目录
React脚手架的创建
全局安装创建
npx安装创建(官方推荐)
指定React版本安装
脚手架文件介绍
React脚手架是开发现代Web应用的必备,其充分利用Webpack、Babel、ESlint等工具辅助项目的开发,当然这些工具也无需手动配置即可使用,脚手架的意义更多的是关注的是业务而不是工具的配置;项目的整体技术架构为:react + webpack + es6 + eslint。使用脚手架开发项目的特点:模块化、组件化、工程化。
React脚手架的创建
创建React脚手架有很多,React官方推荐我们使用Create React App,当然还有以下常见脚手架
Next.js:如果你是在用 Node.js 构建服务端渲染的网站
Gatsby:如果你是在构建面向内容的静态网站
nwb:用于React应用程序、库和其他web npm模块的工具包
razzle:创建没有配置的服务器呈现的通用JavaScript应用程序
Neutrino:创建和构建零初始配置的现代JavaScript应用程序
Umijs:蚂蚁金服脚手架
Icejs:阿里巴巴脚手架

有些大厂会使用他们自身的脚手架,搭建他们公司的项目会更快,在这祝愿大家早日入驻大厂学习更多的React脚手架的知识吧,这里我就以官方推荐的脚手架讲解:
全局安装创建
新建终端输入以下命令进行全局安装:
npm install -g create-react-app创建完成后可能会出现以下问题,tar@2.2.2:此版本的tar不再受支持,将不会收到安全更新,请尽快升级。 这只是一个警告,这不是错误。 安装程序只是让您意识到 tar 包已过时,就是说你不管它也ok。

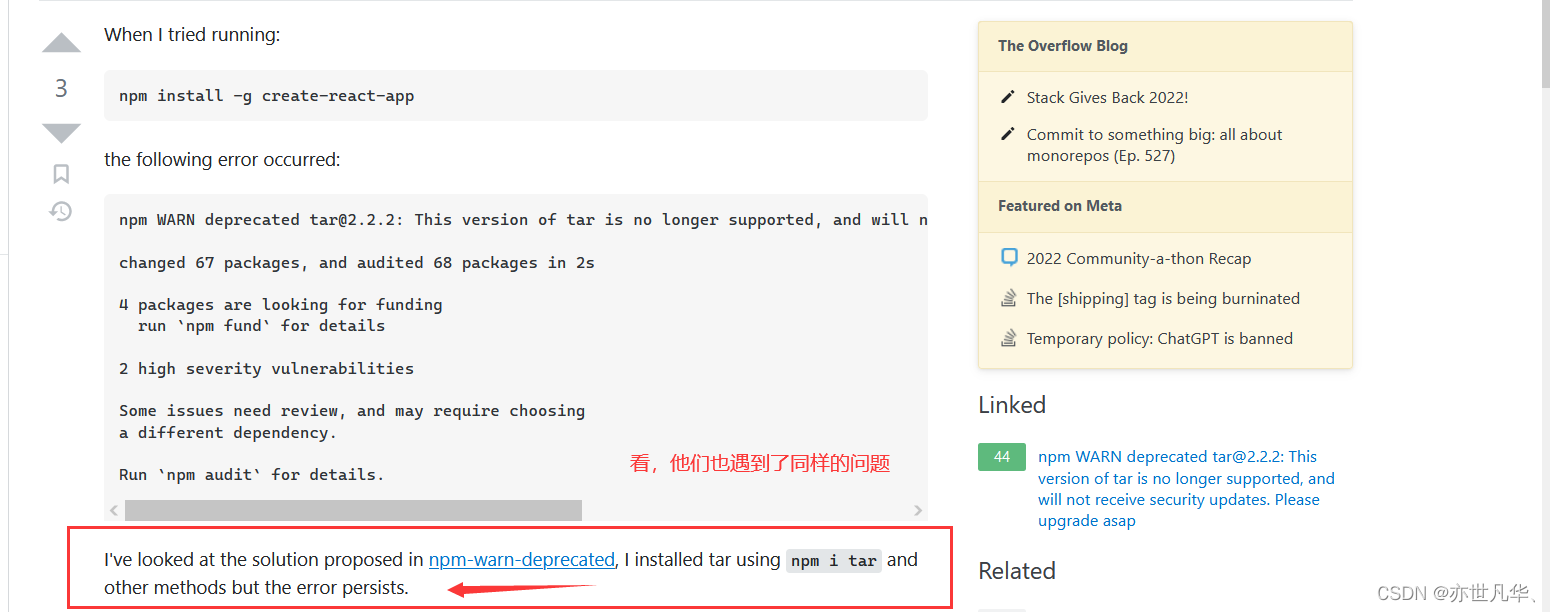
那么如何解决这个问题呢,网上一大堆都在说直接 npm i bar ,但貌似并没有实际效果。国外某小伙也遇到这个问题,如下:

ok,看看别人是这么针对这个问题进行回复的,别人是这样说的,只要你node和npm满足相应的版本后,使用如下命令进行安装即可,用npx进行安装也是官方推荐的,这个后面在说。

这个问题可能是create-react-app经常更新或者其它原因导致的,我们忽略这个警告,接着往下:
切换想创建项目的目录,在终端输入如下命令:
create-react-app 项目名称
npm start:执行开发模式,运行该项目
npm run build:执行生产模式,打包该项目
npm test:执行测试模式,测试该项目
npm run eject:将webpack相关文件暴露出来(React设置webpack文件隐藏,为了防止我们修改其文件导致项目不能运行,执行该命令,将隐藏文件显示且不能再将其隐藏了!!!)
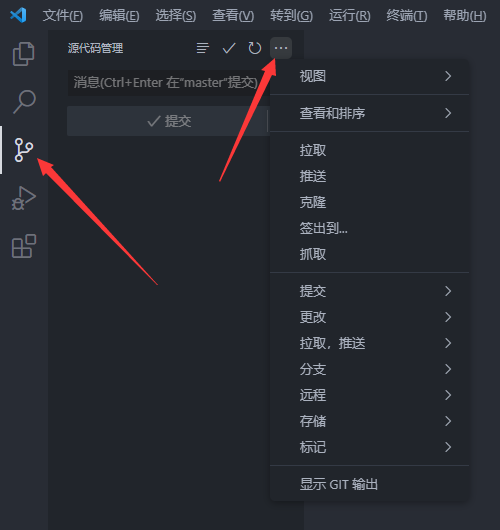
创建完成,将该文件拖到编译器上,我这里是VScode,然后新建终端执行npm start启动项目即可

默认是创建React+JS的项目,如果想创建React+TypeScript的项目,执行如下命令即可。
create-react-app 项目名称 --template typescript
cd 项目名
npm startnpx安装创建(官方推荐)
npx:是一种在npm中安装工具,在 npm version >= 5.2.0 开始,自动安装了npx。目的是提升包内提供的命令行工具的使用体验。
npx create-react-app 是固定命令,create-react-app是React脚手架的名称。
npx 命令会帮助我们临时安装create-react-app包,然后初始化项目完成之后会自自动删掉,所以不需要全局安装create-react-app

新建终端执行如下命令进行安装:
npx create-react-app 项目名称安装完成后操作过程和上文的全局安装一样,将创建好的react项目文件拖到编译器中新建终端执行 npm start 即可。

总结:
1)安装react脚手架我个人还是推荐使用官方的npx进行安装,即按即用。
2)React的创建者Facebook也创建了一个类似于npm的包管理器 yarn ,yarn具有快速、可靠和安全的特点,我这里完全是用npm了,喜欢yarn的也可以去使用,直接cmd打开终端运行 npm install yarn -g 进行全局安装,以后使用yarn直接用yarn替换npm运行命令即可。
指定React版本安装
npx create-react-app my-app安装默认都是最新的版本,因为React18与React17的语法有些差别如果想使用React17的版本,需要我们指定版本,执行如下代码进行版本降级:
npm install react@17.x react-dom@17.x --save注意:npm install 安装库@版本号 --save
17.x 表示的更新范围为>=17.0.0&&< 18.0.0
17.2.x 表示的更新范围为>=17.2.0&&< 17.3.0
降级完成之后,对src下的入口文件index.js进行修改,如下:
import React from 'react'
import ReactDOM from 'react-dom'import App from './App'
// 18
// const root = ReactDOM.createRoot(document.getElementById('root'));
// root.render(
// <React.StrictMode>
// <App />
// </React.StrictMode>
// );// 17
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
)脚手架文件介绍
public文件夹下有如下文件,用于存放静态资源类似图片、logo之类的东西。

在public中最重要的文件就是index.html,其相关文件说明如下(原本无关紧要的注释已经删掉了):
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><!-- %PUBLIC_URL%代表public文件夹的路径 --><link rel="icon" href="%PUBLIC_URL%/favicon.ico" /><!-- 开启理想端口,用于做移动端页面的适配 --><meta name="viewport" content="width=device-width, initial-scale=1" /><!-- 用于配置浏览器页签+地址栏的颜色(仅支持安卓手机浏览器,兼容性较差,可能有的手机并没有效果) --><meta name="theme-color" content="#000000" /><metaname="description"content="Web site created using create-react-app"/><!-- 用于指定网页添加到手机主屏幕后的图标 --><link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /><!-- 应用加壳时的配置文件 --><link rel="manifest" href="%PUBLIC_URL%/manifest.json" /><title>React App</title></head><body><!-- 若浏览器不支持js,则展示标签中的内容 --><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div></body>
</html>
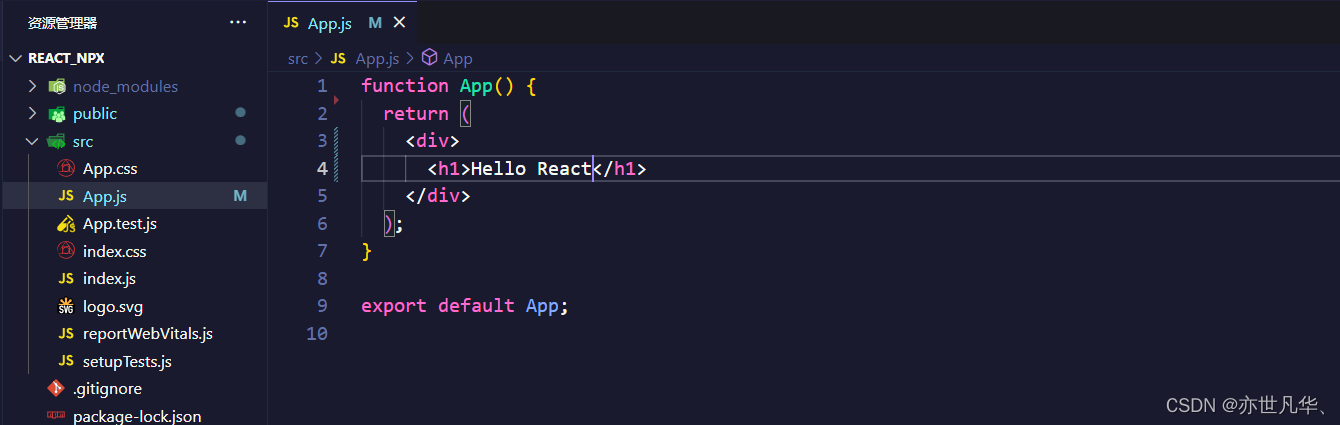
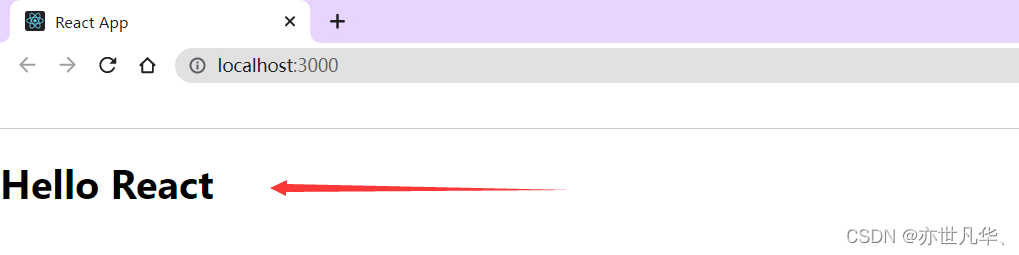
ok,具体文件功能介绍完,我们实现一个简单的小案例:Hello React 吧。