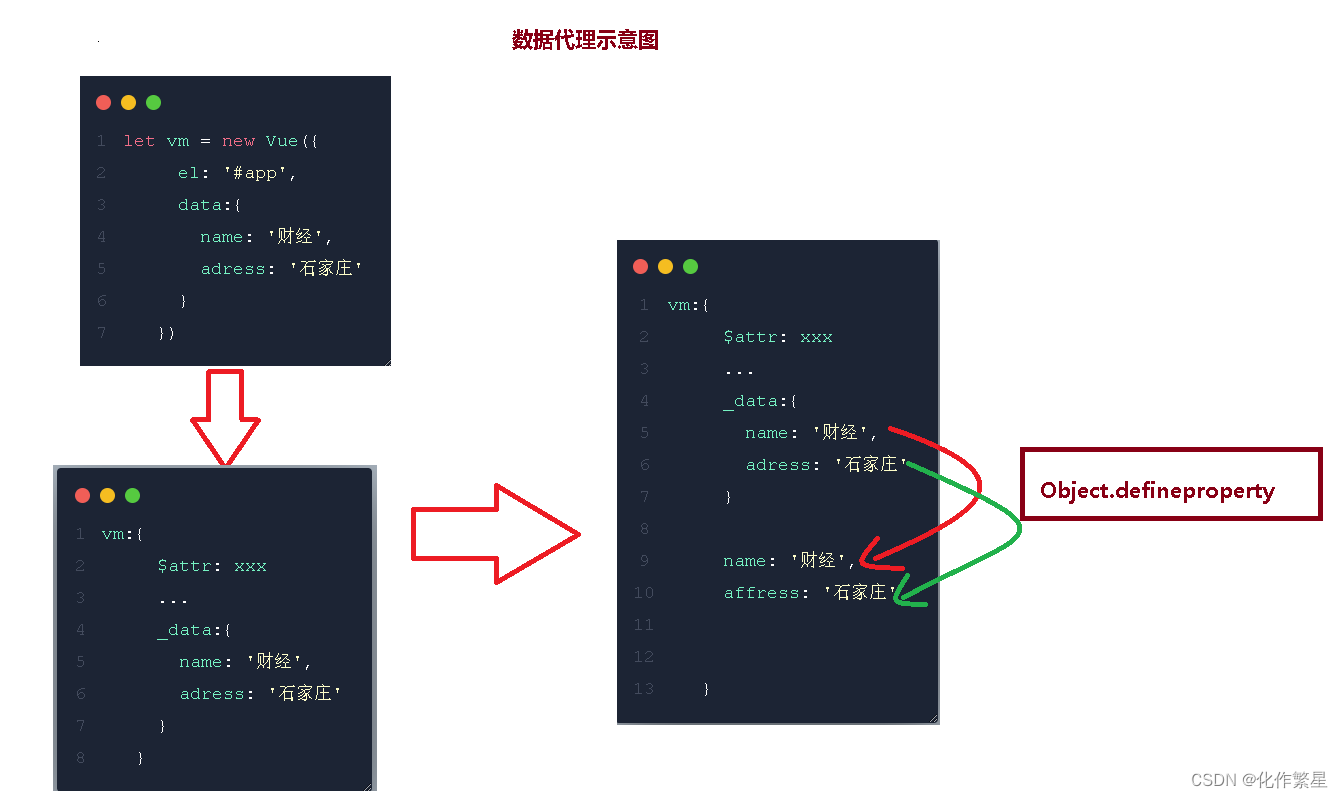
数据代理:
问题:
{{}}为什么可以访问vm实例上的所有属性|data里的数据为什么会出现在vm身上- 先认识一个方法:
Object.defineProperty(obj,prop, options):
1:作用:就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性
2. 接收三个参数:
obj 需要定义属性的当前对象
prop 当前需要定义的属性名
options:属性配置
3. 这个方法有缺点:现在先点一下:
1. 不能监听数组的变化
2. 不能监听新属性的添加
3. 兼容性问题
4. 不能深度监听
示例:
let num = 300 let person = {name: '小明',sex: '男' } Object.defineProperty(person, 'age', {//value: 15,//enumerable: true, // 控制属性是否可以枚举, 默认false//writable: true, // 控制属性是否可以被修改,默认false//configurable: true, // 控制属性是否可以被删除,默认false// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值是age的值// 注意:不能同时指定访问器和值或可写属性,什么意思呢,就是上面的配置和下面的get、set不可同时存在get(){console.log('有人读取了age属性')return number}// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体指set(value){console.log('有人修改了age属性')number = value} })- 数据代理: 通过一个对象代理对另一个对象中属性的操作(读/写),可以在控制台做两个操作:
- 输出一下obj,obj2,和obj2.x,并且把obj2输出后的对象展开一下
- 更改一下obj2.x并输出一下obj
let obj = {x: 100} let obj2 = {y: 200} Object.defineProperty(obj2, 'x', {get(){return obj.x},set(value){obj.x = value} })- Vue中的数据代理:通过vm对象来代理data对象中的属性的操作(读/ 写)
- 好处:
更加方便操作data中的数据 - 基本原理:
通过Object.defineProperty()把data对象中所有的属性添加到vm上
为每一个添加到vm上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性

- 先认识一个方法: