相关文章
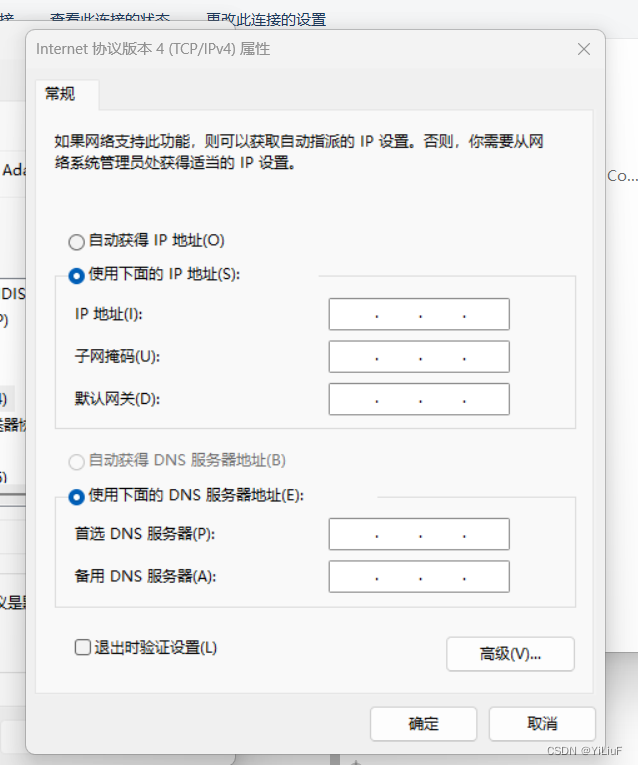
电脑热点无法使用,分配IP地址失败
电脑热点无法使用,分配IP地址失败
不知道从什么时候起电脑开热点就无法连接上了,手机提示无法分配IP地址,电脑正常显示。 设置共享网络连接时提示以下内容。
无法启用internet连接共享,为LAN连接配置的IP地址需要使用自动IP寻址 查阅相关资…
Java - Stream Filter 多条件筛选过滤
Java Stream流中Filter用于通过设置的条件过滤出元素 ,示例如下:
List strings Arrays.asList(“abc”, “”, “bc”, “efg”, “abcd”,"", “jkl”);List filtered strings.stream().filter(string -> !string.isEmpty()).collect(C…
MYSQL基础知识之【修改数据,删除数据】
文章目录 前言MySQL UPDATE 查询使用PHP脚本更新数据 MySQL DELETE 语句从命令行中删除数据使用 PHP 脚本删除数据 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:Mysql 🐱👓博主在前端领域还有很多知识和技术…
wireshark 抓包提示
[TCP Previous segment not captured] 在TCP的传输阶段,同一台主机发出的数据段应该是连续的,即后一个包的Seq等于前一个包的SeqLen(三次握手和四次挥手是个例外)。如果wireshark发现后一个包的Seq号大于前一个包的SeqLen…
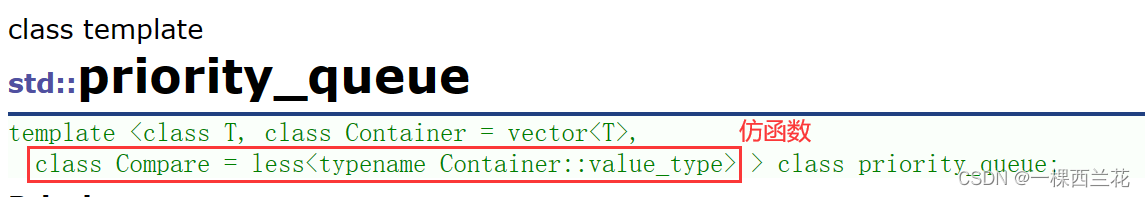
STL: 容器适配器stack 与 queue
目录
1.容器适配器
1.1 STL标准库中stack和queue的底层结构
1.2 deque的简单介绍(了解)
1.2.1 deque的原理介绍
1.2.2 deque的缺陷
1.2.3 为什么选择deque作为stack和queue的底层默认容器
2. stack的介绍和使用
2.1 stack的介绍 2.2 stack的使用
2.3 利用deque模拟实现…
springboot 返回problem+json
spring所有配置都在WebMvcAutoConfiguration中
其中有 ProblemDetailsExceptionHandler 容器中的一个组件 -ControllerAdvice用来集中处理异常的
-点进ResponseEntityExceptionHandler 包含这些异常,如果出现以下异常,会被springboot支持以RFC 7807规…