在做一些关于销售系统的项目时,肯定避免不了计算价格的功能,所以为了项目的需求,下面就和大家分享一个简单的计算价格的例子。
1、首先就是搭建页面了,代码如下图所示:

页面还是比较简单的,布局了一个卖水果的计算价格。先是三个p标签,用来显示价格的,其中的span标签就是我们要获取的价格,再接着就是要购买的数量,用三个input标签表示,默认值都是0,根据实际数量输入,最后就是一个button按钮和一个被禁用的input标签了,点击结算按钮,input标签就显示所需的金额了。
图中给的id都是为了写js代码所需要的,button按钮上的点击事件触发的方法就是下面要写的计算价格的方法。
注:input标签是通过disabled属性来禁用的,被禁用的input标签就不能再输入值了,但是显示值还是可以的,所以就用被禁用的input标签来显示结算后的总金额。
还有一个地方就是上面的价格单位和要输入数量单位不一样,这就是后面写js代码需要注意的了,需要换算一下。
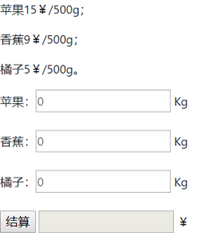
下面看看页面搭建的结果,效果如下图所示:

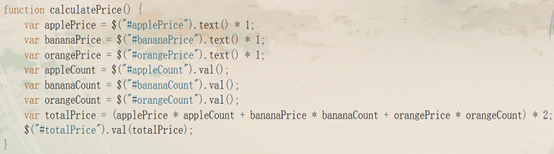
2、页面就这样简单搭建完了,下面就是写js代码了,代码如下图所示:

可以看出图中代码就是获取价格的值和数量的值,先是将span标签的text()获取到,但是因为是需要计算的,所以需要转换为int类型才行,就在后面乘以一,转换成int类型就行了,
这里也是因为用来span标签,所以只能获取text(),当然也可以改成input标签,自定义输入价格,这里的数量就是用的input标签,就获取到val()值就可以了。然后就是一个简单的数学计算了,单价×数量=总价。还有就是前面说到要注意的单位需要换算,1kg=2×500g,所以就在结果乘以二就行了。最后就是将计算出来的值赋给被禁用的input标签,这样计算价格的功能就可以实现了。效果如下图所示:

以上就是一个简单的计算价格的例子,可能不是很实用,但在遇到类似问题的时候可供学习参考。



