以太帧有很多种类型。不同类型的帧具有不同的格式和MTU值。但在同种物理媒体上都可同时存在。
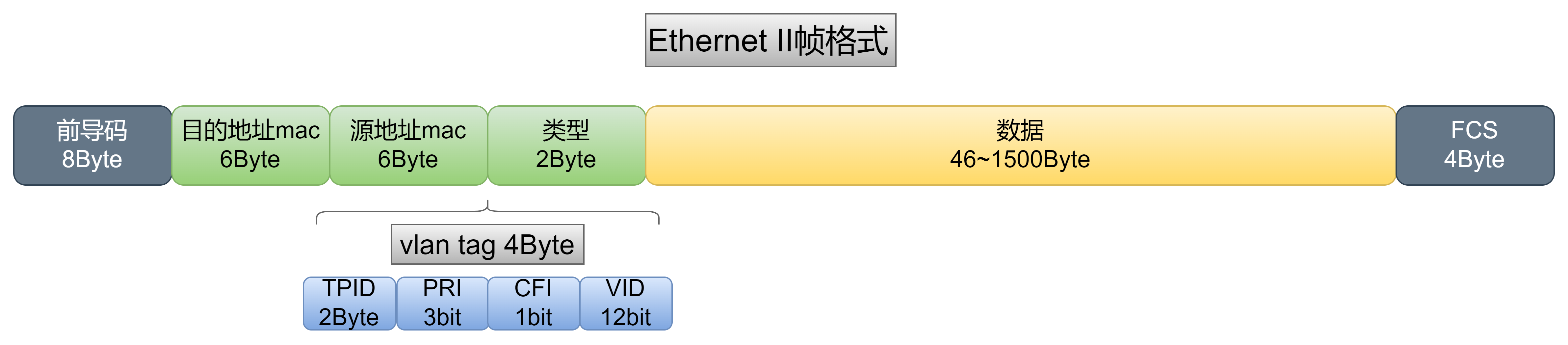
以太网第二版或者称之为Ethernet II 帧,DIX帧,是最常见的帧类型。并通常直接被IP协议使用。
格式

当数据帧到达网卡时,网卡要先去掉前导码,对输入数据(绿色和黄色)进行 CRC 计算,计算结果与FCS字段比较,结果相同表示帧有效,结果不同则将帧丢弃。
所以帧有效数据不包括前导码和FCS。
解析
struct eth_header {uint8_t dst_mac[6]; /* Destination MAC */uint8_t src_mac[6]; /* Source MAC */uint16_t eth_type; /* EtherType */
};
其中eth_type 可以兼容到 vlan的TPID(Tag Protocol Identifier),该字段需要转为主机字节序使用。
| eth_type | 含义 |
|---|---|
| 0x0800 | Ipv4 |
| 0x86dd | Ipv6 |
| 0x0806 | Arp |
| 0x8100 | Vlan(IEEE 802.1Q VLAN tagging) |
| 0x88A8 | Vlan(IEEE 802.1ad Provider Bridge, Q-in-Q) |
| 0x8864 | PPPoE(Point-to-Point Protocol over Ethernet) |
| 0x8847 | MPLS(Multiprotocol Label Switching) |