如果在 Excel 中设置单元格背景颜色而发现不生效,可能有几个原因。以下是一些常见的解决方法:
1. **单元格锁定:** 检查所在单元格是否被锁定。如果单元格被锁定,并且工作表被保护,你可能无法更改其背景颜色。在工作表保护状态下,你可以选择解锁单元格或者取消工作表的保护。
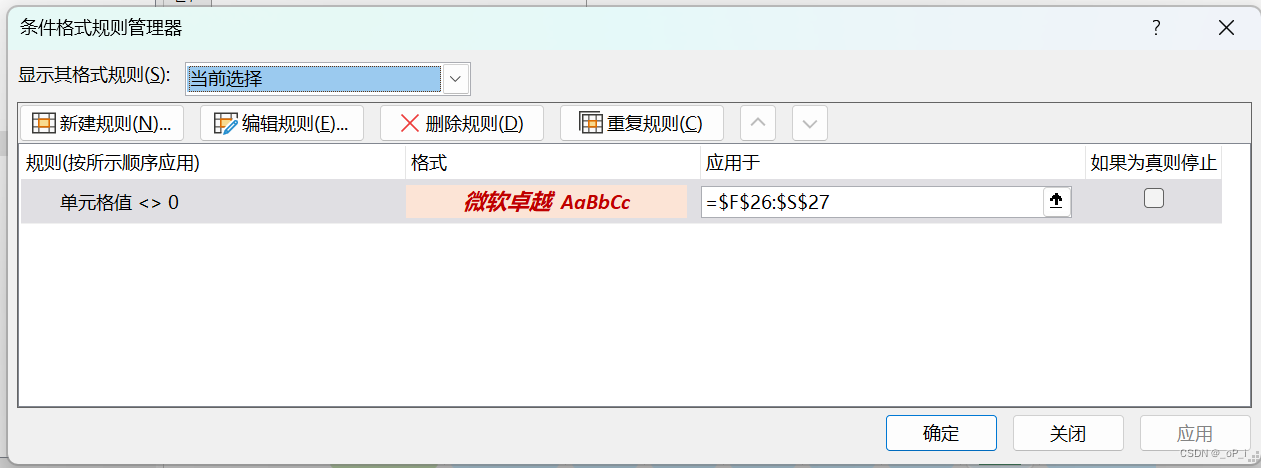
2. **条件格式规则:** 如果你使用了条件格式规则来设置单元格颜色,确保规则的优先级没有被其他规则覆盖。规则的优先级可以通过 "开始" 标签上的 "条件格式规则管理器" 进行查看和调整。
3. **查看是否有图层覆盖:** 在 Excel 中,你可以在单元格上叠加图层,例如形状、图片等。这些图层可能会遮挡单元格背景颜色。确保没有其他图层叠加在目标单元格上。
4. **工作表设置:** 检查工作表的保护状态。如果整个工作表被保护,你可能无法更改单元格颜色。你可以解除工作表的保护状态,或者修改工作表保护选项以允许更改单元格格式。
5. **查看主题和样式:** Excel 支持主题和样式,这可能会影响单元格的颜色。确保你没有应用与单元格背景颜色相冲突的主题或样式。
6. **Excel版本问题:** 在一些较早的 Excel 版本中,可能存在一些 bug 或限制,导致某些情况下设置颜色可能无效。确保你使用的是最新版本的 Excel,并且应用了可能存在的更新。
7. **重新打开文档:** 有时,在 Excel 中进行了多个复杂的操作后,可能会出现一些显示问题。尝试重新打开文档,看看问题是否得到解决。
如果上述方法仍然无法解决问题,可能需要更详细的检查工作表的设置、格式规则等。在某些复杂的情况下,可能需要更详细的上下文信息才能提供准确的解决方案。