通义灵码基于通义大模型,提供代码智能生成、研发智能问答能力。本文就来介绍下通义灵码在测试过程中的应用。
操作手册:
通义灵码, 阿里云提供的一款基于通义大模型的智能编码辅助工具_云效-阿里云帮助中心
1. 什么是通义灵码
是阿里云出品的一款基于通义大模型的智能编码辅助工具,提供行级/函数级实时续写、自然语言生成代码、单元测试生成、代码注释生成、代码解释、研发智能问答、异常报错排查等能力,并针对阿里云 SDK/OpenAPI 的使用场景调优,助力开发者高效、流畅的编码。
- 兼容 Visual Studio Code、JetBrains IDEs 等主流 IDE;
- 支持 Java、Python、Go、C/C++、JavaScript、TypeScript、PHP、Ruby、Rust、Scala 等主流编程语言。
2. 下载地址:
通义灵码_智能编码助手_AI编程_人工智能-阿里云
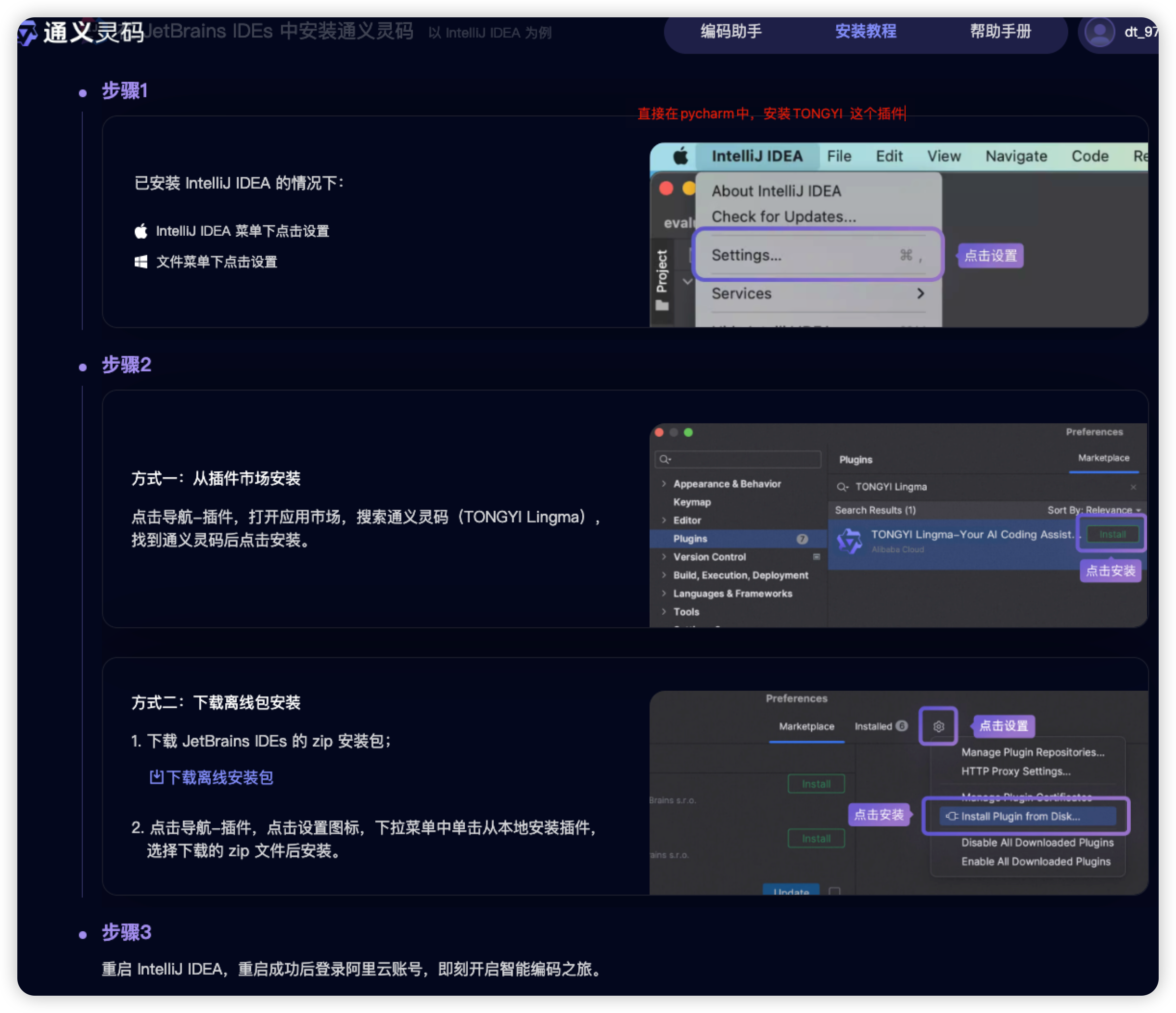
3. 如何安装
- 在各种编程工具中找到setting-->Flugins-->在输入找到:TONGYI Lingma点击“install”开始安装。

2. 安装成功后,在pycharm右下角,提示:通义灵码登陆,需要使用阿里云账号。

登陆成功后,提示如下信息:

4. 实际应用
a. 如何进行“代码注释”:
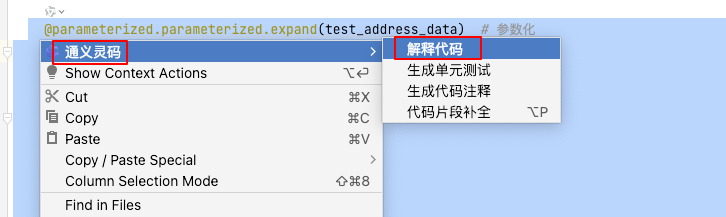
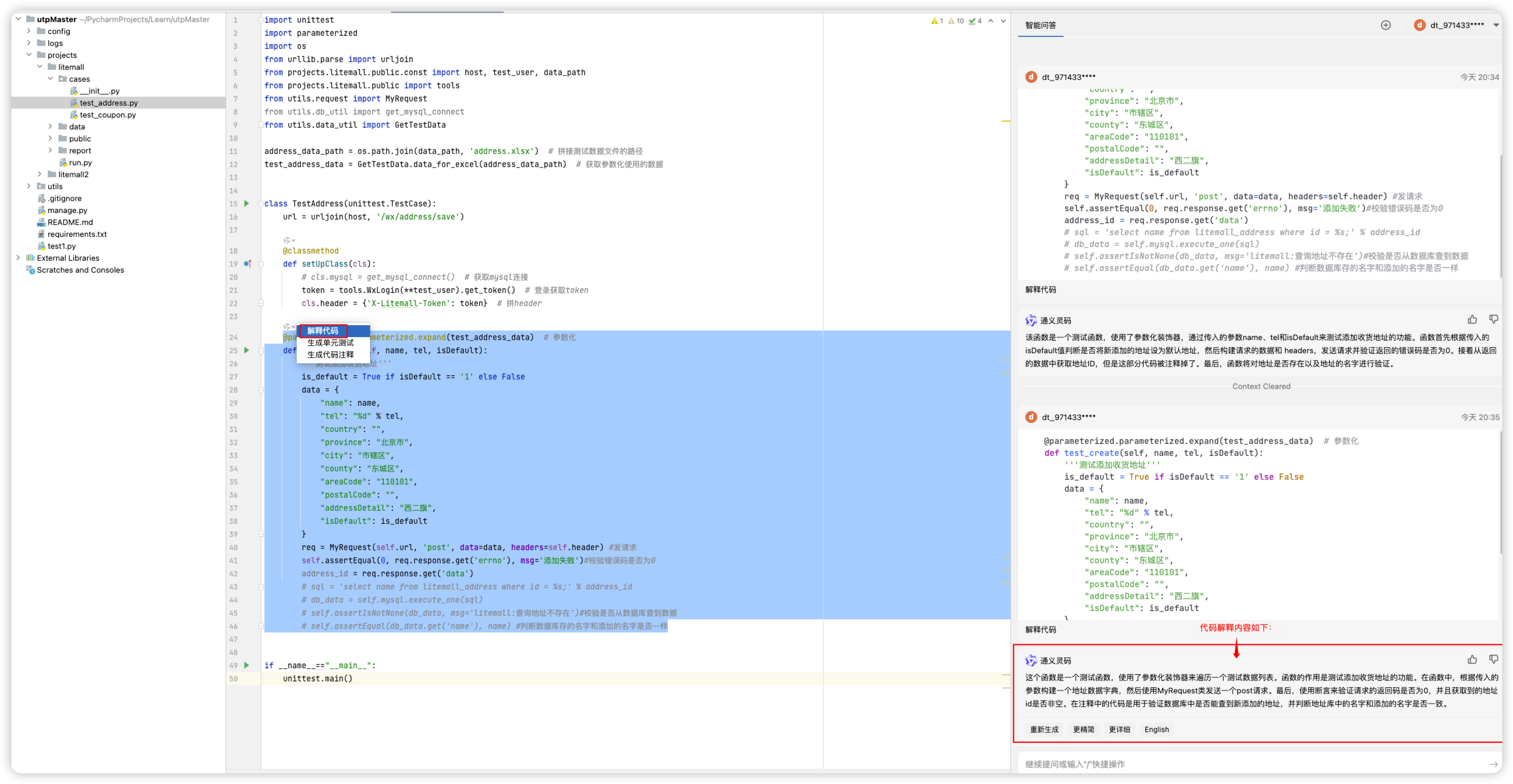
选择部分代码,右键查看代码注释:通义灵码-->代码注释


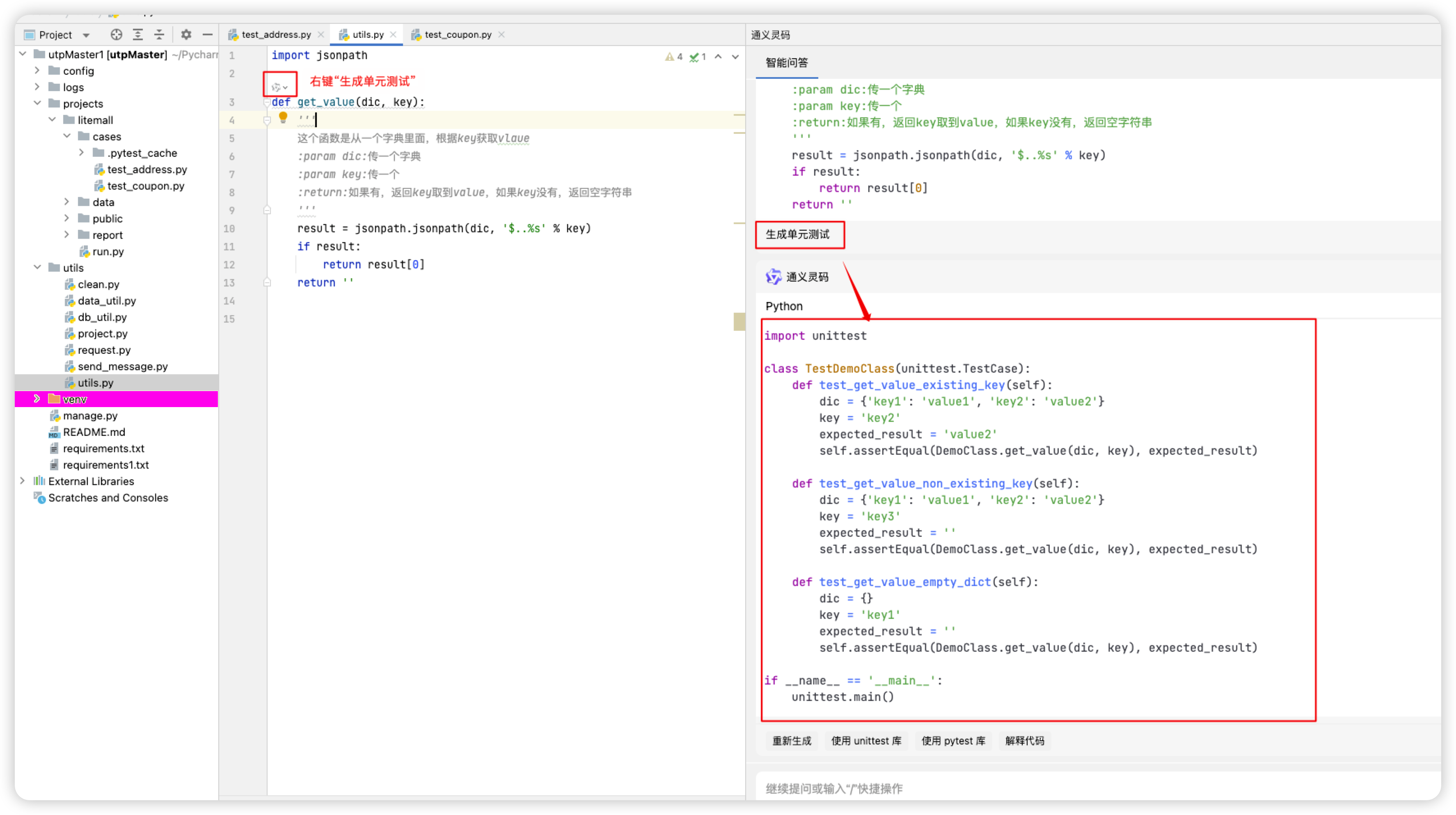
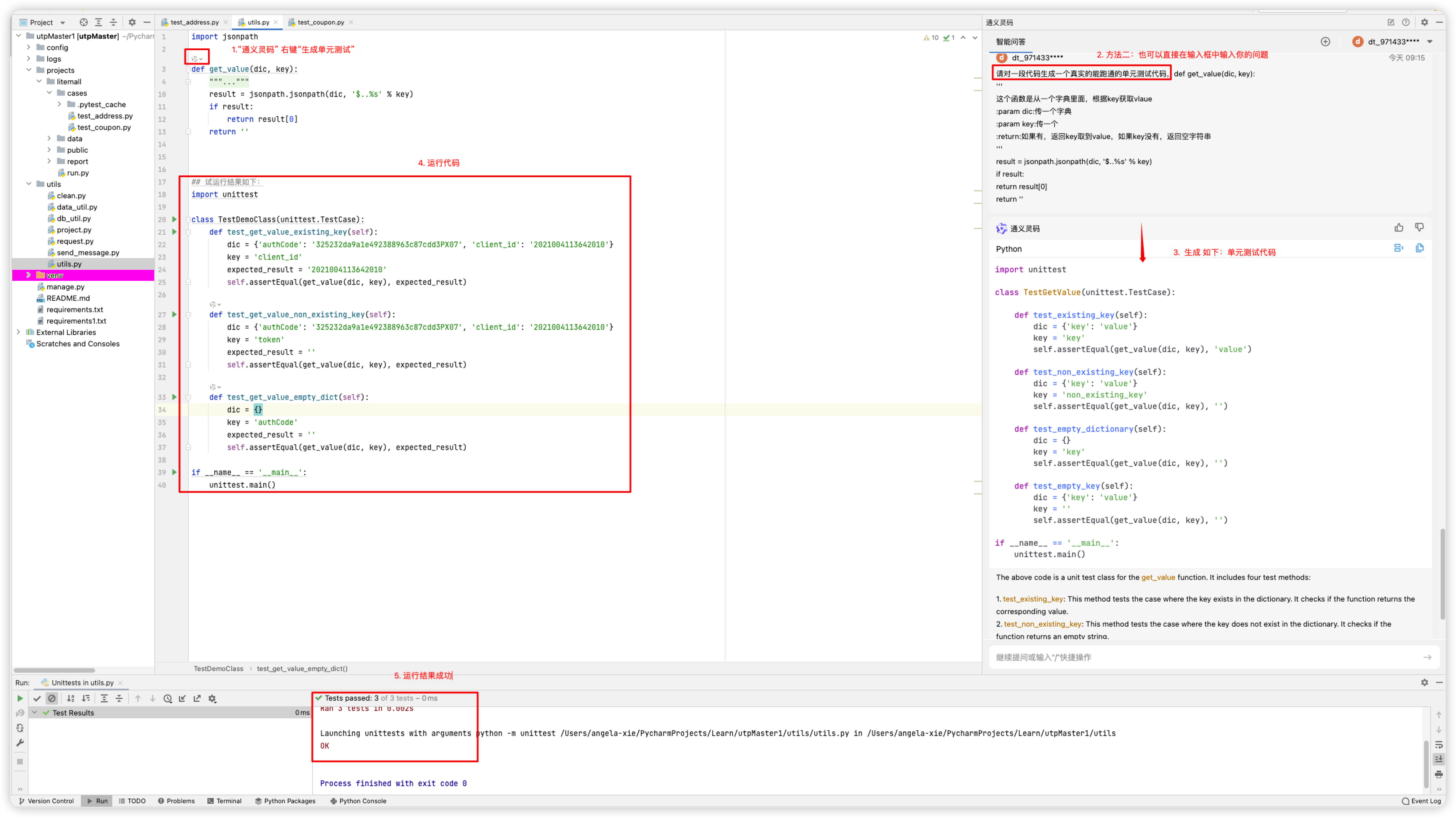
b. 如何进行“单元测试”:
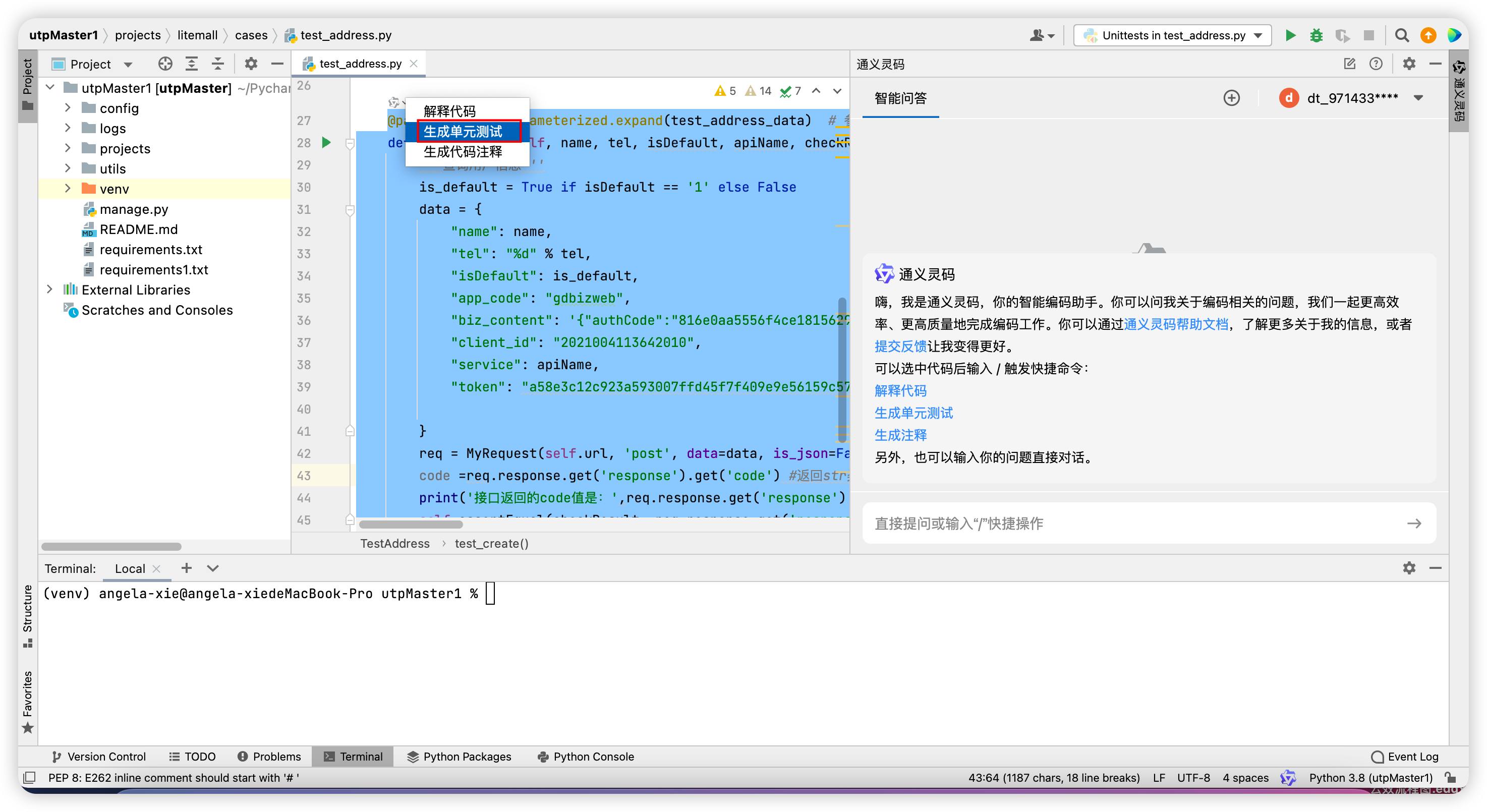
选择部分代码,右键生成单元测试: 通义灵码-->生成单元测试

右侧框中最终生成如下“单元测试代码”
import unittest
from unittest.mock import patchclass TestDemoClass(unittest.TestCase):@patch('builtins.print')@patch('DemoClass.MyRequest')def test_test_create(self, mock_Request, mock_print):# Arrangename = 'John'tel = 123456789isDefault = '1'apiName = 'api1'checkResult = 0# Actobj = DemoClass()obj.test_create(name, tel, isDefault, apiName, checkResult)# Assertmock_Request.assert_called_once_with(obj.url, 'post', data={"name": name,"tel": "%d" % tel,"isDefault": True,"app_code": "gdbizweb","biz_content": '{"authCode":"816e0aa5556f4ce1815629984859OA07","channelSource":"self"}',"client_id": "2021004113642010","service": apiName,"token": "a58e3c12c923a593007ffd45f7f409e9e56159c57d7be23a8d8365de4ea71f2e916b2cc517fc4665a65b574d5171bcb2e726103f011d0b26e3dc641c84db00c02b30df83013fbefbee5f41b514839880f689af678c5577768baf712237dea03f521cd59adfe19b76b0eee34682e232f258e5cfb9b54a5d529e3a9fc98fe1efbb","is_json": False})mock_print.assert_called_once_with('接口返回的code值是:', req.response.get('response').get('code'))self.assertEqual(checkResult, req.response.get('response').get('code'), msg='成功')if __name__ == '__main__':unittest.main()另外一个案例:


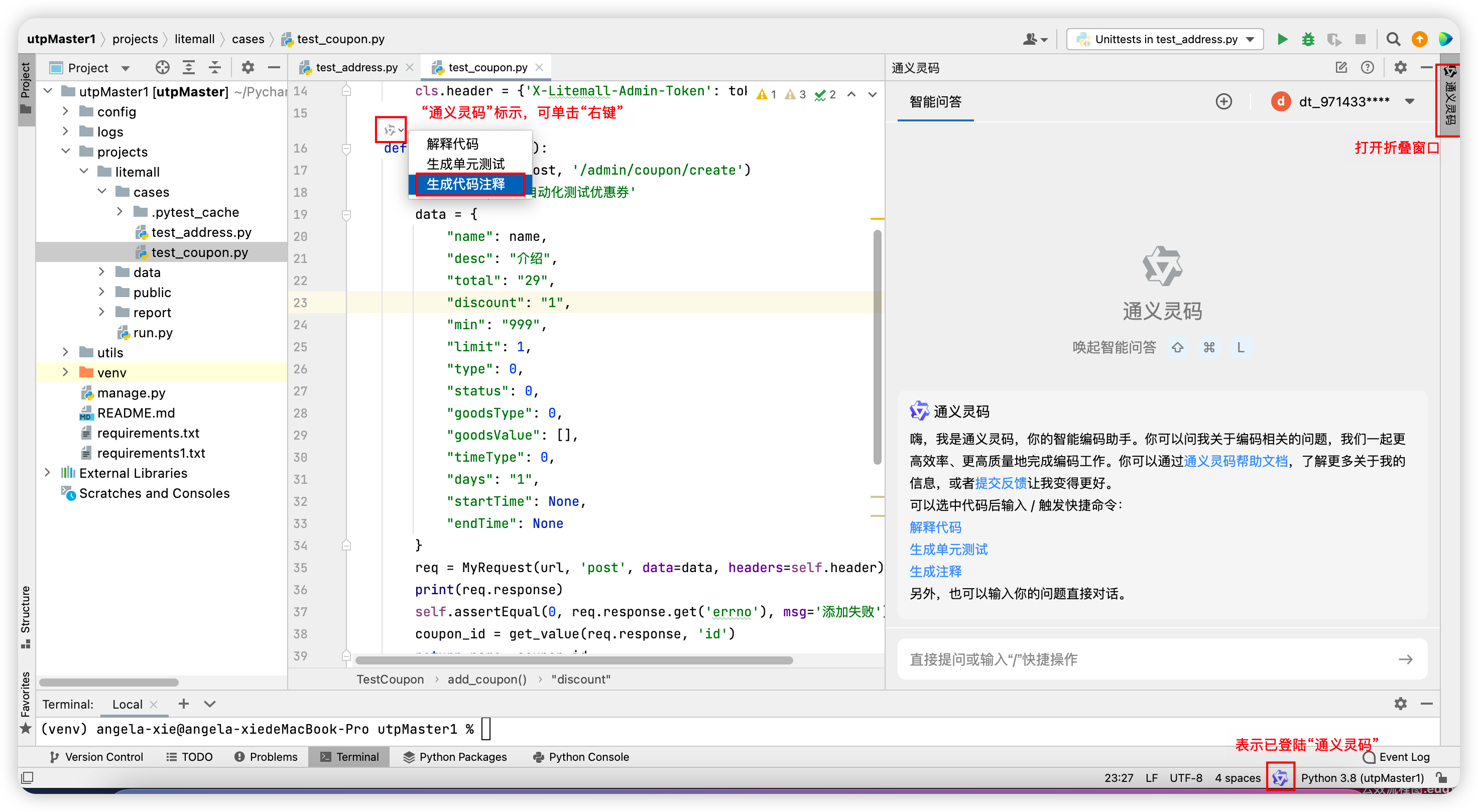
c. 如何进行“生成代码注释”:
选择部分代码,右键生成代码注释: 通义灵码-->生成代码注释


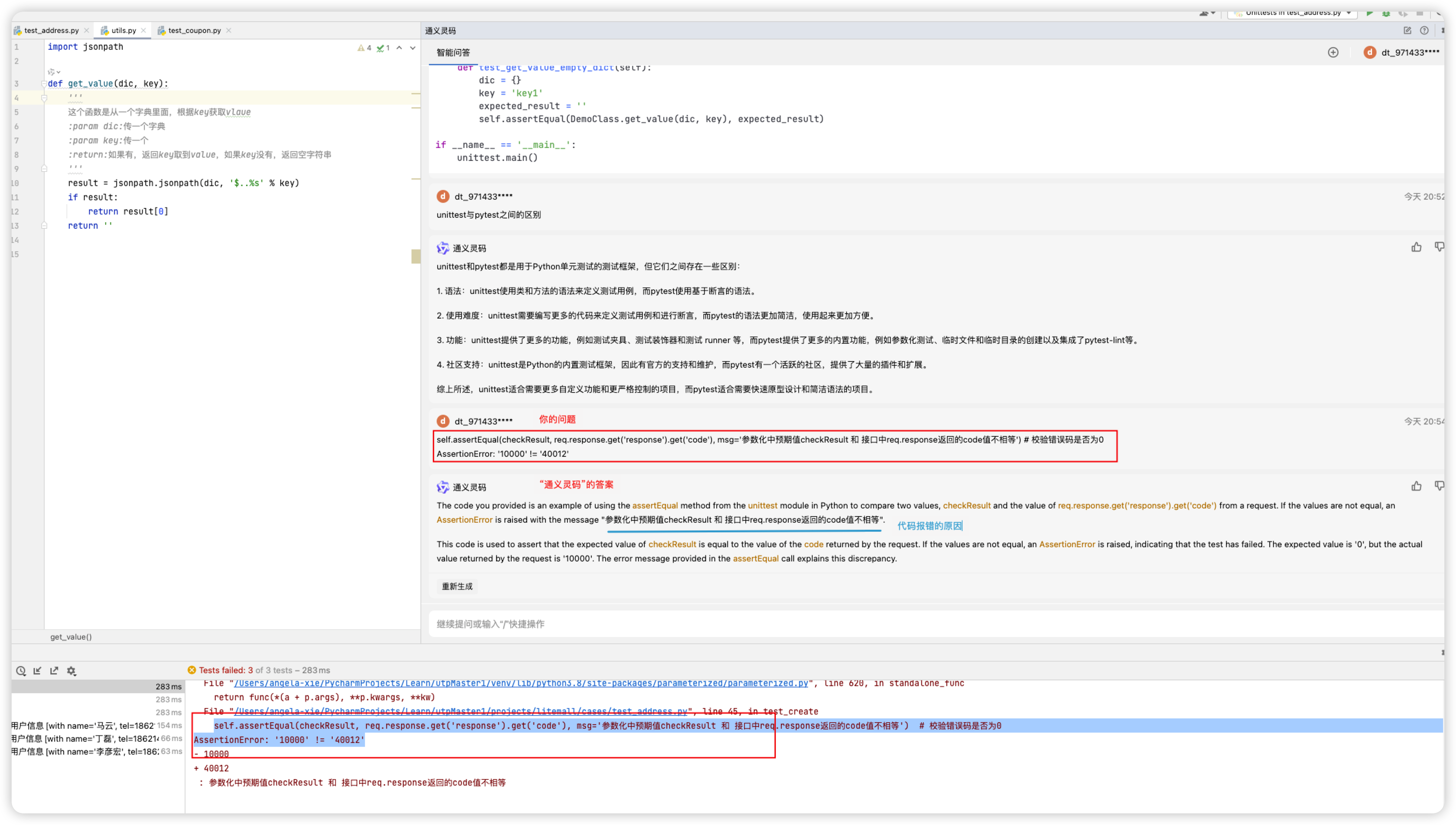
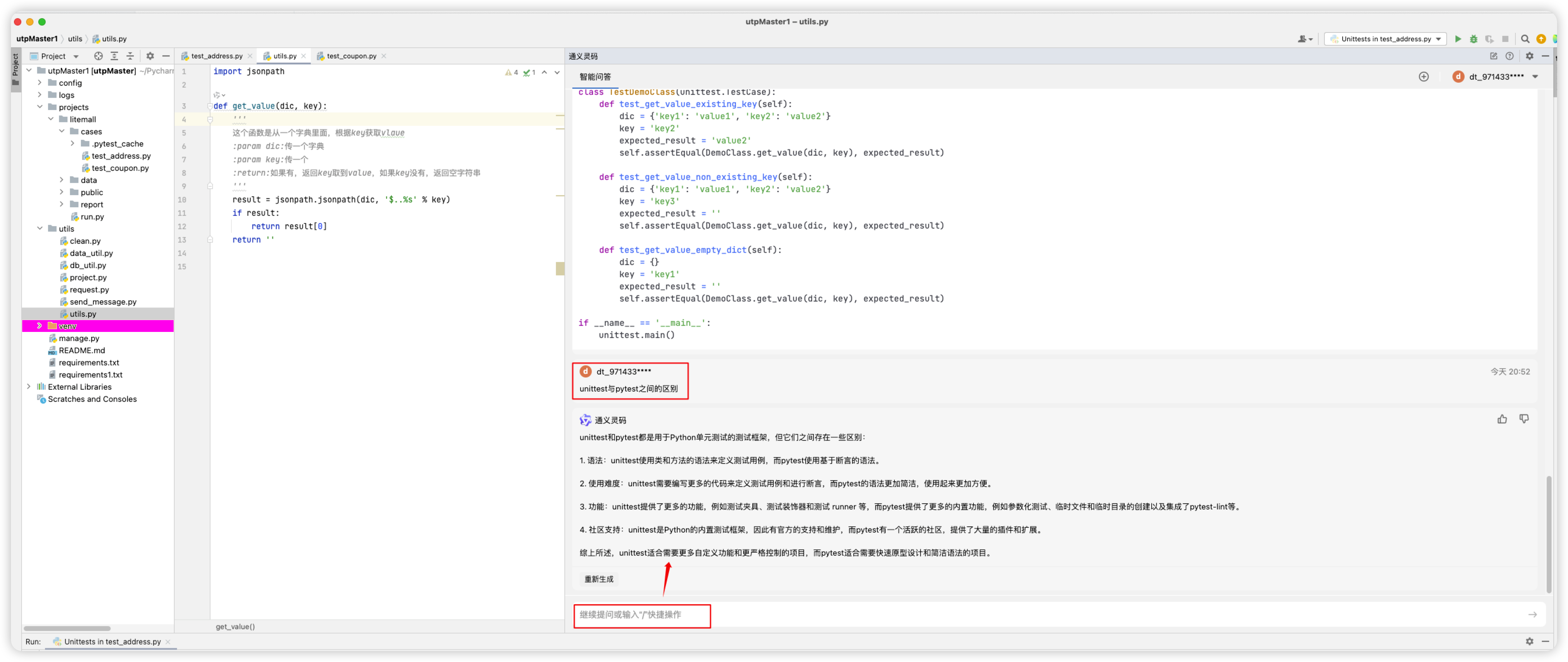
d. 研发领域自由问答:可以在输入框中询问你想知道的问题

e. 异常报错智能排查:直接将报错代码贴在通义灵码输入框中,通义灵码会给出解决方案