Solid.js和Vue.js都是JavaScript框架,在开发者社区中引起了相当大的关注和采用。每个框架都满足了不同的需求和偏好,具有独特的方法论、理念和特性。本文旨在对它们进行评估,探讨它们的基本理念、架构、可用性、性能等方面。
让我们从两个简短的描述开始:
Solid.js依赖于一种创新的、细粒度的响应式系统,确保高效的依赖跟踪和实时UI更新。这个“响应式优先”的JavaScript框架优先考虑响应性、精确的更新和最小的开销,从而实现了卓越的性能提升。
Vue.js围绕着视图模型中的响应式数据绑定展开,自动同步数据和用户界面。双向数据绑定消除了手动DOM操作,简化了开发,使用户界面更高效和直观。它还优先考虑“易于接近的多功能性”,在灵活性和易用性之间提供了平衡的设计。
性能和渲染效率
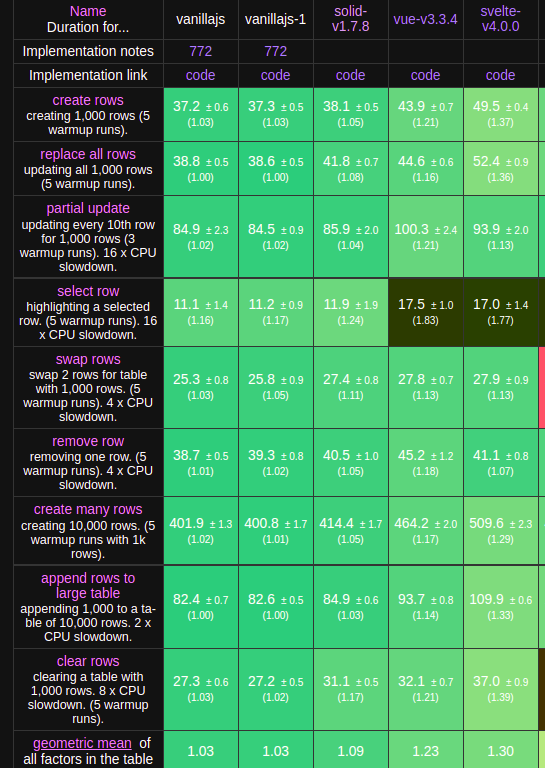
基准测试工具如“js-framework-benchmark.” 对于客观比较Solid和Vue的性能至关重要。这些工具提供关键的指标,如执行时间和帧速率,可以根据项目需求更明智地选择前端框架。两种框架在涉及DOM操作的任务中表现出色,如数组填充、渲染、行更新和清除,完成时间都在毫秒级。持续时间(毫秒)± 95%置信区间(减速=持续时间/最快):

比较Solid和Vue在DOM操作场景中的结果,Solid在“创建行”测试中表现更好,以38.1毫秒完成,置信区间较窄,为0.5毫秒,而Vue则需要43.9毫秒,置信区间略宽,为0.7毫秒。考虑到所有基准任务的几何平均值,Solid得分为1.09,表明它大约比基准快9%。相比之下,Vue得分为1.23,表明它大约比基准慢23%。这些结果表明,Solid可能是在需要高效的DOM操作和整体性能至关重要的项目中的首选。基于MB的内存分配比较,95%置信区间:

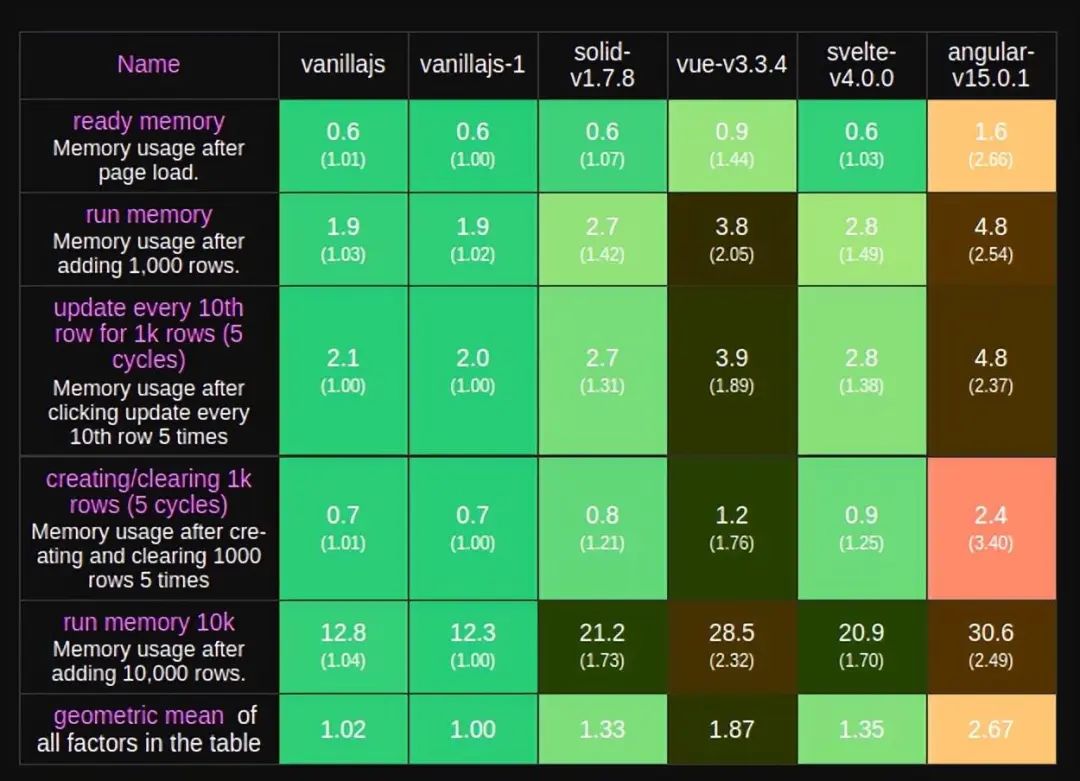
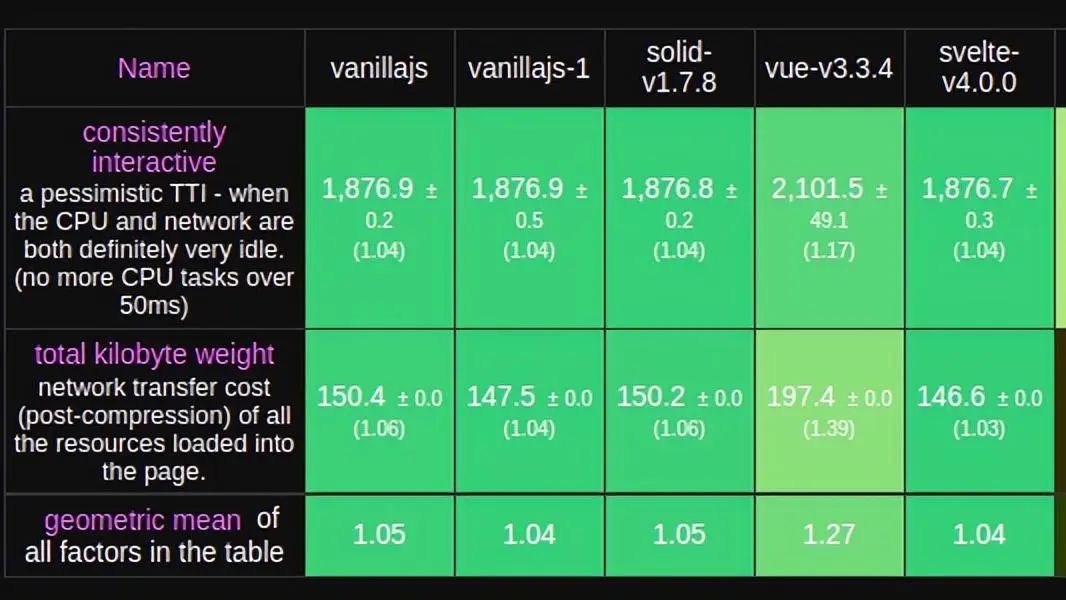
页面加载后,内存分配数据显示Solid更节省内存,平均消耗0.6兆字节(MB),95%置信区间。相比之下,Vue的平均消耗略高,为0.9 MB。总体而言,这意味着Solid在页面加载后执行的操作中比Vue更具内存效率。启动指标(移动模拟的lighthouse):

此外,在启动阶段,Solid的性能指标比Vue更高效,表明Solid具有更快的初始化过程和更顺畅的执行开始。
学习曲线和开发者体验
Solid.js 对初学者来说具有挑战性的学习曲线,因为它采用了新颖的响应式方法,要求对响应式编程有扎实的掌握。尽管有全面的文档,新手可能需要一些时间来理解其独特的概念。然而,对于熟悉响应式的有经验的开发人员来说,Solid.js 提供了创新的解决方案,体现了其独特的设计理念。Vue.js 以其友好的学习曲线脱颖而出,是编程新手的理想入门点。其结构良好的文档、包容性指南和互动示例为核心概念的初学者提供了无缝的入门体验,包括响应式和组件。Vue 的 HTML 和类似 JavaScript 的语法进一步方便了新手和有经验的开发人员进行 web 开发。
可扩展性和代码可维护性
Solid.js提供了一种类似于存储的机制,通过响应式基元实现了响应式存储和直接状态到组件的链接,以实现高效更新,提高性能。虽然不如Vuex全面,但开发人员可以创建有效的响应式存储。Solid.js提倡模块化、可重用的组件,遵循现代模式,简化了维护工作,并在应用程序增长时减少了意外副作用。
Vuex,一个专门的状态管理库,在Vue.js中深入解决了状态管理问题。Vuex集中管理状态,并提供了一种结构化和可预测的方式来管理整个应用程序的数据。然而,一个名为Pinia的新的Vue.js存储库已经进入了市场,它比旧的库更快更高效。通过单文件组件(SFCs),Vue.js使开发人员能够编写模块化和可维护的代码。SFCs将模板、样式和逻辑合并到一个文件中,以提高组织性和可重用性。
社区和采纳
Solid.js社区正在稳步增长,在Github上获得了令人印象深刻的20k+星标,通过Discord等平台积极参与,并且每周下载量达到109,311次。尽管规模较小,Solid.js社区展示了承诺和热情,推动了框架的进步。
相比之下,Vue.js蓬勃发展的社区和广泛的采用导致了一个庞大而多样化的开发者社区。Evan你创造了它,它已经有超过350万次下载。您还可以通过他们的Discord服务器参与或加入社区。
代码风格和示例
当比较Solid.js和Vue.js的编码风格时,Solid.js采用了JavaScript为中心的方法,将响应式原语(如Signal、Memo和Effect)无缝地集成到JavaScript代码中。这种方法为那些熟悉标准JavaScript的人提供了一致且直观的编码体验。另一方面,Vue.js采用了混合方法,通过单文件组件(SFCs)将类似HTML的语法与JavaScript结合在一起。由于它允许开发人员使用声明性和结构化的模板语法创建模块化和封装的组件,Vue.js吸引了那些更喜欢有组织且受HTML启发的编码风格的人。
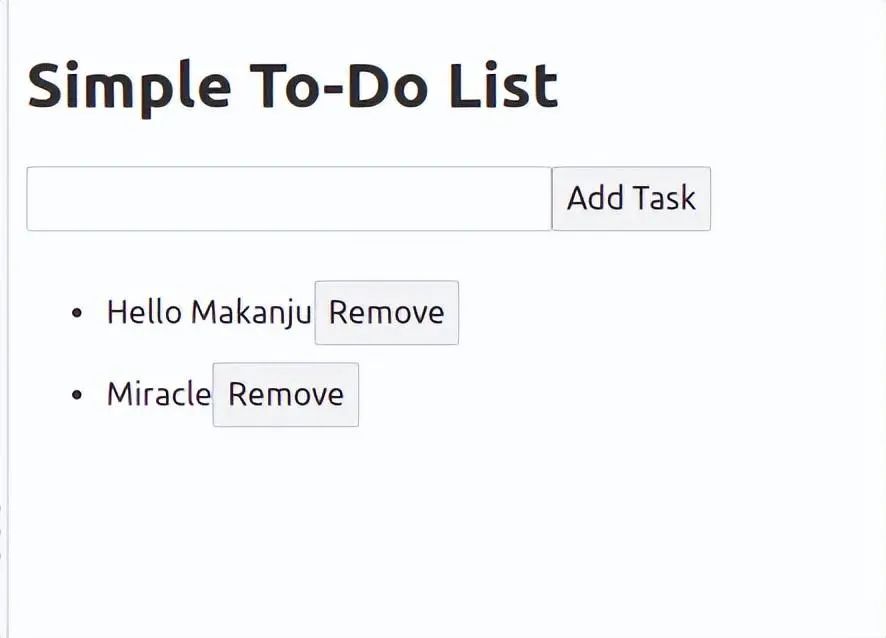
这里是一个常见的 UI 任务的并排代码示例,分别使用 Solid.js 和 Vue.js 实现:Solid.js 示例:
import { render } from "solid-js/web";
import { createSignal, Index } from "solid-js";
const App = () => {const [tasks, setTasks] = createSignal([]);const [newTask, setNewTask] = createSignal("");const addTask = () => {if (newTask()) {setTasks([...tasks(), newTask()]);setNewTask("");}}const removeTask = (val) => {const updatedTasks = tasks().filter((_, i) => i !== val);setTasks(updatedTasks);}return (<div><h1>Simple To-Do List</h1><inputtype="text"value={newTask()}onInput={(e) => setNewTask(e.target.value)}/><button onClick={addTask}>Add Task</button><ul><Index each={tasks()}>{(task, index) =><li key={index}>{task()} <button onClick={() => removeTask(index)}>Remove</button></li>}</Index></ul></div>);
}
render(() => <App />, document.getElementById("app")!);
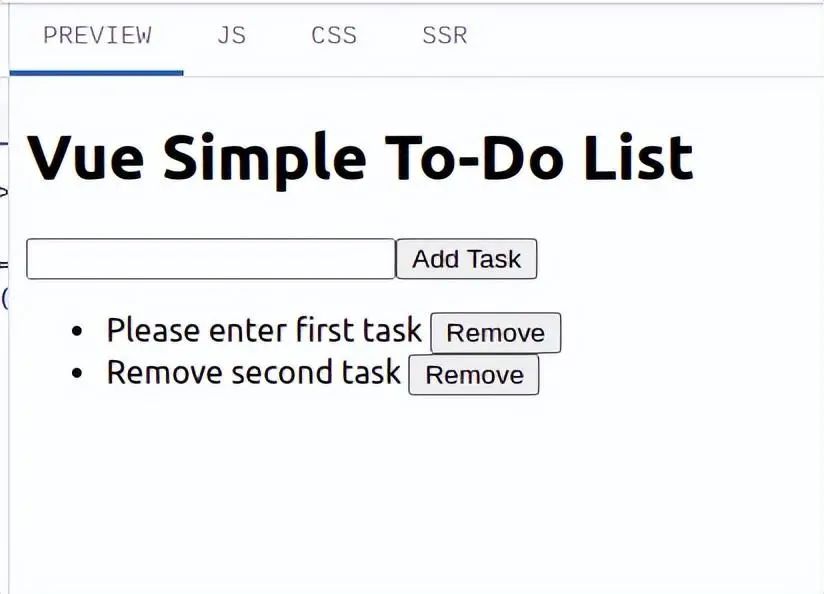
Vue.js等效示例:
<template><div><h1>Vue Simple To-Do List</h1><input v-model="newTask" type="text" /><button @click="addTask">Add Task</button><ul><li v-for="(task, index) in tasks" :key="index">{{ task }} <button @click="removeTask(index)">Remove</button></li></ul></div>
</template>
<script>
export default {data() {return {tasks: [],newTask: "",};},methods: {addTask() {if (this.newTask) {this.tasks.push(this.newTask);this.newTask = "";}},removeTask(index) {this.tasks.splice(index, 1);},},
};
</script>
这些实例使用JSX来渲染HTML组件。一些关键特性使用了内置函数 createSignal 和 Index ,作为solid导入。在Solid.js中,使用 Index 来渲染列表,它为列表提供了优化的解决方案。然而,还有 For ,它也可以实现相同的功能,但不如 Index 高效。Solid团队建议在处理原始数据时始终使用 Index 。Vue代码使用Vue的双向数据绑定来管理输入字段,并使用响应式渲染来处理任务列表。这种简单直观的设置使用户可以轻松地交互管理任务。在解决任务时,使用 v-for 作为指令。
推荐和使用案例
在Solid.js和Vue.js之间的选择取决于项目需求和开发者的专业知识。Solid.js在性能驱动的应用程序方面表现出色,使其成为对效率和创新特别在实时场景中有价值的响应式编程专家的理想选择。Solid.js的一些关键优势包括细粒度的响应性、以性能为先的方法和全新的设计理念。而显著的弱点是学习曲线较陡和生态系统较小。另一方面,Vue.js为初学者提供了易于入门的机会,使其成为快速原型设计和多功能应用程序的理想选择,同时也满足了寻求全面和可扩展开发经验的有经验的开发者。
Vue.js的主要优势在于其易学的曲线和灵活性,而其劣势则是性能优化和相对较少的细粒度响应能力,与稳定的响应能力相比。
结论
这篇文章清楚地比较了Solid.js和Vue.js。现在应该能够在开始Web应用程序开发之前轻松做出工程决策,确定哪种技术栈更适合。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。