文章目录
- 简介和安装
- 创建包
- 创建类视图
- 时序图
简介和安装
最近在学习一个项目的时候用到了StartUML来构造项目的类图和时序图
虽然vs2019有类视图,但是也不是很清晰,并没有生成uml图,但是宇宙最智能的IDE IDEA有生成uml图的功能
下面就简单介绍一下这个uml工具的简单使用
首先这个软件是要收费的,发现国外这个收费软件还挺多的,国内基本都是会员制度,这个还是有区别的,但是如果你手头不宽裕的话您可以搜破解教程,但是宽裕的话还是支持一下正版,毕竟这个软件真的很强大。
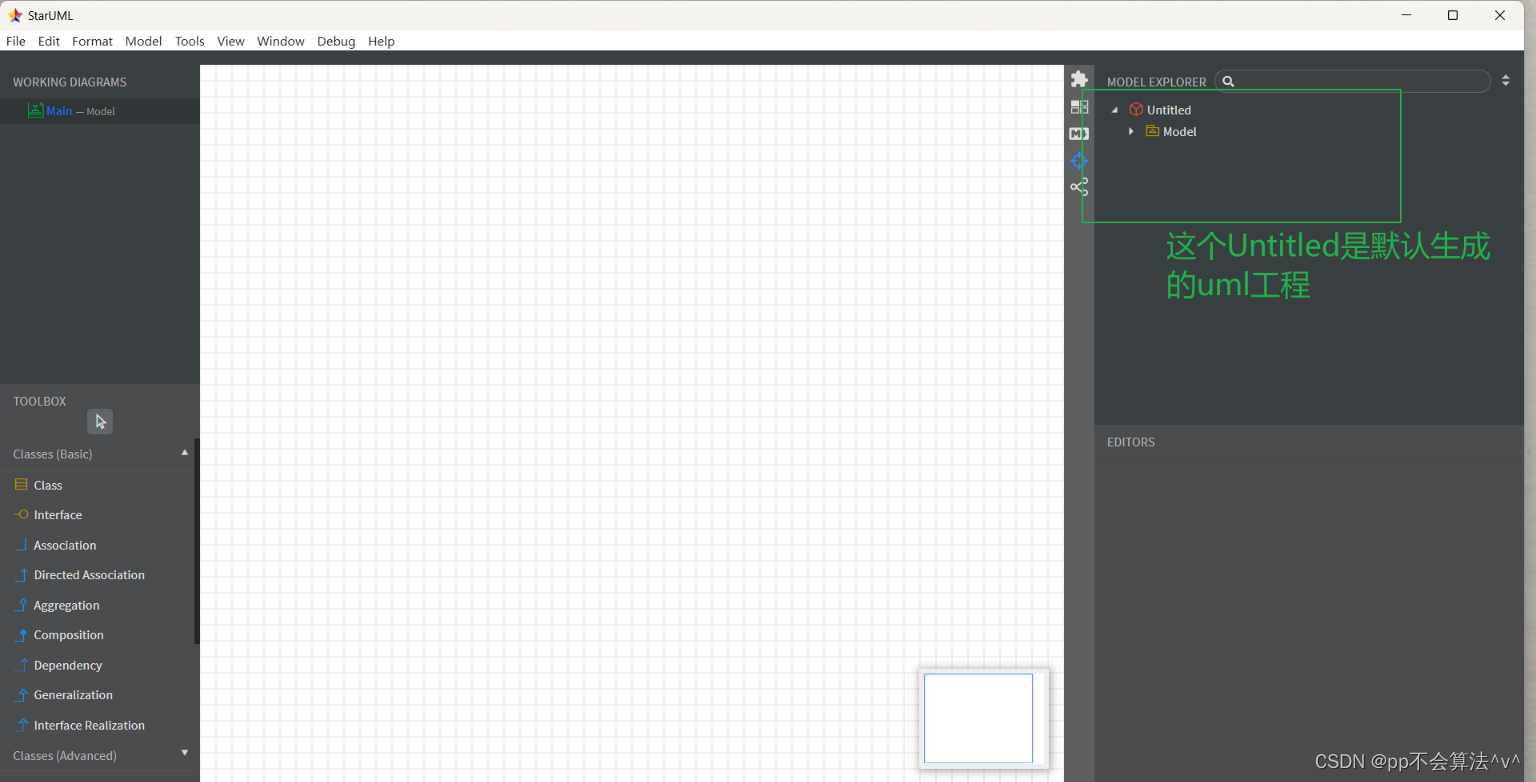
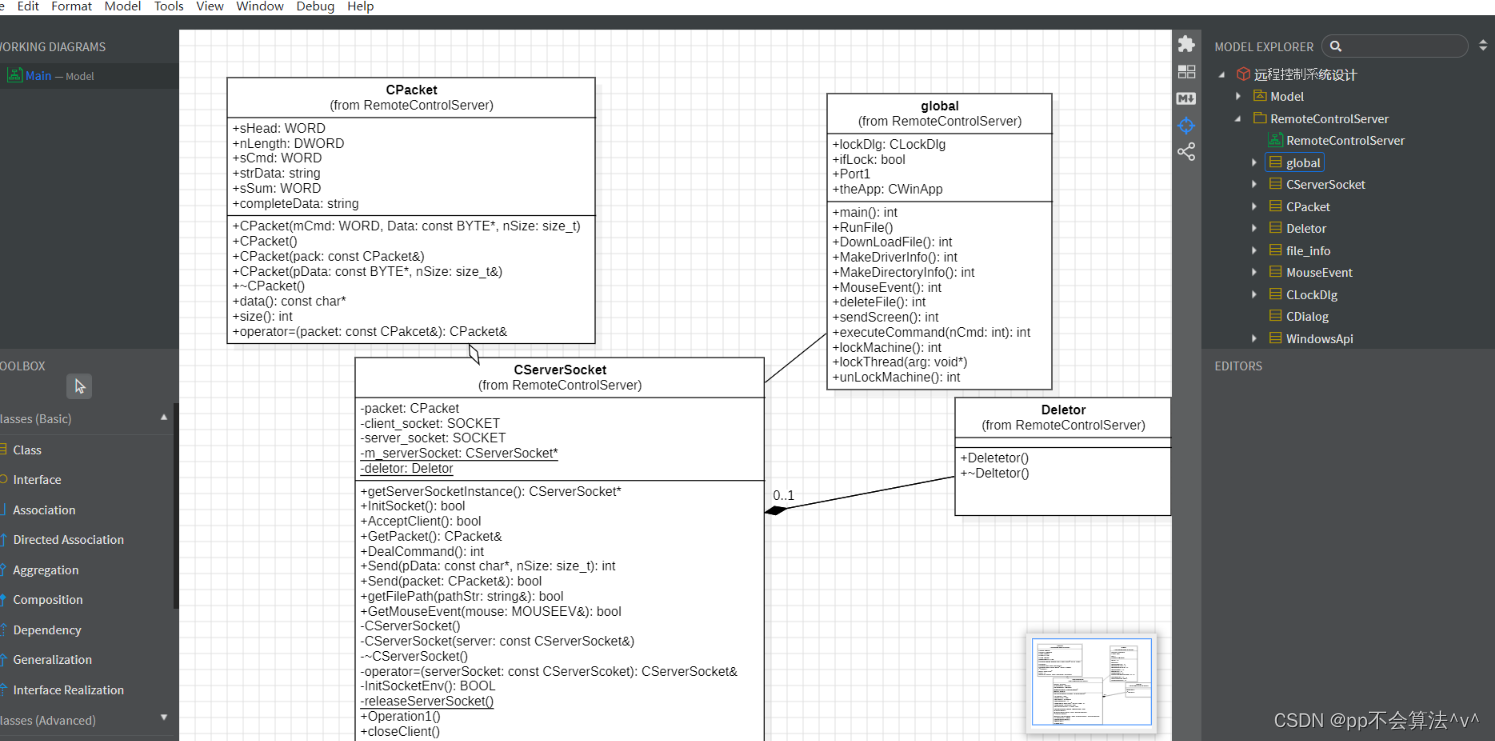
安装好了之后打开就会显示下图界面(我的是6.0版本)

这里为什么把它叫做uml工程能,因为它和项目工程一样可以分包,一个类就对应这里的一个类图
例如我这里一个c++项目对应的uml工程

创建包
一般工程都会分包那么我们uml工程对应也要分包所以一般都是先添加包(package)
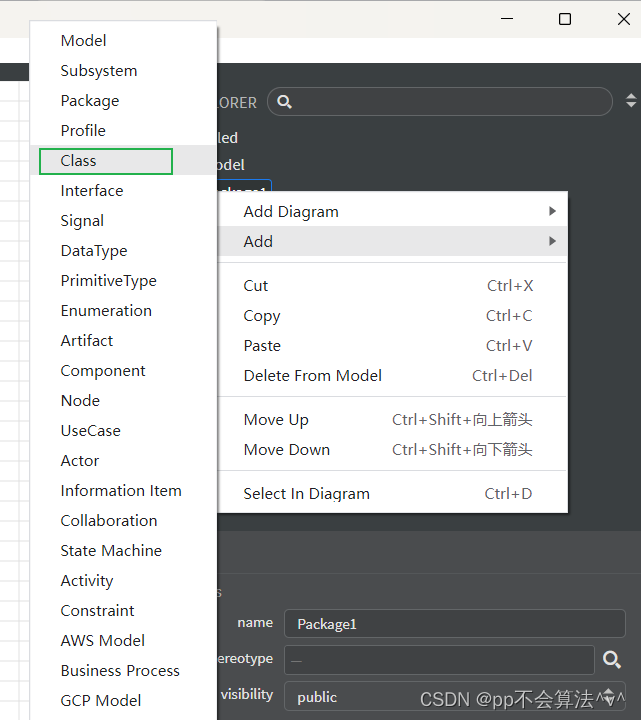
鼠标右键点击工程–>Add->Package
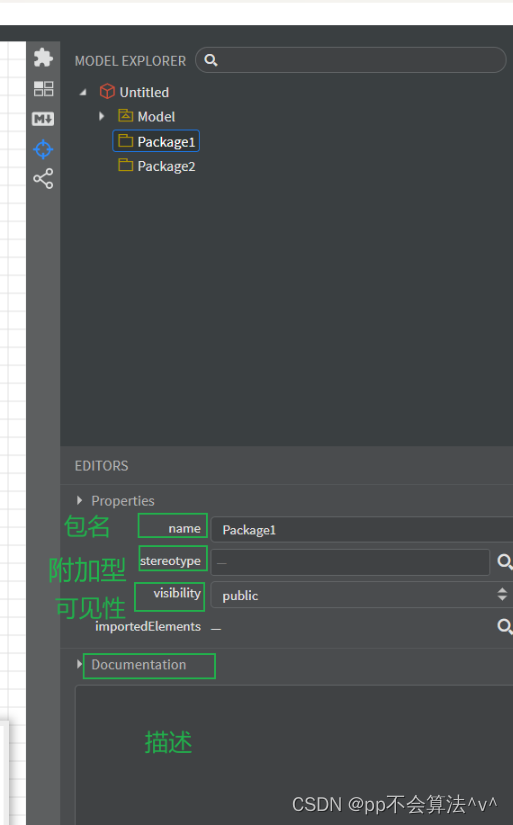
添加之后会默认生成一个包名:
鼠标点击包然后在右下角可以修改包属性:

创建类视图
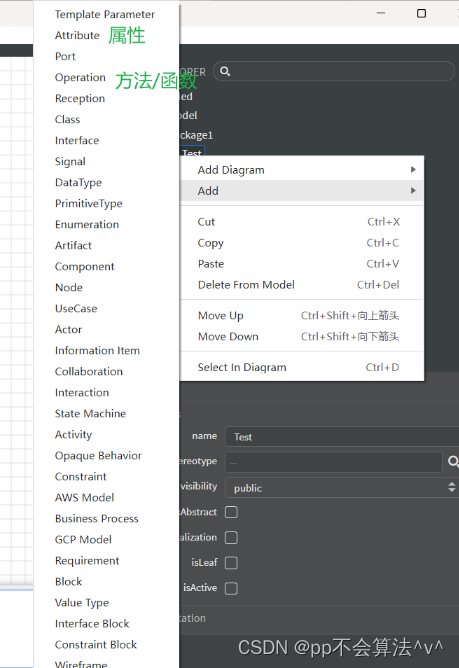
在上面创建包的基础上,右键点击包–>Add–>Class

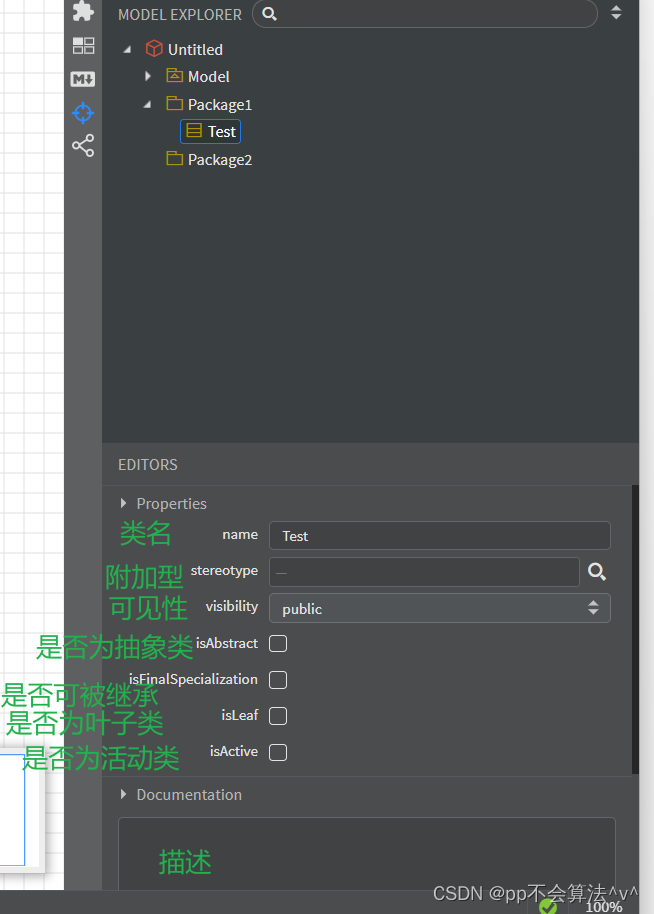
这里也会生成默认类名,同上点击类在右下角可以修改类属性

这里说明一下上面几个属性:
-
isAbstarct:是否为抽象类 这个在java中是这么叫,但是c++中一般叫虚基类 -
isFinalSpeciialization:是否可被继承, java中final修饰的类就是不可再被继承,c++11中同样有这个属性也是final修饰的类不可被继承,这样的类叫终态类 -
isLeaf:是否为叶子类,什么是叶子类我们知道在树这种数据结构种有一种节点叫叶子节点,即没有任何子节点的节点,那么同理叶子类就是没有任何子类的类 -
isActive:这个我还没用过,gpt的解释如下:
pp表示还是有点抽象
isActive:表示是否为活动类。在 UML
中,活动类通常用来表示具有状态和行为的类,也可以表示在系统中具有一定主动行为的类。将一个类标记为活动类,意味着该类具有一定的主动性质。isActive
属性用于指示一个类是否被设计为活动类。
然后就是添加类属性和方法(函数)这里可以直接添加也可以通过类图的方式添加:
直接添加就是通过右键点击类名–>add:

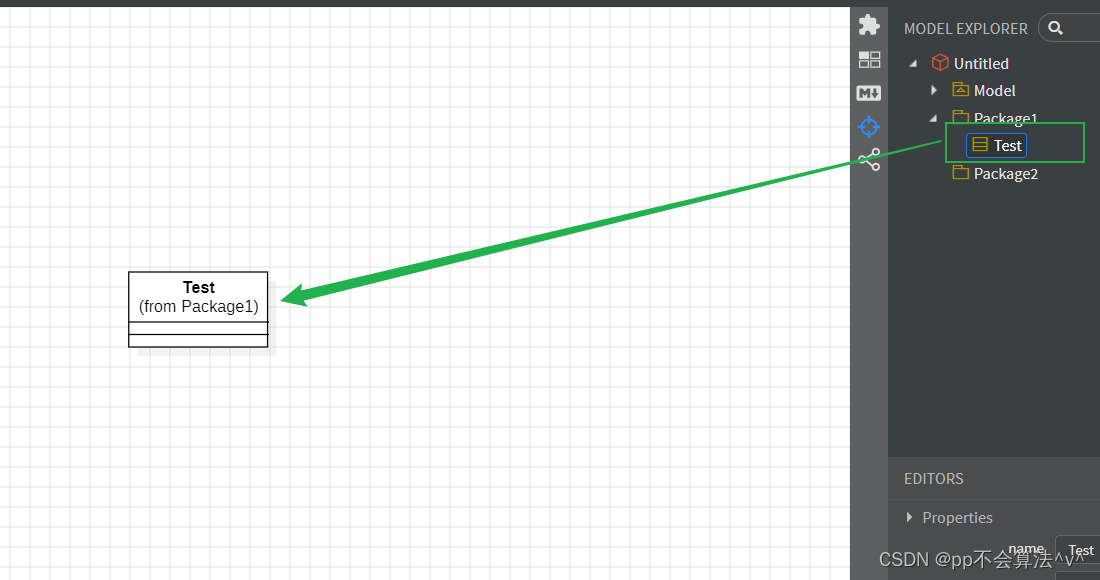
通过类图的方式添加首先鼠标选中类然后拖动到网格区域中

然后右键点击类图同样会出现上面直接右键点击类名的选项,
点击operation是添加方法(函数),点击attribute是添加属性
对于方法(函数)的表示:方法名(参数名1:类型,参数名2:类型,…):返回值类型
对于属性:属性名:属性类型
当然也可以选中之后在右下加修改添加

这里其实有一些bug就是你再类图上修改属性或者方法名的时候可能报错因为可能某些字符和它的脚本解释器指定的关键字冲突了,比如c++的析构函数的~,其实之哟啊在右下角的属性页修改名称就不会报错了
创建类图之间的关系
uml类图之间有六种关系:
@关联:直接用一条实线连接两个类,并在连线上标注角色名称和多重性。例如,学生与课程之间的关联关系可以用实线连接,表示学生和课程之间存在双向关系。
@依赖:用带箭头的虚线表示,箭头从使用类指向被依赖的类。表示一个类在某个方法中使用了另一个类的对象。例如,如果一个类的方法中有另一个类作为参数,那么它们之间就存在依赖关系。
@泛化:用带空心三角形的实线表示,从子类指向父类。表示一种继承关系,子类继承了父类的特征和行为。
@实现:用带空心三角形的虚线表示,从实现类指向接口。表示一个类实现了接口定义的所有方法。例如,一个类实现了一个接口中定义的所有方法,就可以用实现关系表示出来。
@聚合:用带空心菱形的实线表示,连接整体与部分,整体与部分之间是一种拥有关系,但部分可以存在独立于整体之外。例如,电脑与键盘、鼠标之间的关系可以用聚合关系表示。
组合关系:用带实心菱形的实线表示,连接整体与部分,整体与部分之间是一种包含与被包含的关系,部分不能独立存在于整体之外。例如,车与引擎之间的关系可以用组合关系表示。
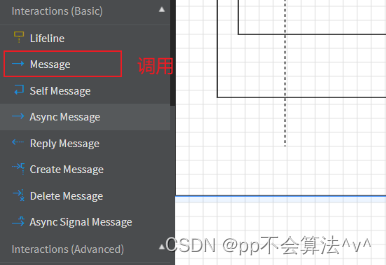
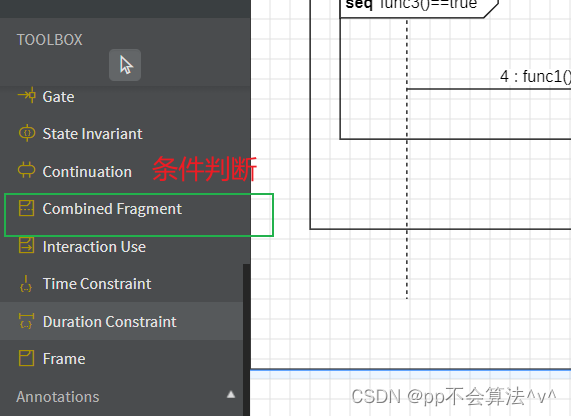
时序图
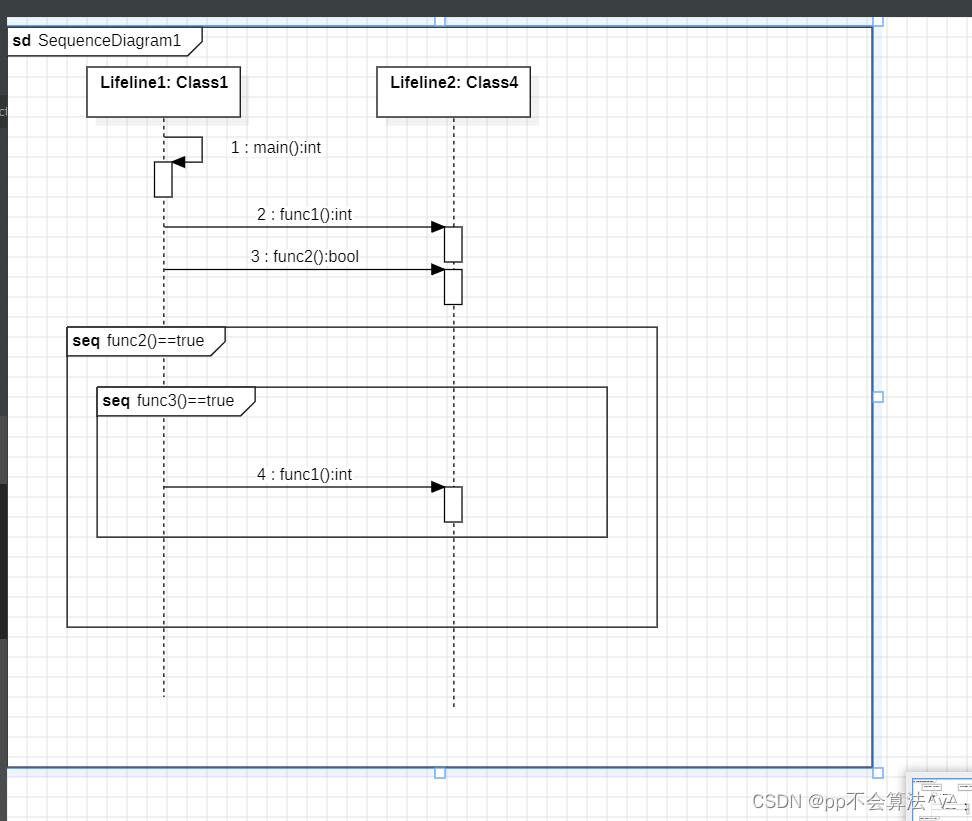
时序图可以理解成程序执行流程图
例如我现在有一个程序:
class A{
public:
int Afunc1(){}
bool Afunc2(){}
bool Afunc3(){}
}int main()
{
Afnuc1();
Afunc2();
if(Afun2())
{
while(Afunc3())
{
Afunc1();
}
}
return 0;
}
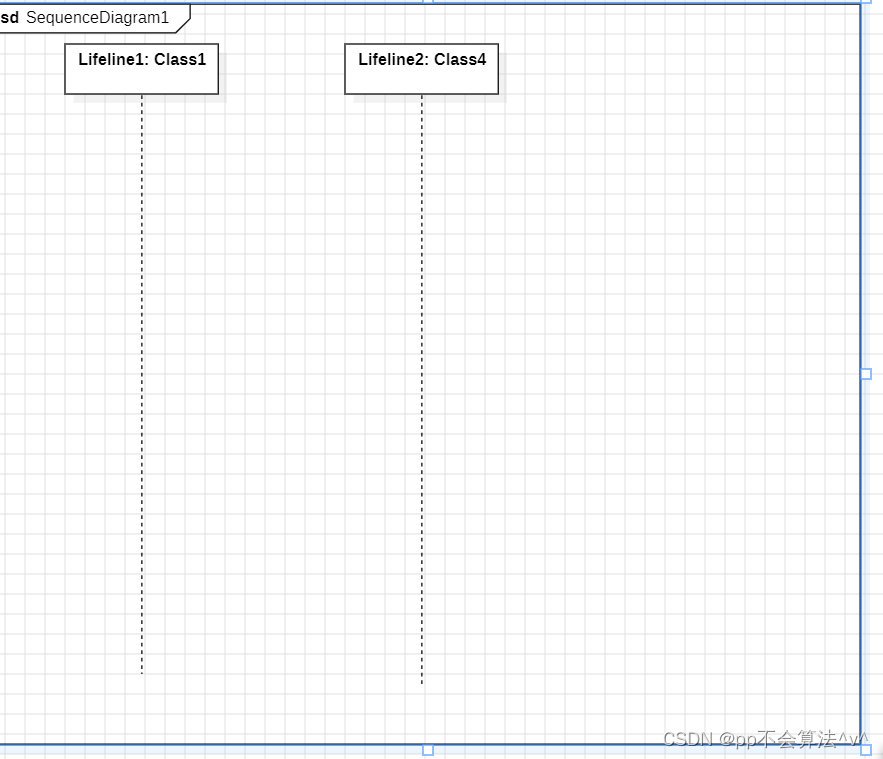
右键点击工程–>Add Diagram–>Sequence Diagram

然后把要用到的类拖上去