目录
Tags
变量声明
assign
capture
decrement
increment
条件语句
if
else
unless
case
HTML
form表单生成
style
Iteration (遍历)
for
else
break
continue
cycle
paginate
Theme (主题)
render渲染一个snippet,可以传值
sections渲染一个sctions-group
section渲染一个sction
stylesheet & javascript:渲染css、js代码
liquid代码主要包括三部分,Tags、Filters、Objects
Tags
tags定义模板相关逻辑, 在liquid中,只有两种标记的方式,一种是{{ }}另一种是{% %}。
变量声明
liquid数据类型:String、Number、Boolean、Nil、Array、Object
assign
{% assign variable_name = value %}{% assign variable_name = value1 %}如果对一个变量继续赋值需要重新assign
capture
{%- assign up_title = product.title("Health potion") | upcase -%} {%- assign down_title = product.title | downcase -%} {%- assign show_up_title = true -%}{%- capture title -%}{% if show_up_title -%}Upcase title: {{ up_title }}{%- else -%}Downcase title: {{ down_title }}{%- endif %} {%- endcapture %}{{ title }}输出:Upcase title: HEALTH POTION
capture能够配合liquid逻辑将开始与结束标记之间的字符串捕获之后赋值给一个变量title
decrement
{% decrement variable %}{% decrement variable1 %}{% decrement variable %}{% decrement variable1 %}{% decrement variable1 %}输出: -1 -1 -2 -2 -3
decrement标记会生成一个变量,初始值为-1,每次执行同样的decrement代码就会减1
increment
{% increment variable %} {% increment variable %} {% increment variable %}输出: 0 1 2
increment 标记会生成一个变量,初始值为0,每次执行同样的increment 代码就会加1
条件语句
操作符
== != > < >= <= or and contains blank 相等 不相等 大于 小于 大于等于 小于等于 逻辑或 逻辑与 包括 空 condition
( a > b , 'a大于b' )
( a or b, 'a为真或b为真' )
( a and b, 'a与b都为真' )
( a contains 'str', 'a包含str字串')
( a == blank, 'a是否为空')
如果要判断一个值是否为空值可以用blank,比如对空字符串 ''、 空对象{}、空数组[]、特殊空值Nil。
在liquid判断中,只有两种情况为假值,nil和false,其他的都是真值。
expression
可以在模板中渲染任何你想渲染的东西,比如渲染一个标签也比如渲染一个样式,总之就是根据条件渲染指定的东西。
if
{% if condition %}expression {% endif %}
else
{% if condition %}expression1 {% else %}expression2 {% endif %}
unless
{% unless condition %}expression {% endunless %}
case
{% case variable %}{% when first_value %}first_expression{% when second_value %}second_expression{% else %}third_expression {% endcase %}
HTML
form表单生成
- activate_customer_password
- cart
- contact
- create_customer
- currency
- customer
- customer_address
- customer_login
- guest_login
- localization
- new_comment
- product
- recover_customer_password
- reset_customer_password
- storefront_password
比如form product
{% form 'product', product %}<select name="id">{% for variant in product.variants %}<option value="{{ variant.id }}">{{ variant.title }}</option>{% endfor %}</select><button type="submit">Add to cart</button> {% endform %}又比如form contact
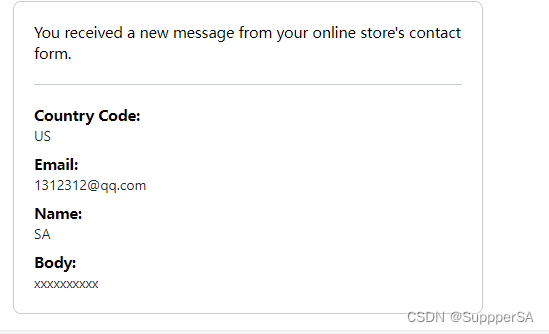
{% form 'contact' %}{{ form.errors | default_errors }}<div class="email"><label for="email">Email</label><input type="email" name="contact[email]"></div><div class="email"><label for="email">Name</label><input type="text" name="contact[name]"></div><div class="message"><label for="message">Message</label><textarea name="contact[body]"></textarea></div><div class="submit"><input type="submit" value="Create"></div> {% endform %}发送邮件之后,商家的邮箱就会收到如下内容
style
{% style %}.h1 {color: {{ settings.colors_accent_1 }};} {% endstyle %}
Iteration (遍历)
for
{% for product in collection.products -%}{{ product.title }} {%- endfor %}输出:
Draught of Immortality
Glacier ice
Health potion
Invisibility potion
else
{% for variable in array %}first_expression {% else %}second_expression {% endfor %}当array长度为0的时候渲染 second_expression
break
{% for i in (1..5) -%}{%- if i == 4 -%}{% break %}{%- else -%}{{ i }}{%- endif -%} {%- endfor %}输出:1 2 3
1..5表示依次从1渲染到5,当条件i == 4的时候,break,结束循环。
continue
{% for i in (1..5) %}{% if i == 4 %}{% continue %}{% else %}{{ i }}{% endif %} {% endfor %}输出:1 2 3 5
1..5表示依次从1渲染到5,当条件i == 4的时候,continue ,跳到下次循环。
cycle
{% cycle 'one', 'two', 'three' %} {% cycle '11', '22', '33' %} {% cycle 'one', 'two', 'three' %} {% cycle '11', '22', '33' %}输出:
one 11 two 22
paginate
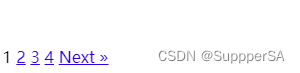
{% paginate collection.products by 4 %}{% for product in collection.products %}{% render 'product-item', product: product %}{% endfor %}{{ paginate | default_pagination }} {% endpaginate %}by 4 表示一组4个, {{ paginate | default_pagination }} 模板渲染默认分页导航
Theme (主题)
render渲染一个snippet,可以传值
{% render 'product-item', product: product %}
sections渲染一个sctions-group
{% sections 'xxx-group' %}
section渲染一个sction
{% section 'xxx-section' %}
stylesheet & javascript:渲染css、js代码
{% stylesheet %}css_styles {% endstylesheet %}{% javascript %}javascript_code {% endjavascript %}注意: Liquid 不会在stylesheet & javascript里渲染,只能渲染寻常css和JavaScript代码