微信小程序的数据总不能写死吧,肯定是要结合数据库来做数据更新,而小程序数据主要是json数据格式,所以我们可以利用php操作数据库,把数据以json格式数据输出即可。
现在给大家讲一下微信小程序的wx.request请求服务器获取数据的用法。
官方文档给出了示例代码,但是我这边自己进行了简单的处理:
data.json
[{"id":"100","title":"中国载人航天工程三十年成就展","pv":"490.1万"},{"id":"101","title":"上海80后夫妻攒300万决定退休","pv":"488.0万"},{"id":"102","title":"医保改革引关注 官方回应民众顾虑","pv":"446.9万"},{"id":"103","title":"餐厅接网吧10个订单收到9个差评","pv":"406.0万"},{"id":"104","title":"三亚买3888元海鲜被提醒多花1700","pv":"340.1万"},{"id":"105","title":"警方回应女子高铁站殴打威胁女童","pv":"264.7万"}
]Json.wxml
<!--pages/Json/Json.wxml-->
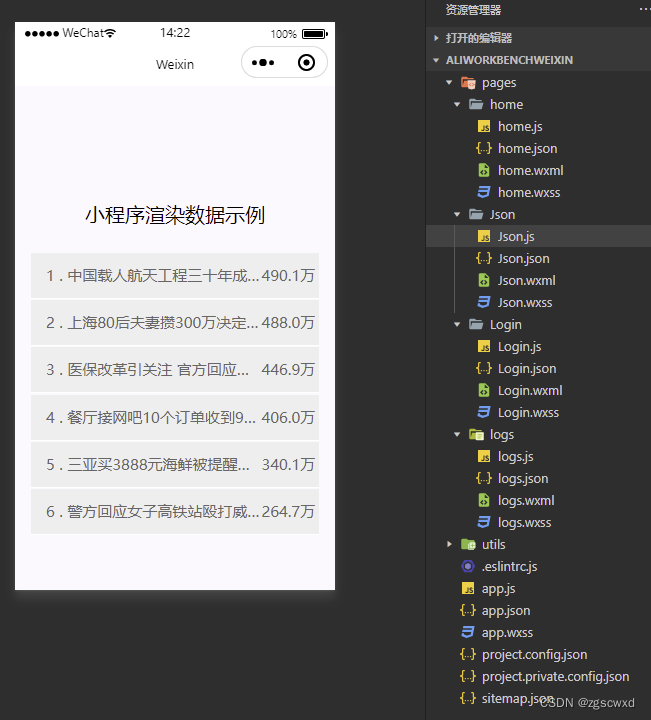
<view class='container'><view class="header">小程序渲染数据示例</view><view class="card" wx:for="{{dataList}}" wx:key="dataList"><view class="title">{{index+1}} . {{item.title}}</view><view class="pv">{{item.pv}}</view></view></view><view class="author">BY TANKING</view>Json.wxss
/* pages/Json/Json.wxss */
.container{width: 90%;margin:30px auto;
}.container .header{text-align: center;font-size: 20px;margin-bottom: 25px;
}.container .card{width: 100%;height: 45px;background: #eee;border-bottom: 1px solid #fff;
}.container .card .title{width: 80%;float: left;height: 45px;line-height: 45px;font-size: 15px;color: #666;text-indent: 15px;white-space: nowrap; text-overflow: ellipsis; overflow: hidden; word-break: break-all; /*超出部分显示...*/
}.container .card .pv{width: 20%;float: right;height: 45px;line-height: 45px;font-size: 15px;color: #666;
}.author{text-align: center;font-size: 13px;color: #ccc;
}Json.js
// pages/Json/Json.js
Page({/*** 页面的初始数据*/data: {dataList:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {// 避免this指向问题
var that = this// 发起请求
wx.request({url: 'http://127.0.0.1:8081/apiwx/jason/data.json', // 这里要替换你的域名的headers: {'Content-Type': 'application/json'},success: function (res) {//console.log("获取到的用户信息成功: " + res.data);// 将获取到的JSON数据存入list数组中that.setData({dataList: res.data,})// 在控制台打印console.log(res.data)}
})},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})注意,上面的 http://127.0.0.1:8081/apiwx/jason/data.json 就是数据源,替换为你服务器的API接口,我这里用test.json来做演示,返回是JSON格式的数据。

index.wxml
wx:for这个是小程序提供的一个指令,相当于遍历JSON数组的每一项。上面test.json有很多个JSON对象,遍历每一项就可以渲染出每一项的数据。
wx:key是给每一项添加一个标识,相当于每一项都拥有一个身份证的意思,也是唯一的,这样做有助于渲染效率。
item是相当于JSON数组的每一项,通过wx:for遍历出来的每一个JSON对象,然后读取每一个JSON对象的值。例如下面这个:
如果要单独读取里面的值,就是item.id,item.title,item.pv
{{index+1}} 指的是索引值+1,索引值是从0开始算的,即里面的每一项的值,一共有6项,从上到下的索引值是0、1、2、3、4、5,但是我为了每一项有个编号,那就在索引值的基础上+1,就可以实现每一项的编号。
如果我们没有wx:key那么在控制台会提示一些警告信息,但是这个警告信息并不影响页面的渲染,基本可以忽略掉!
警告信息:Now you can provide attr "wx:key" for a "wx:for" to improve performance
wx:key用来对列表渲染的数据指定一个"主键”,以加快列表渲染的速度。以下是官方文档原话:如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。如果你一定想去掉这个警告,可以在wx:for的组件属性里增加一个 wx:key="unique",unique请替换成数据绑定列表里的任意一个字段的字段名,比如文章列表数据中的字段“postId”,即wx:key="postId"。不建议使用wx:key="*this"。
渲染结果如下