【Vue全家桶】全面了解学习并实践总结Vue必备知识点
写在前面
🤗 这里是SuperYi Vue全家桶合集站!
🌻 人海茫茫,感谢这一秒你看到这里。希望我的文章对你的有所帮助!
🌟 愿你在未来的日子,保持热爱,奔赴山海!
💗 不断总结,持续更新,感谢点击三连!
一、vue简介
Vue.js 是一款渐进式 JavaScript 框架,用于构建用户界面。Vue 提供了一套简洁、灵活的 API,使得构建现代化的、可组件化的应用变得更加容易。Vue 主要关注的是视图层,但同时它也完美地集成了路由、状态管理和构建工具等一系列工具,形成了被称为 “Vue 全家桶” 的生态系统。
二、Vue全家桶介绍
Vue 全家桶的主要组成部分:
-
vue-cli
Vue CLI 是 Vue.js 的官方脚手架工具,用于快速搭建 Vue项目。它集成了开发、调试、构建等一系列工具,提供了简单的命令行界面,让开发者更便捷地创建和维护 Vue 项目。
安装cmd命令执行:npm install -g vue-cli -
Vue Router (路由):
Vue Router 是 Vue.js 的官方路由管理器。它可以轻松地构建单页面应用(SPA),通过路由实现页面切换、导航、路由嵌套、路由传参、路由守卫、路由懒加载等。
安装cmd命令执行:npm install vue-router -
Vuex (状态管理):
Vuex 是 Vue.js的官方状态管理库,用于管理应用中的共享状态。在大型应用中,组件之间的状态共享和管理会变得复杂,Vuex提供了集中式的状态管理方案,使得状态的修改和管理更加可控。
安装cmd命令执行:npm install vuex -
Axios
axios 是一个基于 promise 的 HTTP 库,和jq的ajax类型,不过比ajax更加完善,用于前后端交互请求数据用的,可以用在浏览器和 node.js 中。
安装cmd命令执行:npm install axios -
UI框架(element,iview,vant)按需引入
iview是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。安装: npm install iview
vant 轻量、可靠的移动端 Vue 组件库,是有赞开源的一套基于 Vue 2.0 的 Mobile 组件库,旨在更快、更简单地开发基于
Vue 的美观易用的移动站点。安装: npm install vant elementUI 是基于 Vue 2.0
桌面端中后台组件库。安装: npm install element
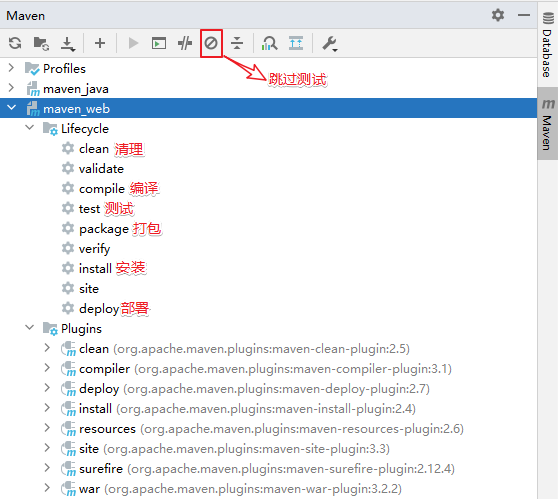
- Vue Test Utils (测试工具):
Vue Test Utils 是 Vue.js官方提供的测试工具库,用于编写单元测试和集成测试。它与主流的测试框架 (如 Jest、Mocha)集成,帮助开发者确保应用的稳定性和可维护性。