 代码:
代码:
主要部分:
#include "stm32f10x.h" // Device header
#include "delay.h"// 给蜂鸣器IO口输出低电平,响,高,不向。
//int main (void)
//{
// // 开启时钟
// RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA, ENABLE); // rcc外设时钟控制的APB2外设接口, 第一个参数选择点亮那个口,第二个参数使能或者失能
// // 初始化gpioA的PIN0口
// GPIO_InitTypeDef GPIO_InitStruct;
// //GPIO_InitStruct.GPIO_Mode = GPIO_Mode_Out_PP; // 推挽输出
// GPIO_InitStruct.GPIO_Mode = GPIO_Mode_Out_OD ; // 开漏输出,高电平没有驱动能力
// GPIO_InitStruct.GPIO_Pin = GPIO_Pin_0;
// GPIO_InitStruct.GPIO_Speed = GPIO_Speed_50MHz;
// GPIO_Init(GPIOA, &GPIO_InitStruct); // 用结构体初始化gpio口
// GPIO_SetBits(GPIOA, GPIO_Pin_0);GPIO_ResetBits(GPIOA, GPIO_Pin_0);GPIO_WriteBit(GPIOA, GPIO_Pin_0, Bit_SET); // Bit_RESETGPIO_Write;
// const int delay_time = 100; // 用来定义常量,有作用域的限制。具有类型检查。
// // const 定义的常量在程序运行时会分配内存,并且具有类型信息不是简单的文本替换。
// while(1)
// {
// GPIO_ResetBits(GPIOA, GPIO_Pin_0);
// Delay_ms(delay_time);
// GPIO_SetBits(GPIOA, GPIO_Pin_0);
// Delay_ms(delay_time);
// GPIO_WriteBit(GPIOA, GPIO_Pin_0, Bit_RESET);
// Delay_ms(delay_time);
// GPIO_WriteBit(GPIOA, GPIO_Pin_0, Bit_SET);
// Delay_ms(delay_time);
//
// GPIO_WriteBit(GPIOA, GPIO_Pin_0, (BitAction)0); // Bit_RESET 强制类型转换
// Delay_ms(delay_time);
// GPIO_WriteBit(GPIOA, GPIO_Pin_0, (BitAction)(1)); // Bit_RESET
// Delay_ms(delay_time);
// }
//}// 常量定义
const int delay_time = 100; // 用来定义常量,有作用域的限制。具有类型检查。// const 定义的常量在程序运行时会分配内存,并且具有类型信息不是简单的文本替换。
// 函数声明
void liushui(void);
void liushui1(void);
void beep(void);
void led_1(void);int main (void)
{// 开启时钟// 可以通过按位或,选择多个引脚。RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA | RCC_APB2Periph_GPIOB, ENABLE); // rcc外设时钟控制的APB2外设接口, 第一个参数选择点亮那个口,第二个参数使能或者失能// 初始化gpioA的PIN0口GPIO_InitTypeDef GPIO_InitStruct_A;GPIO_InitStruct_A.GPIO_Mode = GPIO_Mode_Out_PP; // 推挽输出//GPIO_InitStruct.GPIO_Mode = GPIO_Mode_Out_OD ; // 开漏输出,高电平没有驱动能力GPIO_InitStruct_A.GPIO_Pin = GPIO_Pin_All; // PIN0 ~ PIN15 选中所有引脚。GPIO_InitStruct_A.GPIO_Speed = GPIO_Speed_50MHz;GPIO_Init(GPIOA, &GPIO_InitStruct_A); // 用结构体初始化gpio口// 初始化gpioB的PIN口GPIO_InitTypeDef GPIO_InitStruct_B;GPIO_InitStruct_B.GPIO_Mode = GPIO_Mode_Out_PP; // 推挽输出GPIO_InitStruct_B.GPIO_Pin = GPIO_Pin_All; // PIN0 ~ PIN15 选中所有引脚。GPIO_InitStruct_B.GPIO_Speed = GPIO_Speed_50MHz;GPIO_Init(GPIOB, &GPIO_InitStruct_B); // 用结构体初始化gpio口// GPIO_SetBits(GPIOA, GPIO_Pin_0);
// GPIO_ResetBits(GPIOA, GPIO_Pin_0); // 可以同时设置多个引脚
// GPIO_WriteBit(GPIOA, GPIO_Pin_0, Bit_SET); // Bit_RESET
// GPIO_Write;while(1){liushui();beep() ;liushui1();beep() ;led_1();}
}void led_1()
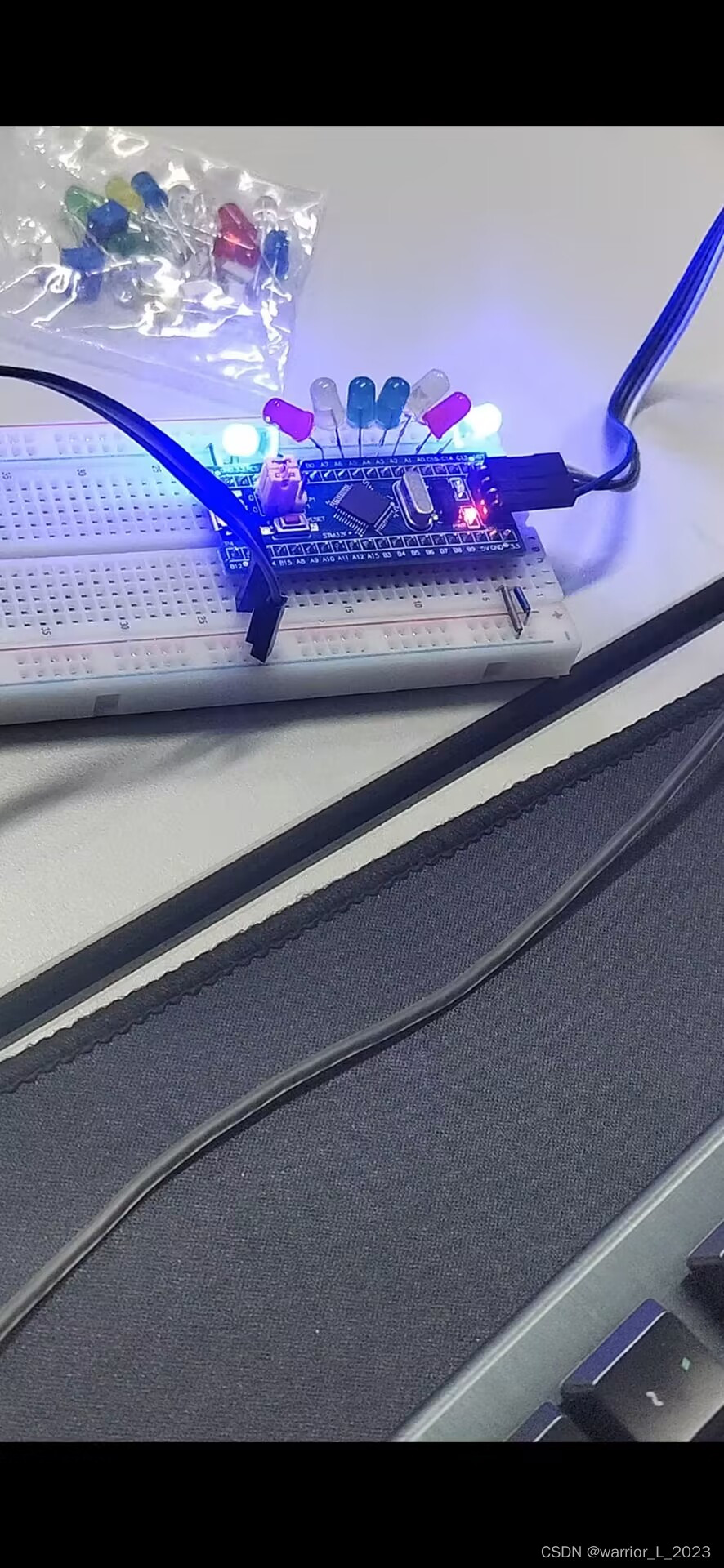
{int led1 [4] = {0x0081, 0x0042, 0x0024, 0x0018};int i;for(i=0; i <=3 ; i++) {GPIO_Write(GPIOA, ~led1[i]);Delay_ms(delay_time);}beep();for(i=3; i >= 0 ; i--) {GPIO_Write(GPIOA, ~led1[i]);Delay_ms(delay_time);}beep();
}void beep()
{GPIO_ResetBits(GPIOB, GPIO_Pin_12); // 响Delay_ms(delay_time);GPIO_SetBits(GPIOB, GPIO_Pin_12);Delay_ms(delay_time);GPIO_ResetBits(GPIOB, GPIO_Pin_12); // 响Delay_ms(delay_time);GPIO_SetBits(GPIOB, GPIO_Pin_12);
}void liushui()
{GPIO_Write(GPIOA, ~0x0001);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0002);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0004);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0008);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0010);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0020);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0040);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0080);Delay_ms(delay_time);
}
void liushui1()
{GPIO_Write(GPIOA, ~0x0080);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0040);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0020);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0010);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0008);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0004);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0002);Delay_ms(delay_time);GPIO_Write(GPIOA, ~0x0001);Delay_ms(delay_time);
}![存在重复元素 II[简单]](/images/no-images.jpg)