<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>登入</title><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="{{ url_for('static', filename='res/layui/css/layui.css') }}" rel="stylesheet"><link href="{{ url_for('static', filename='res/adminui/dist/css/admin.css') }}" rel="stylesheet"><link href="{{ url_for('static', filename='res/adminui/dist/css/login.css') }}" rel="stylesheet"><style>#canvas {display: inline-block;border: 1px solid #ccc;border-radius: 5px;cursor: pointer;}</style>
</head>
<body><div class="layadmin-user-login layadmin-user-display-show" id="LAY-user-login" style="display: none;"><div class="layadmin-user-login-main"><div class="layadmin-user-login-box layadmin-user-login-header"><h2>登入页</h2><p> </p></div><div class="layadmin-user-login-box layadmin-user-login-body layui-form"><div class="layui-form-item"><label class="layadmin-user-login-icon layui-icon layui-icon-username" for="LAY-user-login-username"></label><input type="text" name="username" id="LAY-user-login-username" lay-verify="required" placeholder="用户名" class="layui-input" value="quwei"></div><div class="layui-form-item"><label class="layadmin-user-login-icon layui-icon layui-icon-password" for="LAY-user-login-password"></label><input type="password" name="password" id="LAY-user-login-password" lay-verify="required" placeholder="密码" class="layui-input" value="123456"></div><div class="layui-form-item"><div class="layui-row"><div class="layui-col-xs7"><label class="layadmin-user-login-icon layui-icon layui-icon-vercode" for="LAY-user-login-vercode"></label><input type="text" name="captcha" id="LAY-user-login-vercode" lay-verify="required" placeholder="图形验证码" class="layui-input"></div><div class="layui-col-xs5"><div style="margin-left: 10px;"><canvas id="canvas" width="100" height="36"></canvas></div></div></div></div><div class="layui-form-item" style="margin-bottom: 20px;"><input type="checkbox" name="remember" lay-skin="primary" title="记住密码"><a href="forget.html" class="layadmin-user-jump-change layadmin-link" style="margin-top: 7px;">忘记密码?</a></div><div class="layui-form-item"><button class="layui-btn layui-btn-fluid" lay-submit lay-filter="LAY-user-login-submit">登 入</button></div></div></div><div class="layui-trans layadmin-user-login-footer"><p>© All Rights Reserved</p></div></div><script src="{{ url_for('static', filename='res/layui/layui.js') }}"></script><script>// layui版本必须是最新版本:2.8.18layui.define(function (e) {let a = layui.jquery;let obj = {randomColor: function () {//得到随机的颜色值let r = Math.floor(Math.random() * 256);let g = Math.floor(Math.random() * 256);let b = Math.floor(Math.random() * 256);return "rgb(" + r + "," + g + "," + b + ")";},draw: function (show_num) {let canvas_width = a('#canvas').width();let canvas_height = a('#canvas').height();let canvas = document.getElementById("canvas");//获取到canvas的对象,演员let context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台canvas.width = canvas_width;canvas.height = canvas_height;let sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0";let aCode = sCode.split(",");let aLength = aCode.length;//获取到数组的长度for (let i = 0; i <= 3; i++) {let j = Math.floor(Math.random() * aLength);//获取到随机的索引值let deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度let txt = aCode[j];//得到随机的一个内容show_num[i] = txt.toLowerCase();let x = 10 + i * 20;//文字在canvas上的x坐标let y = 20 + Math.random() * 8;//文字在canvas上的y坐标context.font = "bold 23px 微软雅黑";context.translate(x, y);context.rotate(deg);context.fillStyle = obj.randomColor();context.fillText(txt, 0, 0);context.rotate(-deg);context.translate(-x, -y);}for (let i = 0; i <= 5; i++) { //验证码上显示线条context.strokeStyle = obj.randomColor();context.beginPath();context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);context.stroke();}for (let i = 0; i <= 30; i++) { //验证码上显示小点context.strokeStyle = obj.randomColor();context.beginPath();let x = Math.random() * canvas_width;let y = Math.random() * canvas_height;context.moveTo(x, y);context.lineTo(x + 1, y + 1);context.stroke();}},};e("captcha", obj);});layui.config({base: "{{ url_for('static', filename='res/') }}" // 静态资源所在路径}).use(['index', 'user', 'captcha'], function(){let $ = layui.$, setter = layui.setter, admin = layui.admin, form = layui.form, router = layui.router(), captcha = layui.captcha, search = router.search;form.render();let show_num = [];captcha.draw(show_num);//显示验证码$("#canvas").on('click', function () {captcha.draw(show_num);});form.on('submit(LAY-user-login-submit)', function (obj) {let field = obj.field; // 获取表单字段值let code = field["captcha"];if (show_num.join("") !== code) {layer.msg('验证码错误,请重新输入', {offset: '15px', icon: 5});return false; // 阻止默认 form 跳转}// 显示填写结果,仅作演示用layer.alert(JSON.stringify(field), {title: '验证码正确,这是当前填写的字段值'});// 请求登入接口admin.req({url: "/checklogin", // 确保此处指向 Flask 后端的正确路由method: "post",data: obj.field,done: function (res) {console.log(res);if (res.code === 0) {// 登入成功的提示与跳转layer.msg(res.msg, {offset: '15px',icon: 1,time: 1000}, function () {location.href = '/'; // 登录成功后的跳转页面});} else {// 登入失败的提示layer.msg(res.msg, {icon: 2, offset: '15px'});}}});});});</script>
</body>
</html>layui(2.8.18)生成验证码
news/2024/11/24 0:05:13/
相关文章
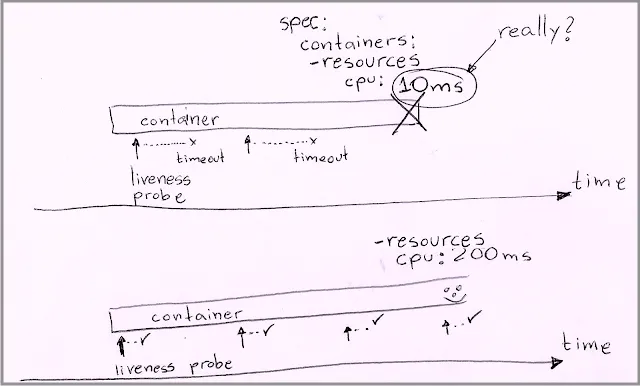
Kubernetes容器状态探测的艺术
在Kubernetes集群中维护容器状态更像是一种艺术,而不是科学。原文: The Art and Science of Probing a Kubernetes Container[1] 在Kubernetes集群中维护容器状态更像是一种艺术,而不是科学。 本文将带你深入理解容器探测[2],并特别关注相对较…
智能指针(Newbie Note)
智能指针专题 1.普通指针的问题2.智能指针是什么什么是所有权 3.智能指针三个好处:4.C11提供的智能指针4.1 shared_ptr(共享所有权指针)4.1.1 分配内存4.1.2 成员函数4.1.3 计数情况汇总:4.1.4 示例代码(计数)4.1.5 示例代码(rese…
13 redis中的复制的拓扑结构
1、一主一从 为了性能考虑,主节点可以不开启AOF,但是要避免重启。
2、一主多从 适用于读操作的场景。由于从节点多,所以主的复制压力大
3、树状主从 数据先同步到redisB,redisC从节点C,E来看,redisB相当于主机了,可以…
【洛谷 B2001】入门测试题目 题解(模拟算法+顺序结构)
入门测试题目
题目描述
求两个整数的和。
输入格式
一行,两个用空格隔开的整数。
输出格式
两个整数的和。
样例 #1
样例输入 #1
1 2样例输出 #1
3样例 #2
样例输入 #2
10230 21312样例输出 #2
31542提示
对于 100 % 100\% 100% 的数据,输…
Python (十二) 文件
程序员的公众号:源1024,获取更多资料,无加密无套路! 最近整理了一份大厂面试资料《史上最全大厂面试题》,Springboot、微服务、算法、数据结构、Zookeeper、Mybatis、Dubbo、linux、Kafka、Elasticsearch、数据库等等 …
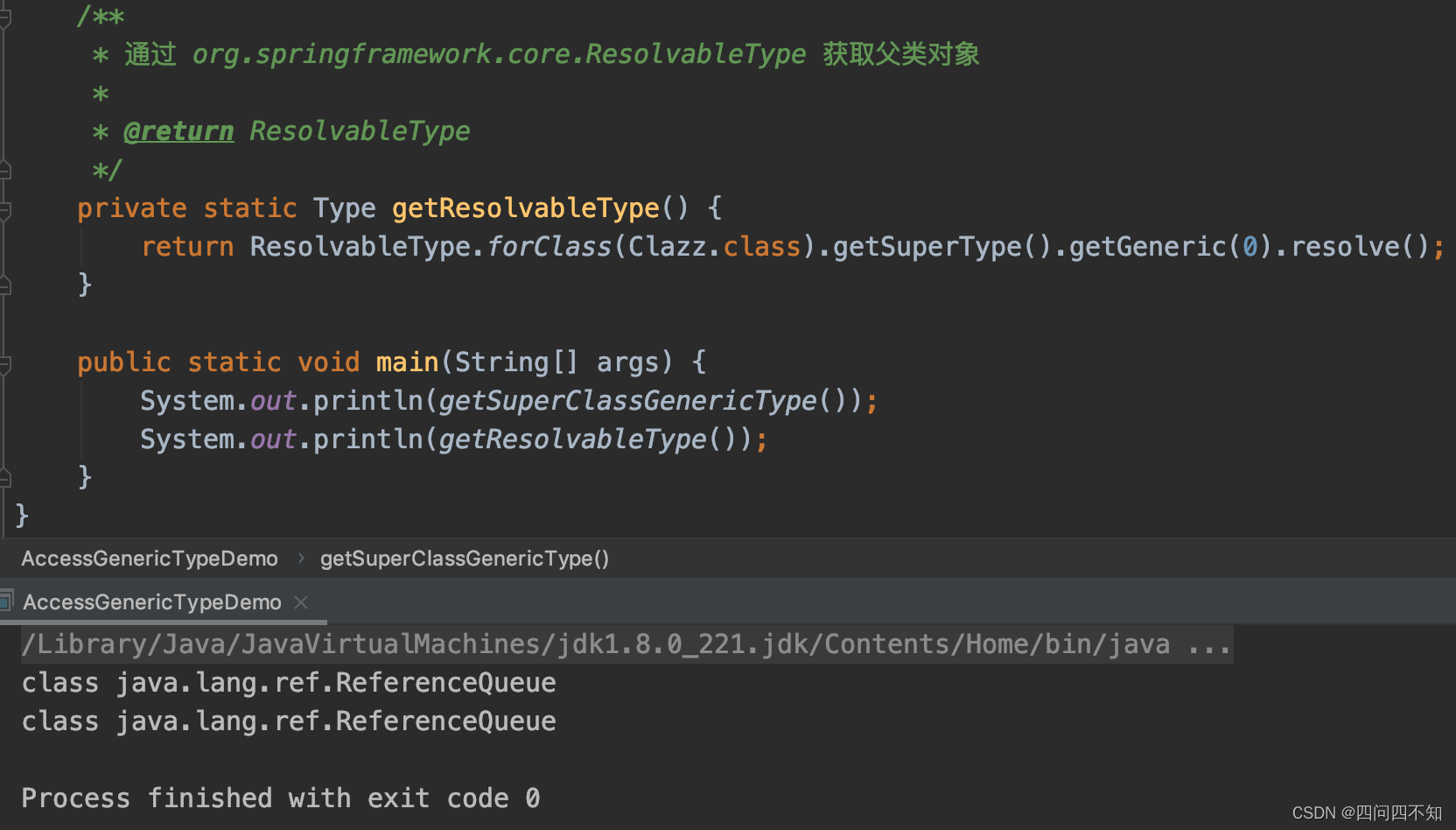
Java如何获取泛型类型
泛型(Generic)
泛型允许程序员在强类型程序设计语言中编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型。各种程序设计语言和其编译器、运行环境对泛型的支持均不一样。Ada、Delphi、Eiffel、Java、C#、F#、Swift 和 Vis…
基于材料生成算法优化概率神经网络PNN的分类预测 - 附代码
基于材料生成算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于材料生成算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于材料生成优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神…