超市管理系统的开发流程包括对超市管理系统的需求分析,软件的设计建模以及编写程序实现系统所需功能这三个阶段。对超市管理系统的需求分析。在这个阶段,通过查阅书籍,走访商场搜集相关资料,了解经营者对软件功能的具体所需和建议。最后主要实现,系统的界面美观友好,信息查询灵活、方便、快捷、准确,数据存储安全可靠;实现超市内一些基础信息的设置及各种相关信息的添加删除修改和查询;商品的总览、入库、销售等流程清晰;数据计算自动完成,提高工作效率;可通过给定商品名称、销售时间等对数据库进行快速定位;系统运行稳定、安全可靠。







超市管理系统拟采用三种研究方法,文献资料法:根据已掌握的文献,查找相关书籍,利用网络查询各类期刊,学术报告,会议论文等来研究本课题;参考法:通过参考相关网站研究本课题;实践研究法:以柔性软件理论为指导,按照柔性软件的开发过程进行系统开发。本系统采用nodejs语言,使用vue框架结构
对于所有系统所完成的设计,都能受到时间及空间上的约束。因此,在设计的每一个项目开始时,一定要对系统进行可行性分析,这样才能够减少项目的危害,减少人力、物力和财力的损失。以下是对于技术、经济、操作和法律这四个方面来进行简要的介绍。
本系统主要使用了vscode和MySQL数据库来作为设计的工具,并使用nodejs作为开发语言,主要运用了vue框架技术,nodejs是一种面向对象的编程语言,很容易学习而且使用方便。在大学时,我就已经掌握了nodejs的主要知识,也对vue框架的操作进行了系统的学习。本系统从整体上看设计起来比较容易,本系统开发的要点就是对于数据库的设计及操作。在大学对软件工程,软件测试,UML统一建模语言等课程进行过系统的了解,也能够对这些课程进行开发,拥有一定的系统辨别、开发和检验能力。因此,完成系统实现在技术上完全具有可行性。
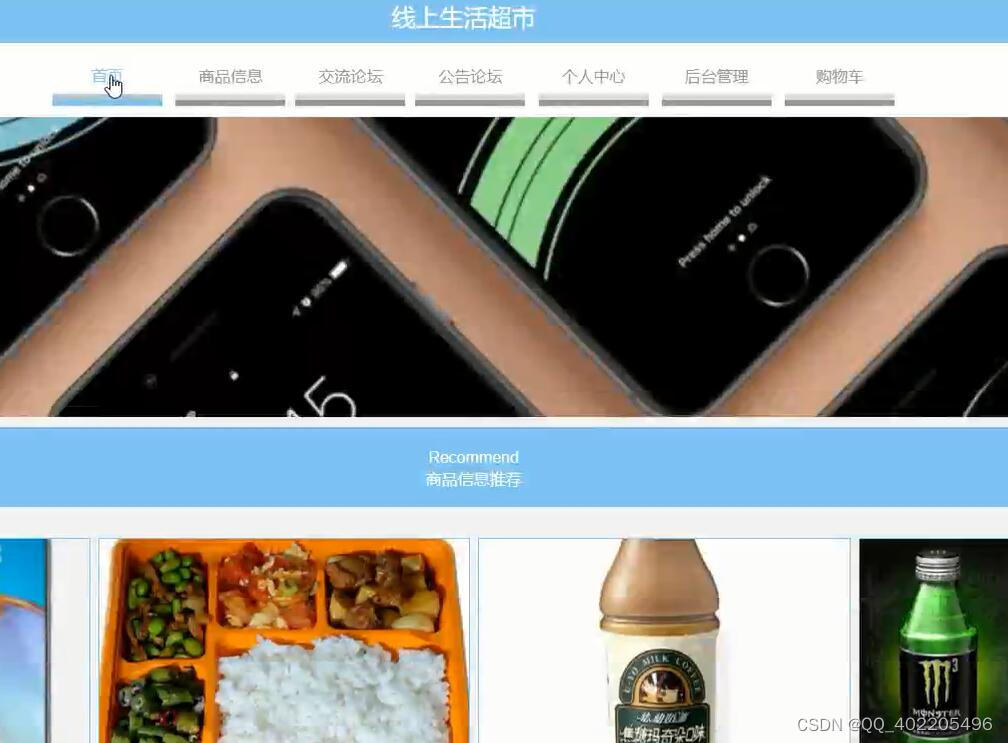
本论文是以构建网上线上生活超市为目标,使用nodejs制作,由前台客户购物、后台管理员发货两大部分组成。着重论述了系统设计分析,系统的实现(用户注册模块,用户登录,用户浏览商品模块,购物车模块,订单模块,管理员登录,商品管理模块、发货模块设计等)以及后台数据库管理。从网站设计到具体实现都遵循了网站的建设思想和数据库的设计方法。目 录
摘要 1
Abstract 2
1绪论 4
1.1课题背景 4
1.2开发目的和意义 4
1.3系统总概 5
1.4本论文的研究内容 6
1.5 论文主要工作和结构 6
2开发技术介绍 8
2.1 系统开发平台 8
2.2 平台开发相关技术 8
3系统需求分析 11
3.1系统设计的目标 11
3.2系统功能性需求 11
3.3系统性能需求 14
3.4对功能的总体规定 14
4系统设计 15
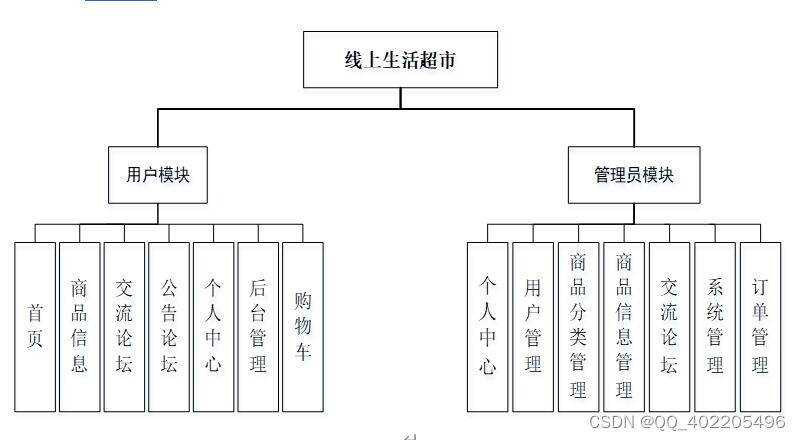
4.1 软件功能模块设计 15
4.2 数据库设计 15
4.2.1 概念模型设计 15
4.2.2 物理模型设计 17
5系统详细设计 23
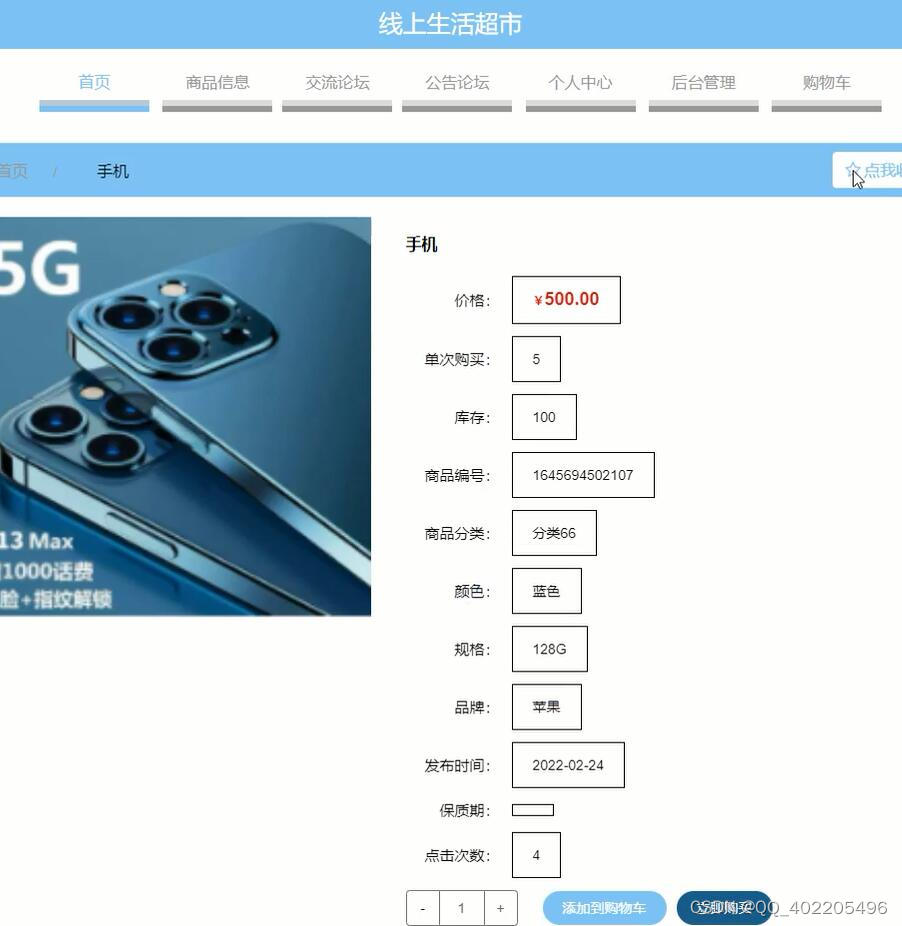
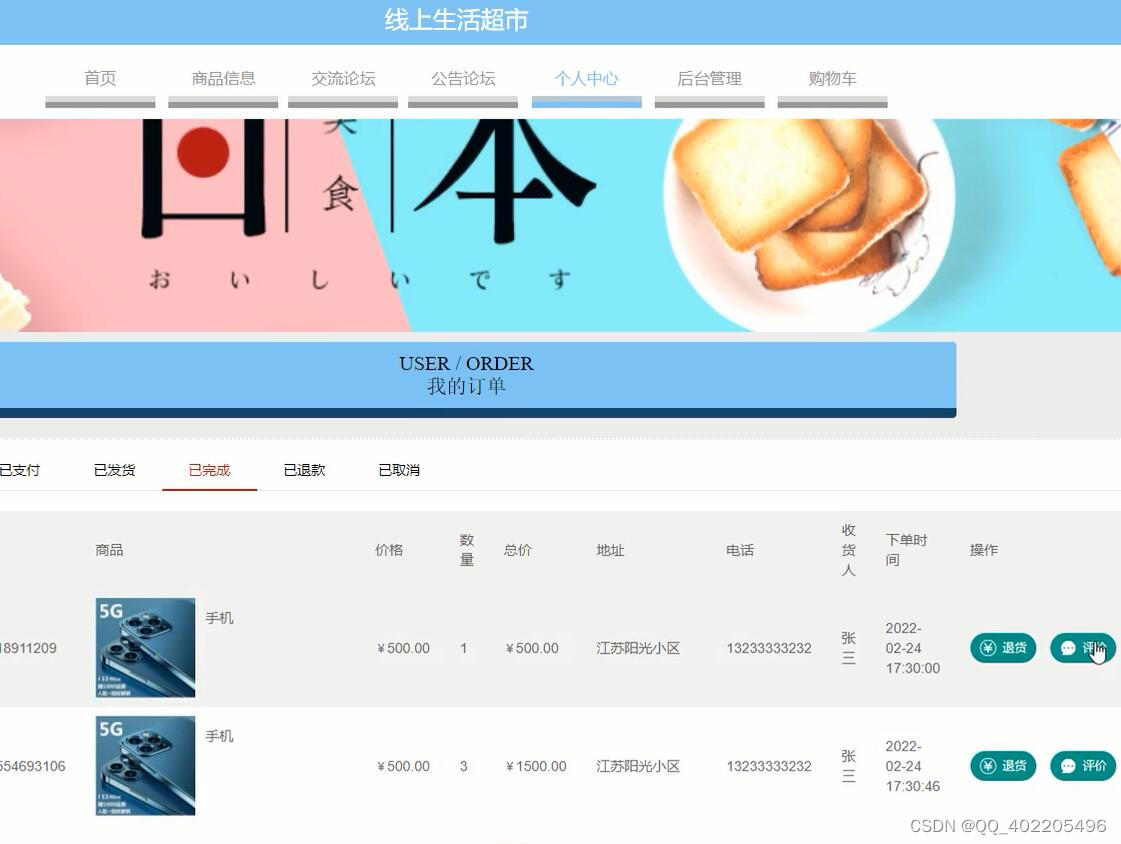
5.1系统功能模块 23
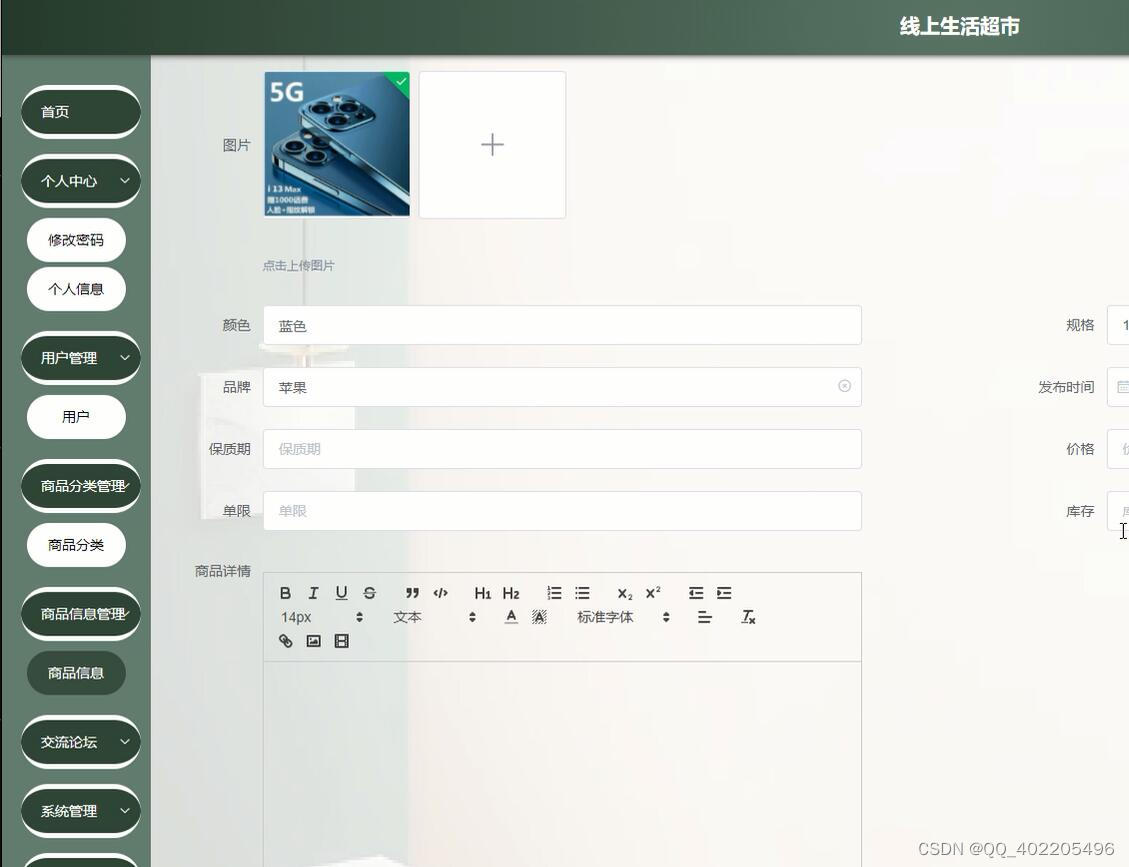
5.2管理员功能模块 26
6系统测试 31
7总结与展望 33
参考文献 34
致谢 35