目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
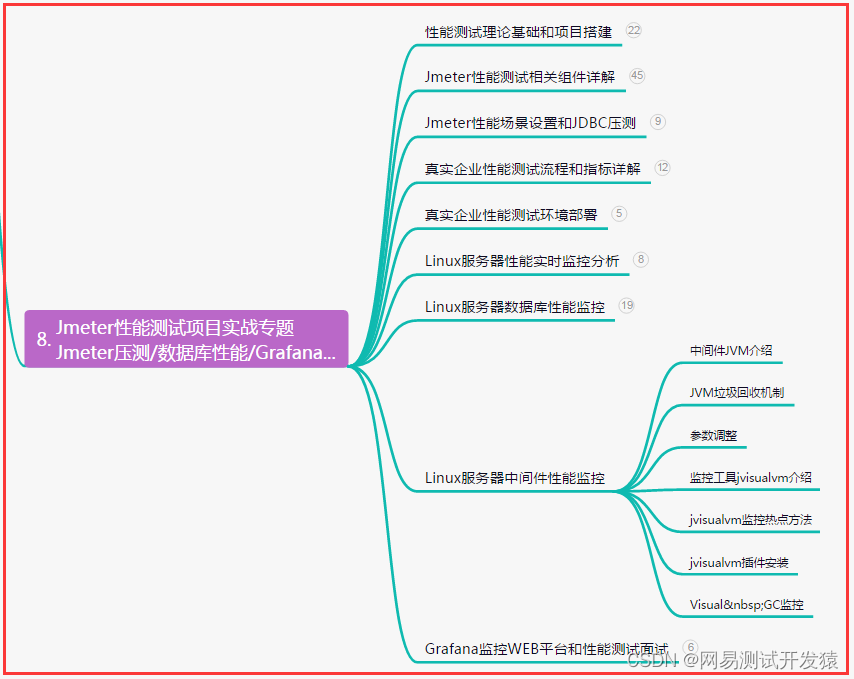
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
adb连接安卓模拟器
1、检查夜神nox_adb.exe的版本与本地的adb版本是否一致
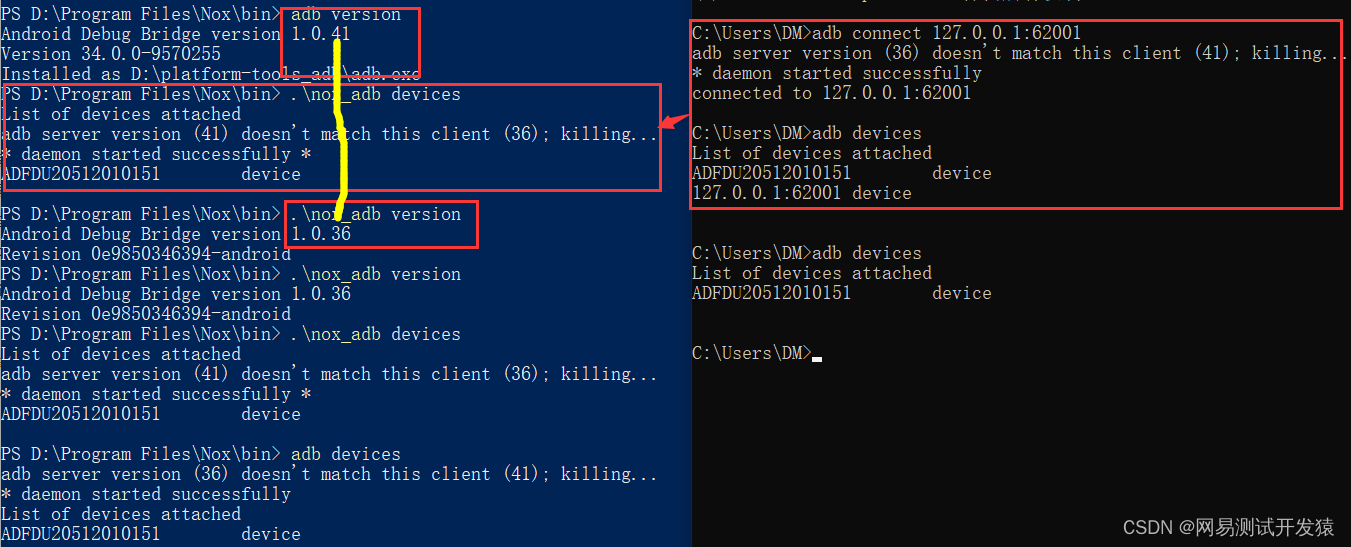
如果本地adb和夜神adb版本不一致,会相互查杀

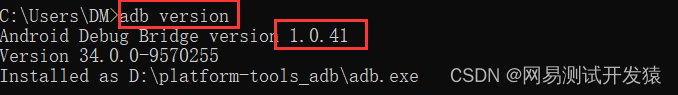
1)检查本地adb的版本
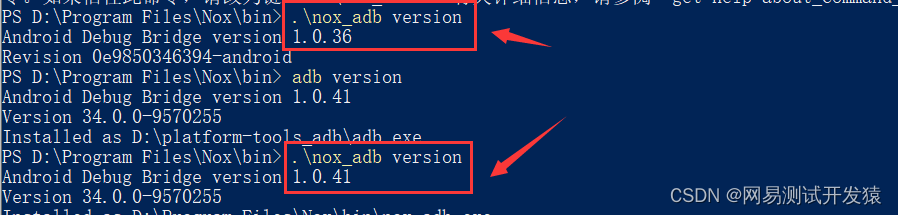
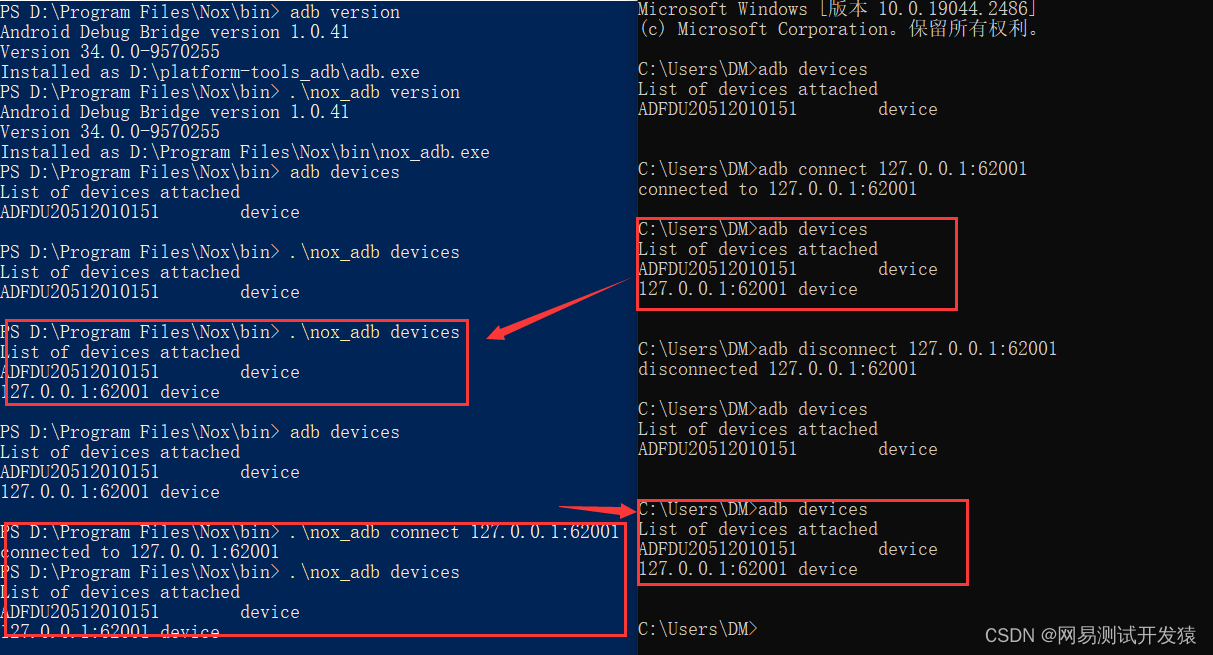
在cmd命令行中输入:adb version,为1.0.41版本

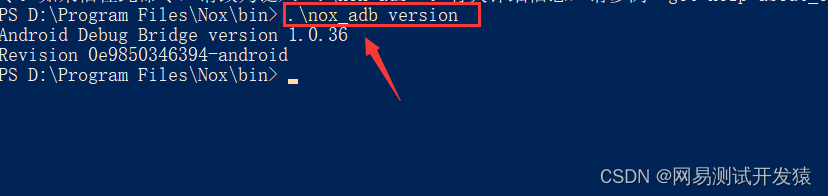
2)检查夜神中nox_adb.exe版本
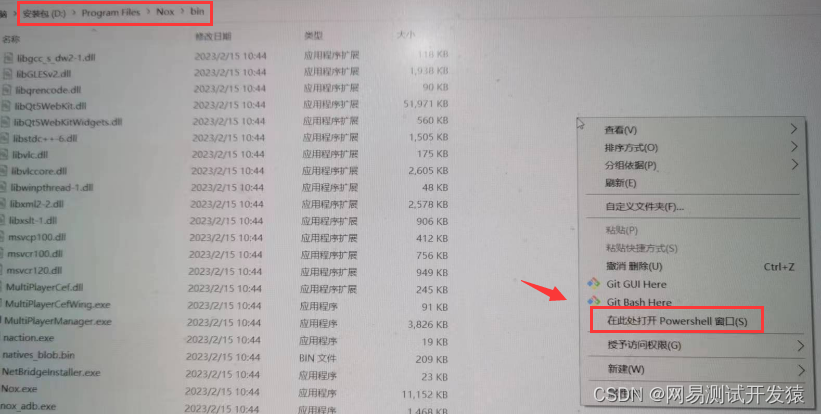
进入到夜神的安装包的bin目录下,按住shif,点击右键,打开Powershell

在命令行输入:.\nox_adb version,为1.0.38版本

2、用本地改名后的adb.exe替换夜神中的nox_adb.exe
1)在本地adb的安装目录,复制adb.exe到其他文件

2)更改复制的adb.exe文件名为nox_adb.exe

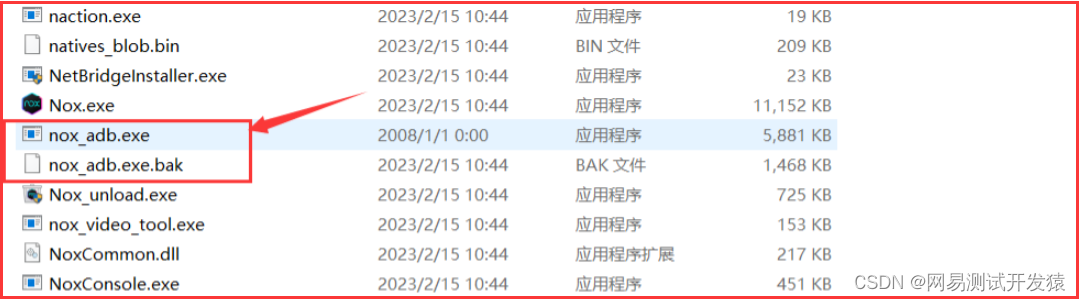
3)将夜神中已有的nox_adb.exe更名为:nox_adb.exe.bak(只为备份,也可以直接删除)。复制新的nox_adb.exe到bin目录下

4)检查是否替换成功
在powershell窗口中输入:.\nox_adb version

3、使用adb连接夜神模拟器
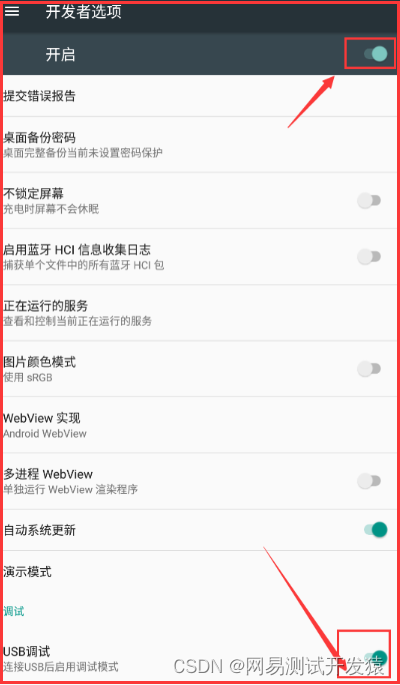
1)设置-关于平板-连续点击5次版本号,打开usb调试模式


2)在本地cmd命令行输入:adb connect 127.0.0.1:62001连接夜神
在本地连接夜神,在夜神中检查是否连接成功
在夜神中连接,在本地查看是否设备连接成功
检查adb是否会相互查杀

adb无线连接真机
注意:adb无线连接真机,pc端和手机端必须处于同一局域网
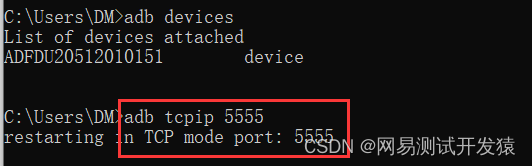
1、usb连接真机,通过adb重置端口号
adb tcpip 5555 端口号:5555为自定义(每次断开都要重置)

2、通过adb连接手机的 ip:5555
1)查看手机的ip地址
设置-关于手机-状态信息-ip

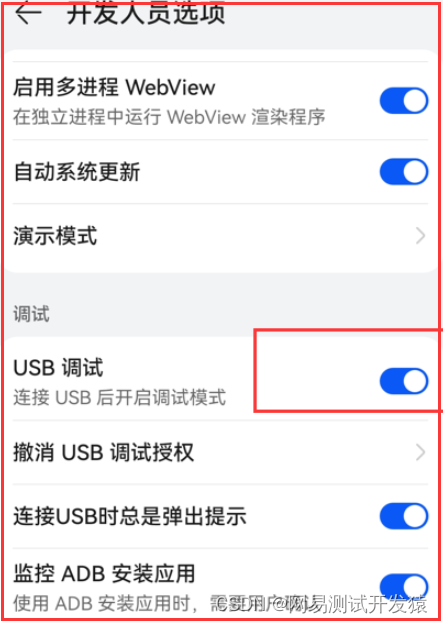
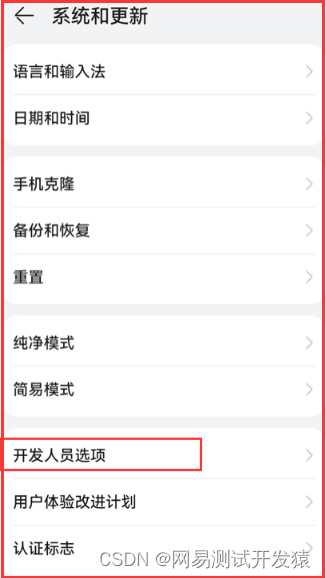
2)拔出usb数据线,进入开发者选项打开usb调试和选择USB模式
拔出usb数据线时,开发者选项中usb调试模式会自动关闭,一定要打开,否则无法通过adb连接真机


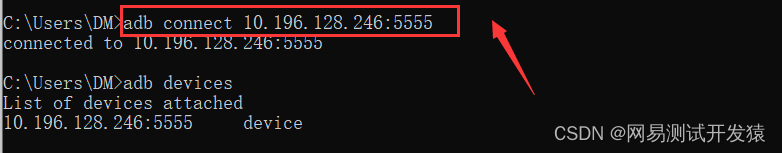
3)通过adb连接真机
adb connect 10.196.128.246:5555

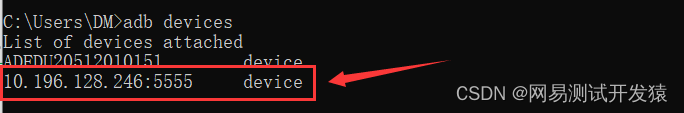
4)重新插入usb发现连接两个设配,其实是同一部手机

adb连接android真机
1、环境准备
1)usb数据线
2)电脑安装adb调试工具
3)开启开发者调试模式:设置-关于手机-版本号,连续点击7次版本

4)启用开发者选项模式:打开USB调试开关,同意调试信息,选择usb配置为MTP


2、使用adb命令检查是否连接上手机设备
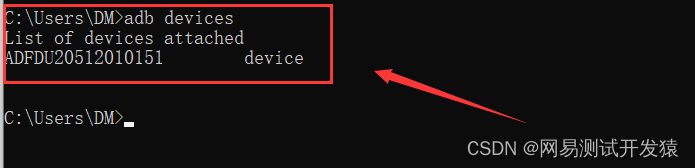
1)在cmd命令输入:adb devices

2)adb连接常见的3种status
Offline:表示设备未连接成功,可能是adb与安卓系统不匹配
Device:正常状态可调试
Unauthorized:连接后不能调试,原因是未在手机上点击同意调试按钮
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
一、Python编程入门到精通

二、接口自动化项目实战

三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

八、JMeter性能测试

九、总结(尾部小惊喜)
梦想是一种力量,它可以引领我们走向成功。无论何时何地,都要紧握梦想,勇敢追求,不断进步,永不止步,最终实现理想。
每个人都有无尽的可能性,关键是要相信自己,勇往直前,不怕失败,不怕挫折,不断挑战自己,最终就能取得非凡的成功。
生活就像一场马拉松比赛,要想取得最终的胜利,就需要有决心、毅力和坚持不懈的精神。只要你勇敢地去追寻自己的梦想,就一定能够获得无比的成功。