session
自我介绍&基本使用:
在Flask中,Session是一种用于在客户端和服务器之间存储和传输数据的机制。它允许您在用户与应用程序之间保持状态,并且可以存储和检索有关特定用户的信息。
Flask使用Werkzeug库提供的SecureCookie来实现Session功能。默认情况下,Flask会为每个客户端生成一个唯一的Session ID,并将该ID存储在Cookie中发送给客户端。然后,Flask将Session数据存储在服务器端,并根据Session ID将相应的数据与请求进行关联。
实战使用Flask Session:
from flask import Flask, sessionapp = Flask(__name__) # 创建Flask应用程序对象
app.secret_key = 'GuHanZheIsCool' # 设置Secret Key@app.route("/x1")
def index():# 通过session字典设置session数据session['name'] = '小明'return 'Index'@app.route("/x2")
def index():# 通过session字典获取session数据print(session['name'])return 'Order'if __name__ == '__main__':app.run()以上是使用Flask中Session的基本步骤。通过在Session中存储用户的信息,您可以跟踪用户的状态,并在不同请求之间共享数据。
需要注意的是:设置Secret Key是必要的,因为它用于对Session数据进行加密和解密,以确保数据的安全性(你可以试试不设置,会报错~)。
然而,**请注意Session数据默认存储在服务器端,在高流量的情况下可能会对服务器造成负担。**如果需要存储大量或敏感数据,请考虑使用数据库或其他外部存储解决方案来代替默认的Session机制。
分析session会是个什么?
正如我上面那个实例代码中的注释所写—session是一个dict(字典)对象。但是知其然更要知其所以然,所以下面来理性分析一波如何能看出它是一个dict(字典)对象【先理论分析,后扒源码】~
session['name'] = '小明'session['name']
-
情况一:
在Python中很容易想到,如果有个玩意可以通过上两行代码所示方式进行操作,那么这个玩意很大可能是个对象。那么的话,这两个操作将会调用对象的
__setitem__和__getitem__方法。当使用
session['name'] = '小明'时,会调用session对象的__setitem__方法,该方法用于设置键值对。当使用
session['name']时,会调用session对象的__getitem__方法,该方法用于获取键对应的值。示例代码如下:
class Session:def __init__(self):self.data = {}def __setitem__(self, key, value):self.data[key] = valuedef __getitem__(self, key):return self.data[key]session = Session()
session['name'] = '小明' # 调用 __setitem__ 方法
value = session['name'] # 调用 __getitem__ 方法
print(value) # 输出: 小明
在上述示例中,我们定义了一个Session类,其中实现了__setitem__和__getitem__方法来模拟session对象的行为。通过调用session['name'] = '小明'和session['name'],分别触发了对应的方法,实现了键值对的设置和获取操作。
那么,还有什么其他的可能吗?
-
情况二:
可不能忘了字典哦~
"""
v = dict()
v['name'] = '小明'
v['name']所以,如果一个类继承dict的话也可以!
"""
class Foo2(dict):passobj = Foo2()
obj['xxx'] = '小明'而Flask里的session源码就是使用的上述情况二,姑且称之为特殊的字典(字典有的它都有,字典没有的它也可以有【可以额外自定义一些功能】)。
扒扒源码:
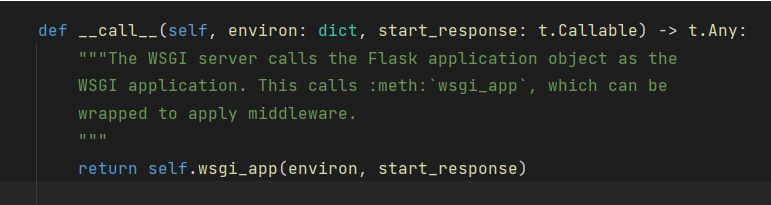
请求一进来,立即执行app对象【app = Flask(__name__) # 创建Flask应用程序对象】的call()方法。

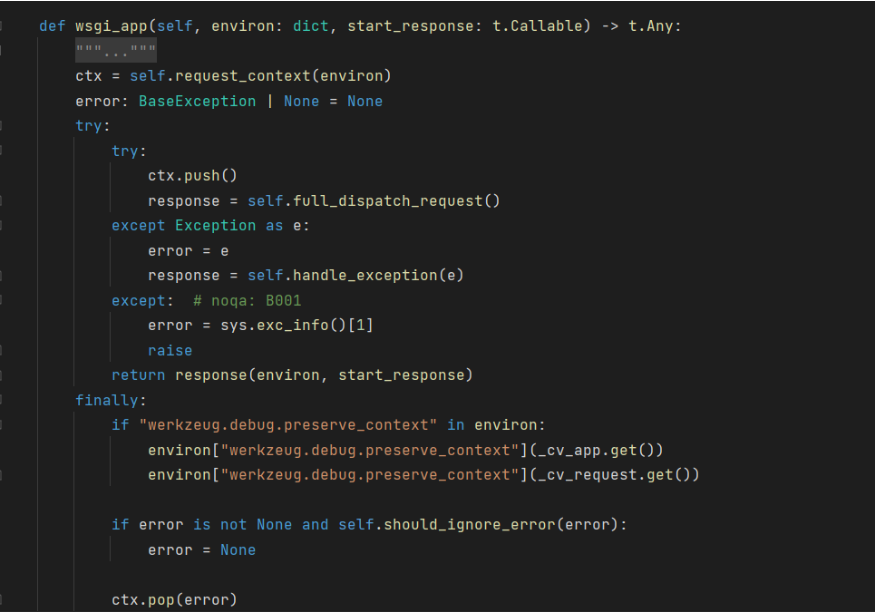
继续进:
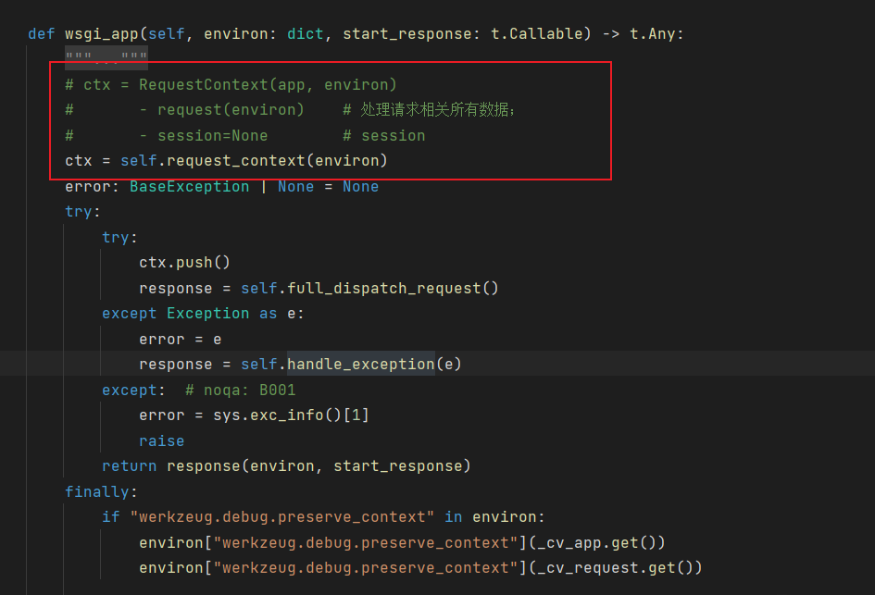
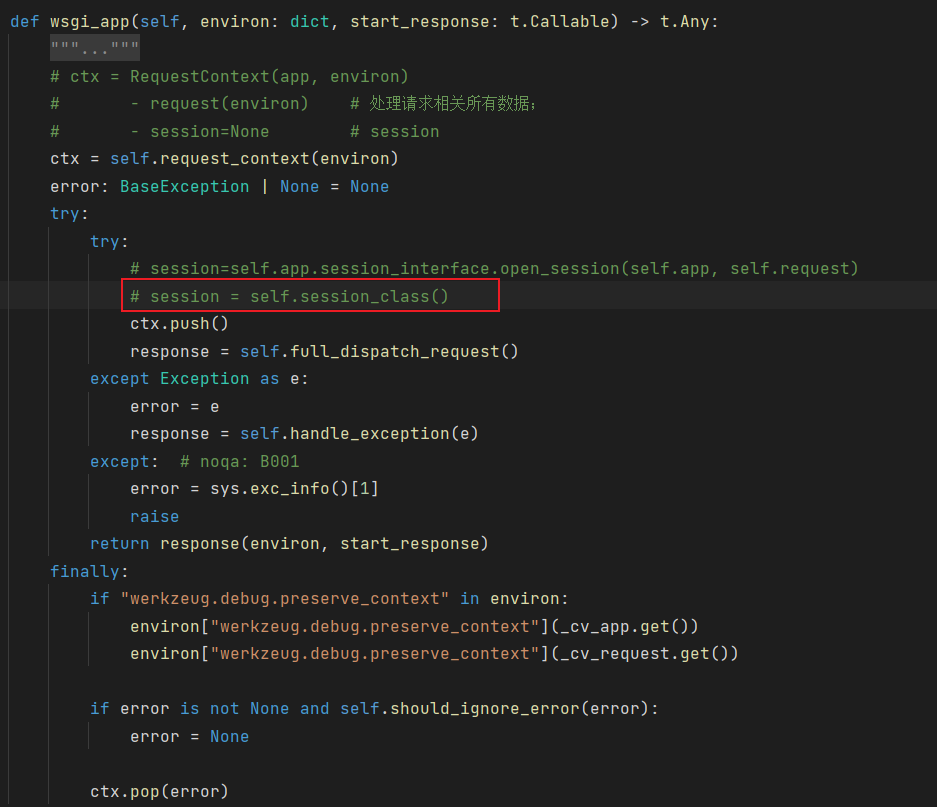
下图这个函数的参数environ就是请求相关的原生字符串数据,那么源码肯定有相关的处理逻辑,来处理environ为易于使用的数据结构。

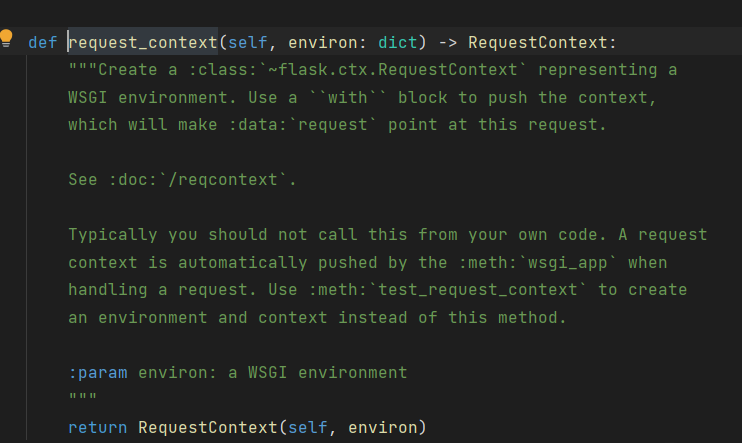
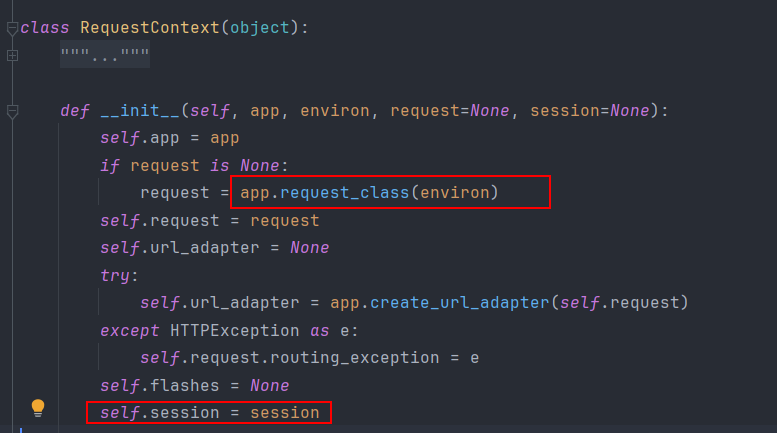
所以继续进self.request_context(environ)【返回的self就是最原始的app对象】:

继续进:

继续进第一个红框:

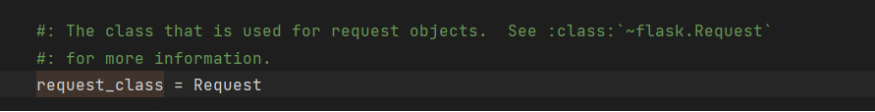
所以第一个红框就是将environ最终交给Request类来进行处理【加工处理原生的请求相关数据】,最后再返回给request对象!
还记得从Flask里导出的request对象具备好多方法不,比如:request.args、request.methods等。这些就是上述Request类对原生数据加工处理之后才有的~
而第二个红框,又说明当用户请求第一次进来时,session设置为空。
往外出几层:
可见ctx里既有request对象又有session对象!!!拿到ctx的话就拿到了这俩~

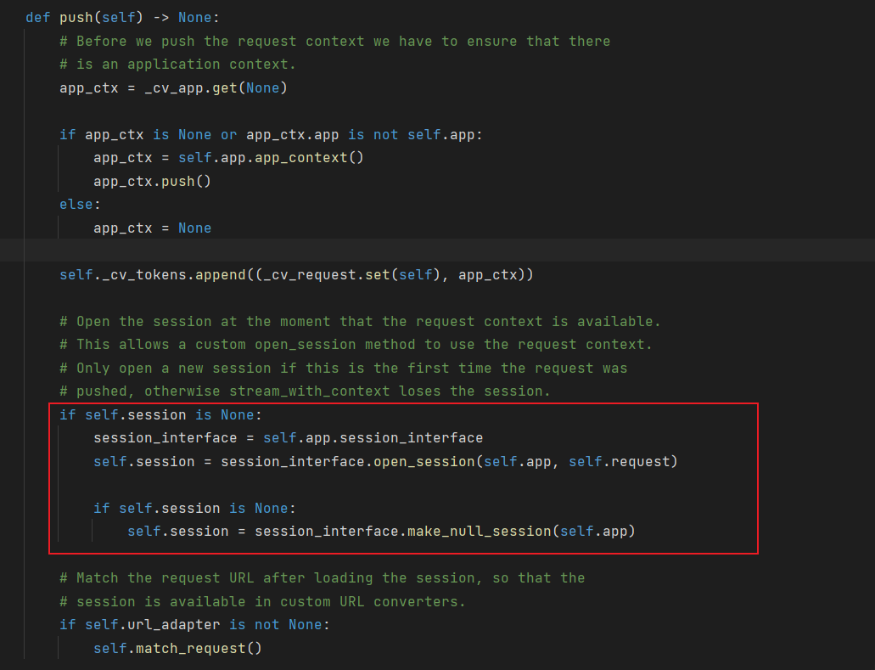
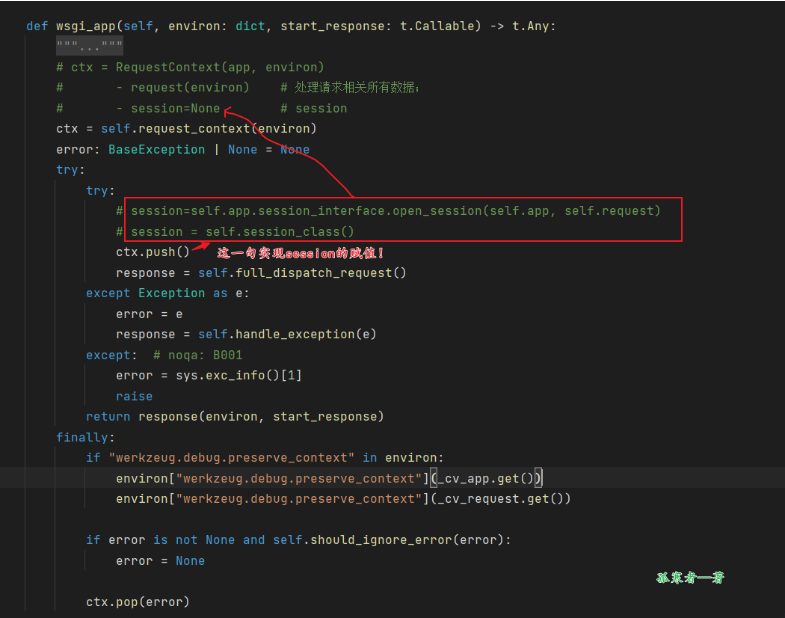
继续走,即上图中的ctx.push():
下述红框就是给session赋值【红框第三句,传self.request参数是因为cookie在request对象中~】

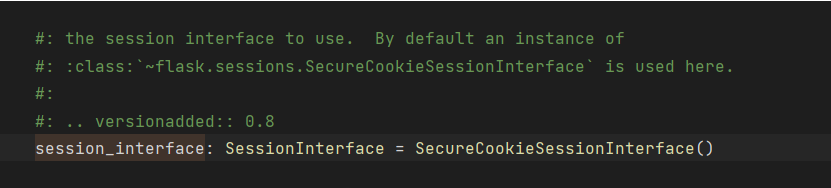
进session_interface:

即:self.session = SecureCookieSessionInterface().open_session(self.app, self.request)
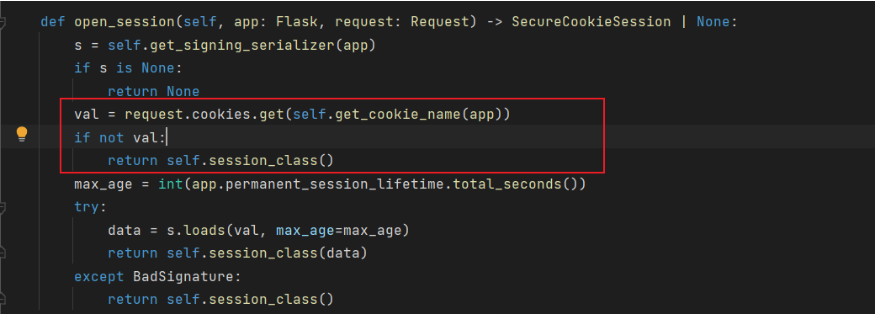
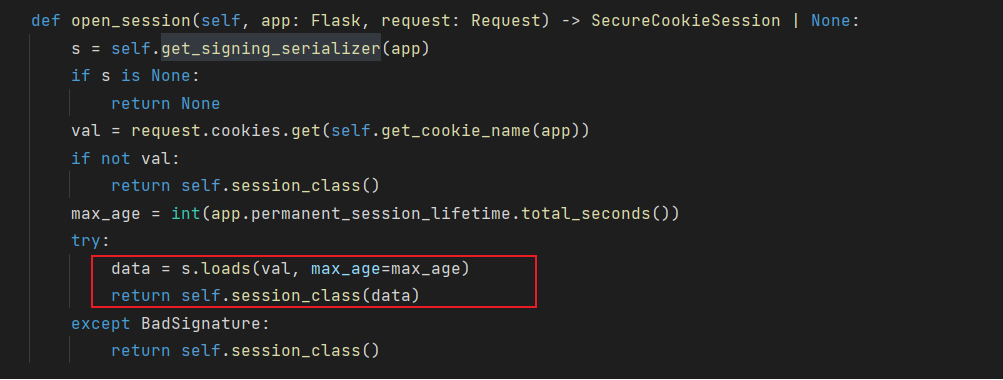
进open_session:

用户请求第一次进来,val是为空的,所以直接返回self.session_class()
回到最初的起点:

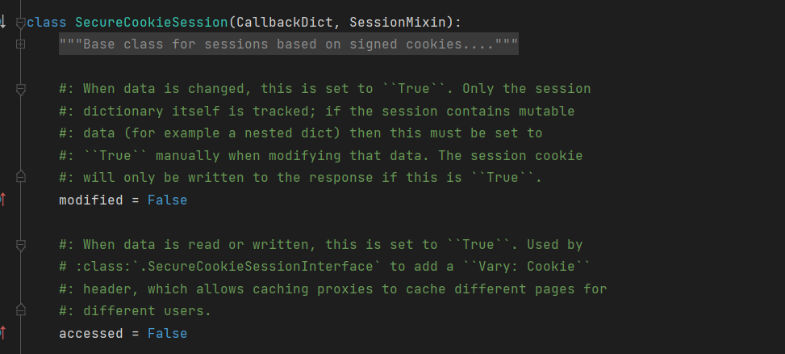
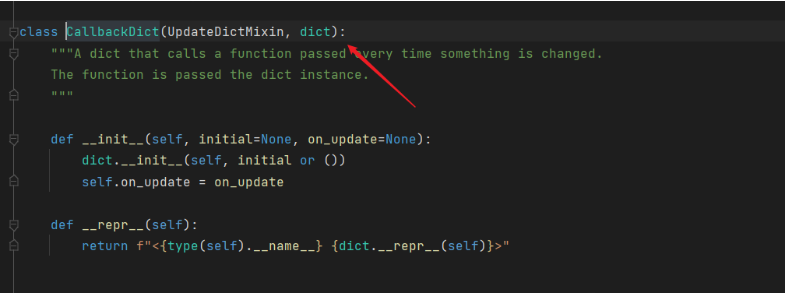
继续进self.session_class()看看:

继续看其继承的父类CallbackDict:
继承了字典!!!

所以,就说明下图这里session现在是一个特殊的字典:

回到最开始session的使用,当用户的第一次请求到来还没到视图时,会将ctx里的session设置为空,当进入视图执行session['name'] = '小明'这一句时会去ctx里获取session并设置相应的键值。
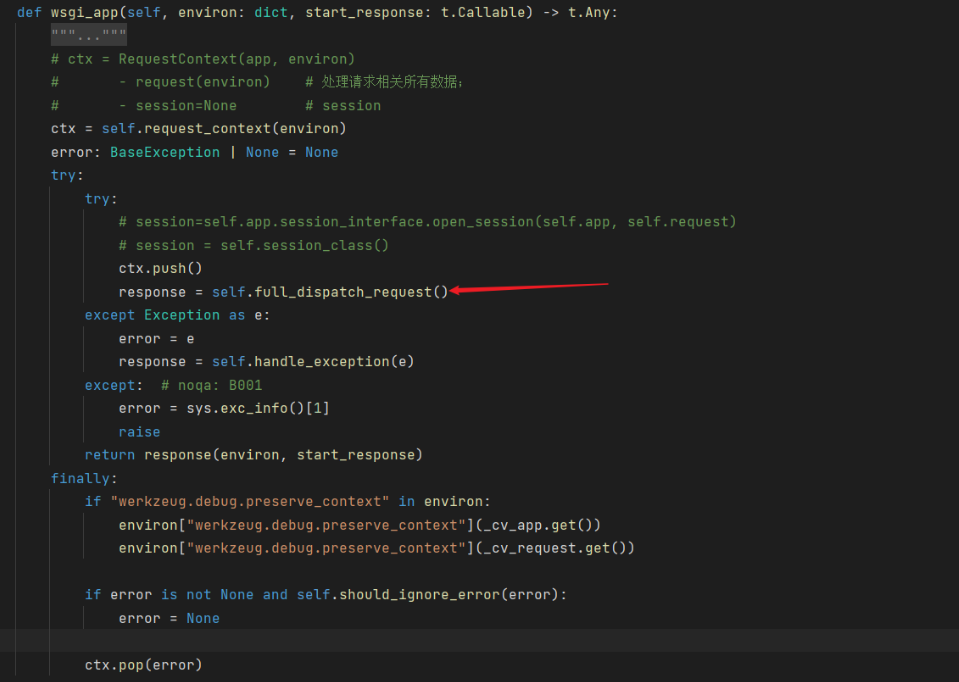
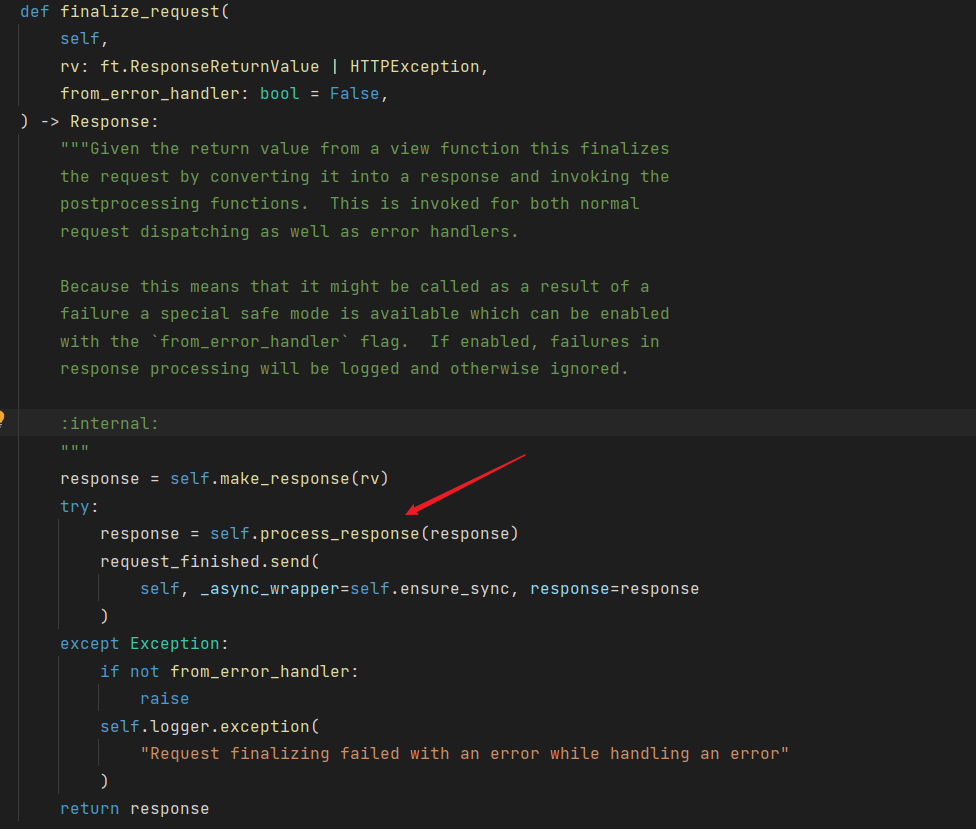
当设置完session后,继续走源码:
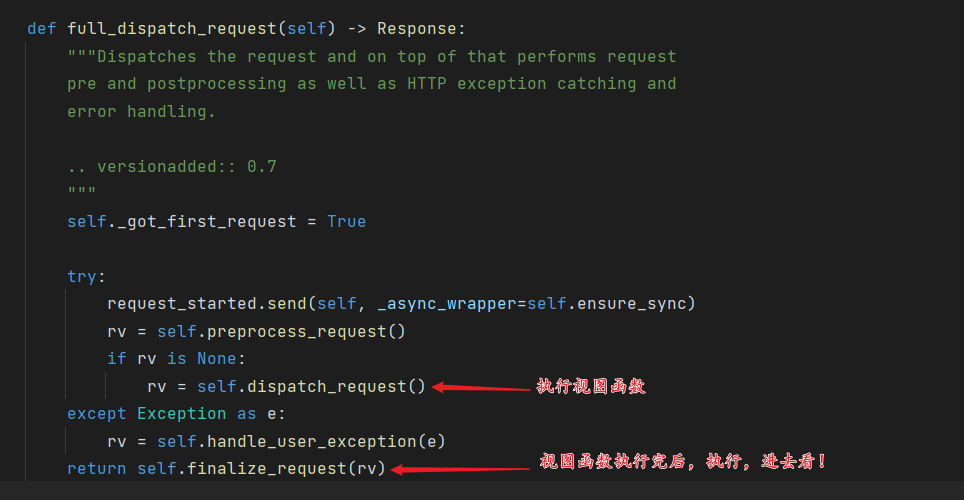
视图函数执行走这:




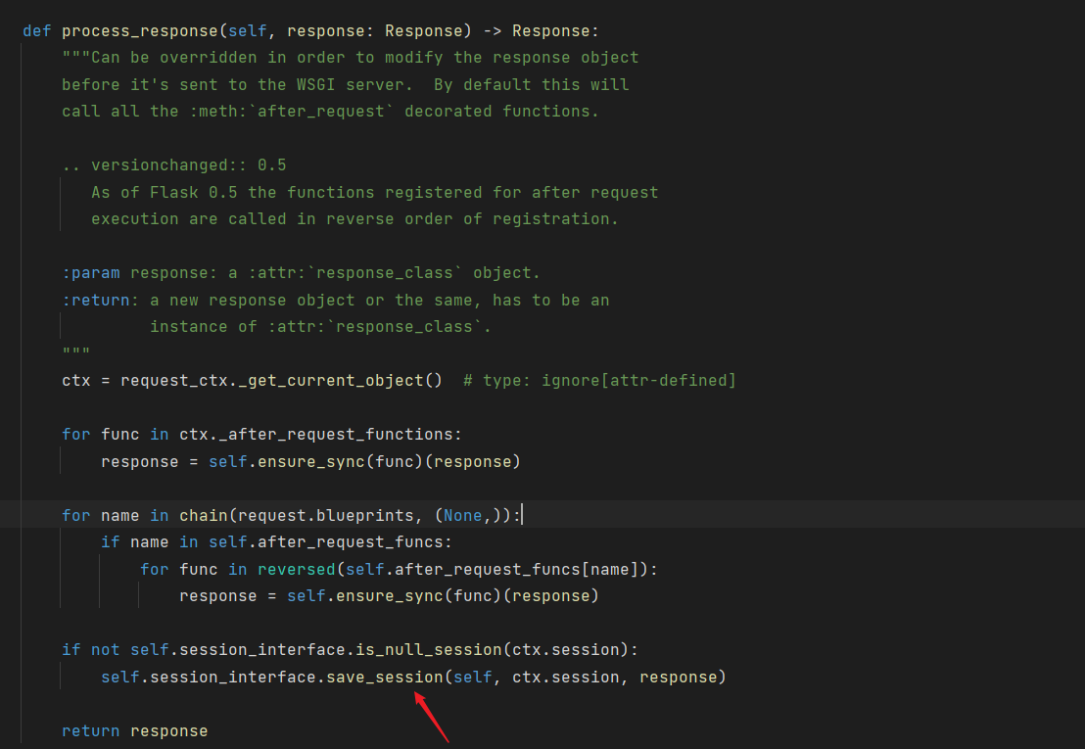
进去:
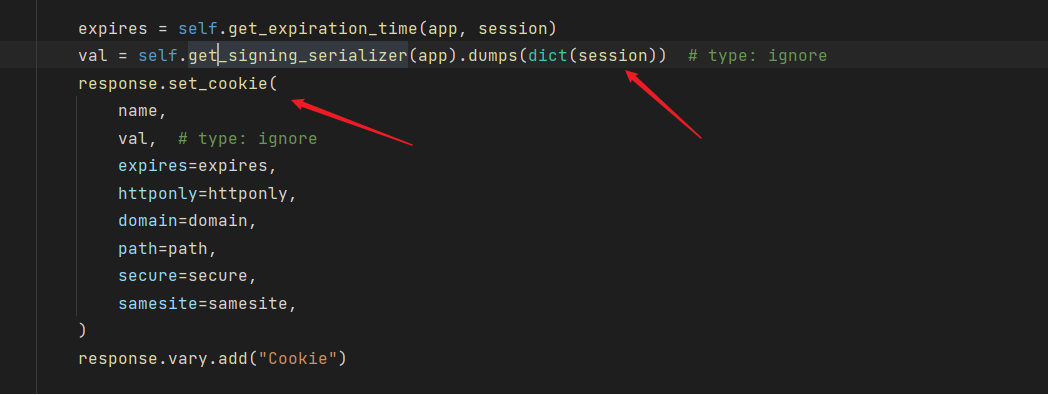
首先把特殊的字典session转换为字典,然后dumps,得到的val就是序列化的结果。

下次这个用户请求再进来,session就有值了,就走另一条路了:
loads就是反序列化成字典data,然后self.session_class(data)再放到特殊的字典里。

整个流程:
1. 请求刚刚到来:ctx = RequestContext(...)- request- session = Nonectx.push()ctx.session = SecureCooieSessionInterface.open_session()2. 视图函数3. 请求结束ctx.session = SecureCooieSessionInterface.save_session()