1、document.createElement()
document.createElement方法用来生成元素节点,并返回该节点
![]()
2、document.createTextNode()
document.createTextNode方法用来生成文本节点(Text实例),并返回该节点。它的参数是文本节点的内容

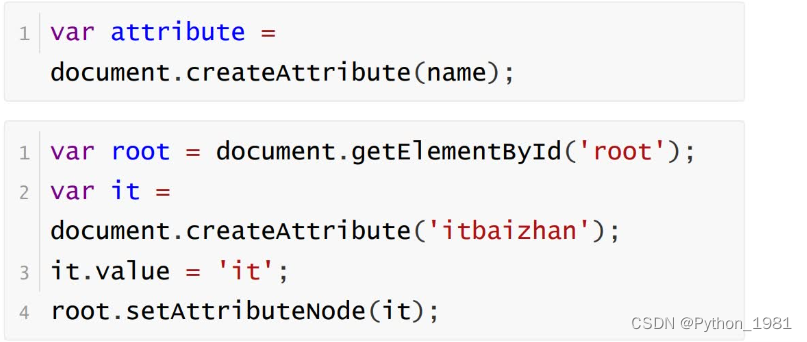
3、document.createAttribute()
document.createAttribute方法生成一个新的属性节点(Attr实例),并返回它

1、document.createElement()
document.createElement方法用来生成元素节点,并返回该节点
![]()
2、document.createTextNode()
document.createTextNode方法用来生成文本节点(Text实例),并返回该节点。它的参数是文本节点的内容

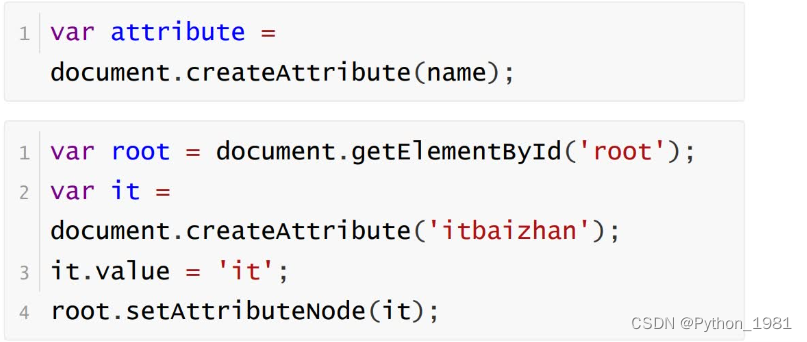
3、document.createAttribute()
document.createAttribute方法生成一个新的属性节点(Attr实例),并返回它