在使用这些软件和游戏的过程中,我们常常会遇到一些问题,其中之一就是d3dcompiler_47.dll丢失的问题。这个问题可能会导致软件或游戏无法正常运行,给用户带来困扰。本文将详细介绍解决软件游戏d3dcompiler_47.dll丢失的方法,帮助您更好地应对这一问题。

一、了解d3dcompiler_47.dll的作用
在解决d3dcompiler_47.dll丢失问题之前,我们需要先了解这个文件的作用。d3dcompiler_47.dll是DirectX的一个组件,它负责将高级语言编写的着色器代码编译成可执行的机器码。着色器是一种用于渲染图形的特殊程序,它可以控制物体的外观和行为。因此,d3dcompiler_47.dll对于运行需要使用着色器的软件和游戏来说是非常重要的。
以下是d3dcompiler_47.dll文件可能的一些属性:
-
文件大小:d3dcompiler_47.dll文件的大小通常在1-3MB之间。具体大小取决于安装版本和系统。
-
文件类型:d3dcompiler_47.dll是一个动态链接库(DLL)文件,用于支持DirectX应用程序的开发。
-
版本号:版本号表示该库与哪个版本的DirectX SDK兼容。例如,版本号47表示该库与DirectX 47兼容。
-
创建日期:d3dcompiler_47.dll文件的创建日期取决于其安装时间。通常,它与DirectX SDK的发布日期相近。
-
系统属性:d3dcompiler_47.dll文件可能具有系统属性,表示它对系统的正常运行至关重要。
二、检查系统是否缺少DirectX组件
当出现d3dcompiler_47.dll丢失的问题时,首先需要检查系统是否缺少DirectX组件。DirectX是微软开发的一种多媒体编程接口,它包含了许多用于图形、音频和输入输出的组件。如果系统中缺少了DirectX组件,就会导致一些依赖它的软件和游戏无法正常运行。
二、d3dcompiler_47.dll缺失怎么修复方法
方法1:重新安装DirectX组件
如果检查发现系统缺少DirectX组件,那么可以通过重新安装DirectX来解决d3dcompiler_47.dll丢失的问题。

以下是重新安装DirectX的步骤:
1. 打开浏览器,搜索并下载最新版本的DirectX安装程序。
2. 双击下载好的安装程序,按照提示进行安装。
3. 在安装过程中,可以选择自定义安装选项,确保所有DirectX组件都被选中安装。
4. 完成安装后,重新启动计算机。
方法2:更新显卡驱动程序
有时候,d3dcompiler_47.dll文件丢失可能是由于显卡驱动程序不兼容导致的。为了解决这个问题,我们可以更新显卡驱动程序。首先,打开设备管理器,找到显卡设备并右键点击,选择“更新驱动程序”。然后选择“自动搜索更新的驱动程序”,等待更新完成并重启计算机。这样应该可以解决丢失的问题。
方法3:运行系统dll修复工具(亲测有效)
有时候,d3dcompiler_47.dll文件丢失可能是由于系统文件损坏导致的。为了解决这个问题,我们可以运行系统dll修复工具来修复损坏的文件。当然网上的dll修复工具是五花八门的。
可以在浏览器顶部输入:dll修复软件.site(按下键盘回车键打开)这样子安全可靠。

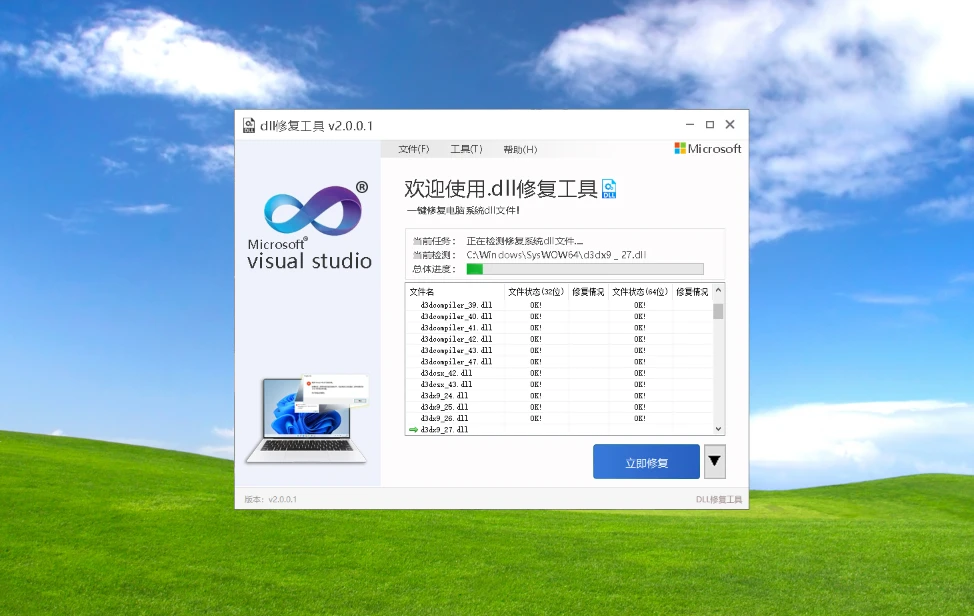
1.下载完毕后可发现为压缩包,需先行解压缩。将鼠标悬停于压缩包上,通过右键选择【解压至当前文件夹】,等待解压完毕后,双击打开DLL修复工具。

2. 进入工具主界面后,使用者应点击【立即修复】功能进行DLL文件扫描及修复操作。

3. 修复工作全部结束时,建议重启电脑以确保设置变更生效并恢复软件正常运转。
方法4:从官方网站下载d3dcompiler_47.dll文件
如果重新安装DirectX没有解决问题,我们可以尝试从官方网站下载d3dcompiler_47.dll文件。

下载完成后,将文件复制到系统目录下:
-
C:\Windows\System (Windows 95/98/Me)
-
C:\WINNT\System32 (Windows NT/2000)
-
C:\Windows\System32 (Windows XP, Vista)
-
C:\Windows\System32 (Windows 10/8/7/2008r2/2012)
-
C:\Windows\SysWOW64 (Windows 10/8/7/2008r2/2012)
单击开始,选择运行 ,输入 regsvr32 d3dcompiler_47.dll并按下回车,之后会弹出注册成功信息即可。
方法5:重装游戏或应用程序
如果以上方法都没有解决问题,我们可以考虑重装游戏或应用程序。有时候,d3dcompiler_47.dll文件丢失可能是由于游戏或应用程序本身的问题导致的。首先,卸载游戏或应用程序,然后重新下载安装程序并按照提示进行安装。这样应该可以解决丢失的问题。
六、总结与建议
通过以上介绍的方法,我们可以有效地解决软件游戏d3dcompiler_47.dll丢失的问题。然而,为了避免类似问题的再次发生,我们还需要采取一些预防措施:
1. 定期检查系统是否缺少DirectX组件,及时进行更新和安装。
2. 注意从官方网站或可信的来源下载软件和游戏,避免下载到损坏或不完整的文件。
3. 定期备份重要的系统文件和游戏存档,以防止意外丢失。
4. 使用杀毒软件对系统进行定期扫描,防止恶意软件破坏系统文件。
结论:
通过以上5种方法,我们应该可以解决d3dcompiler_47.dll丢失的问题。然而,不同的问题可能有不同的原因,因此我们需要根据实际情况选择合适的解决方法。如果问题依然存在,我们可以考虑寻求专业人士的帮助或者联系软件开发商的客服支持。希望这些方法能够帮助大家解决丢失的问题,让我们能够顺利地使用计算机和享受游戏或应用程序带来的乐趣。