【iOS控件】—— UIPickerView的使用
- 一. 简述UIPickerView
- 1. 什么是UIPickerView
- 2. UIPickerView遵守的协议
- 二. 测试Demo
- 三. 总结
一. 简述UIPickerView
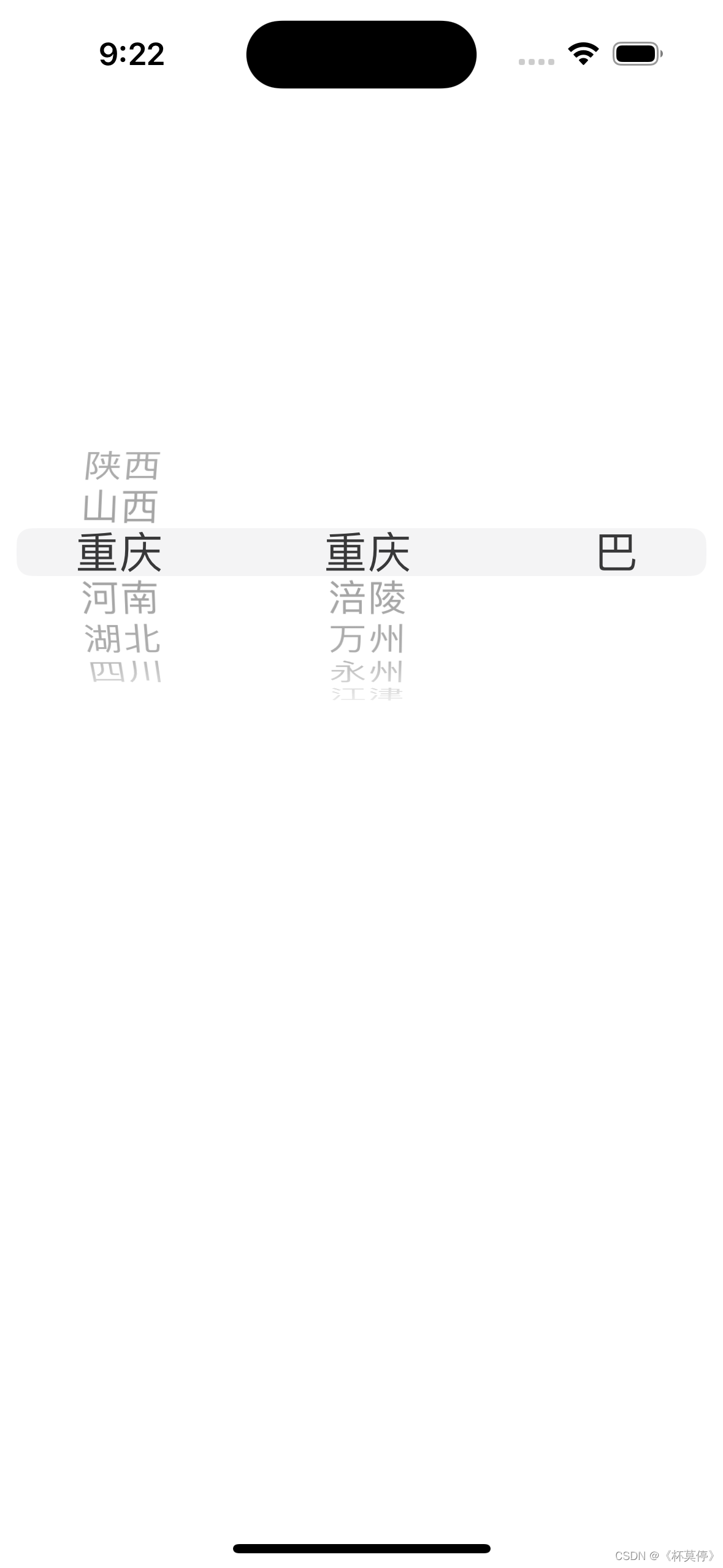
先看一下UIPickerView的效果图:


1. 什么是UIPickerView
UIPickerView是iOS平台上的一个用户界面元素,用于在应用程序中显示和选择多个选项中的一个。它通常以类似于滚轮的形式呈现,允许用户通过滑动手势来选择列表中的项目,UIPickerView由一个或多个组件(Component)组成,每个组件都表示一个独立的选项列表。每个组件可以包含多个行(Row),每一行代表一个具体的选项。用户可以通过滑动每个组件的滚轮来选择特定的行。
2. UIPickerView遵守的协议
UIPickerView需要遵守两个基础的协议。
#import <UIKit/UIKit.h>@interface ViewController : UIViewController
<UIPickerViewDelegate, UIPickerViewDataSource>@endUIPickerViewDataSource:
此协议中有两个必须实现的方法
分别是设置选择器的行和列数。
//表示有几列
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView {return 3;}//每一列中有几个格子
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {if (component == 0) {return self.directionArray.count;} else if (component == 1) {return self.curentNameArray.count;} else {return 1;}
}
UIPickerViewDeleagate:
有以下方法:
//返回UIPickerView中Component列的宽度- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;//返回UIPickerView中Component列中每行的高度- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;//当选择某一项Component列中的row行时的回调函数- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component//标准的UIPickerView内容,只有字符串- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;//自定义的UIPickerView内容,给每个列,行设置一个UIView对象- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;//这里列为component,行row返回一个UIView用来显示在UIPickerView中。reusingView:(UIView *)刷新数据的方法:
- (void)reloadAllComponents;
- (void)reloadComponent:(NSInteger)component;二. 测试Demo
以上都是一些基础的概念性的东西,接下来通过一个Demo来实现一下上面的功能。
首先要先定义一个UIPickerView的视图然后进行初始化。
@interface ViewController ()@property (nonatomic, copy) NSArray* directionArray;
@property (nonatomic, copy) NSArray* curentNameArray;
@property (nonatomic, copy) NSArray* nameArray1;
@property (nonatomic, copy) NSArray* nameArray2;
@property (nonatomic, copy) NSArray* nameArray3;
@property (nonatomic, copy) NSArray* nameArray4;
@property (nonatomic, copy) NSArray* nameArray5;
@property (nonatomic, copy) NSArray* nameArray6;@property (nonatomic, copy) NSArray* Dict;
@property (nonatomic, copy) NSArray* endArray;
@property (nonatomic, copy) NSString* currentEndString;@property (nonatomic, strong) UIPickerView* pickerView;@end
然后对这些数组进行初始化,并且初始化UIPickerView。
[self loadDate];self.pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 200, [UIScreen mainScreen].bounds.size.width, 200)];self.pickerView.delegate = self;self.pickerView.dataSource = self;[self.view addSubview:self.pickerView];- (void) loadDate {self.directionArray = @[@"陕西", @"山西", @"重庆", @"河南", @"湖北", @"四川"];self.nameArray1 = @[@"西安", @"榆林", @"咸阳", @"宝鸡", @"延安", @"渭南"];self.nameArray2 = @[@"太原", @"长治", @"吕梁", @"晋城", @"运城", @"临汾"];self.nameArray3 = @[@"重庆", @"涪陵", @"万州", @"永州", @"江津", @"长寿"];self.nameArray4 = @[@"郑州", @"洛阳", @"南阳", @"许昌", @"周口", @"新乡"];self.nameArray5 = @[@"武汉", @"襄阳", @"宜昌", @"荆州", @"荆门", @"黄石"];self.nameArray6 = @[@"成都", @"绵阳", @"南充", @"宜宾", @"泸州", @"达州"];self.endArray = @[@"秦", @"晋", @"巴", @"韩", @"楚", @"蜀"];self.Dict = @[self.nameArray1, self.nameArray2, self.nameArray3, self.nameArray4, self.nameArray5, self.nameArray6];self.curentNameArray = self.Dict[0];self.currentEndString = self.endArray[0];}
然后实现必须的方法以及你需要的方法:
//表示有几列
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView {return 3;}//每一列中有几个格子
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {if (component == 0) {return self.directionArray.count;} else if (component == 1) {return self.curentNameArray.count;} else {return 1;}
}// 滑动触发事件
- (void) pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {// 使用一个UIAlertView来显示用户选中的列表项if (component == 0) {self.curentNameArray = self.Dict[row];self.currentEndString = self.endArray[row];[self.pickerView reloadComponent:1];[self.pickerView reloadComponent:2];//这个方法的selectRow即可以表示你更新第一个列表之后是否更新到第二个列表的对应的row// BOOL类型的YES表示动画效果[self.pickerView selectRow:0 inComponent:1 animated:YES];[self.pickerView selectRow:0 inComponent:2 animated:YES];NSLog(@"选择了%@方向",self.directionArray[row]);} else {NSLog(@"%@", self.curentNameArray[row]);}}// 返回列表的内容
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {if (component == 0) {return self.directionArray[row];} else if (component == 1){return self.curentNameArray[row];} else {return self.currentEndString;}
}
// 返回列表的宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {return 130;}三. 总结
UIPickerView使用滚轮形式展示选项,用户可以通过滑动手势来选择,这种交互方式直观且易于使用,可以显示多个选项,但只占用有限的屏幕空间,适用于在有限的界面空间中提供大量选项选择的情况。但是仍然有缺点,由于UIPickerView一次只显示有限数量的选项,对于包含大量选项的情况,可能会导致用户需要频繁滚动和选择,不太方便。