-
点击访问下载地址
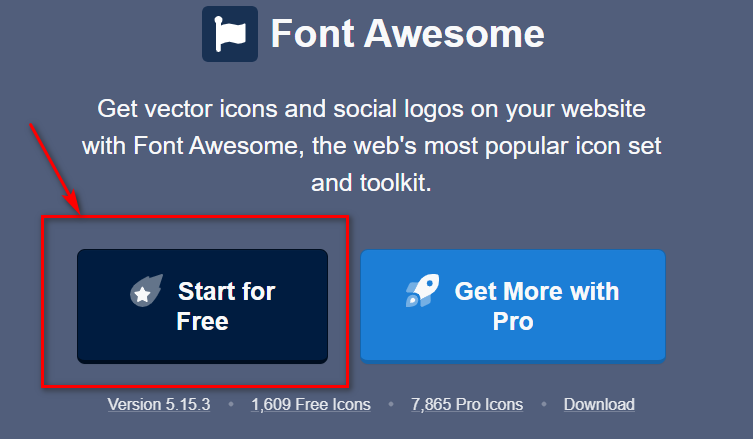
首页选择start for Free。

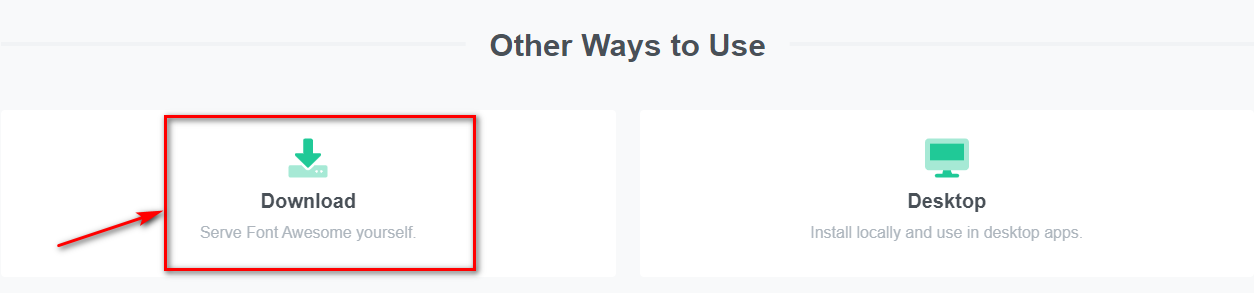
跳转到第二个页面后往下翻选择Download。
跳转到第三个页面依旧是往下翻,点击Download Font Awesome Free for the Web之后会自动下载。

-
下载完成后解压

-
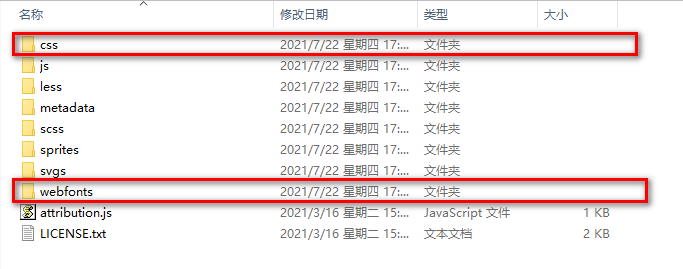
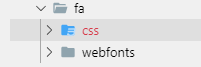
在文件夹中找到css和webfonts文件,并移到项目中

注意:css和webfonts要放在同一级目录下

-
在网页中引入all.css文件
<link rel="stylesheet" href="./fa/css/all.css"> -
使用,直接通过类名使用图标字体
class="fas fa-bell"
fontawesome图标字体库下载和使用
news/2025/3/31 18:42:50/
相关文章
【Win10安装字体+免费字体库】Windows10安装新字体教程,免费在线字体库推荐
▚ 01 免费字体库 1.1 字体库简介 📢 网址为:https://www.ypppt.com/ziti/ 1.2 下载并安装 🌺 选择下面的字体: 🌼然后,点击右方的点击下载按钮,即可下载到本地: ▚ 02 Win10安…
免费字体下载(不定时更新)
免费字体下载
字由 网址:https://www.hellofont.cn 网站介绍:字由是为设计师量身定做的一款字体下载管理工具。这里收集了国内外上千款精选字体,不仅让你轻松、自由和高效的使用字体,还为你展示了每款字体的详细信息和精选的字体文章。字由将成为你设计…
各种链接(下载Vscode/live server/font字体库)
JavaScript速成课 代码地址
下载Vs code
百度直接搜索官网,然后下载 下载之后点击安装,具体的流程 下载vscode的流程
下载实时更新的live server 在第一步里搜索下载&…
开源字体下载——思源黑体
▌思源黑体简介 思源黑体是Google和Adobe联合开发,历时三年在2014年7月推出的一款覆盖多种东亚语言的开源字体。这是一款新的供桌面使用的开源 Pan-CJK 字体家族,有七种字体粗细,完全支持日文、韩文、繁体中文和简体中文,这些全部…
cad字体库大全2485种字体
cad字体库安装教程
1、首先下载解压压缩包,全部解压后,得到字体文件夹,总计2485个,如图; 2、找到autocad软件安装路径,并搜索【fonts】文件夹,然后打开解压后的文件夹,按【ctrlA】全…
css字体库免费下载使用(带网址)
目录 识别字体网址网址使用效果最后 识别字体网址
网址
网址
网址
使用 <style lang"scss" scoped>
font-face {font-family: UnidreamLED; // 定义字体名称 和下面对应src: url(../../assets/style/fonts/font2/LEDFont.ttf); // 引入字体路径/***兼容ie…