浏览器扩展
概念
扩展为浏览器添加了特性与功能。它通过我们所熟悉的 Web 技术-HTML,CSS 还有 JavaScript 来创建。扩展可以利用与 JavaScript 相同的网页 API,但是扩展也可以访问它自己专有的 JavaScript API。这意味着,和在网页里编码相比,在扩展中你可以做到更多的事情。以下是其中你可以做到的一些事情:
提升或者补充网站功能: 利用扩展来实现额外的浏览器内特性或者来自你网站的信息。允许用户搜集他们访问过的页面细节来提升你所提供的服务。

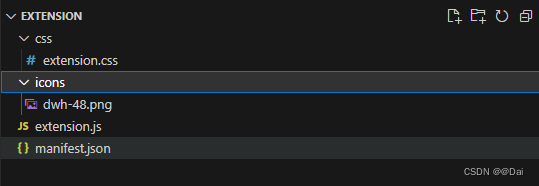
第一步:配置manifest.json文件
几个常用的属性:
| 名称 | 说明 |
|---|---|
| manifest_version | manifest版本(必填) |
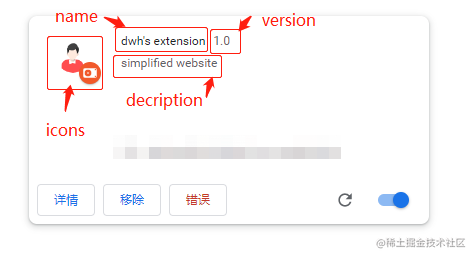
| name | 名称(必填) |
| version | 版本(必填) |
| description | 描述 |
| icons | 图标 |
| content_scripts | 内容脚本 |
{"manifest_version": 2,"name": "dwh's extension","version": "1.0","description": "simplified website","icons": {"48": "icons/dwh-48.png"},"content_scripts": [{"matches": ["*://*.baidu.com/*"],"js": ["extension.js"],"css": ["extension.css"]}]
}

如果希望所有网站都要用这个扩展,那就调整matches。("matches": ["<all_urls>"])
第二步:配置extension.js文件
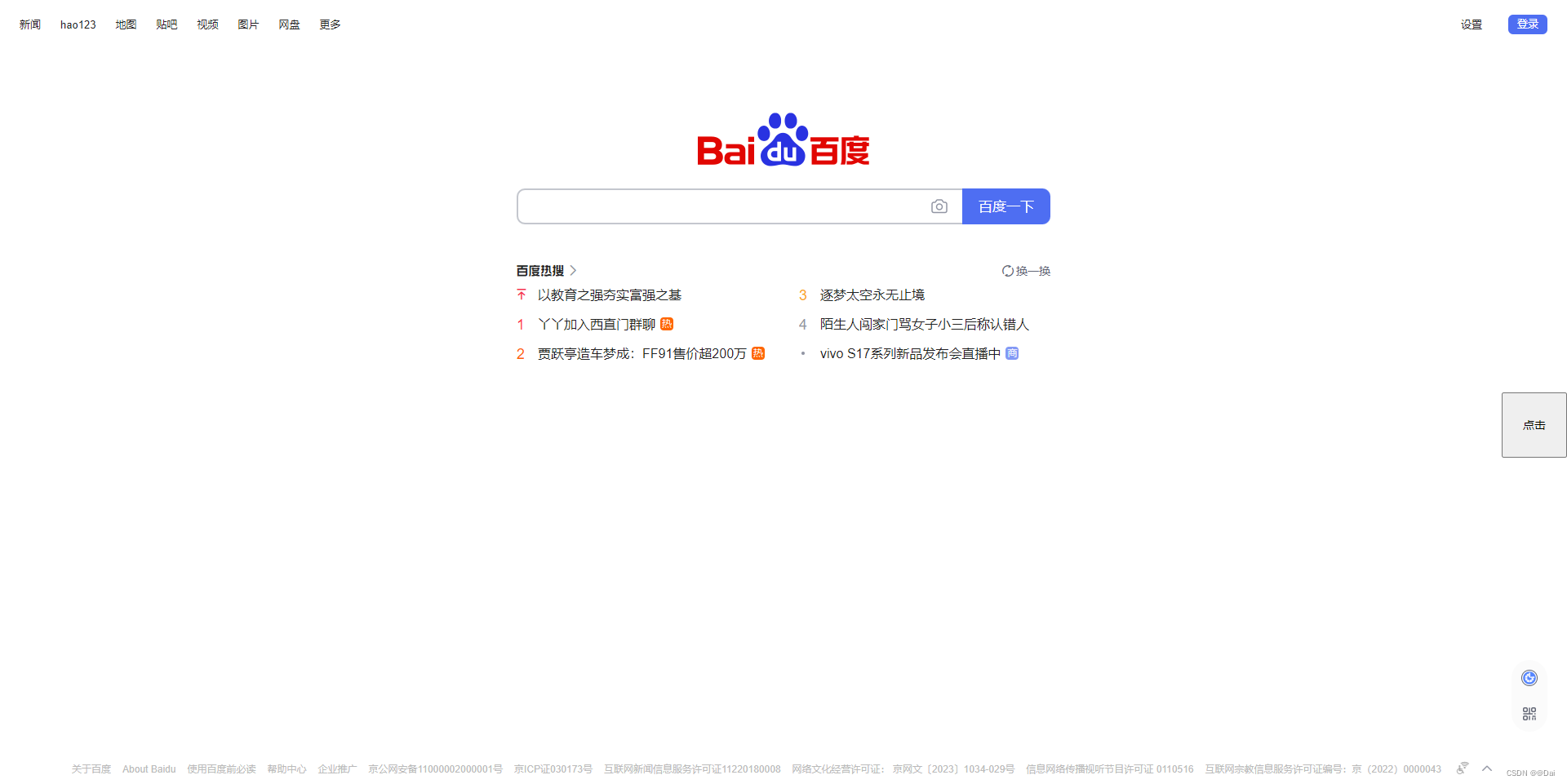
这里主要就是写你的业务了,比如我这里是在右侧添加一个按钮
let bodyDom = document.querySelector("body");
let btn = document.createElement("button");
btn.innerHTML = "点击";
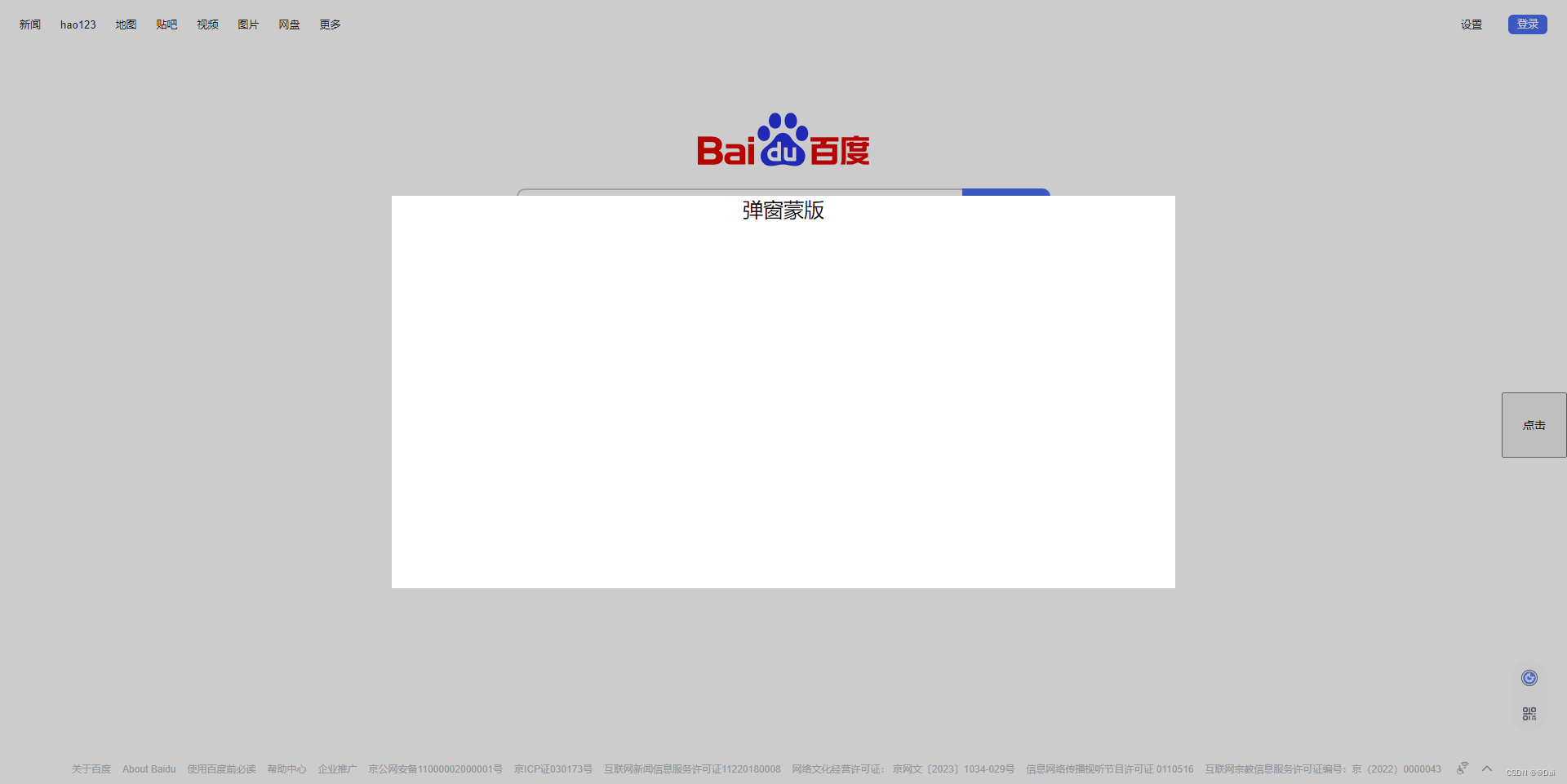
btn.className = 'btn';btn.addEventListener('click',function(event){let innerHTML = `<div class="inner">弹窗蒙版</div>`let div = document.createElement('div');div.className = "shallow";div.innerHTML = innerHTML;div.addEventListener('click',function(event){document.querySelector('.shallow').remove();event.preventDefault(); //阻止默认行为event.stopPropagation(); })bodyDom.appendChild(div);document.querySelector('.inner').addEventListener('click',function(event){event.preventDefault(); //阻止默认行为event.stopPropagation(); })
})
bodyDom.appendChild(btn);第三步:配置extension.css文件
.btn{width: 80px;height: 80px;z-index: 100;position: fixed;top: 50%;right: 0;
}.shallow{position: fixed;top: 0;width: 100%;height: 100vh;background-color: rgba(0,0,0,.2);z-index: 999;
}.inner{width: 50%;height: 50%;background-color: white;margin: auto;margin-top: 12.5%;font-size: 25px;text-align: center;
}
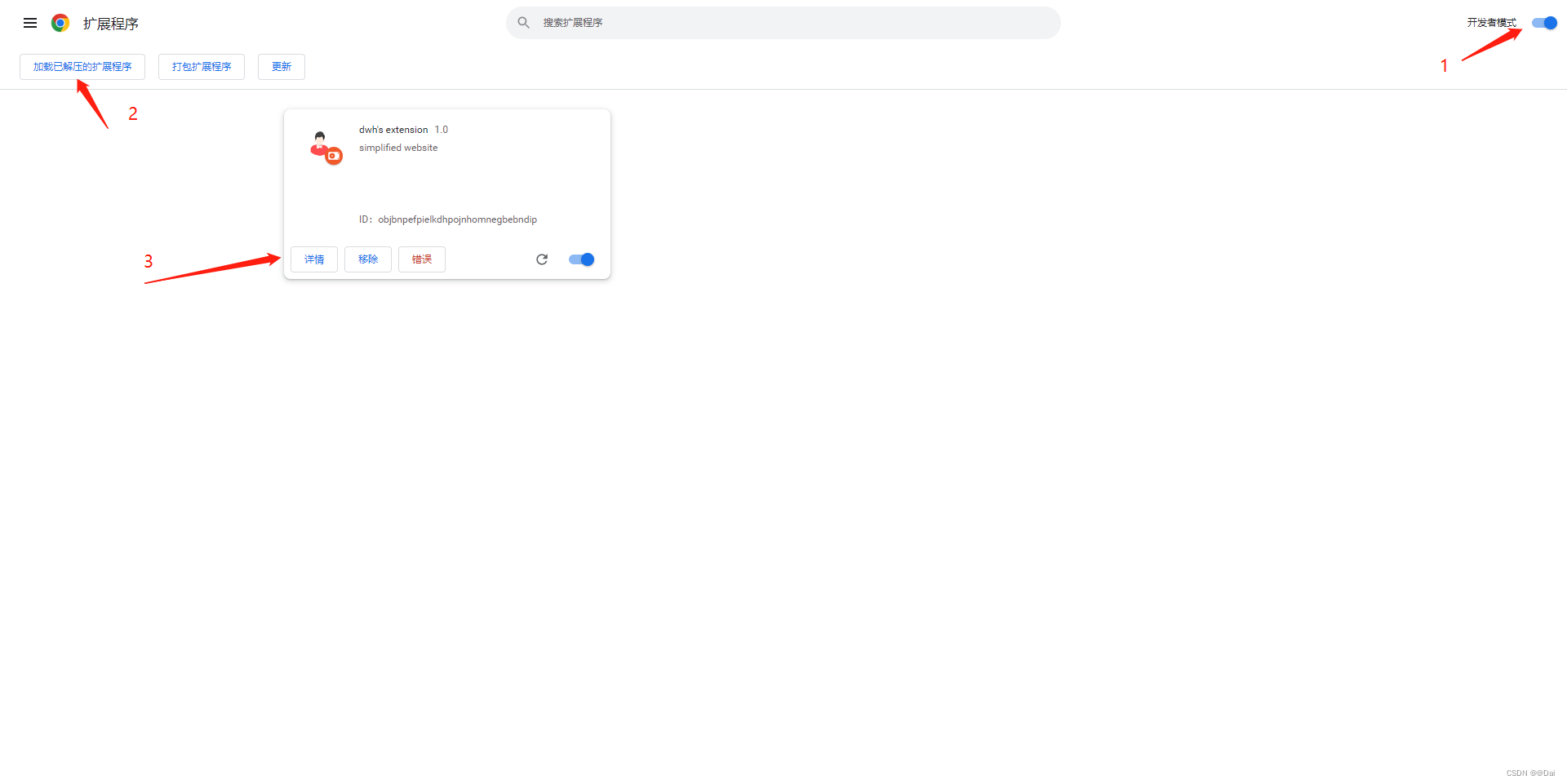
第四步:在浏览器中添加扩展

最后选择文件所在的文件夹,打开百度的网站,按钮就出来了!!!
效果图:


你可以自己写一个todo或者笔记本的功能,应用在所有页面。
gitHub:extension