实例:浪漫的心形文字动画特效
技术栈:HTML+CSS+Vue
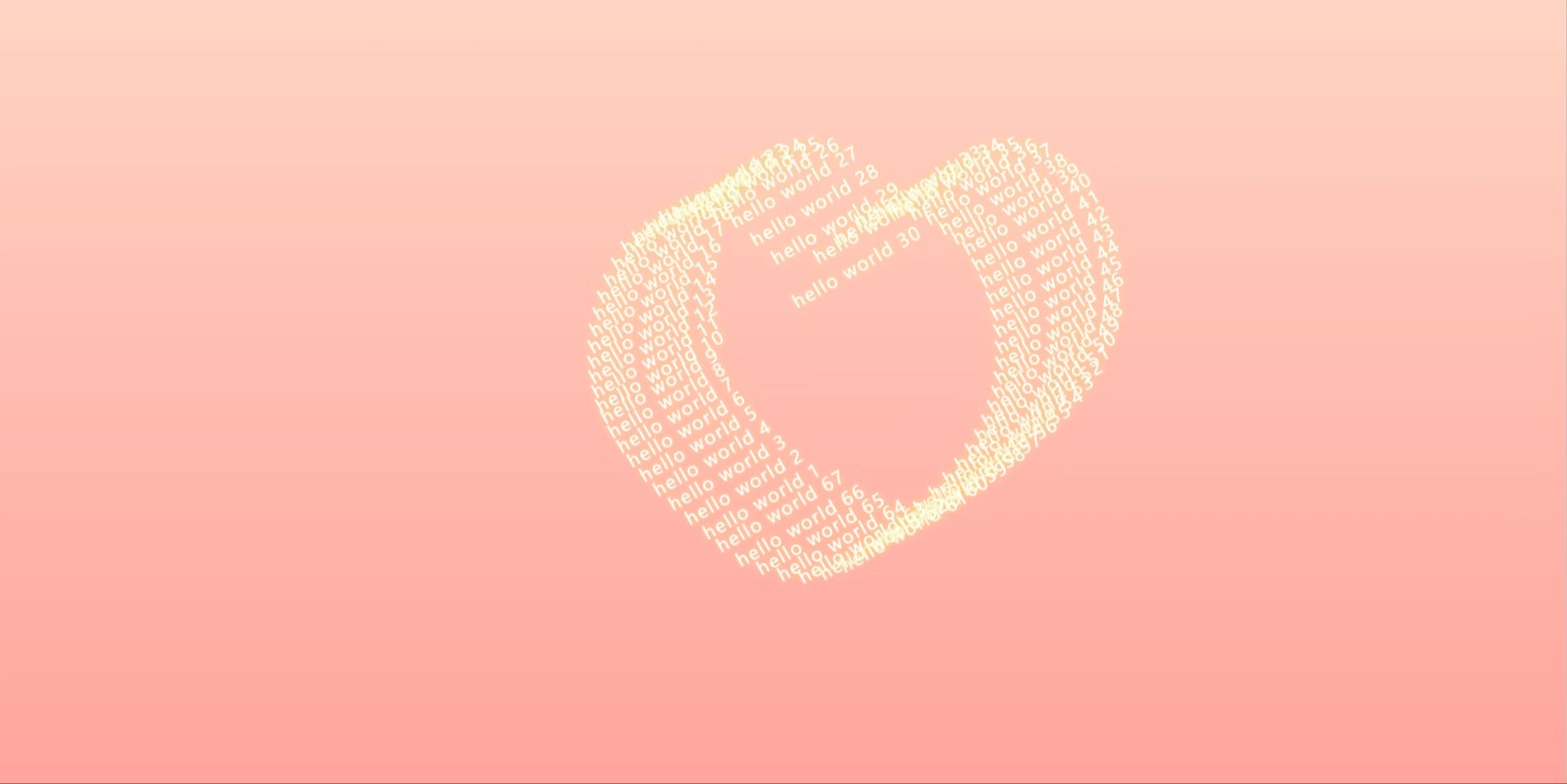
效果:

源码:
【HTML】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>浪漫的心形文字动画特效</title><link rel="stylesheet" href="187.css"><!-- 为了减少代码量,这个案例用到vue的语法 --><script src="/js/vue.min.js"></script>
</head><body><div class="container"><div class="love" v-for="item in 67" :style="{'--d':(i