uniapp集成了Vuex,,并不需要安装vuex
- 定义自己的vuex
vuex中独立命名空间: 可以在模块中使用 namespaced 属性,设置为 true,,这样做的好处是,,不同模块之间的state,mutations,actions,getters,,不会冲突,,可以更好的组织和管理代码
创建一个vuex的模块
const STORAGE_KEY ="search-list"export default {// 独立命名空间namespaced:true,state:()=>{return {msg:"hello vuex",searchData:uni.getStorageSync(STORAGE_KEY) || [], // 搜索历史的数据}},mutations:{/*** 存入本地*/saveToStorage(state){uni.setStorage({key:STORAGE_KEY,data:state.searchData})},/*** 添加历史搜索记录*/addSearchData(state,val){if(!val || val.trim()===""){return}let index = state.searchData.findIndex(item=>item===val)if(index !== -1){state.searchData.splice(index,1)}state.searchData.unshift(val)this.commit("search/saveToStorage")},/*** 删除指定的 history-list*/removeSearchData(state,index){state.searchData.splice(index,1)this.commit("search/saveToStorage")},/*** 清空历史*/removeAllSearchData(state){state.searchData = []this.commit("search/saveToStorage")}}
}
创建vuex的js文件:
import Vue from 'vue'
import Vuex from "vuex"import search from "./modules/search.js"Vue.use(Vuex)const store = new Vuex.Store({modules:{search}
})export default store;
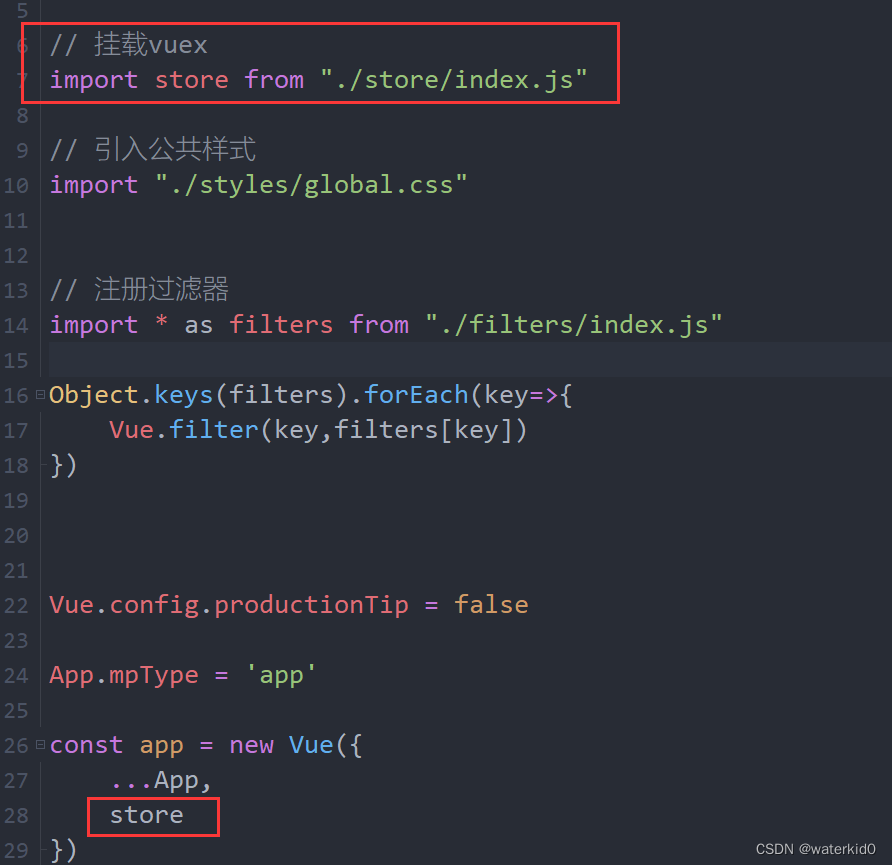
在main.js引入vuex:

- 使用vuex:
this.$store.state.模块名.变量
mapState 和 mapMutations 是vuex提供的辅助函数,用于简化在组件中获取state和mutations的操作,,
mapState 将数组中的内容,生成计算属性:
computed:{...mapState(['msg','searchData'])
}
如果有模块,并且使用了命名空间,,的话,,通过传入模块的名字来映射状态:
computed:{...mapState(模块名字,['msg','searchData'])
}
...mapMutations("search",["removeSearchData","removeAllSearchData"]),