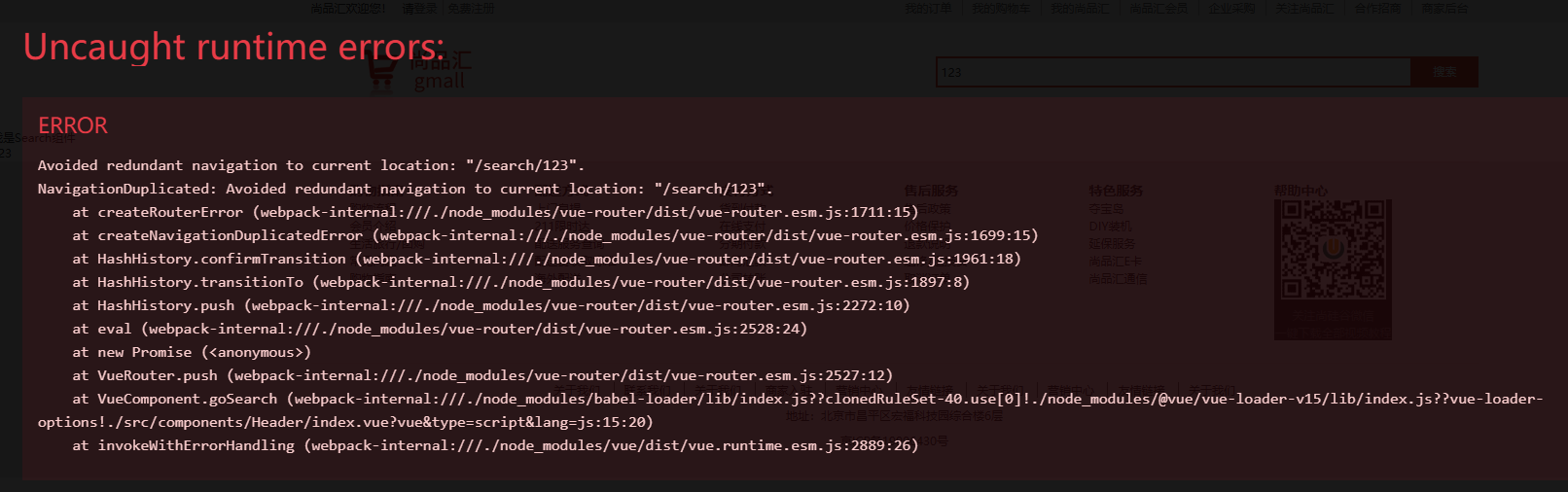
当我们使用编程式路由导航跳转路径时,如果我们两次携带同样的参数进行跳转,会进行页面报错:

那产生这个问题的原因是什么呢?
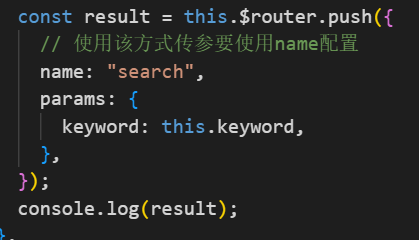
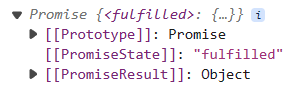
我们接收并输出调用push方法返回的结果:

会发现这是一个Promise对象

我们都知道,我们在使用一个Promise对象是时候需要配置成功执行函数和失败回调函数,
所以我们只需要在使用push方法的时候额外传入一个成功回到函数和一个失败回调函数即可。

但是使用这种方法治标不治本,难道我们每一次调用push和replace都要额外写两个回调函数吗?
所以,为了书写便捷,我们可以重写push 方法和replace 方法:
首先我们需要搞清楚push方法在哪儿:
既然push方法是我们引入的vue-router中的方法,那么我们就去找创建$router 的实例对象

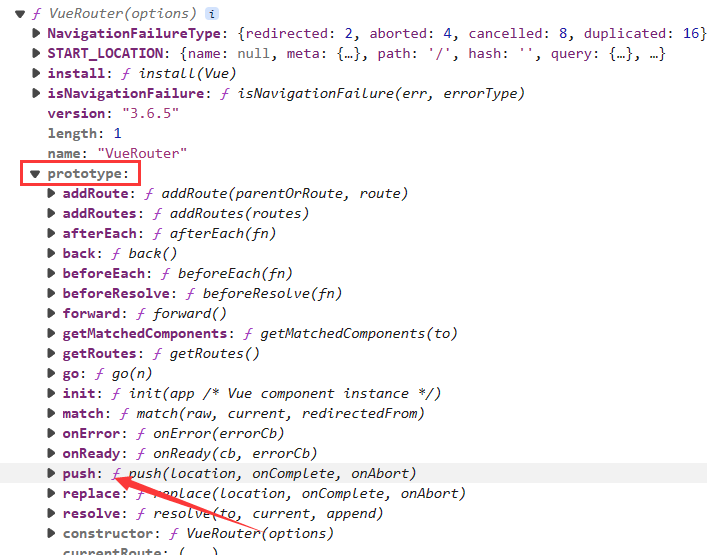
我们输出一下引入的VueRouter构造函数,会发现在其prototype下的push方法和replace方法

那么我们就对VueRouter.prototype.push 和 VueRouter.prototype.replace 进行重写。
在router 配置文件中编写如下代码即可:
// 引入router
import VueRouter from "vue-router";// 保存一份原来的push 和 replace 方法
let originPush = VueRouter.prototype.push;
let originReplace = VueRouter.prototype.replace;// 重写push方法
// push接受三个参数:配置项、成功回调函数、失败回调函数
VueRouter.prototype.push = function (location, resolve, reject) {// 如果用户自定义了成功回调函数和失败回调函数if (resolve && reject) {// 直接调用原方法,并传递用户配置的回调函数// 注意这里需要把originPush的指向改为VueRouter// 使用call方法能够调用函数一次,传递参数使用逗号隔开;apply方法使用数组隔开originPush.call(this, location, resolve, reject);} else {// 如果用户没有自定义回调函数,那么我们手动传入两个空函数originPush.call(this, location, () => {}, () => {});}
};// 重写replace方法
VueRouter.prototype.replace = function (location, resolve, reject) {if (resolve && reject) {originReplace.call(this, location, resolve, reject);} else {originReplace.call(this, location, () => {}, () => {});}
}