一、onlyoffice是什么
ONLYOFFICE 是一个开源的办公套件,适合多人在线协作。由总部位于总部在拉脱维亚的 IT 公司Acensio System SIA 开发。它提供在线协作文档编辑器(包括文档、电子表格、演示文稿和表单),适用于 Windows、Linux、macOS、Android 和 iOS 系统。也可以将 ONLYOFFICE 集成到学习管理平台、同步与共享平台、企业管理系统等,甚至集成到你自己的应用程序中。ONLYOFFICE同微软office、金山WPS的功能相似,可以看成是同一类软件产品,但ONLYOFFICE的源代码是开源的。另外,表单Forms是ONLYOFFICE 的一大特色功能,能直接在编辑器内创建表单,可以实现类似于web表单功能和精细化权限控制。

ONLYOFFICE比MS OFFICE、WPS更强大的功能就是插件机制,支持安装丰富的插件,比如OCR、ChatGPT、自动翻译、视频通话、文本转换、生成参考文献、拼写检查等,大部分插件都免费使用的,可以在线安装。
ONLYOFFICE支持集成ChatGPT插件。ChatGPT是由人工智能研究实验室OpenAI在2022年11月30日发布的全新聊天机器人模型,一款技术驱动的自然语言处理工具。它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码等任务。在插件管理器中,找到 ChatGPT 并点击安装。

运行ChatGPT,输入对应的密钥(需要通过科学上网,在OpenAI官网 (opens new window)中获取API Key,目前国内用户无法注册获取。 ),然后就在可以在onlyoffice中使用ChatGPT了。

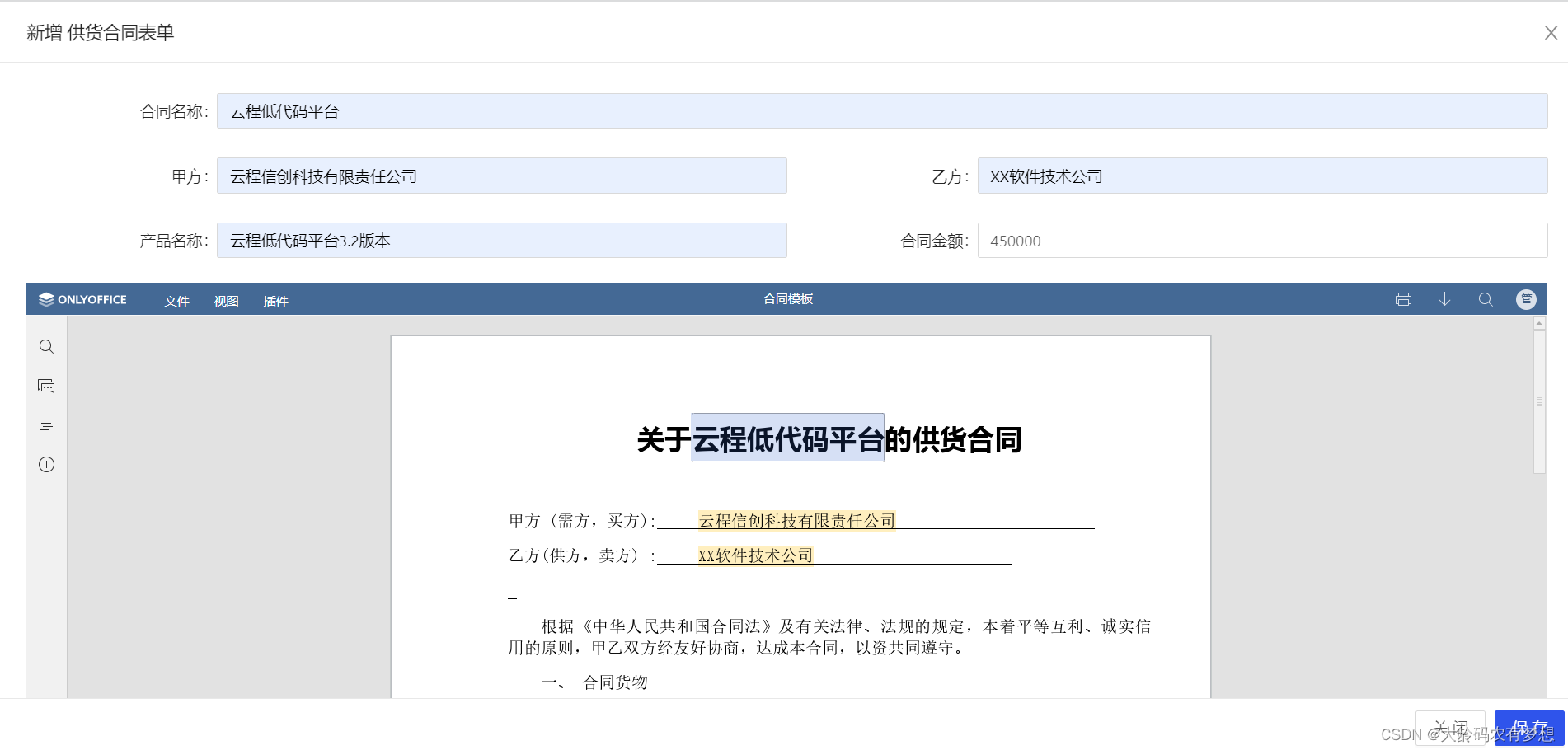
ONLYOFFICE的插件机制为开发者提供了极大灵活性,开发者可以通过底层API接口自定义插件实现业务上复杂需求,比如:协同办公OA项目收发文的正文创建、编辑和下载;合同管理项目中合同协议的自动生成等。云程低代码开发平台(http://www.yunchengxc.com)对开源版ONLYOFFICE进行了集成整合,可以表单和流程中直接使用office文档控件,并可配置文档模版路径,表单字段值自动带入,控制文档是否可编辑,文档是否只读,是否加载水印,是否可以打印,是否可以另存下载,是否需要留痕,是否显示留痕等权限。

二、项目如何集成onlyoffice
在springboot+vue项目中集成开源版onlyoffice组件,如果是私有化部署的项目,首先需要部署onlyoffice后端服务,然后使用onlyoffice的前端API进行web集成调用。
1、安装onlyoffice后端服务
onlyoffice后端服务安装依赖RabbitMQ、Redis、PostgreSQL这些服务,支持在windows、Linux下安装,也支持docker安装。安装方法这里不再展开描述,详细请参考官方安装文档:https://www.onlyoffice.org.cn/guide/docker-onlyoffice.html
2、Web前端集成onlyoffice
onlyoffice提供了基于Javascript的API接口,
https://documentserver/web-apps/apps/api/documents/api.js
Web前端调用示例如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>ONLYOFFICE使用方法</title><!-- 引入外部JavaScript文件 --><script type="text/javascript" src="https://documentserver/web-apps/apps/api/documents/api.js"></script></head><body><div id="placeholder"></div><script language="javascript" type="text/javascript">var docEditor = new DocsAPI.DocEditor("placeholder",{"document": {"fileType": "docx","key": "Khirz6zTPdfd7","title": "Example Document Title.docx","url": "https://example.com/url-to-example-document.docx"},"documentType": "word","editorConfig": {"callbackUrl": "https://example.com/url-to-callback.ashx"}});</script></body></html>另外,onlyoffice还提供了vue、React 、Angular 语言的组件,可以在您的项目中从 npm 安装 ONLYOFFICE 文档相关组件
npm install --save @onlyoffice/document-editor-vue
npm install --save @onlyoffice/document-editor-react
npm install --save @onlyoffice/document-editor-angular
3、onlyoffice关键功能的API接口
业务系统中集成onlyoffice,常常涉及到的功能有:模版路径配置,表单字段自动带值,文档是否可编辑,文档是否只读,是否加载水印,是否可以打印,是否可以另存下载,是否需要留痕,是否显示留痕等权限,onlyoffice分别提供了相关的API接口。
| 序号 | onlyoffice功能点/权限 | 对应onlyoffice的API接口/参数 |
| 1 | 表单字段自动带值 | 对应插件里写法: window.Asc.plugin.executeMethod ("GetFormsByTag", [标签名], function (res) { this.Asc.plugin.executeMethod ("SetFormValue", [res[0].InternalId,”设置的值”]); }); |
| 2 | 文档是否可编辑 | editorConfig.mode 值edit:编辑 view:预览 同时document.permissions.edit 值设置为true |
| 3 | 是否可以打印 | document.permissions.print 值设置为true |
| 4 | 是否可以另存下载 | document.permissions.download值设置为true |
| 5 | 是否需要留痕 | document.permission.edit 设置为 false(该值设置为true则用户自己能够编辑文档,接受/拒绝所做的更改并切换到审阅模式) document.permission.review 设置为 true editorConfig.mode 设置为edit |
| 6 | 是否显示留痕 | editorConfig.customization.review.reviewDisplay markup - 标记批注框 simple - 仅标记 final - 最终版(不可编辑) original - 原始版(不可编辑) |
更多api请参考官方文档:https://api.onlyoffice.com
4、自定义插件实现表单字段自动带值
在OA电子公文、合同管理等业务系统中,常常需要把web表单字段的值自动带入到word文档中,比如:合同编号、合同标题等字段,如果使用微软office,可以使用窗体域结合vba编程,实现字段值自动同步。Onlyoffice 提供了强大的插件机制,可以自定义插件插件实现表单字段值自动带入功能。
我们先来看下onlyoffice插件目录结构:
.
├── config.json # 插件配置文件
├── icon.png # 插件图标
├── index.html # 插件入口文件
├── interface.js # 插件功能实现
├── plugins.js # 插件主程序入口文件
└── translations # 国际化配置
└── zh-CN.json
插件结构非常简单,里面主要是 config.json、index.html、plugins.js 和 interface.js。需要保证config.json、index.html、interface.js、plugins.js这四个文件在同一个文件夹当中, 然后将文件夹放入到容器内的/var/www/onlyoffice/documentserver/sdkjs-plugins目录下, 重启即可。
# config.json参数说明
{"guid": "asc.{11700c35-1fdb-4e37-9edb-b31637139601}","variations": [{"url": "index.html","EditorsSupport": ["word", "cell", "slide"],"isSystem": true,"initDataType": "none","initData": "","buttons": [],"events" : ["onClick"]}]}- guid:插件的唯一值, 可自行更改, 但格式必须是asc.{}
- url: 在本插件中该html的作用主要是用来加载js
- EditorsSupport:声明该插件在word、excel、ppt可用
- isSystem:设置该值为true后在菜单栏中不显示该插件, 后台自动运行该插件
- events:声明事件
其他参数请看官方文档:https://api.onlyoffice.com/plugin/config
plugins.js一般在onlyoffice容器内的/var/www/onlyoffice/documentserver/sdkjs-plugins/v1目录下, 可以直接从里边拿过来复用。
interface.js就是插件功能的逻辑了,以下是interface.js代码,主要实现了表单字段自动带值功能。
(function(window, undefined) {var AscPlugin = window.Asc.plugin;var executeMethod = function(method, arg) {return window.Asc.plugin.executeMethod(method, arg);};AscPlugin.init = function(initData) {// 避免绑定多次if(!window['boundInternalcommand']){// 该事件监听似乎在7.x版本后就失效了 我还没尝试过window.parent.Common.Gateway.on('internalcommand', function(args) {// 如果需要自定义插件的功能, 只需要在这个方法里接受参数写逻辑就行var data = args.data;var command = args.command;//设置表单字段值if(command=="SetFormValue"){window.Asc.plugin.executeMethod ("GetFormsByTag", [data[0]], function (res) {this.Asc.plugin.executeMethod ("SetFormValue", [res[0].InternalId,data[1]]);});}else if(command=="GetFileToDownload"){//获取文件window.Asc.plugin.executeMethod ("GetFileToDownload", Array.isArray(data) ? data : [data], function(res){var obj = {"cmd":"GetFileToDownload","url":res}window.parent.parent.postMessage(JSON.stringify(obj), "*");});}else{(Array.isArray(data) ? data : [data]).forEach(function(arg, index) {// 6.x版本中的api不支持批量的操作, 只能单个插入, 这里需要一个定时器才能做到批量的插入, 否则会报错或者什么都不插入setTimeout(function() {executeMethod(command, [arg]);}, 100 * index);});}});window['boundInternalcommand'] = true;}// 在插件弹出窗外释放鼠标时触发AscPlugin.onExternalMouseUp = function() {var event = document.createEvent('MouseEvents');event.initMouseEvent('mouseup', true, true, window, 1, 0, 0, 0, 0, false, false, false, false, 0, null);document.dispatchEvent(event);};AscPlugin.button = function(id) {// 关闭插件弹出窗触发if (id === -1) {this.executeCommand('close', '');}};};})(window, undefined);核心代码:
window.Asc.plugin.executeMethod ("GetFormsByTag", [data[0]], function (res) {
this.Asc.plugin.executeMethod ("SetFormValue", [res[0].InternalId,data[1]]);
});
GetFormsByTag:根据标签获取表单控件
SetFormValue:设置表单控件值
插件调用:
this.docEditor.serviceCommand("SetFormValue", [tagName,value]);
最后实现的效果如下: