
Vuex专门解决共享数据的问题
多组件共享时使用,如用户ID各组件需要根据ID发送请求获取数据,任意组件可以进行增删改,相当于全局变量

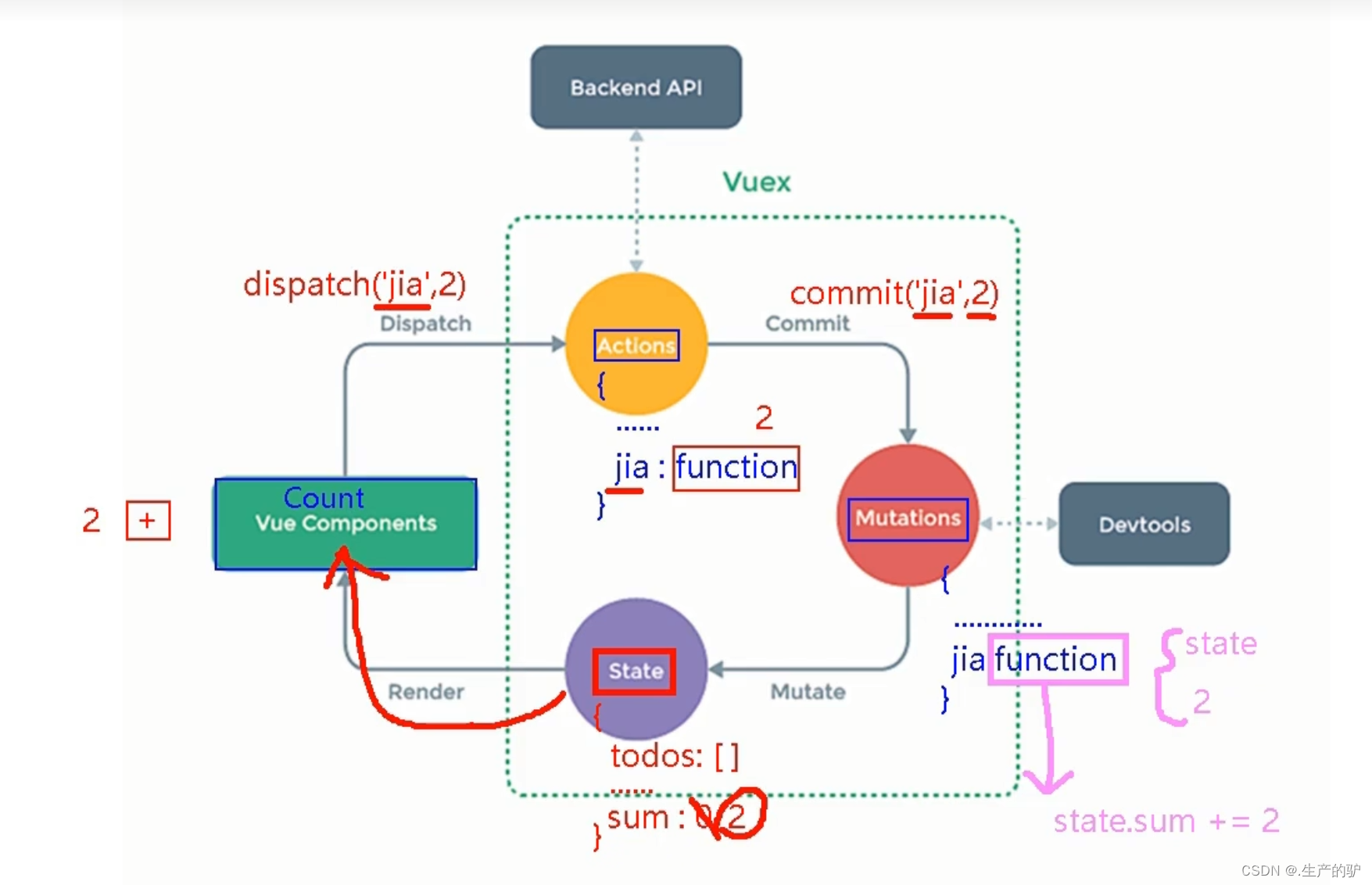
Vuex 工作流程

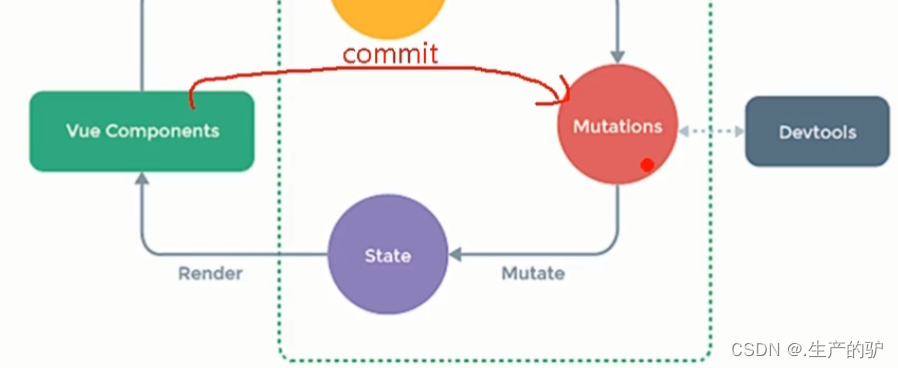
如果确定值参数可以不经过Actions 直接走

安装Vuex
vue2使用 vuex@3
vue3使用 vuex@4
npm i vuex@3
要求
> 一个两个组件 要求两个组件实现 加法运算,保存到const state = { sum: 0 }当中
配置Vuex文件
在src下面创建store/index.js(官方文档的写法)

store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
//导入VuexVue.use(Vuex)const actions = {addSum(context, value) {//context 上下文里面有commit函数 value 是组件传过来的值context.commit('AddSum', value)//获取到了数据 操作数据},//获取数据 如发起请求等
}const mutations = {AddSum(state, value) {state.sum += value//这样就完成了赋值}//操作数据
}const state = { sum: 0 }
//保存数据//暴露出去给别人使用
export default new Vuex.Store({actions, mutations, state})
然后在导入到main.js
import store from './store/index'
//如果不写文件名默认找index 如果没有报错new Vue({render: h => h(App), store,//放到vue身上
}).$mount('#app')组件1写入数据
<button @click="add">加</button>
add(){ this.$store.dispatch('addSum',1)}组件2读取State数据
readData() { console.log(this.$store.state.sum)}
如果没有什么业务逻辑可以不写dispatch直接 context.commit(‘AddSum’, value)
getters配置项 数据加工
类似于计算属性,如给计算器、结果*10 +10…等是一个配置项
const getters = {deal(state) { return state.sum * 10 }//让sum乘10
}
//暴露出去给别人使用
export default new Vuex.Store({actions, mutations, state, getters})
获取数据
console.log(this.$store.getters.deal)//获取加工后的数据