| 点击跳转专栏=>Unity3D特效百例 | 点击跳转专栏=>案例项目实战源码 |
|---|---|
| 点击跳转专栏=>游戏脚本-辅助自动化 | 点击跳转专栏=>Android控件全解手册 |
| 点击跳转专栏=>Scratch编程案例 | 点击跳转=>软考全系列 |
| 点击跳转=>蓝桥系列 | 点击跳转=>ChatGPT和AIGC |
👉关于作者
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎底部卡片私我,交流让学习不再孤单。

👉实践过程
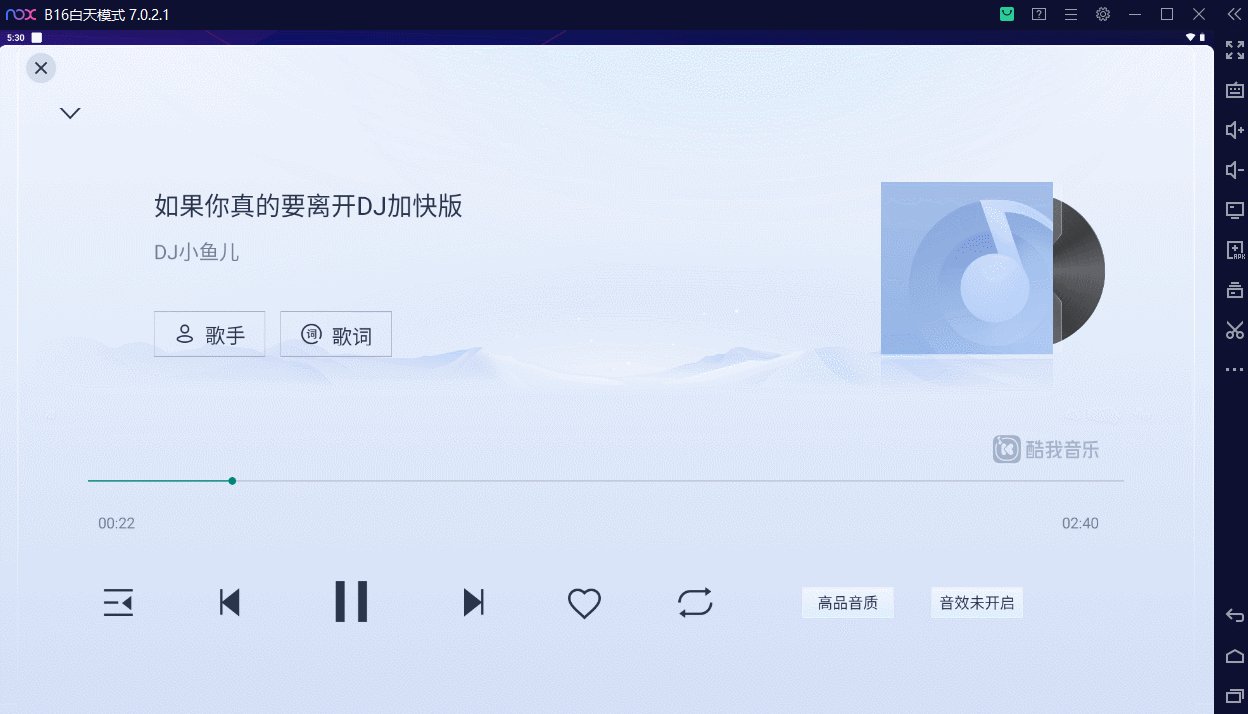
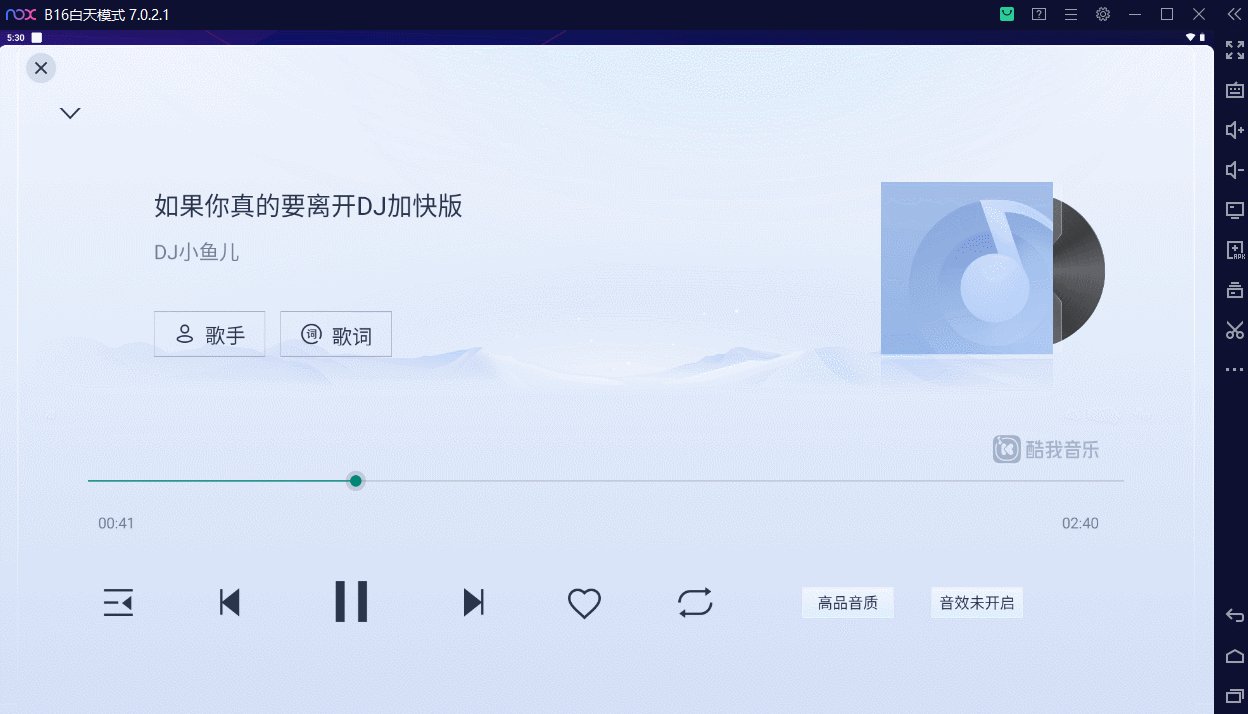
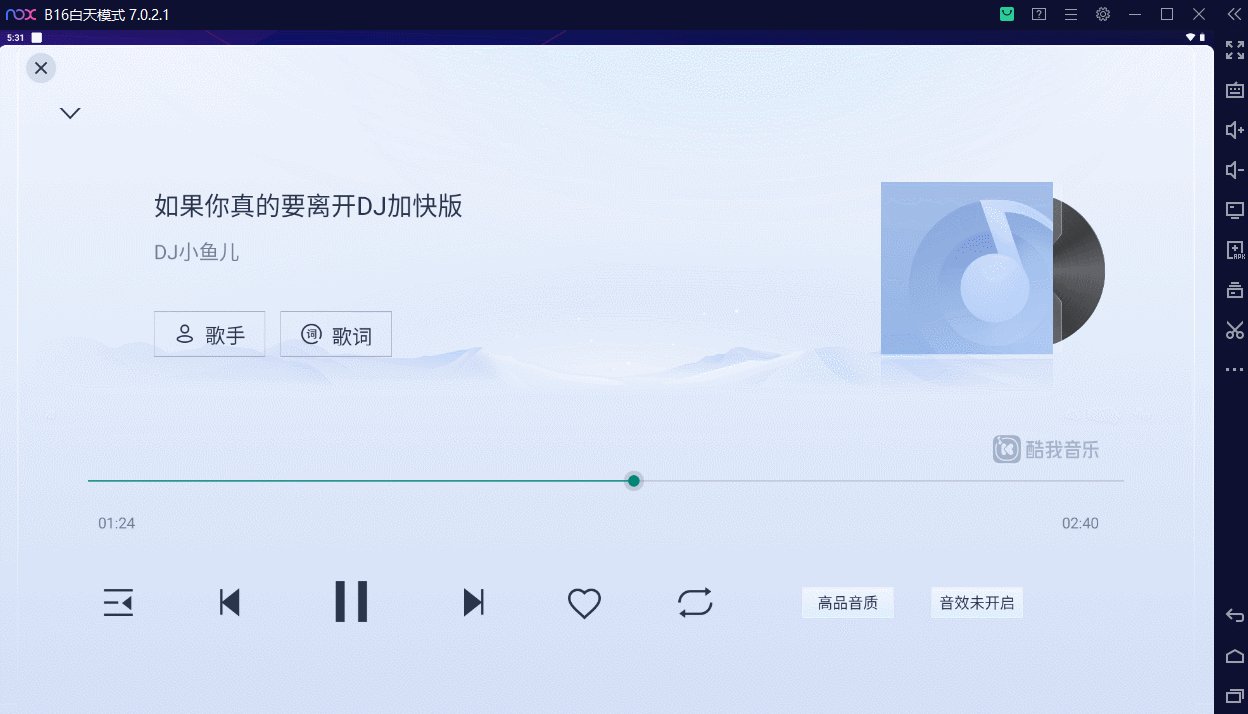
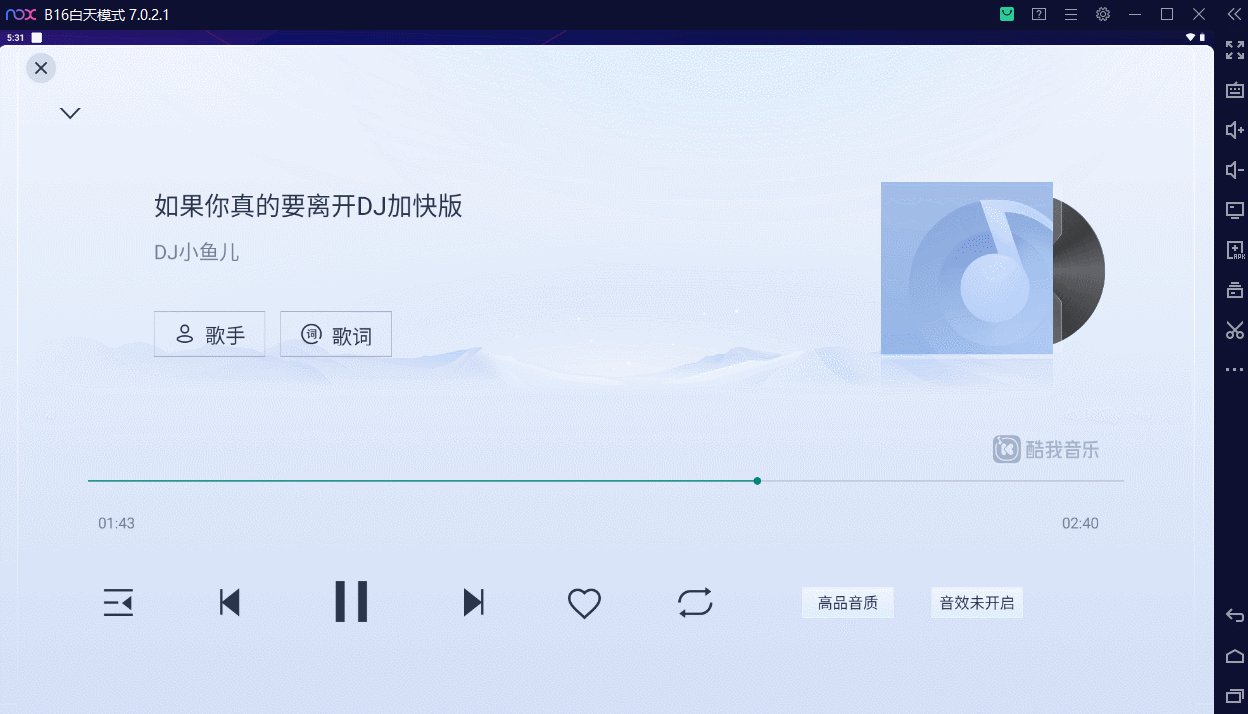
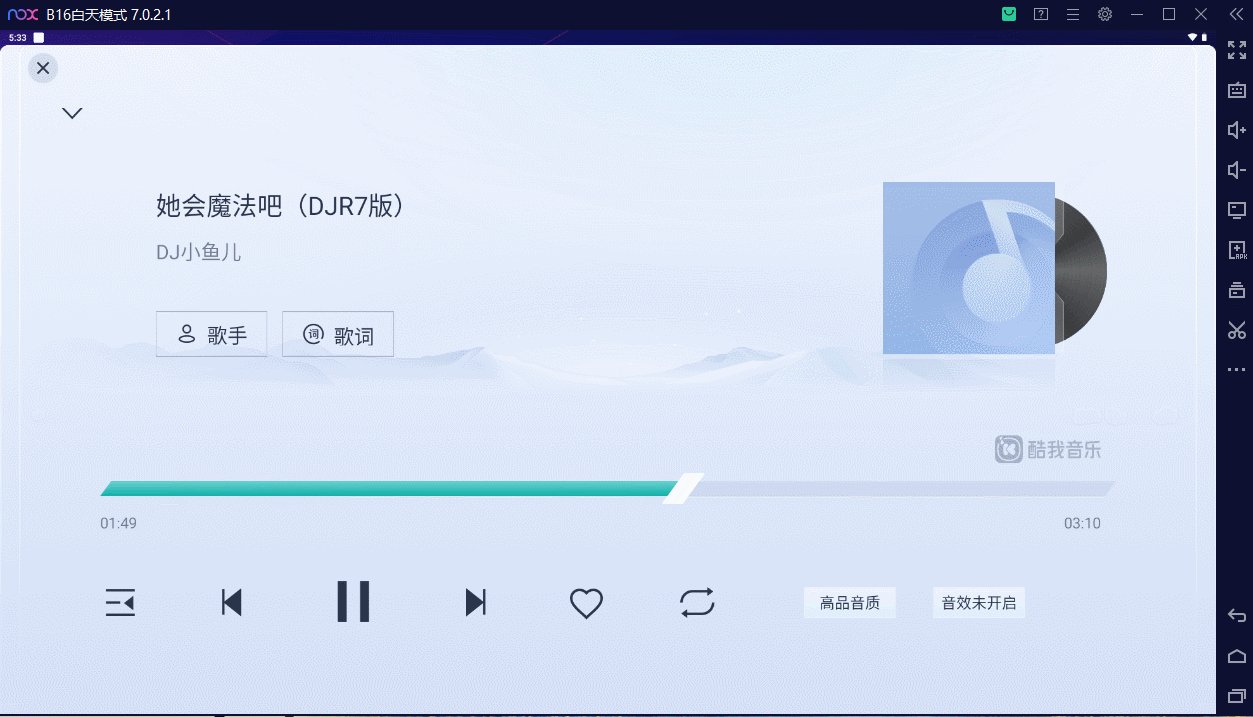
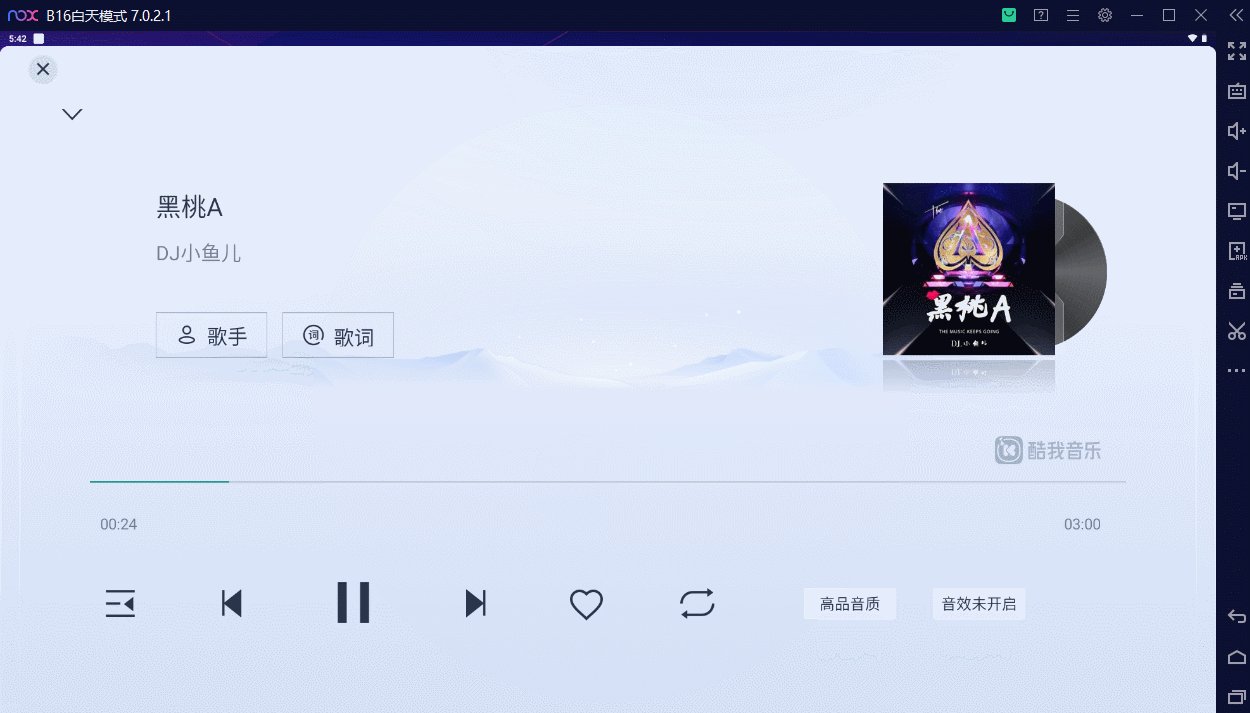
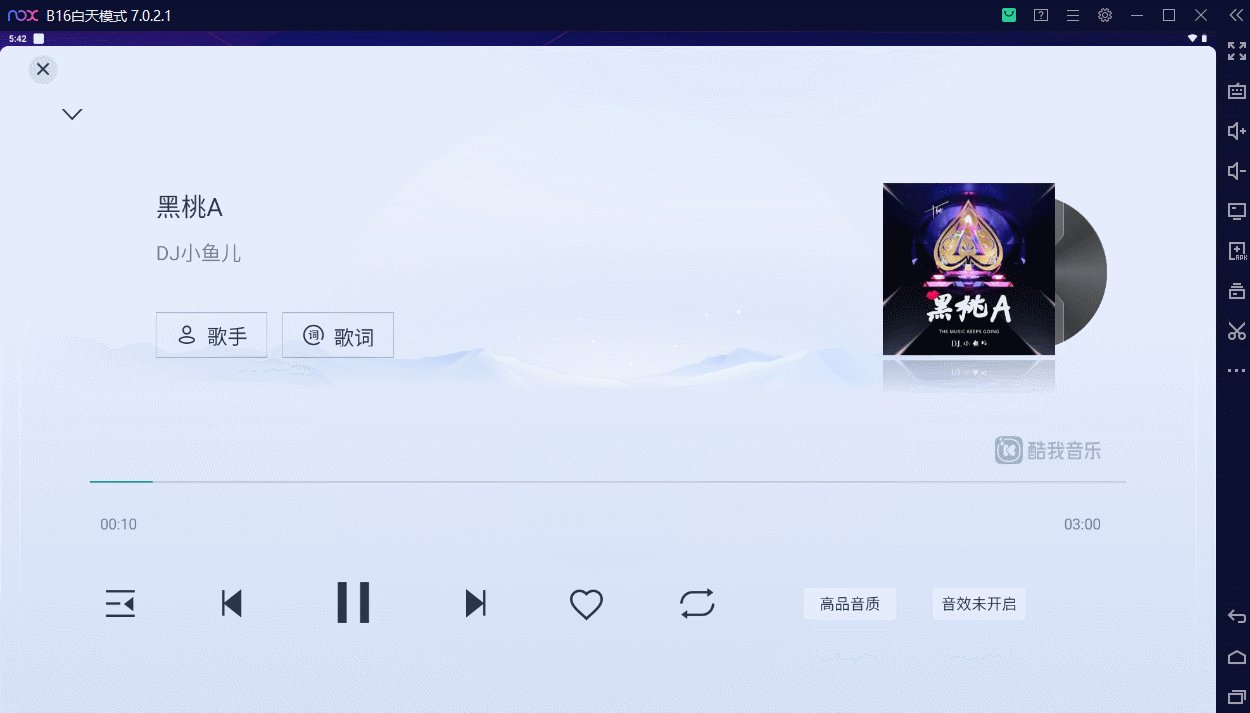
老套路先上图:这是原生的SeekBar点击的效果

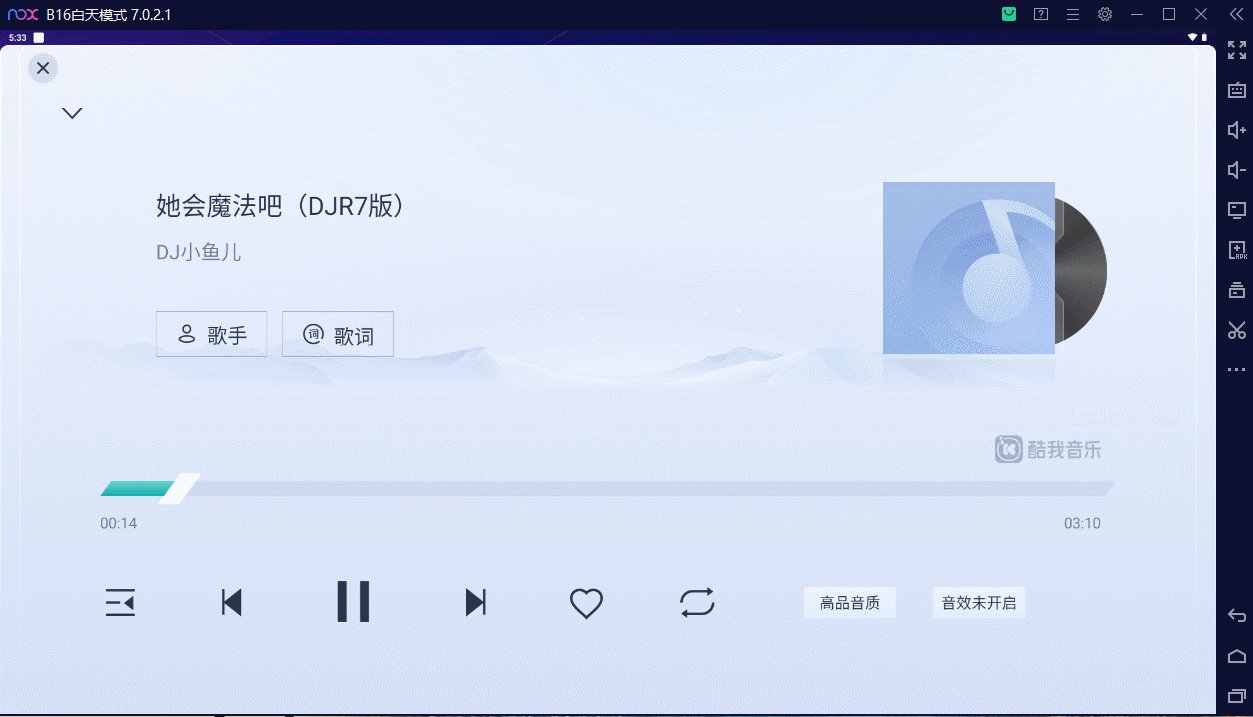
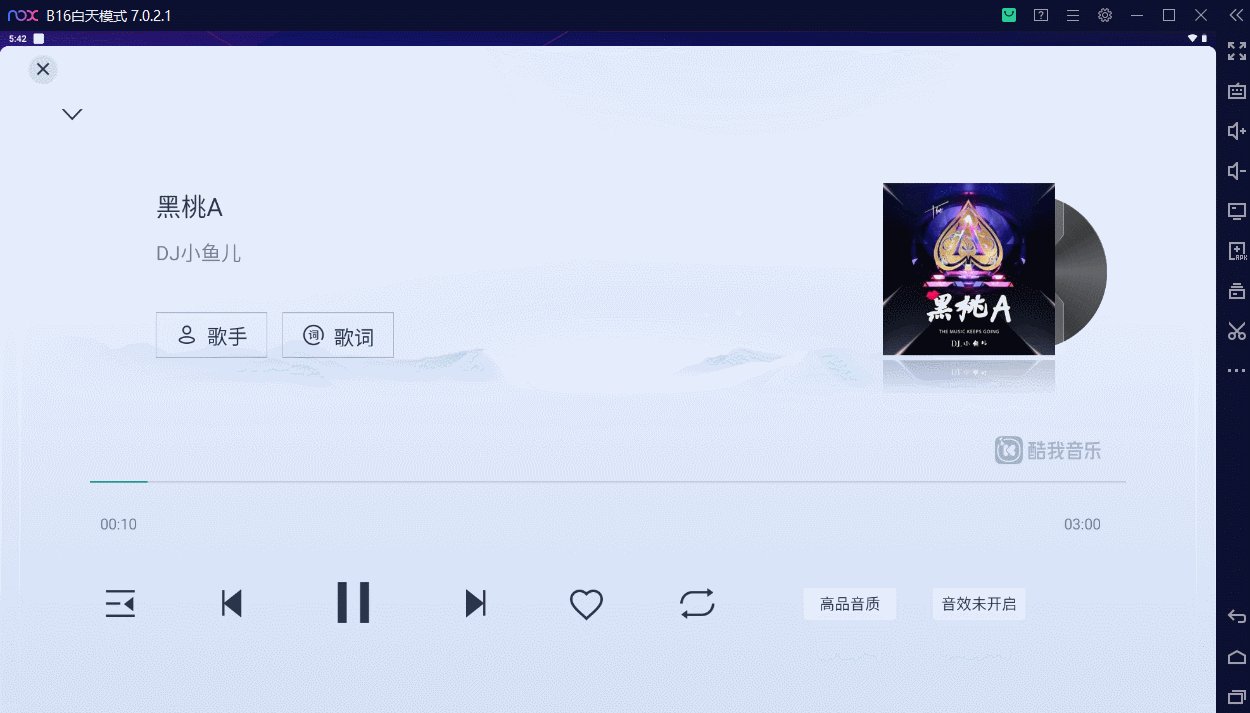
再看看自定义SeekBar点击的效果

解决办法:
非常简单,真让人不敢相信直接设置SeekBar的背景为null或者透明色即可


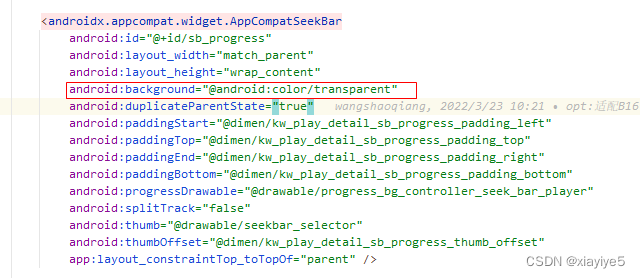
代码如下:
<androidx.appcompat.widget.AppCompatSeekBarandroid:id="@+id/sb_progress"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@null"android:duplicateParentState="true"android:paddingStart="@dimen/kw_play_detail_sb_progress_padding_left"android:paddingTop="@dimen/kw_play_detail_sb_progress_padding_top"android:paddingEnd="@dimen/kw_play_detail_sb_progress_padding_right"android:paddingBottom="@dimen/kw_play_detail_sb_progress_padding_bottom"android:progressDrawable="@drawable/progress_bg_controller_seek_bar_player"android:splitTrack="false"android:thumb="@drawable/seekbar_selector"android:thumbOffset="@dimen/kw_play_detail_sb_progress_thumb_offset"app:layout_constraintTop_toTopOf="parent" /><androidx.appcompat.widget.AppCompatSeekBarandroid:id="@+id/sb_progress"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@android:color/transparent"android:duplicateParentState="true"android:paddingStart="@dimen/kw_play_detail_sb_progress_padding_left"android:paddingTop="@dimen/kw_play_detail_sb_progress_padding_top"android:paddingEnd="@dimen/kw_play_detail_sb_progress_padding_right"android:paddingBottom="@dimen/kw_play_detail_sb_progress_padding_bottom"android:progressDrawable="@drawable/progress_bg_controller_seek_bar_player"android:splitTrack="false"android:thumb="@drawable/seekbar_selector"android:thumbOffset="@dimen/kw_play_detail_sb_progress_thumb_offset"app:layout_constraintTop_toTopOf="parent" />
非常感谢原博主:博主直达
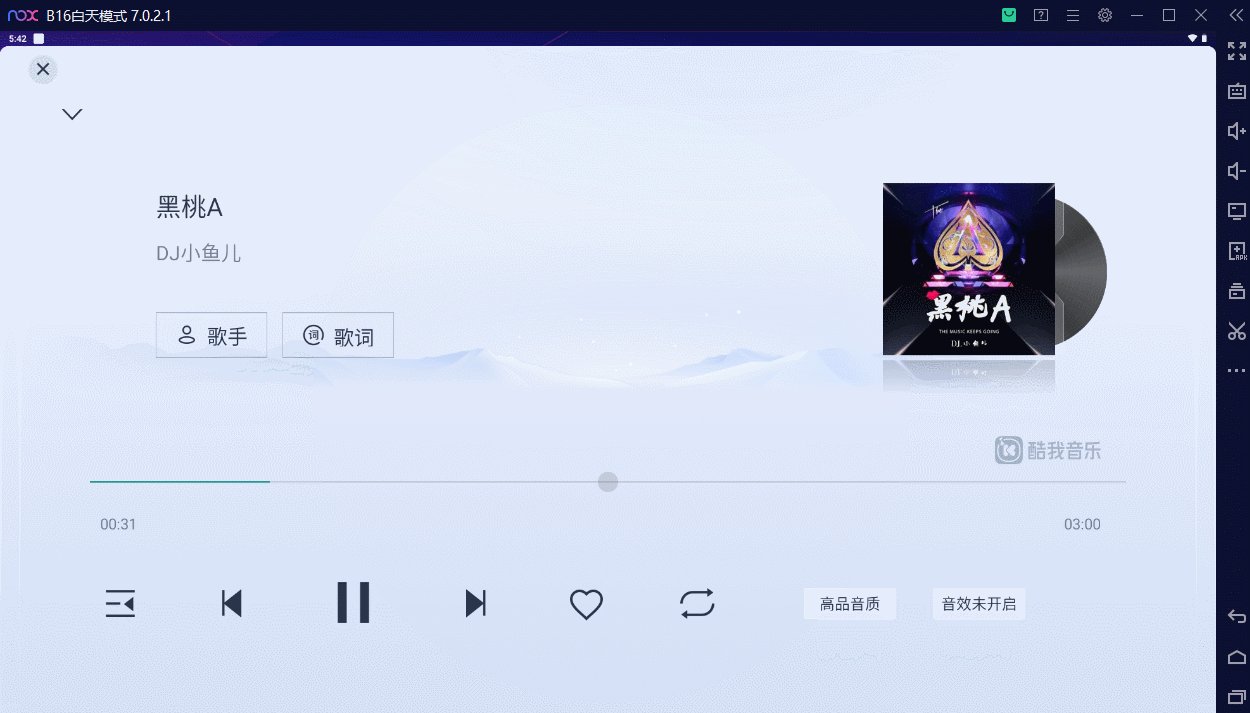
再看下android原生的seekbar如果不设置thumb,然后点击seekbar以外的地方看看效果

效果非常吓人,所以我们再设置背景为null再次点击就没有上面这个效果了,设置背景确实可用
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。