ECharts文档
1.下载并引入Echarts
2.准备一个具备大小的DOM容器
3.初始化echarts实例对象
4.指定配置项和数据(option)
5.将配置项设置给echarts实例对象

最后是一个js文件
![]()
echarts的引入
1.引入echarts - js 文件
<script src="js/echarts.min.js"></script>2.创建一个div容器 设置宽高
<body><div class="box"></div></body><style>.box {width: 500px;height: 500px;border: 1px solid #000;}</style>3.将官网中的例子数据抄过来
2分钟引入Echarts
从这个网站引入数据
使用echarts的时候,需要初始化echarts对象,使用echarts.init()方法。
然后定义数据 使用 实例化对象.setOption("数据")方法 构建表格。
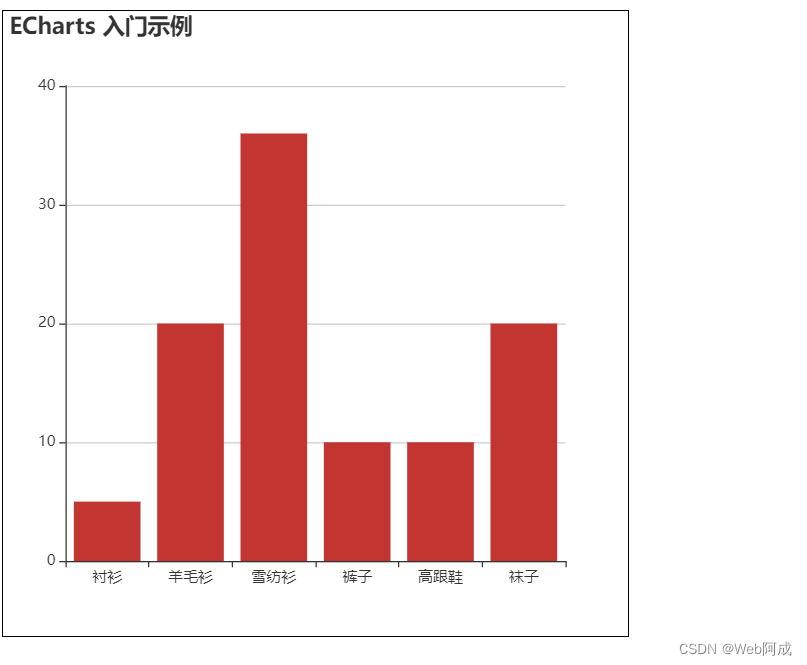
<script>/* 初始化echarts对象 echarts.init(dom容器);*/var mychart = echarts.init(document.querySelector(".box"));// 定义配置项和数据var options = {title: {text: "ECharts 入门示例",},tooltip: {},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],},yAxis: {},series: [{name: "销量",type: "bar",data: [5, 20, 36, 10, 10, 20],},],};//配置项给实例对象mychart.setOption(options);</script> 一个最标准的echarts柱状图就出来了。
一个最标准的echarts柱状图就出来了。