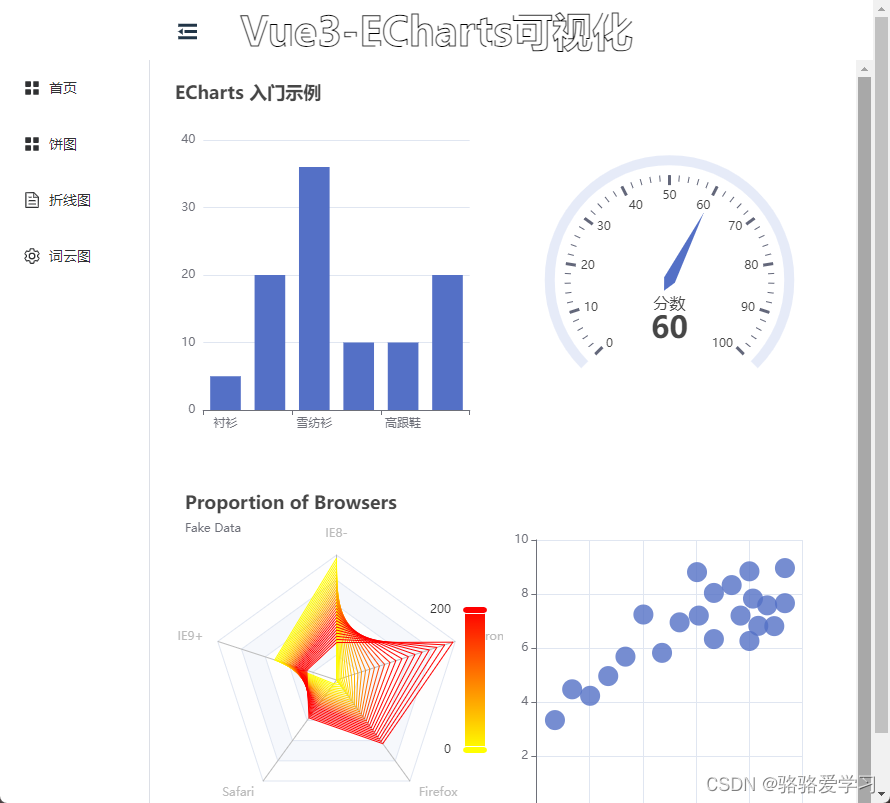
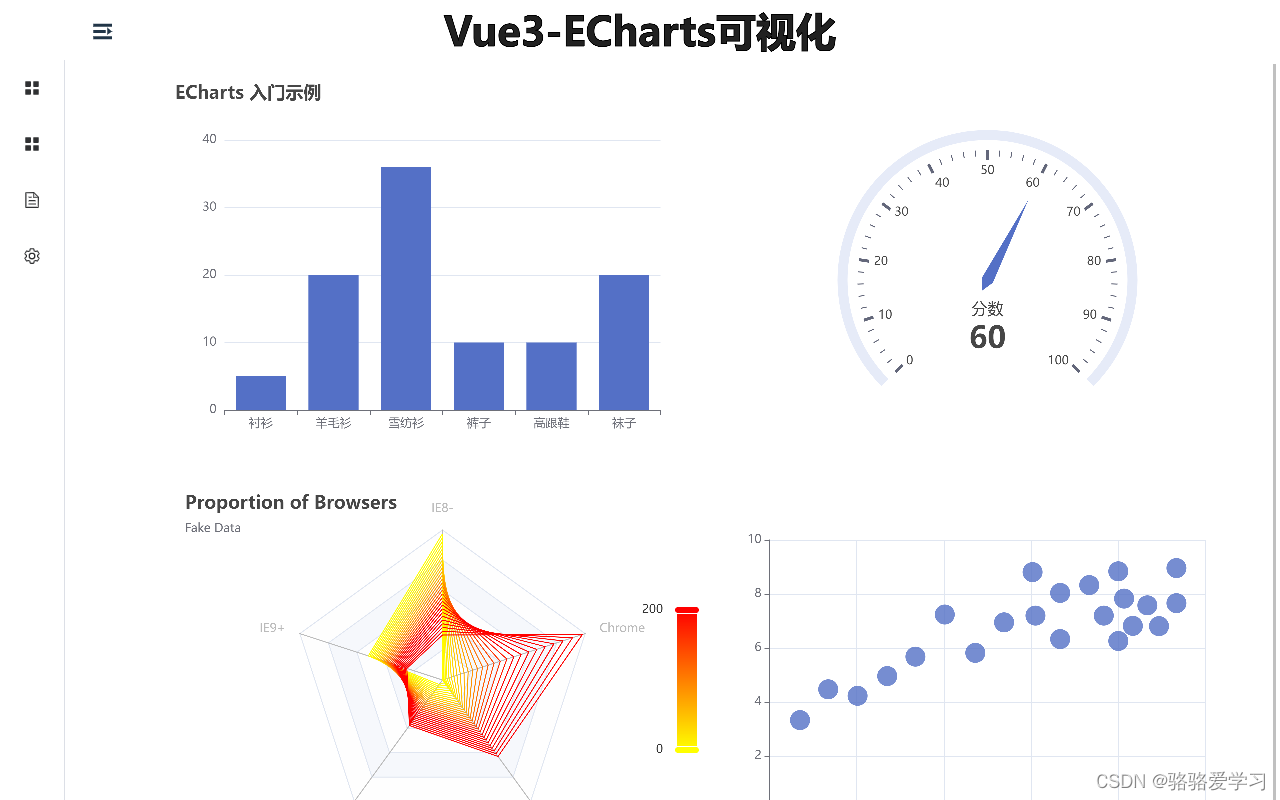
项目使用Vue3加Echarts5绘制的基本图表,图表自适应浏览器窗口大小 先上图,大屏小屏都可完美展示,纯属练手
一 先上图
1.任意缩放窗口的大小
2.平板

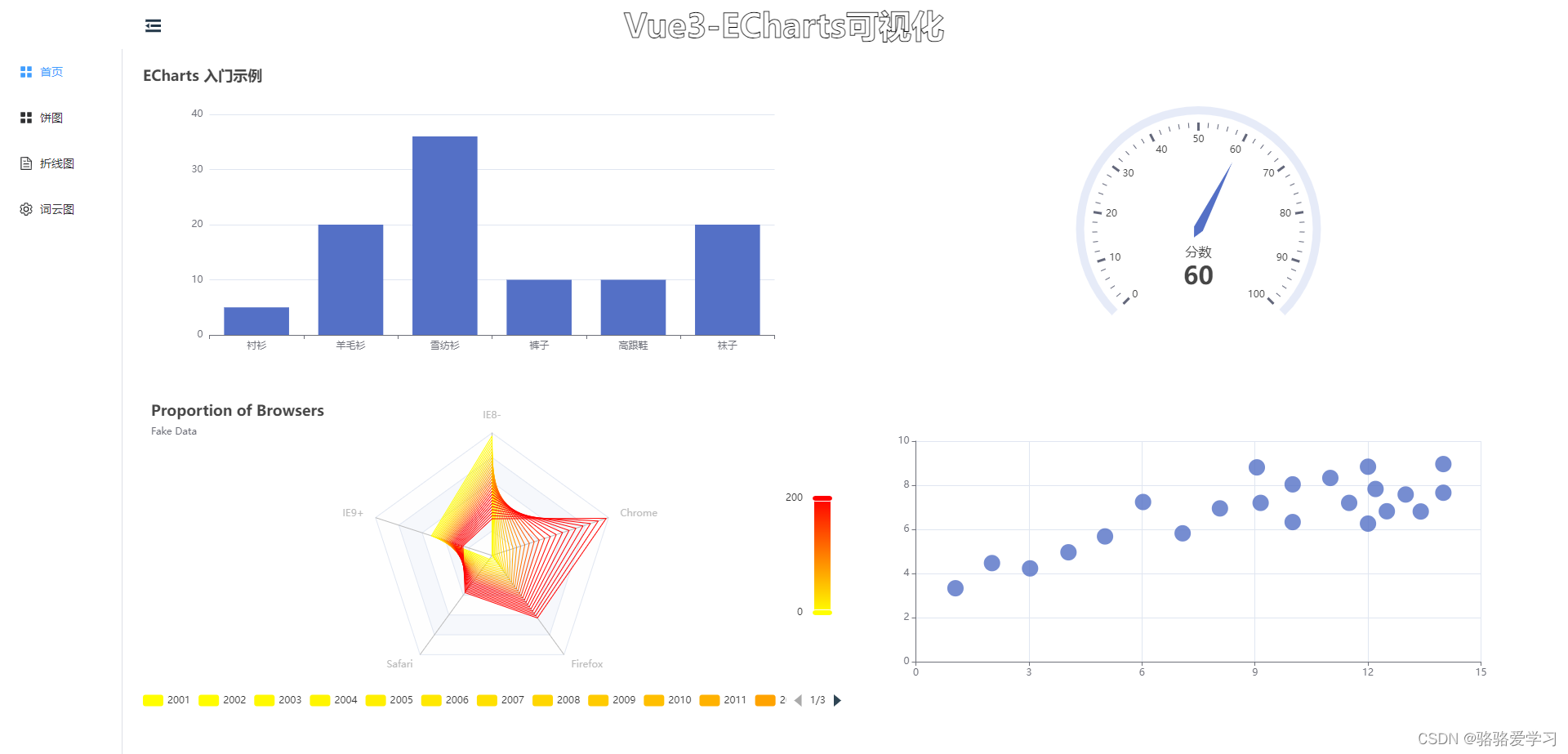
3.电脑

4.饼图

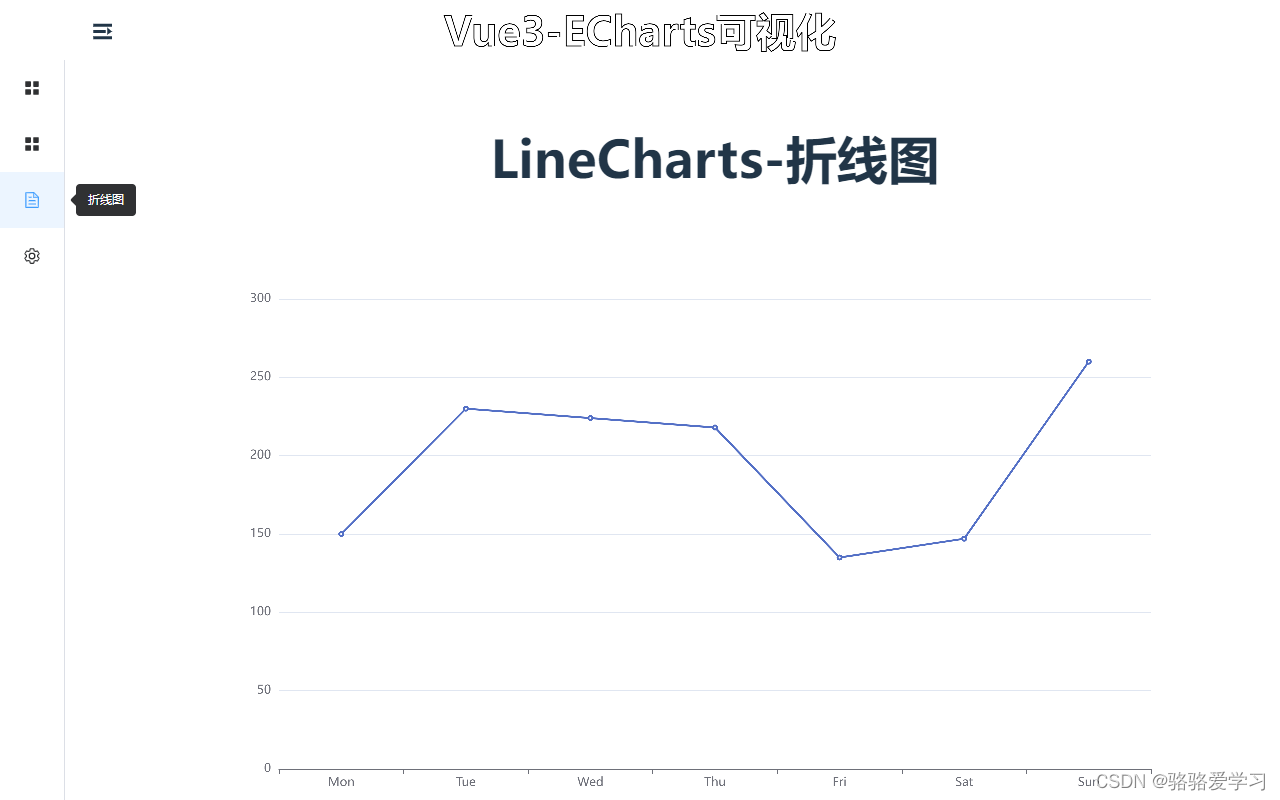
5.折线图

二 后上代码
<script lang="ts">
import {defineComponent,watch,getCurrentInstance,onMounted} from 'vue'
import * as echarts from 'echarts';
import { useUserStore } from '@/store/app.ts'export default defineComponent({name: "index",setup() {const user = useUserStore()const { $echarts } = getCurrentInstance().appContext.config.globalPropertieswatch(()=>user.isCollapse,(newV,oldV)=>{console.log(oldV,newV,"111")setTimeout(()=>{myChart.resize()},300)})onMounted(() => {const myChart = echarts.init(document.getElementById('charts'))const clockCharts = echarts.init(document.getElementById('clockCharts'))const radar = echarts.init(document.getElementById('radar'))const scatter = echarts.init(document.getElementById('scatter'))window.addEventListener('resize', () => {myChart.resize()clockCharts.resize()radar.resize()scatter.resize()})scatter.setOption({xAxis: {},yAxis: {},series: [{symbolSize: 20,data: [[10.0, 8.04],[8.07, 6.95],[13.0, 7.58],[9.05, 8.81],[11.0, 8.33],[14.0, 7.66],[13.4, 6.81],[10.0, 6.33],[14.0, 8.96],[12.5, 6.82],[9.15, 7.2],[11.5, 7.2],[3.03, 4.23],[12.2, 7.83],[2.02, 4.47],[1.05, 3.33],[4.05, 4.96],[6.03, 7.24],[12.0, 6.26],[12.0, 8.84],[7.08, 5.82],[5.02, 5.68]],type: 'scatter'}]})radar.setOption( {title: {text: 'Proportion of Browsers',subtext: 'Fake Data',top: 10,left: 10},tooltip: {trigger: 'item'},legend: {type: 'scroll',bottom: 10,data: (function () {var list = [];for (var i = 1; i <= 28; i++) {list.push(i + 2000 + '');}return list;})()},visualMap: {top: 'middle',right: 10,color: ['red', 'yellow'],calculable: true},radar: {indicator: [{ text: 'IE8-', max: 400 },{ text: 'IE9+', max: 400 },{ text: 'Safari', max: 400 },{ text: 'Firefox', max: 400 },{ text: 'Chrome', max: 400 }]},series: (function () {var series = [];for (var i = 1; i <= 28; i++) {series.push({type: 'radar',symbol: 'none',lineStyle: {width: 1},emphasis: {areaStyle: {color: 'rgba(0,250,0,0.3)'}},data: [{value: [(40 - i) * 10,(38 - i) * 4 + 60,i * 5 + 10,i * 9,(i * i) / 2],name: i + 2000 + ''}]});}return series;})()})clockCharts.setOption({tooltip: {formatter: '{a} <br/>{b} : {c}%'},series: [{name: 'Pressure',type: 'gauge',detail: {formatter: '{value}'},data: [{value: 60,name: '分数'}]}]})// 绘制图表myChart.setOption({title: {text: 'ECharts 入门示例'},tooltip: {},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]})})return {}},})
</script><template><div style="display: flex"><div id="charts" style="width: 50%; height: 400px ;flex: 1"></div><div id="clockCharts" style="width: 50%; height: 400px;flex: 1"></div></div><div style="display: flex"><div id="radar" style="width: 50%; height: 400px ;flex: 1"></div><div id="scatter" style="width: 50%; height: 400px;flex: 1"></div></div>
</template><style scoped lang="less"></style>