2023年11月6日,周一下午
C风格数组在 C/C++ 中没有值语义。当将内置数组作为函数参数或返回值时,实际传递的是指向数组首元素的指针,而不是整个数组的副本。这意味着对函数参数中的数组或返回值返回的数组进行修改会影响原始数组,因为它们共享相同的内存。
而当用std::array作为函数参数或返回值时,实际传递的是std::array的副本,这意味着它们各自使用不同的内存,就算修改也无法对彼此产生影响。也就是说,std::array有值语义。
#include <iostream>
#include <array>
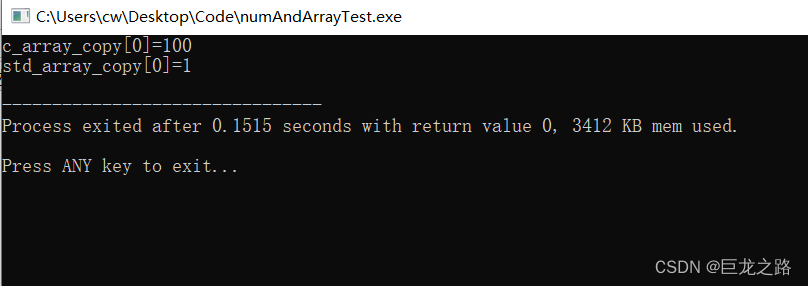
using namespace std;int main() {int c_array[] = {1, 2, 3, 4, 5};array<int, 5> std_array = {1, 2, 3, 4, 5};int *c_array_copy=c_array;c_array[0]=100;cout<<"c_array_copy[0]="<<c_array_copy[0]<<endl;//输出c_array_copy[0]=100array<int,5> std_array_copy=std_array;std_array[0]=100;cout<<"std_array_copy[0]="<<std_array_copy[0]<<endl;//输出std_array_copy[0]=1return 0;
}